合計 10000 件の関連コンテンツが見つかりました

お絵かきソフトって何ですか?
記事の紹介:描画ソフトウェアには次のものが含まれます: 1. Adobe Photoshop (主にピクセルで構成されるデジタル画像を処理する画像処理ソフトウェア) 2. Adobe Illustrator (出版、マルチメディア、オンライン画像で使用される業界標準のベクター イラスト ソフトウェア) 3. CorelDRAW 、フルカラーのベクター イラストレーションおよびレイアウト設計プログラムを紹介する、4. さまざまな 2D/3D グラフィックスをサポートする科学描画およびデータ分析ソフトウェアの Origin、5. 自然のようなペイント ソフトウェア、Painter。
2022-07-29
コメント 0
104832

油絵アプリ どの油絵アプリが最高ですか?
記事の紹介:携帯電話で油絵を描くのがより便利になり、モバイルソフトウェアを使用してさまざまな精巧な油絵を簡単に完成させることができます。ユーザーのさまざまなニーズに応える、操作も簡単で実用性も高い、優れた機能を備えた油絵アプリを編集部がおすすめします。 [HuaHuaTu] HuaHuaTu APPは、ユーザーに便利な描画ツールを提供するように設計された非常に実用的なモバイルペイントソフトウェアです。豊富な素材リソースを備えており、さまざまな絵を簡単に描くことができます。お絵かき、イラスト、コミック、スケッチ、落書きなど、さまざまな機能が用意されており、ユーザーは自分のニーズに合わせて選択できます。また、シンプルで分かりやすい操作インターフェースですぐに使い始めることができ、ブラシ、消しゴム、パレットなどの多彩なペイントツールにも対応しているので、
2024-02-06
コメント 0
1452

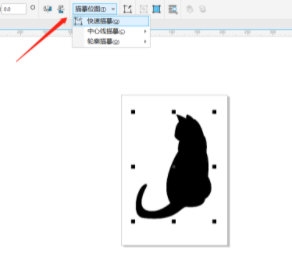
CorelDRAW でシルエット テキストを作成する方法 制作方法チュートリアル
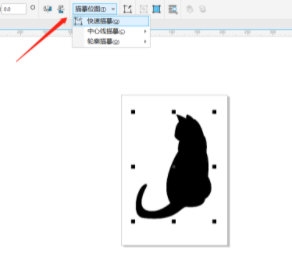
記事の紹介:CorelDRAW は、非常に使いやすい画像デザイン ソフトウェアです。ユーザーがさまざまな美しく創造的な画像やテキストをデザインするのに役立つ多くの強力な機能が備わっています。今日は、シルエット テキストの作成方法を見てみましょう。これらのテキストエフェクトは小動物や植物などのシルエットを使ったものが多いので、このようなベクター素材を用意する必要があります。具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、ベクター素材を置き換えます ベクター画像でない場合は、[トレースビットマップ] をクリックして変換します 2. [ペンツール] を使用して、描画した部分を丸で囲みます3. シルエット素材と描いた曲線を選択し、「交差」をクリックして尻尾を抽出し、「単純化」をクリックして元の素材から尻尾を削除します。
2024-02-09
コメント 0
1286

イベントバブリング: ブラウザの不思議な力
記事の紹介:イベントバブリング: ブラウザの不思議な力 ブラウザを日常的に使用する過程で、Web ページのインタラクションに関するさまざまな問題に遭遇することがよくあります。ボタンをクリックしても期待した効果が得られないこともありますし、ある要素でイベントが発生すると、それに応じて他の要素も変化していることがわかることもあります。それはブラウザにはイベントバブリングという不思議な力があるからです。イベント バブリングとは、要素でイベントがトリガーされると、DOM ツリーに沿ってイベントがバブルアップすること、つまり、親要素を順番にトリガーすることを意味します。
2024-02-22
コメント 0
857

PS で模倣手描き効果を作成する方法
記事の紹介:このチュートリアルでは、Photoshop ソフトウェアを使用してリアルな手描きの絵画を作成する方法を説明します。私たちのガイダンスを通じて、さまざまなツールやテクニックを使用してデジタル画像を芸術的な手描きの作品に変換する方法を学びます。この効果は、不規則な線、自然な色の変化、素朴な質感が特徴で、これらが絵画に独特の手作りの雰囲気を与えています。では、PS でこのエフェクトを作成するにはどうすればよいでしょうか? このチュートリアル ガイドでは、詳細な学習チュートリアルを提供します。学びたい友達は、集めて読んでください。 PSを使用してキャラクターのアバターを手描きのイミテーションエフェクトにする方法
2024-02-27
コメント 0
621

html5キャンバスを使った直線の引き方を図解で詳しく解説
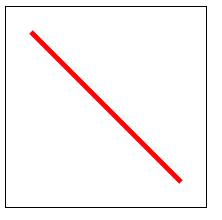
記事の紹介:<canvas> は HTML5 の新しい要素です。JavaScript スクリプトと組み合わせてさまざまなグラフィックを描画できます。canvas についてどれくらい知っていますか?キャンバスを使って直線を引くことはできますか?この記事では、キャンバスで直線を描く方法を説明します。興味のある方はぜひご覧ください。
2018-10-24
コメント 0
6673

グラフィックデザインにおけるキャンバスの重要な役割を認識する
記事の紹介:グラフィック デザインにおけるキャンバスの重要な役割を理解するには、具体的なコード例が必要です。HTML と CSS を使用して Web ページや Web アプリケーションを構築する場合、通常はページ上に要素を配置し、そのサイズと位置を調整し、特定のスタイルやアニメーションを使用してさまざまなスタイルを適用できます。効果。ただし、より複雑なグラフィックスやインタラクティブな要素を作成するには、キャンバスを使用する必要があります。 Canvas は HTML5 の新機能の 1 つで、グラフィックの描画、アニメーションの作成、インタラクティブな要素の実装に使用されるツールです。キャンバスが提供するもの
2024-01-17
コメント 0
1319

PHPで配列を作成するにはいくつかの方法があります
記事の紹介:PHP は非常に人気のあるサーバー側スクリプト言語であり、開発者はさまざまな方法を使用して配列を作成できます。この記事では、PHP で配列を作成する一般的な方法をいくつか紹介します。 1. 配列リテラルを使用する PHP では、配列リテラルは配列を作成する最も一般的な方法です。この方法を使用する場合は、1 つ以上の要素をカンマで区切って 1 対の大括弧内に直接入力します。コードは次のとおりです。 ```php$fruits = ['apple', 'banana', 'orange'];```
2023-05-19
コメント 0
867

CSS を使用して div 要素をインラインで表示するにはどうすればよいですか?
記事の紹介:CSS は Cascading Style Sheets の略で、印刷、表示、その他の印刷およびデジタル形式を含むさまざまなメディアでの HTML 要素の外観を指定します。 CSS を使用することで多くの作業を節約できます。複数のWebページのデザインを同時に管理できます。この記事では、CSS を使用して div 要素をインラインで表示する方法を学びます。これを行うには、まず、div 要素をインラインで表示するために使用されるいくつかの CSS プロパティを理解する必要があります。Display-display プロパティは、レンダリング ボックスのタイプを指定します。要素 (表示動作)。ここでは、display:flex プロパティと display:inline-block プロパティを使用します。 Float - float 属性を使用すると、要素を左にフロートする、右にフロートする、またはフロートするように指示できます。
2023-09-19
コメント 0
1437

ドラフトデザインの使用方法
記事の紹介:Draft Designの使い方: 1. Draft Designのアカウントを登録する; 2. ホームページに作成したいデザイン素材の種類を選択する; 3. デザインエディターでデザインの元となるテンプレートを選択する; 4.編集 エディターで、さまざまなツールや機能を使用してデザインを編集します; 5. エディターの右側のパネルで、さまざまな要素スタイル、フォント スタイル、背景スタイルなどを選択します; 6. デザインが完了したら、[保存] をクリックします。エディターの上の「」ボタン; 7. 保存後、デザイン素材を画像ファイルとしてダウンロードするか、デザイン素材へのリンクを共有するかを選択できます。
2023-10-13
コメント 0
2819

無期限に行方不明になった場合、材料はどこで入手できますか?
記事の紹介:ロールプレイングゲーム「Infinite Lost」では、キャラクターの強さの向上、武器や装備の作成、スキルの向上に素材が重要です。しかし、必要な素材を効率よく入手する方法に戸惑うプレイヤーもいるだろう。 「Infinite Lost」のゲーム体験をより快適にするための素材入手のヒントを詳しく説明します。 「インフィニットロスト」の素材入手場所 1. タスクとアクティビティ 「インフィニットロスト」では、メインタスクやサイドタスク、各種アクティビティが素材の効率的な入手方法の一つです。タスクを完了すると豊富な経験値と報酬が得られるだけでなく、レアな素材を入手する機会もあります。特に言及する価値があるのは、一部の期間限定アクティビティでは大量の物質的な報酬が得られることが多いため、プレイヤーはゲーム内のタスクとアクティビティに細心の注意を払うことをお勧めします。 2. ダンジョンチャレンジ ゲーム内のダンジョンも主な素材の供給源です。
2024-03-21
コメント 0
1069

PHPで配列を一括削除する方法
記事の紹介:PHP での配列の操作は非常に基本的なタスクです。また、配列内の複数の要素を削除する必要がある場合、手動で 1 つずつ削除するのは明らかに非常に面倒です。したがって、配列要素をバッチで削除する方法が必要です。 PHP では、配列要素を削除するには、unset() と array_splice() の 2 つの方法があります。以下では、これら 2 つの方法をそれぞれ紹介し、それぞれの適用可能なシナリオについて説明します。 1. unset() を使用して配列要素を削除する unset() 関数は、変数を解放したり、配列を破棄したりするために使用します。
2023-04-19
コメント 0
784

CSSを使用して背景画像を設定する方法
記事の紹介:Web テクノロジーの急速な発展に伴い、Web デザインはますます複雑になり、ますます美しくなってきています。その中でもCSS(Cascading Style Sheets)は非常によく使われるWebデザイン言語です。 CSS を通じて、背景画像を含む Web ページ上のさまざまな要素のスタイルを定義できます。この記事では、CSSを使用して背景画像を設定する方法について詳しく説明します。 CSS では、次の属性を使用して要素の背景画像を定義できます:background-image: 要素の背景画像の URL を定義します。
2023-04-26
コメント 0
4658

HTML5 Canvas のイベント処理の概要
記事の紹介:DOM は、Web フロントエンド分野の非常に重要な部分です。DOM は、HTML 要素を処理する場合だけでなく、グラフィック プログラミングでも使用されます。たとえば、SVG 描画では、さまざまなグラフィックスが DOM ノードの形式でページに挿入されます。これは、グラフィックスを DOM メソッドを使用して操作できることを意味します。
2016-12-16
コメント 0
1361

CSS角度回転
記事の紹介:現代の Web デザインの重要な部分として、CSS は Web ページのスタイルを美しくするだけでなく、さまざまなテクニックを通じて Web ページに動的な効果を実現する役割も担っています。その中でも、CSS 角度回転テクノロジーは、Web ページに活気を与えるだけでなく、特定のシナリオで情報をより適切に表示できる古典的な動的効果です。 1. CSS 角度回転とは何ですか? CSS 角度回転は、HTML 要素を水平方向または垂直方向に任意の角度で回転できるようにする CSS3 に基づくテクノロジーです。中心軸を中心に要素を回転させることで、さまざまな興味深い結果を実現できます。
2023-05-21
コメント 0
746

C++ エラー: 定義時に配列サイズを指定する必要がありますが、どう対処すればよいですか?
記事の紹介:C++ は、さまざまなアプリケーションやシステム ソフトウェアの開発に広く使用されているプログラミング言語です。 C++ でプログラミングする場合、さまざまなエラーが発生する可能性がありますが、その 1 つは、定義時に配列のサイズを指定する必要があることです。配列は、メモリ内で連続しており、添字に基づいて要素にアクセスできる同じ型の変数のセットです。 C++ では、配列を定義するときに配列のサイズを指定する必要があります (例: intarr[10];//10 個の要素を含む int 型の配列を定義します)。
2023-08-22
コメント 0
1753

CSS 描画: 単純な動的グラフィックス効果を実装する方法
記事の紹介:CSS 描画: 単純な動的グラフィック効果を実装する方法 はじめに: フロントエンド開発では、多くの場合、動的グラフィック効果を使用して Web ページを美しくし、インタラクティブに強化する必要があります。 CSS 描画は、さまざまな動的なグラフィック効果を実現するためのシンプルかつ強力な方法です。この記事では、一般的な単純な動的グラフィックス効果をいくつか紹介し、具体的なコード例を示します。 1. CSS を使用してグラデーション効果を実現する Web デザインでは、背景のレンダリングや要素の塗りつぶしにグラデーション効果がよく使用されます。 CSS はグラデーション効果を実現する 2 つの方法を提供します
2023-11-21
コメント 0
1609

多彩な個性を持ったAI美画像 線で描く芸術的な美しさ!
記事の紹介:テクノロジーの継続的な発展に伴い、人工知能は私たちの生活のあらゆる側面に浸透しています。アートの分野でも、人工知能が独特の魅力を発揮し始めています。その中でも特に目を引くのが人工知能によって描かれた美しい女性の画像です。線を巧みに使い、多様な個性の芸術美を遺憾なく発揮する人工知性美のイメージは、人間文化の中で常に芸術家が表現したいと願う主題であった。さまざまな時代や地域の文化的背景により、さまざまな美人像が生まれてきました。現在、人工知能技術の助けを借りて、これらの画像は再解釈され、別の種類の芸術的魅力を示しています。 AI美容画像の特徴は線の使い方にあります。絵画の基本要素である線は、非常に強い表現力と造形力を持っています。 AIが描く美しさ
2023-08-24
コメント 0
1912

cdrとはどのようなソフトウェアですか cdrとは何ですか
記事の紹介:cdr は、CorelDraw ソフトウェアのソース ファイルの保存形式です。チュートリアル 対象機種:Lenovo AIO520C システム:Windows 10 Professional エディション:CorelDraw2021 解析 1cdr は、ソフトウェア CorelDraw のソース ファイルの保存形式です。これはベクター ファイルであり、同様に CorelDraw ソフトウェアを使用して cdr ファイルを開くことができます。このソフトウェアは、ベクターアニメーション素材、インターフェースデザイン、Webサイト構築、ビットマップライティング、Webページアニメーションなどの多彩な機能を提供する、デザイナーや印刷会社向けのデザイン・組版ソフトウェアです。補足: cdr ソフトウェアとは何ですか? 1CDR の正式名は CorelDraw で、ベクトル描画ソフトウェアであり、一般的なデザインおよび描画ソフトウェアであり、広く使用されています。
2024-02-22
コメント 0
1554