合計 10000 件の関連コンテンツが見つかりました

CSS を使用してアコーディオン効果を作成する方法。
記事の紹介:CSS を使用してアコーディオン効果を作成する方法の実装手順には、特定のコード サンプルが必要です。アコーディオン効果は、さまざまなコンテンツ ブロックを縮小および拡張することで Web ページをより美しく、インタラクティブにする一般的な Web ページ表示効果です。この記事では、CSSを使用してアコーディオン効果を作成する方法と具体的なコード例を紹介します。アコーディオン効果を実現する基本原理は、CSS のトランジション プロパティとアニメーション プロパティを使用し、疑似クラスとカスケード スタイル シート (CSS) のネストを組み合わせて使用することです。以下がツールです
2023-10-20
コメント 0
1202

Webページでよく使われるアコーディオンエフェクトコードおすすめ5選
記事の紹介:Web サイトの開発では、Web サイトを装飾するために多くの特殊効果を使用する必要があることがよくあります。限られたページ領域に複数のコンテンツを表示したい場合、アコーディオン効果は非常に便利です。複数のコンテンツを切り替えるには。この記事では、よく使用される 5 つのアコーディオン エフェクト コードを集めて、直接使用したり変更したりできます。
2017-06-07
コメント 0
5522

パーソナライズされた jQuery アコーディオンを作成するための究極のガイド
記事の紹介:アコーディオンは、狭いスペースに多数の異なるデータを表示する場合に便利です。 jQueryUIにはAccordion機能が組み込まれていますが、jQueryUIBuildyourDownloadによると、CorejQueryUIとAccordionスクリプトのサイズはそれぞれ25kbと16.6kbです。今日は、より「帯域幅効率の高い」カスタム アコーディオンを構築する方法を紹介します。サイドバーから添付ファイルをダウンロードして表示します。これは単純なアコーディオンにとっては大変なことのように思えるかもしれません。特に、18 kb に縮小および圧縮された通常の jQuery スクリプトを追加する場合はそうです。したがって、不要な機能を追加してページの読み込み時間を長くするのではなく、最初から始めてみてはいかがでしょうか
2023-09-01
コメント 0
1335

html5 Webページ制作の流れ
記事の紹介:インターネットの急速な発展とテクノロジーの継続的な普及により、HTML5 は Web ページ制作業界で新たな人気となっています。 HTML5 は、新世代の HTML テクノロジとして、互換性、拡張性、セキュリティなどの側面が大幅に向上しています。以下に、HTML5 Web ページを作成するプロセスと手順を示します。ステップ 1: Web サイトのニーズを決定する. Web サイトを作成する前に、まず独自の Web サイトのニーズを決定する必要があります。たとえば、どの業界の Web サイトですか?どのような機能が必要ですか?どのようなデバイスをサポートする必要がありますか?など、すべてを考慮する必要があります。これらの要素は、Web ページの全体的なスタイルと表示に直接影響するためです。
2023-05-27
コメント 0
2873

jQuery を使用して Web ページのスタイルを簡単にカスタマイズする
記事の紹介:jQuery を使用して Web ページのスタイルを簡単にカスタマイズする Web 開発において、カスタマイズされた Web ページのスタイルは非常に重要な部分です。 jQuery を使用すると、Web ページのスタイルを簡単にカスタマイズし、より優れた視覚エクスペリエンスをユーザーに提供できます。以下では、jQuery を使用して Web ページのスタイルをカスタマイズする方法と、具体的なコード例を紹介します。 1. テキスト スタイルを変更する まず、フォントの色、サイズ、配置などを変更するなど、jQuery を通じてテキスト スタイルを変更できます。以下にその 1 つを示します
2024-02-23
コメント 0
1147

HTMLウェブページの作り方
記事の紹介:HTML は Web ページを作成するための標準言語です。HTML の使い方を学ぶと、美しい Web ページをすぐに作成できます。この記事では、HTML の基本的な構文と Web ページの作成手順を紹介します。 1. HTML の基本構文 HTML は、タグを使用してドキュメントの構造とコンテンツを記述することができるマークアップ言語です。完全な HTML Web ページには、head と body という 2 つの部分が含まれます。head で定義されます。 Web ページが追加され、Web ページのコンテンツとスタイルが本文に追加されます。典型的な HTML ウェブサイト
2023-05-06
コメント 0
10034

HTMLウェブページ制作
記事の紹介:HTML Web ページの制作とは、ハイパーテキスト マークアップ言語を使用して Web ページをデザインおよび作成するプロセスを指します。HTML は、タグを使用してドキュメントの構造とセマンティクスを記述し、Web ページ内のさまざまな要素とコンテンツの表示を定義するマークアップ言語です。
2023-07-31
コメント 0
2080

HTMLウェブページの作り方
記事の紹介:インターネットとモバイル インターネットの人気により、Web デザインはインターネット文化の重要な部分になりました。その中でも、HTML (Hypertext Markup Language) 言語は Web ページ作成の基礎であり、最も基本的な Web ページ作成言語です。 HTML 言語は構造がシンプルで学習が容易であるという利点があり、基本的なタグ構文をマスターするだけで、美しい Web 効果と厳密な構造を備えた Web サイト ページを迅速に作成できます。 1. HTML言語の基本タグ HTML言語は一連のタグで構成されています。
2023-05-29
コメント 0
2327

Web ページ制作の品質を向上させる方法: W3C 標準を理解する
記事の紹介:タイトル: W3C 標準が Web ページ制作の品質をどのように向上させるかを理解する はじめに: インターネットの急速な発展に伴い、Web ページは人々が情報を取得しコミュニケーションを図るための重要な手段となっています。 Webページ制作の過程において、W3C標準に準拠した技術や仕様を活用することは、Webページ制作の品質を向上させるための重要な手段です。この記事では、Web ページ制作における W3C 標準の重要性と、Web ページ制作の品質を向上させるために W3C 標準を適用する方法について説明します。 1. W3C 標準の概要 W3C (WorldwideWebConsortium) は、国際的な標準規格です。
2023-12-26
コメント 0
689

WebページのHTMLの作り方
記事の紹介:インターネットの普及と発展に伴い、Web ページは人々の日常生活に欠かせないものになりました。独自の Web ページを作成したい場合は、HTML 言語を使用して Web ページを作成する方法を学ぶ必要があります。 HTML は Web ページに表示されるコンテンツや要素の基礎となるものです。Web ページの HTML の作成方法を見てみましょう。 1. HTML の基本構文を理解する HTML は、いくつかのタグを使用してテキスト内のさまざまなコンテンツや要素を識別するマークアップ言語です。 HTML の基本構文は主に次の部分で構成されます。 1.
2023-05-27
コメント 0
5748

HTMLウェブページの作り方
記事の紹介:HTML Web ページの作成プロセスには、テキスト ファイルの作成、HTML フレーム コードの記述、ファイルを .html として保存、ブラウザでページを開くことが含まれます。
2024-04-11
コメント 0
430

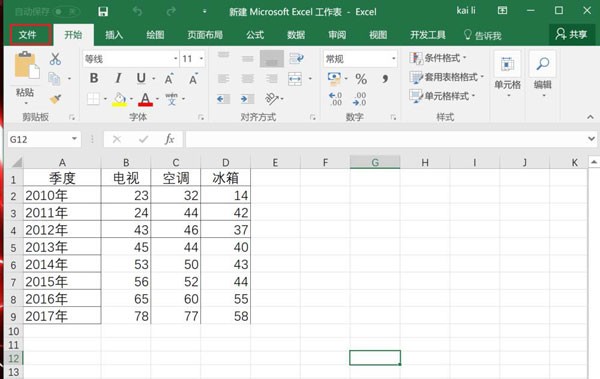
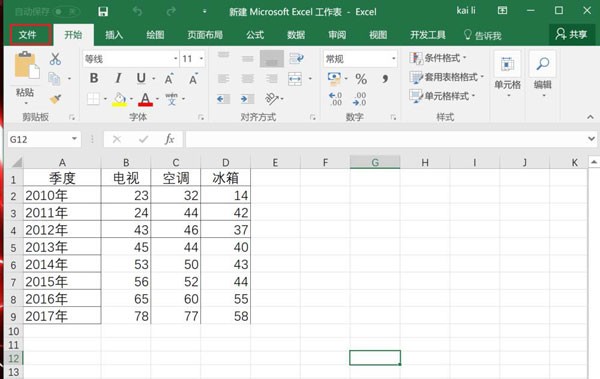
Excel給与表をWebページ化する方法 Excel給与表をWebページ化する方法
記事の紹介:Excelの給与表をWebページにするにはどうすればよいですか?この問題は、一部のユーザーが最近知りたがっている問題です。テーブル形式ではデータが変更されやすく、開く速度が比較的遅くなります。しかし、Web ページ形式で表示すると、そのような問題は発生しません。では、Excel 給与計算表を Web ページに変換するにはどうすればよいでしょうか? 次に、表を作成する手順を見てみましょう。 Excel給与表をWebページ化する方法 1. まずファイルをクリックします。 2. 図の赤いボックスに示すように、ポップアップ メニューでオプションを選択します。 3. 図の赤いボックスで示されているように、保存タイプで単一ファイルの Web ページをクリックして選択し、下の [公開] をクリックします。 4. ポップアップ ダイアログ ボックスで、左下のブラウザで公開された Web ページを開くを選択します
2024-08-26
コメント 0
711

Web ページ制作における W3C 標準の役割と利点
記事の紹介:Web ページ制作における W3C 標準の役割と利点 インターネットの発展に伴い、Web ページ制作はあらゆる企業や個人にとって不可欠な部分になりました。ユーザー フレンドリーな Web ブラウジング エクスペリエンスを提供し、Web ページの相互運用性とアクセシビリティを確保するために、W3C (World Wide Web Consortium) は Web 制作において重要な役割を果たし、多くの利点をもたらす一連の標準を開発しました。まず、W3C 標準は Web ページの相互運用性を保証します。相互運用性とは、さまざまなプラットフォーム、ブラウザー、デバイスが相互に通信し、情報を共有する機能を指します。
2023-12-26
コメント 0
944

Web ページ上で iframe を作成する役割は何ですか?
記事の紹介:Web ページ制作 iframe の主な機能には、ページのモジュール化、クロスドメイン通信、動的読み込み、Web ページのネストおよび階層表示の実現が含まれます。詳細な紹介: 1. iframe を使用してページのモジュール化を実現するには、Web ページを複数の独立したモジュールに分割し、各モジュールを個別にロードおよび更新できます; 2. iframe を使用してクロスドメイン通信を行うことができます。 Web ページ内で別のドメイン名の下に Web ページを埋め込み、JavaScript やその他のテクノロジーを介してクロスドメイン通信を実現します。 3. 動的読み込みなど。
2023-08-24
コメント 0
1661