合計 10000 件の関連コンテンツが見つかりました

CSS を使用してボタンのクリック効果を実現する方法
記事の紹介:CSS を使用してボタンのクリック効果を実現する方法 はじめに: 現代の Web デザインでは、ボタンはページ インタラクションに不可欠な要素の 1 つです。適切なボタン スタイルは、ユーザー エクスペリエンスを向上させるだけでなく、ページの視覚効果も向上させます。この記事では、CSS を使用してボタンのクリック効果を実現し、ページにダイナミクスとインタラクティブ性を追加する方法を紹介します。 1. 基本的なボタン スタイル ボタンのクリック効果を実現する前に、まず基本的なボタン スタイルを定義する必要があります。 CSS 疑似クラス セレクターを使用してボタンのスタイルを定義できます。一般的に使用される疑似クラスには、hover と hover が含まれます。
2023-11-21
コメント 0
3661

jQuery ボタン クリック イベント バインディングについての深い理解
記事の紹介:jQuery は、Web ページ上のイベントの処理と DOM 要素の操作のプロセスを簡素化する人気の JavaScript ライブラリです。この記事では、一般的に使用されるいくつかのメソッドと具体的なコード例を含め、jQuery でのボタン クリック イベントのバインド メソッドを詳しく紹介します。方法 1: click() メソッドを使用する click() メソッドは、ボタンのクリック イベントをバインドするために最も一般的に使用されるメソッドです。このメソッドを使用すると、指定した要素にクリック イベント ハンドラーを追加でき、ユーザーが要素をクリックすると、対応する操作がトリガーされます。 <
2024-02-25
コメント 0
1080

jQueryを使用してクリックイベントをボタンにバインドするにはどうすればよいですか?
記事の紹介:タイトル: jQuery を使用してクリック イベントをボタンにバインドする方法Web 開発では、ページ要素にインタラクティブ性を追加することが重要です。その中でも、クリック イベントのバインドは一般的な操作であり、ボタンがクリックされた後に特定の機能をトリガーできます。 jQuery では、クリック イベントをボタンにバインドすることも非常に単純で一般的な操作です。次に、具体的なコード例を使用して、jQuery を使用してクリック イベントをボタンにバインドする方法を示します。まず、jQuery ライブラリがプロジェクトに導入されていることを確認する必要があります。
2024-02-21
コメント 0
531

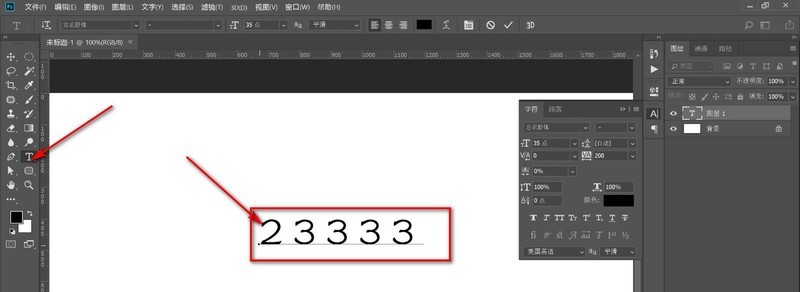
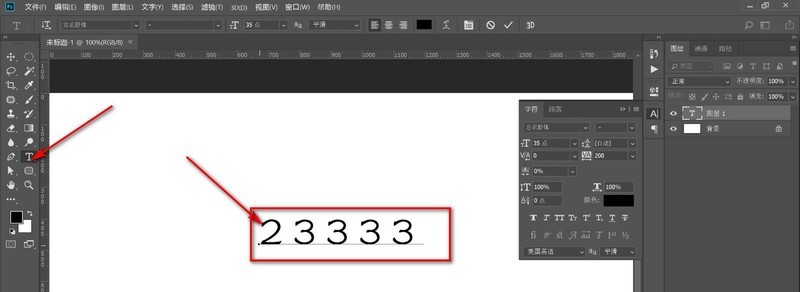
psの閉じるボタンをクリックしても反応がないのはなぜですか? psの閉じるボタンをクリックしても反応がない場合の解決方法は何ですか?
記事の紹介:1. まずPSを開き、テキストツールを使用してテキストを入力します。 2. 次に、右上隅にある閉じるボタンをクリックします。クリックしても反応がないことがわかります。 3. これは、現在のテキストが編集モードになっているためです。上の小さなチェック マークをクリックします。 4. チェックマークが消えたら、再度閉じるボタンをクリックしてソフトウェアを終了します。 5. また、PS に画像を配置した場合も、チェックマークをクリックしてソフトウェアを終了する必要があります。注: 現在のテキストは編集状態です。上の小さなチェック マークをクリックしてください。
2024-06-06
コメント 0
942

CSS でボタンのクリック効果を実現するためのヒントと方法
記事の紹介:ボタンのクリック効果を実現するための CSS テクニックと方法: Web デザインにおいて、ボタンのクリック効果は、ユーザーに優れたインタラクティブなエクスペリエンスを提供できるため、非常に重要な部分です。この記事では、ボタンのクリック効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。マウスがボタン上にあるときにボタンのスタイルを変更するには、疑似セレクター :hover 疑似クラス セレクター :hover を使用します。さまざまな背景色、境界線スタイル、テキスト スタイルを設定することで、ボタンを作成できます。
2023-10-24
コメント 0
1796

JavaScript はどのようにしてボタンのクリック イベントをトリガーしますか?
記事の紹介:btnObj.click() は実際にはプログラムを使用してボタンをクリックし、ボタンの onclick() イベントをトリガーします。ボタンが非表示になっていないときに呼び出すことができます。ボタンが非表示になった後は機能しません。Visiable メソッドは使用しないでください。非表示を設定するには属性を使用します。「style .display=none」を使用します。
2021-07-22
コメント 0
4612

PyQt4ボタンがクリックされたときに複数回クリック登録
記事の紹介:私は pyqt4 を初めて使用しますが、何度も検索した結果、GUI で発生している問題に関する情報が見つかりませんでした。問題は、ユーザーが getsingleitems ボタンをクリックすると、ユーザーが getallitems をクリックしたのと同じ回数だけ関数が実行されることです。たとえば、ユーザーが getallitems をクリックして項目フィールドに値を設定し、次に getsingleitem をクリックすると、getitems が 1 回実行され、結果が期待どおりに 1 回出力されます。ただし、ユーザーがリストから別の項目を選択し、もう一度 getallitems をクリックしてから getsingleitem をクリックすると、結果は ge になります。
2024-02-09
コメント 0
641

ブラウザの「戻る」ボタンのクリックを正確に検出するにはどうすればよいですか?
記事の紹介:この記事では、ブラウザでの「戻る」ボタンのクリックを検出するための従来の方法の限界について説明します。これは、history.pushState と window.onpopstate を使用して、fa を除く本物の戻るボタンのクリックを正確に識別する強化されたアプローチを提案します。
2024-10-22
コメント 0
664

ボタンをクリックしてテキストをコピーする機能をJavaScriptで実装するにはどうすればよいですか?
記事の紹介:ボタンをクリックしてテキストをコピーする機能は、JavaScript ではどのように実装されているのでしょうか?最新のネットワーク アプリケーションでは、共有リンクのコピーや割引コードのコピーなど、テキストをコピーする必要がある状況によく遭遇します。 JavaScript は、この機能を実現する簡単かつ強力な方法を提供します。つまり、ボタンのクリック イベントをリッスンし、ブラウザーが提供するクリップボード API を呼び出してテキストをコピーします。まず、ボタンとテキスト ボックスを実装するための HTML ファイルが必要です。コードは次のとおりです: <!DOCTYPE
2023-10-20
コメント 0
1637

jQuery チュートリアル: ボタン クリック イベント バインディングを実装するにはどうすればよいですか?
記事の紹介:jQuery は、HTML ドキュメントの操作とイベント処理を簡素化するために使用される非常に人気のある JavaScript ライブラリです。その中でも、ボタン クリック イベント バインディングは、Web 開発における一般的な要件の 1 つです。この記事では、jQuery を使用してボタン クリック イベント バインディングを実装する方法を詳しく紹介し、具体的なコード例を示します。 1. jQuery ライブラリの導入 まず、HTML ドキュメントに jQuery ライブラリを導入します (CDN 経由で導入することも、ローカルにダウンロードしてインポートすることもできます)。
2024-02-21
コメント 0
545

HTML ボタンまたは JavaScript をクリックしたときにファイルのダウンロードをトリガーするにはどうすればよいですか?
記事の紹介:現在、多くのアプリケーションでユーザーはファイルをアップロードおよびダウンロードできます。たとえば、盗作検出ツールを使用すると、ユーザーはテキストを含むドキュメント ファイルをアップロードできます。次に、盗作がないかチェックし、ユーザーがダウンロードできるレポートを生成します。 inputtypefile を使用してファイル アップロード ボタンを作成する方法は誰もが知っていますが、JavaScript/JQuery を使用してファイル ダウンロード ボタンを作成する方法を知っている開発者はほとんどいません。このチュートリアルでは、HTML ボタンまたは JavaScript がクリックされたときにファイルのダウンロードをトリガーするさまざまな方法を説明します。 HTML の <a> タグと download 属性を使用して、ボタンがクリックされたときにファイルのダウンロードをトリガーします。
2023-09-12
コメント 0
1167

JavaScript を使用して、ボタンをクリックして画像をコピーする機能を実装するにはどうすればよいですか?
記事の紹介:ボタンをクリックして画像をコピーする機能は、JavaScript ではどのように実装されているのでしょうか?現代の Web 開発では、画像リンクを他の人に送信したりクリップボードに保存したりするなど、画像をコピーする必要に遭遇することがよくあります。この記事では、ボタンをクリックして画像をコピーする機能をJavaScriptで実装する方法を紹介します。この機能を実現する鍵は、画像のアドレスをコピーすることです。簡単なコード例を次に示します: <!DOCTYPEhtml><html><h
2023-10-24
コメント 0
1389

Windows 11でアップデートボタンをクリックしても反応しない場合の解決策
記事の紹介:一部の win11 ユーザーは、システムの更新ボタンをクリックしても応答がないことに気づきました。これは、システムのバージョンが更新をサポートしていないか、Microsoft の公式サーバーに問題がある可能性があります。もう一度更新を試みることができます。ここから直接アップデートできます。Web サイトから最新の win11 システムをダウンロードしてください。エディターで見てみましょう。 Windows 11 が更新ボタンをクリックしても応答しない場合はどうすればよいですか? 1. Windows 更新に失敗した場合は、右側の [再試行] をクリックします。2. [再試行] をクリックしてもまだ更新できない場合は、次の可能性があります。システムのバージョンがアップデートをサポートしていないためです。 3. 現時点では、最新バージョンの win11 システムを直接インストールしてみることができます。 4. ダウンロードが完了したら、システムをロードして「s」を実行します。
2024-01-12
コメント 0
1373

閉じるボタンをクリックしたときに Driver Life をトレイに非表示にする方法
記事の紹介:Driver Life が [閉じる] ボタンをクリックしたときにトレイに表示されないようにするにはどうすればよいですか? Driver Life は、発生したドライバーの問題を簡単に解決できる非常に便利なドライバー サービス ソフトウェアです。 [閉じる] ボタンをクリックして、ソフトウェアを直接閉じたくない場合は、その設定方法を教えてください。興味のある方は、詳細なチュートリアルを参照してください。 Drive Life ソフトウェアを開いたときにトレイで非表示にし、閉じるボタンをクリックする方法に関するチュートリアル 1. コンピュータのデスクトップで Drive Life ソフトウェアを見つけてクリックして開きます。 2. 開いたソフトウェアのホームページで、右上隅にあるボルトのアイコンをクリックします。 3. ポップアップウィンドウで「設定」オプションをクリックします。 4. 設定ページの基本設定欄に「閉じるボタンクリック時にトレイに表示しない」があるのでチェックを入れます。
2024-08-15
コメント 0
707