合計 10000 件の関連コンテンツが見つかりました

PHPを使用してWeChatブラウザページを閉じる方法
記事の紹介:PHP で WeChat ブラウザ ページを閉じる方法 Web 開発では、現在のページを閉じる必要がある場合があります。 Chrome や Firefox などのブラウザの場合、JavaScript の window.close() メソッドを使用して現在のページを閉じることができます。ただし、WeChat ブラウザを使用している場合は、window.close() が機能しないことがわかります。この記事では、PHP を使用して WeChat ブラウザ ページを閉じる方法を紹介します。 WeChat ブラウザでは window.close() が無効なのはなぜですか? WeChatで閲覧する
2023-04-25
コメント 0
1048

PHP を使用して WeChat H5 ページを作成する
記事の紹介:WeChat H5 ページは、WeChat プラットフォームに基づいた Web ページで、WeChat の内蔵ブラウザを通じて開かれ、ユーザー数が多く、コミュニケーション効果が高いという特徴があります。モバイル インターネットとソーシャル メディアの継続的な発展に伴い、プロモーションやマーケティングに WeChat H5 ページを使用し始めている企業が増えています。この記事では、PHP言語を使用してWeChat H5ページを作成する方法を紹介します。 WeChat パブリック プラットフォームの開発に精通している WeChat H5 ページを作成する前に、WeChat パブリック プラットフォームの開発に精通する必要があります。 WeChatパブリックプラットフォームは一般向けのソーシャルプラットフォームです
2023-05-13
コメント 0
2003

WeChat ストアの WeChat 製品ページへのジャンプ インターフェイスを開発する方法
記事の紹介:WeChat ストア インターフェイスは WeChat 認定サービス アカウントによって承認される必要があります。サブスクリプション アカウントには権限がありません。 WeChat ストアは WeChat 製品ページにジャンプしますinterface wx.openProductSpecificView({ productId: '', // 製品 ID viewType: '' // 0. デフォルト値、通常の製品詳細ページ 1. 製品詳細ページをスキャンします 2. ショップ製品詳細ページ});
2017-03-26
コメント 0
2837
WeChatミニプログラムのページジャンプ機能
記事の紹介:この記事は主に、WeChat ミニ プログラム ページ ジャンプ機能、リスト内の項目アイテムから次のページにジャンプする方法を紹介し、具体的な例に基づいて WeChat ミニ プログラム ページ ジャンプとリスト アイテム ジャンプ ページの関係を要約および分析します。操作スキル、困っている友達が参考にできます。
2017-12-07
コメント 0
4457

WeChat HTML5 ページで共有インターフェイスを呼び出す方法
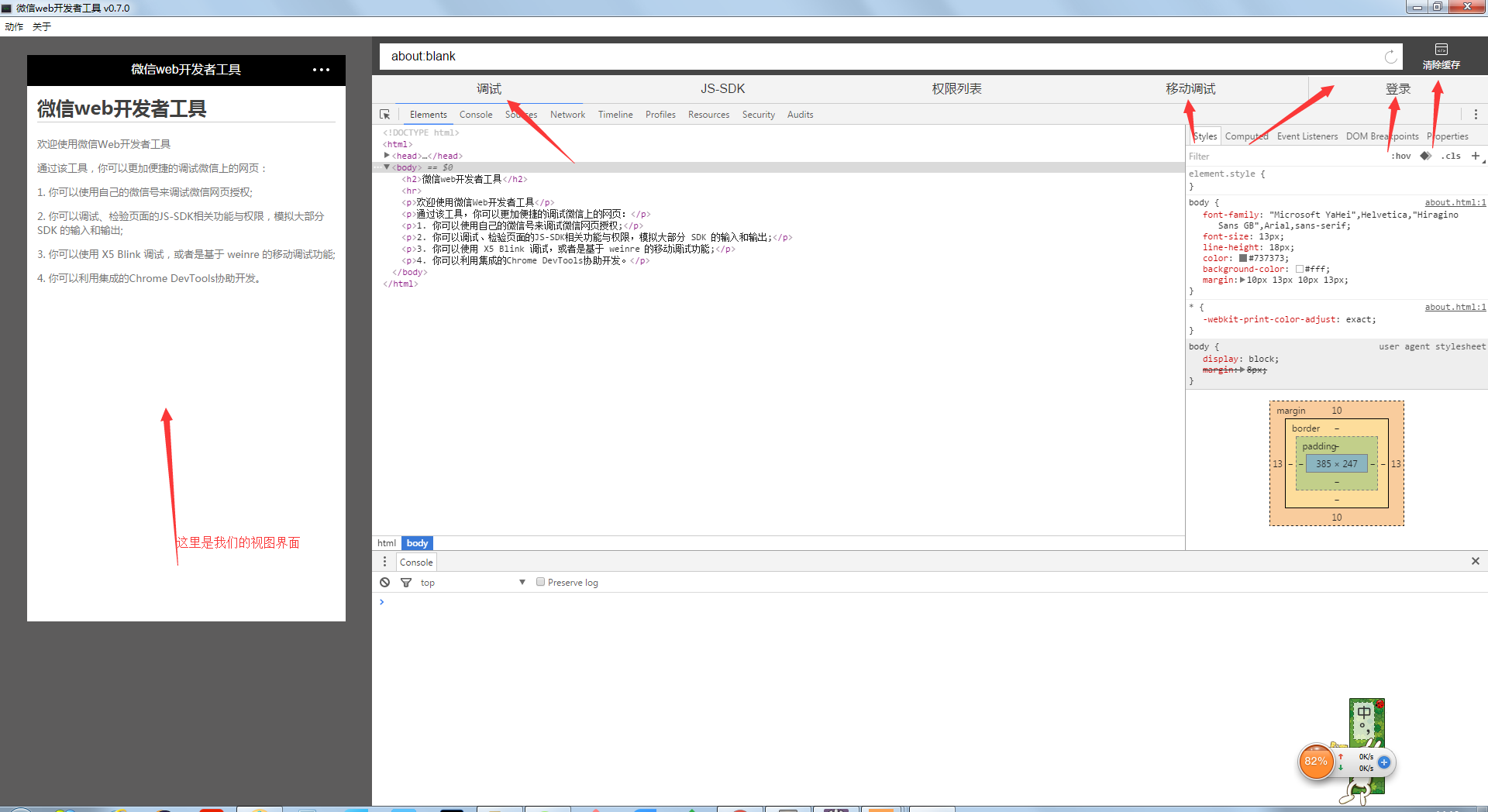
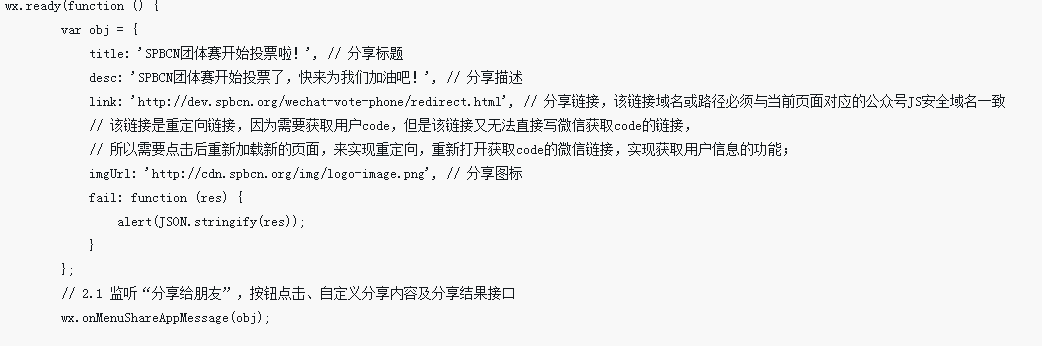
記事の紹介:最近、同社は学生が投票するための H5 ページを作成しました。このページは主に WeChat で使用されており、WeChat 共有機能を追加する必要があります。この記事では主に WeChat html5 の共有インターフェイスの呼び出し例に関する関連情報を紹介します。ページが皆さんのお役に立てれば幸いです。
2018-03-16
コメント 0
4368
WeChat アプレット開発でページを作成する方法
記事の紹介:今回はWeChatアプレットを開発する際のページの作成方法を紹介します。 WeChatアプレットを開発する際のページ作成の注意点は何でしょうか。実際のケースを見てみましょう。
2018-06-05
コメント 0
2592

WeChatページでの回線の設定方法
記事の紹介:WeChatページに回線を設定する方法:まずWeChatソフトウェアを開いて[自分]ページに入り、次に[お気に入り]をクリックして入り、[お気に入り]のページ右上隅にある[+]記号をクリックします]; 表示したい内容を入力し、右上隅の […] をクリックし、ポップアップ ウィンドウで [チャットの上部にピン留めする] を選択します。
2021-03-12
コメント 0
80368

WeChatアプレットでページジャンプアニメーション効果を実現
記事の紹介:WeChat アプレットはページ ジャンプ アニメーション効果を実装します WeChat アプレットでは、ページ ジャンプは非常に一般的な機能です。ユーザーエクスペリエンスを向上させるために、アニメーション効果を追加することで、ページの切り替えをよりスムーズかつ鮮明にすることができます。以下では、WeChat アプレット API を使用してページ ジャンプ アニメーション効果を実現する方法を紹介し、具体的なコード例を添付します。まず、WeChat アプレット内のページのライフサイクル機能を理解する必要があります。ページが表示される直前に、ページの onShow ライフサイクル関数をリッスンすることで、ページ ジャンプ アニメーションを実装できます。
2023-11-21
コメント 0
1319

WeChat アプレット ページの設定方法
記事の紹介:WeChat アプレットのページを設定する方法: まず WeChat 開発者ツールを開いてプロジェクト ファイル ディレクトリを開き、次に「pages」フォルダーをクリックしてページ フォルダーをクリックし、次に json ファイルをクリックして設定を書き込みます。ファイル;最後に設定を保存します。
2020-09-25
コメント 0
13656

WeChat アプレットはページのズーム効果を実現します
記事の紹介:WeChat ミニ プログラムはページ ズーム効果を実現 WeChat ミニ プログラムの急速な発展に伴い、ますます多くの開発者がミニ プログラムのインタラクティブな効果とユーザー エクスペリエンスに注目し始めています。その中で、ページのズーム効果は共通の要件です。この記事では、WeChat アプレットを使用してページのズーム効果を実現する方法を紹介し、具体的なコード例を示します。まず、ミニ プログラムのページ構成ファイル (app.json または page.json) でページのズーム機能を有効にする必要があります。このファイルに、次の構成コードを追加します。
2023-11-21
コメント 0
1949

PHPでWeChatを開いた後にページにジャンプする方法
記事の紹介:今日の社会において、WeChat は日常生活に欠かせないコミュニケーション ツールとなっており、家族や友人との生活の共有、商店とのコミュニケーション、さらには買い物の支払いなど、WeChat は重要な役割を果たしています。 WeChatの利用シーンが充実し続ける中、ユーザーへのサービス向上を図るため、WeChat公式アカウントの運用や開発に注目する企業が増えています。中でもphpページへのジャンプはWeChat開発において重要な技術です。 1. PHP ページへのジャンプとは何ですか? PHP ページにジャンプするということは、ユーザーが WeChat のリンクまたはボタンをクリックした後、
2023-04-19
コメント 0
914

WeChat ミニ プログラム ページを終了する方法
記事の紹介:WeChat ミニ プログラム ページを終了する方法: まず WeChat インターフェイスに入り、プルダウンして最近使用したミニ プログラムを展開します。入力後、下部にある [マイ] をクリックし、次に上のアバターをクリックし、最後にポップアップで [ログアウト] をクリックします。ログアウトを完了するインターフェイス。
2020-09-02
コメント 0
15599