合計 10000 件の関連コンテンツが見つかりました

アクセス削除クエリ作成の詳細な操作手順
記事の紹介:1. メニューバーの「作成」→「クエリデザイン」をクリックします。 2. テーブルを表示するダイアログが表示されるので、オーダーテーブルを選択し、「追加」ボタンをクリックします。 3. メニューバーの「削除」をクリックして、削除デザインを開きます。 4. 従業員 ID を下のデザインフォームにドラッグします。 5. 同様に、アスタリスクを下の表にドラッグします。 6. 条件列に =3 と書き込みます。 7. メニュー バーの上のビューをクリックして、削除するレコードを表示します。 8. これらのレコードを直接削除するには、「実行」ボタンをクリックします。
2024-06-06
コメント 0
1205

王迪通 ERP を使用して印刷テンプレートを設定する方法 王迪通 ERP 使用チュートリアル
記事の紹介:1. テンプレート名を入力し、「設定」-「印刷設定」をクリックし、対応する物流会社を選択して、テンプレート名を入力します。 2. 印刷する必要がある要素をドラッグし、注文リストを空白の領域にドラッグし、右クリックして印刷する必要がある製品情報を選択し、情報が完全に印刷されるようにセルの幅と高さを調整します。印刷された。 3. ドラッグした要素の印刷スタイルを調整し、必要に応じてテンプレート要素を設定し、[フローティング] をチェックすると、フィールドの表示位置を任意の場所にドラッグできます。物流注文テンプレートに設定された商品リストは非フローティングにすることをお勧めします。変動属性の場合、商品が多すぎる場合はご利用いただけない場合がございます。表示モードを選択し、文書のプレゼンテーション形式に応じてバーコードまたはマトリックス QR コードを選択します。単一ページのテンプレートを設定し、印刷方法を選択します。単一ページのテンプレートを選択した後、製品リストを再度クリックして高さを設定します。そして最大の
2024-06-01
コメント 0
306

HTML5 要素のドラッグ アンド ドロップ (画像とテキスト) に関連する API の詳細な紹介
記事の紹介:実際、HTML5 ではいくつかの便利な API が追加されているため、より簡単に開発でき、これらの API の使用も非常に簡単です。ただし、私の記憶力があまり良くないので、フォームに記録します。ブログの(手動) おかしい) 今日はこのドラッグ アンド ドロップ API のデフォルトのドラッグについて書きます。実は、ドラッグ アンド ドロップ機能が最初に実装されたのは IE (IE4) です。 IEインスタンスに基づいて指定されたドラッグアンドドロップ仕様 ブラウザには、画像のドラッグ要素、選択したテキストのドラッグ要素、リンクなどのデフォルトのドラッグ要素があります。
2017-03-11
コメント 0
1884

Layui を使用してドラッグ アンド ドロップをサポートする Web レイアウト デザイナーを開発する方法
記事の紹介:Layui を使用してドラッグ アンド ドロップ Web レイアウト デザイナーを開発する方法 Layui は、Web インターフェイスを迅速に構築するために広く使用されている軽量のフロントエンド UI フレームワークです。この記事では、Layui を使用してドラッグ アンド ドロップをサポートする Web ページ レイアウト デザイナーを開発し、ユーザーがページ レイアウト デザインのコンポーネントを自由にドラッグ アンド ドロップできるようにする方法を紹介します。以下は具体的なサンプルコードです。まず、Layui の関連リソース ファイルを導入する必要があります。 Layui公式サイトからlay.jsとlay.cssをダウンロードして導入できます。
2023-10-26
コメント 0
1403

Googleブラウザの設定の中国語モードはどこにありますか?
記事の紹介:Google Chrome を中国語モードに設定するには: Chrome を開き、右上隅のメニューをクリックします。 「設定」を選択し、「言語」セクションまで下にスクロールします。 「言語の追加」をクリックし、「中国語」を検索して選択し、リストの一番上にドラッグします。 Chrome を再起動すると、ブラウザは中国語モードを使用します。
2024-03-30
コメント 0
781

Windows 11 ウィンドウのドラッグを設定する方法を学ぶ
記事の紹介:win10を使用したことのある友人は、ウィンドウをドラッグして結合したり、写真を直接インポートしたりすることに慣れていると思います。そこで、win11のウィンドウでドラッグを設定する方法を説明します。 Win11 ウィンドウのドラッグ アンド ドロップを設定する方法: 1. Win11 ウィンドウのドラッグ アンド ドロップを使用するには、ソフトウェア自体がドラッグ アンド ドロップをサポートする必要があります。 2. たとえば、ほとんどのブラウザはドラッグ アンド ドロップで結合または分離できます。 3. ウィンドウを画面の右側にドラッグして、マルチタスクの分割画面効果を実現します。 4. ただし、win11 では「タスクバーのドラッグ」がキャンセルされました。 5. つまり、タスクバーのアイコンをウィンドウに直接ドラッグすることはできません。 6. ただし、Microsoft は以前、この機能の復活を検討していると述べていますが、まだ明確なニュースはありません。
2023-12-28
コメント 0
1736

HTML、CSS、および jQuery: ドラッグ アンド ドロップによる並べ替えを実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: ドラッグ アンド ドロップによる並べ替えを実装するための技術ガイド 最新の Web デザインでは、ドラッグ アンド ドロップによる並べ替えは非常に一般的な機能です。ユーザーは要素をドラッグして並べ替えることができ、リアルタイム更新中に優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、jQueryを使用して、ドラッグ&ドロップで簡単な並べ替え機能を実装する方法を紹介します。始める前に、まず基本的な HTML 構造と CSS スタイルを準備する必要があります。これらは後続のドラッグ アンド ドロップによる並べ替えに使用されます。
2023-10-24
コメント 0
876

jqueryはドラッグアンドドロップを実装します
記事の紹介:最新の Web ページの人気に伴い、ユーザーと対話するドラッグ可能な要素がデザインの不可欠な部分になりました。 JQuery は、開発における多くの一般的な操作を簡素化する非常に人気のある JavaScript ライブラリです。機能の 1 つは、ドラッグ可能な要素の実装です。この記事では、JQuery を使用してドラッグ可能な要素を実装する方法を学びます。 1. HTML と CSS の作成 JQuery コードの作成を開始する前に、ドラッグ可能な要素を実装するための HTML ページが必要です。次のような単純な HTML レイアウトを作成します。
2023-05-25
コメント 0
1381

Win10 コンピューターでファイルをドラッグ アンド ドロップできない場合はどうすればよいですか?
記事の紹介:Win10 コンピュータでファイルをドラッグ アンド ドロップできない問題の解決策は次のとおりです: 1. まずローカル グループ ポリシー エディタを開きます; 2. 次に、[コンピュータの構成]、[管理用テンプレート]、[Windows コンポーネント]、[タスク スケジューラ] をクリックします。 . 最後に、[ドラッグ アンド ドロップを無効にする] オプションを無効にするだけです。
2020-04-11
コメント 0
3477

Excel で手数料率に基づいて営業の賃金と手数料をすばやく計算する方法
記事の紹介:Excel を開き、その操作インターフェイスに入ります。 Excel を開いた後、Ctrl+O キーを押し、ポップアップ ダイアログ ボックスでテーブル ファイルを見つけて、コミッション内のセルを選択します。計算式を入力したら、Enter キーを押して計算結果を表示し、すべての手数料が計算されるようにドラッグします。数式を入力したら、Enter キーを押して給与を取得します。給与を取得したら、マウスの左ボタンを右下隅に移動し、ドラッグしてすべての計算結果を計算します。
2024-04-17
コメント 0
599

Word文書で表を作成する方法
記事の紹介:Microsoft Word で表を作成する方法: [挿入] タブをクリックします。 「表」グループで、押してドラッグして表を描画します。行の高さ、列の幅を調整し、セルを結合または分割します。 [デザイン] タブで、枠線のスタイルを変更したり、色を追加したり、テキストを配置したりできます。
2024-05-02
コメント 0
739

Wordで任意のページをホームページとして設定する方法
記事の紹介:Word で任意のページをホームページに設定する方法は、 1. [挿入] メニュー項目を選択し、[ページ番号]、[太字番号 1] をクリックします; 2. [デザイン] タブで、[別のホームページ] のチェックを外します。 ] ]; 3. ページ番号の書式設定ダイアログ ボックスを開き、開始ページ番号を 0 に設定し、文書を 2 ページ目にドラッグします。
2020-05-26
コメント 0
13603

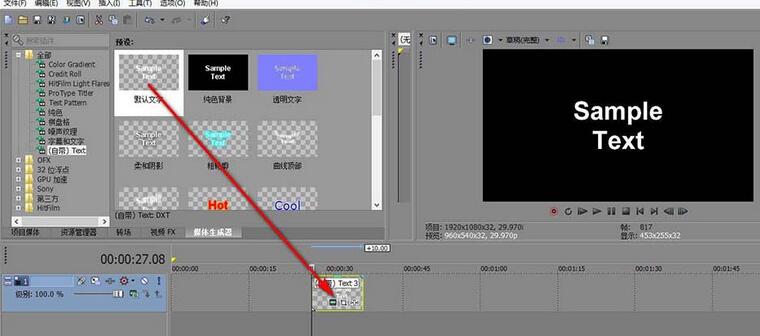
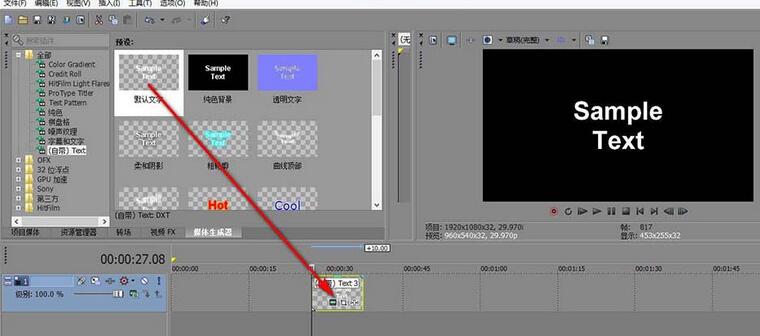
Vegas で字幕を変換する方法のチュートリアル
記事の紹介:1. まず、メディア ジェネレーターをクリックし、字幕が組み込まれたテンプレートをドラッグし、タイムラインにドロップします。 2. 字幕設定ボタンをクリックすると、ダイアログボックスが表示されます。 3. [エフェクト] タブをクリックし、[変換] ボタンを見つけます。 4. [変換フロントを有効にする] をオンにし、ドロップダウン メニューでタイプをクリックします。 5. タイプのドロップダウン メニューには、多くのプリセット変形効果があり、クリックして効果を確認します。 6. 下記の数字は調整できる変形度合いです。
2024-05-09
コメント 0
602

Word文書で表を作成する方法
記事の紹介:Word 文書に表を作成する手順: 表を挿入する: [挿入] > [表] をクリックし、目的のサイズを選択します。サイズ変更: 境界線をドラッグするか、行/列の数を入力します。データの入力: セルをクリックして内容を入力します。デザインを微調整する: 定義済みのスタイルから選択するか、境界線とパディングをカスタマイズします。追加された機能: タイトル行の挿入、代替色、数式など。
2024-03-29
コメント 0
757

WPSテーブルに水平線を挿入する方法
記事の紹介:WPS テーブルに水平線を挿入する手順: まず、メニュー バーの [挿入] で [図形] を見つけ、[図形] をクリックしてドロップダウン メニューから直線を選択し、左ボタンとShiftキーを同時に押しながらマウスをドラッグして線を描きます。最後に「描画ツール」メニューで、必要に応じて線のスタイルを設定できます。
2019-06-13
コメント 0
34974

jQuery を使用してフォーム デザインを実装する手順について説明します。
記事の紹介:インターネット技術の継続的な発展に伴い、Web サイトのフォームデザインの重要性がますます高まっています。フォームはユーザーが Web サイトに情報を送信する主な方法であるため、使いやすく美しいフォームをデザインすることが重要です。開発者が Web サイトのフォームを迅速に設計および変更できるように、フォーム設計の効率を向上させるにはどうすればよいでしょうか? jQuery は、世界中の開発者によって広く使用されている人気のある JavaScript ライブラリです。 jQuery フォーム デザイナーは、開発者が Web サイト フォームの設計と生成に直接使用できる jQuery ライブラリに基づくコンポーネントです。
2023-04-07
コメント 0
785

Excelである列を別の列で分割する方法
記事の紹介:Excel で 1 つの列を別の列で除算するには、次のようないくつかの方法があります。 数式を使用する (=C2/B2) Divide 関数を使用する (=DIVIDE(C2, B2)) ピボットテーブル関数を使用して除算する フィールドを「値」にドラッグする「」フィールド領域で除数フィールドを「行ラベル」または「列ラベル」フィールド領域にドラッグし、「値」フィールドを右クリックして「値フィールドの設定」を選択し、「値の表示」をクリックします。「除算」を選択します。 [ドロップ] メニューからオプションを選択し、分割フィールド ボックスで分割するフィールドを選択します。
2024-05-02
コメント 0
1205

VSの左側にツールボックスを表示する方法
記事の紹介:Visual Studio で左側のツールボックスを表示するには、[表示] > [ツールボックス] をクリックします。ツールボックスには、一般、データ、レイアウト、メニューとツールバー、その他の言語、インストール済みアイテムのセクションが含まれています。ツールボックスを使用するには、ツールボックスからコントロールまたはコンポーネントをドラッグし、デザイナー画面にドロップします。
2024-05-09
コメント 0
654