合計 10000 件の関連コンテンツが見つかりました

Vue の遅延読み込みメソッドとは何ですか?
記事の紹介:Vue で遅延ロードを実装する方法には、Vue Router 遅延ロード、Vue 非同期コンポーネント、および Vue の v-lazy 命令が含まれます。詳細な紹介: 1. Vue Router の遅延ロード: Vue Router では、初期ロード時間を短縮するためにコンポーネントをオンデマンドでロードできます。遅延ロードは Webpack のインポート構文を通じて実現できます; 2. Vue 非同期コンポーネント: Vue は非同期コンポーネントを提供します。遅延を実装するには読み込み時に、Vue.component メソッドを使用して非同期コンポーネントなどを定義できます。
2023-11-13
コメント 0
923

遅延読み込みの方法にはどのようなものがありますか?
記事の紹介:遅延読み込みの方法には、画像の遅延読み込み、ビデオの遅延読み込み、スクリプト ファイルの遅延読み込み、データの遅延読み込みなどが含まれます。詳細な紹介: 1. 画像の遅延読み込みは一般的な遅延読み込みの実装方法です. ページが読み込まれるとき, 表示されている領域の画像のみが読み込まれ, 他の領域の画像はプレースホルダーの形式で表示されます. ユーザーがスクロールするとき画像の位置を指定すると、実際の画像が読み込まれます。画像の遅延読み込みは、既存の JavaScript ライブラリまたはカスタム コードを使用して実現できます。2. ビデオの遅延読み込みは、画像の遅延読み込みと同様の方法で実装されます。ページの読み込み中など。
2023-11-13
コメント 0
1693

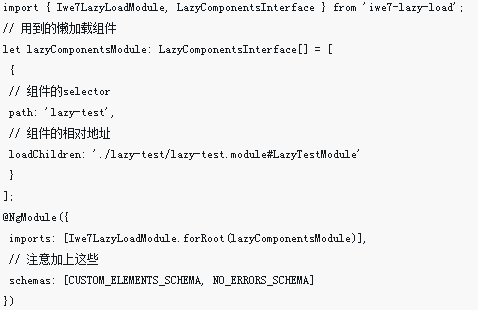
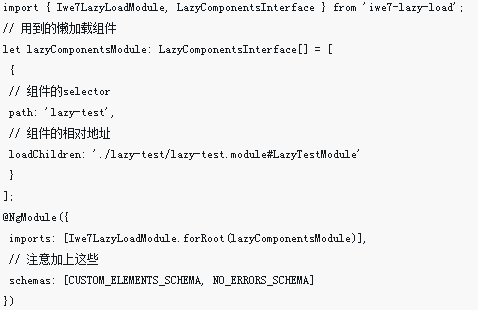
Angular6.0 では遅延読み込みが可能になります
記事の紹介:今回は angular6.0 で遅延読み込みを実装する方法を紹介します。 angular6.0 での遅延読み込みの注意点は次のとおりです。実際のケースを見てみましょう。
2018-06-08
コメント 0
1877
画像の遅延ロードとプリロードの詳細な説明
記事の紹介:この記事では、画像の遅延読み込みと事前読み込みについて説明します。画像の遅延読み込みと事前読み込みについて知らない場合、または画像の遅延読み込みと事前読み込みについて詳しく知りたい場合は、意味のない話はやめてください。要点に到達します。
2018-03-14
コメント 0
3755

反応遅延読み込みとは何ですか
記事の紹介:React の遅延読み込みとは、プリロードは行わないが、特定のコード、特定のコンポーネント、または特定の画像を読み込む必要があることを意味します。遅延読み込みが必要な理由は、最初の画面に同時に読み込むコンテンツが多すぎるためです。応答速度が遅い、ユーザーの待ち時間が長いなどの問題は、遅延読み込みメカニズムを使用することで最適化できます。
2022-12-30
コメント 0
2585

mybatisの遅延ロードとは何ですか
記事の紹介:MyBatis の遅延ロード機能は、必要な場合にのみデータをロードできる遅延ロード メカニズムであり、システムのパフォーマンスとリソース使用率を効果的に向上させます。MyBatis の遅延ロード機能を使用する場合、アクセス時にオブジェクトがまだその状態にあることを確認する必要があります。関連付けられたプロパティ。データベース セッションのスコープ内では、それ以外の場合は遅延読み込み例外が発生する可能性があります。
2023-11-20
コメント 0
1308

遅延読み込みとは何ですか
記事の紹介:遅延読み込みは、ページ上のリソースの読み込みを遅らせて、ページの読み込み速度とパフォーマンスを向上させるために使用される一般的なフロントエンド最適化手法です。遅延読み込みにより、リソースは、ユーザーがアクセスする必要があるときにのみ読み込まれます。すべて一度にすべてのリソースをロードします。写真や動画など、さまざまな種類のリソースに適用できます。遅延読み込みの実装方法を合理的に選択することで、ユーザー エクスペリエンスを向上させ、サーバーの負荷を軽減し、Web サイトのパフォーマンスを向上させることができます。
2023-11-13
コメント 0
1678

遅延読み込み中に読み込みを追加する
記事の紹介:今回は遅延ロード中にロードを追加する方法を紹介します。遅延ロード中にロードを追加する場合の注意点は次のとおりです。実際のケースを見てみましょう。
2018-05-02
コメント 0
1863

vue-router の遅延読み込みを最適化する
記事の紹介:今回は、vue-router 遅延ロードの最適化と、vue-router 遅延ロードを最適化するための注意点について説明します。以下は実際のケースです。見てみましょう。
2018-06-11
コメント 0
1398

遅延読み込みプロジェクトとは何ですか?
記事の紹介:遅延読み込みプロジェクトには、jQuery Lazy、LazyLoad、lazyload、lozad.js、echo.js などが含まれます。詳細な紹介: 1. jQuery Lazy: ページ上の画像の読み込みを遅延させることができ、カスタマイズされた読み込み効果と構成パラメーターをサポートする jQuery ベースの画像遅延読み込みプラグイン; 2. LazyLoad: 読み込みを遅延できる軽量の JavaScript 遅延読み込みライブラリ画像、ビデオ、オーディオ、その他のリソースをロードし、カスタムの読み込みタイミングやコールバック関数などをサポートします。
2023-11-13
コメント 0
716

uniapp の遅延ロードが有効にならない
記事の紹介:モバイル インターネットの発展と普及に伴い、モバイル開発に uniapp の使用を選択する人が増えています。 uniapp の開発において、遅延読み込みはページの読み込み速度を最適化し、ユーザー エクスペリエンスを向上させるのに役立つ非常に重要なテクノロジーです。ただし、遅延読み込みが有効にならない場合があるため、この記事ではこの問題について説明します。 1. uniapp 遅延読み込みとは何ですか?遅延読み込みは、ページがスクロールするときに画像やその他のメディア リソースを動的に読み込む最適化戦略です。これらのリソースが存在する場合にのみ、
2023-05-22
コメント 0
2383

遅延読み込みの原理とは何ですか
記事の紹介:遅延読み込みの原則には、主にオンデマンド読み込み、非同期読み込み、動的読み込み、遅延レンダリングが含まれます。詳細な紹介: 1. オンデマンド読み込みは遅延読み込みの中心原則の 1 つであり、ユーザーのニーズに応じて対応するリソースを読み込むことを指します; 2. 非同期読み込みは遅延読み込みのもう 1 つの中心原則であり、リソースを読み込むことを指します。ユーザーが使用する必要があるまで延期されます。非同期ロードは、AJAX、フェッチ、その他のテクノロジを使用することで実現でき、ユーザー インターフェイスをブロックすることなくデータやその他のリソースをロードできるようになります。3. 動的ロードは、遅延ロードのもう 1 つの実装原則です。など。
2023-11-15
コメント 0
1762

遅延読み込みプラグインとは何ですか?
記事の紹介:遅延読み込みプラグインには、LazyLoad.js、Echo.js、LazyLoadXT、Unveil.js などが含まれます。詳細な紹介: 1. LazyLoad.js は、画像の遅延読み込みを実装でき、カスタマイズされた読み込みタイミングと読み込み効果をサポートし、他の JavaScript ライブラリと一緒に使用できる軽量の JavaScript プラグインです; 2. Echo.js は、シンプルで簡単な- HTML5 データ属性を使用して、遅延読み込みが必要な画像などを指定する画像遅延読み込みプラグインを使用します。
2023-11-13
コメント 0
764

画像を遅延読み込みするにはどのような方法がありますか?
記事の紹介:画像の遅延読み込みの方法には、Intersection Observer に基づく遅延読み込み、スクロール イベント監視を使用した遅延読み込み、setTimeout を使用した遅延読み込みなどがあります。詳細な紹介: 1. Intersection Observer に基づく遅延読み込み Intersection Observer はブラウザーによって提供される API で、要素がユーザーのビューポートに入ったかどうかを監視できます; 2. スクロール イベント監視を使用した遅延読み込み (スクロール イベントを監視することで判断されます)。等
2023-11-13
コメント 0
1079

遅延読み込み例外とは何ですか?
記事の紹介:遅延読み込み例外とは、アプリケーションで遅延読み込みテクノロジが使用されているときに発生する例外を指します。これは、初期読み込み時間とネットワーク トラフィックを削減するために、必要な場合にのみページのリソースの一部またはすべてを読み込むことができる最適化テクノロジです。遅延読み込み例外は、リソース読み込みの失敗、非同期操作エラー、依存関係エラー、コード エラーなどが原因で発生する可能性があります。遅延読み込み例外が発生すると、通常、アプリケーションがクラッシュしたり、予期しない動作が発生したりします。アプリケーションを開発するときは、アプリケーションの正常な動作とユーザーのプライバシーを確保するために、遅延読み込みの実装の詳細とセキュリティの問題に注意を払う必要があります。 。
2023-11-15
コメント 0
1432

Vue で遅延読み込みと非同期コンポーネント読み込みを実装する方法
記事の紹介:Vue で遅延読み込みと非同期コンポーネント読み込みを実装する方法 遅延読み込み (または遅延読み込み) とは、ページの読み込み時にリソースをすべて読み込むのではなく、必要な場合にのみリソースを読み込むことを指します。これにより、初期読み込み時間が短縮され、ページのパフォーマンスとユーザー エクスペリエンスが向上します。 Vue フレームワークは遅延読み込み機能と非同期コンポーネント読み込みのサポートを提供するため、開発者は遅延読み込みと非同期コンポーネント読み込みを簡単に実装できます。 1. 遅延ロードの実装 Vue では、非同期コンポーネントと Webpack のコード分割機能を使用して遅延ロードを実装できます。具体的な手順は以下の通り
2023-10-15
コメント 0
1497

フロントエンドの遅延読み込みとは何ですか
記事の紹介:フロントエンドの遅延読み込みは、遅延読み込みテクノロジーに基づいた最適化戦略です。Web ページのパフォーマンスとユーザー エクスペリエンスを向上させるために使用されます。主に Web ページ内の画像やその他のメディア リソースをターゲットにし、遅延読み込みまたは遅延読み込みを通じてページの初期読み込み時間を短縮します。 - デマンドロードとネットワークトラフィック。実装の原則は、ページが最初に読み込まれるときに必要なリソースのみを読み込み、その他の必須ではないリソースは遅延読み込みまたはオンデマンド読み込みすることです。画像リソースの場合、フロントエンドの遅延読み込みテクノロジーにより、画像リソースの表示領域の近くに配置できます。ページをロードするか、ユーザーのスクロール動作に基づいてロードして、初期ロード時間とネットワーク トラフィックを削減します。
2023-11-15
コメント 0
985

Vue で画像の遅延読み込みを実装するにはどうすればよいですか?
記事の紹介:Vue で画像の遅延読み込みを実装するにはどうすればよいですか?遅延読み込み (遅延読み込み) は、特に大量の画像を読み込む Web サイトの場合、Web ページのパフォーマンスを最適化するための手法です。 Vue では、Vue 命令を通じて画像の遅延読み込みを実装できます。この記事では、Vue の遅延読み込みプラグインを使用して画像の遅延読み込みを実装する方法と、対応するコード例を紹介します。 1. プラグインのインストールと導入 まず、Vue の遅延読み込みプラグインをインストールする必要があります。この記事では、vue-lazyload プラグインを使用します。わかりました
2023-08-25
コメント 0
2437

画像の遅延読み込みとは何ですか?
記事の紹介:画像の遅延読み込みとは、ユーザーがページを画像の位置までスクロールしたときにのみ画像を読み込む、単一ページ アプリケーションのテクノロジを指します。これは遅延ロードとも呼ばれ、必要なときに必要なときにロードすることを意味します。実際の使用では、画像の遅延読み込みは主に 2 つの問題を解決します: 1 つ目は、すべての画像を読み込むとユーザー エクスペリエンスが低下すること、2 つ目は、すべての画像を読み込むとユーザー トラフィックが無駄になることです。したがって、画像の遅延読み込みテクノロジを使用すると、リクエストの数を効果的に削減または遅延させ、ブラウザへの負担を軽減し、ユーザー エクスペリエンスを向上させることができます。
2023-11-15
コメント 0
1424

遅延読み込みに適さないシナリオは何ですか?
記事の紹介:遅延読み込みに適さないシナリオ: 1. 主要なリソース: ページ レイアウト、スタイル、スクリプトなどの一部の主要なリソースは、ユーザーが通常どおりページにアクセスして使用できるようにするためにすぐに読み込む必要があるため、遅延読み込みには適していません。遅延読み込みに適しています; 2. 画像が多すぎる : ページに表示するには画像が多すぎる場合、遅延読み込みにより画像の読み込みが遅くなり、ユーザー エクスペリエンスに影響を与える可能性があります; 3. 他のリソースに依存するリソース:リソースは他のリソースに依存しているため、遅延ロードではリソースが正しくない可能性があります。
2023-11-15
コメント 0
801