合計 10000 件の関連コンテンツが見つかりました

uniapp でドラッグ アンド ドロップの並べ替えとドラッグ アンド ドロップ操作を実装する方法
記事の紹介:Uniapp はクロスプラットフォーム開発フレームワークであり、その強力なクロスエンド機能により、開発者はさまざまなアプリケーションを迅速かつ簡単に開発できます。 Uniapp でのドラッグ アンド ドロップの並べ替えとドラッグ アンド ドロップ操作の実装も非常に簡単で、さまざまなコンポーネントや要素のドラッグ アンド ドロップ操作をサポートできます。この記事では、Uniapp を使用してドラッグ アンド ドロップの並べ替えとドラッグ アンド ドロップ操作を実装する方法を紹介し、具体的なコード例を示します。ドラッグ アンド ドロップによる並べ替え機能は、多くのアプリケーションで非常に一般的であり、たとえば、リストのドラッグ アンド ドロップによる並べ替え、アイコンのドラッグ アンド ドロップによる並べ替えなどの実装に使用できます。以下に列挙します
2023-10-19
コメント 0
2147

uniappにドラッグ&ドロップの並べ替え機能を実装する方法
記事の紹介:uniapp にドラッグ アンド ドロップの並べ替え機能を実装する方法 ドラッグ アンド ドロップの並べ替えは、ユーザーが要素をドラッグして順序を変更できる一般的なユーザー インタラクション方法です。 uniapp では、コンポーネント ライブラリといくつかの基本的なドラッグ イベントを使用して、ドラッグ アンド ドロップの並べ替え機能を実装できます。以下では、uniappにドラッグ&ドロップの並べ替え機能を実装する方法を、コード例とともに詳しく紹介します。ステップ 1: 基本的なリスト ページを作成する まず、並べ替える必要がある要素を表示するための基本的なリスト ページを作成する必要があります。使える&
2023-07-06
コメント 0
5686

uniappを使用してドラッグアンドドロップソート機能を実装する
記事の紹介:uniapp を使用してドラッグ アンド ドロップによる並べ替え機能を実装するには、特定のコード サンプルが必要ですが、モバイル アプリケーションの普及と需要の増加に伴い、ドラッグ アンド ドロップによる並べ替え機能の重要性がますます高まっています。ソーシャル メディア アプリケーションで友人の輪を並べ替える場合でも、タスク リストでタスクを並べ替える場合でも、ユーザーにより良いインタラクティブ エクスペリエンスを提供するには、ドラッグ アンド ドロップによる並べ替え機能が必要です。 uniapp フレームワークを使用すると、ドラッグ アンド ドロップで並べ替え機能を簡単に実装できます。まず、uniapp プロジェクトを作成し、リスト ページを作成する必要があります。ページには、
2023-11-21
コメント 0
1423

Vueでリストソートとドラッグソートを実装するにはどうすればよいですか?
記事の紹介:フロントエンド開発テクノロジーの継続的な発展に伴い、インターフェイスにドラッグ アンド ドロップによる並べ替え機能を実装する必要がある Web サイトやアプリケーションがますます増えています。 Vue フレームワークでは、いくつかのライブラリやコンポーネントを使用して、リストの並べ替え機能やドラッグ 並べ替え機能を簡単に実装できます。 1. sortable.js を使用してリストの並べ替えを実装する sortable.js は、リストのドラッグ アンド ドロップによる並べ替え機能をサポートできる独立したライブラリです。 Vue.js では、sortable.js を使用してリストの並べ替え機能を実装します。まず、追加する必要があります
2023-06-25
コメント 0
7437

JavaScript はページ要素のドラッグ アンド ソート機能をどのように実装しますか?
記事の紹介:JavaScript はページ要素のドラッグ アンド ソート機能をどのように実装しますか?ドラッグによる並べ替えは、最新の Web 開発では非常に一般的な機能であり、ユーザーは要素をドラッグしてページ上の要素の位置を変更できます。この記事では、JavaScript を使用してページ要素のドラッグ アンド ソート機能を実装する方法と、具体的なコード例を紹介します。ドラッグ ソート機能を実装する基本的な考え方は次のとおりです。まず、HTML でドラッグ ソートが必要な要素 (div のセットなど) を作成します。 <;
2023-10-20
コメント 0
994

Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法
記事の紹介:Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法 Vue.js は、高度にインタラクティブなフロントエンド アプリケーションの構築に役立つ人気のある JavaScript フレームワークです。 Vue では、ドラッグ アンド ドロップの並べ替え効果を簡単に実装でき、ユーザーは要素をドラッグしてデータを並べ替えることができます。この記事では、Vue を使用してドラッグ アンド ドロップの並べ替え効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue のインスタンスを作成し、並べ替えるデータを格納する配列を定義する必要があります。この例では、
2023-09-20
コメント 0
728
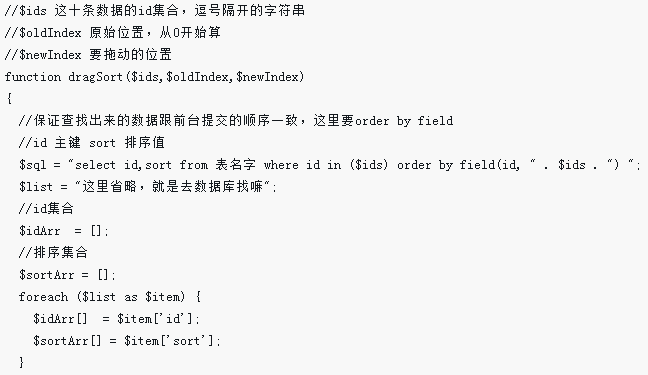
写真をドラッグして並べ替える場合、並べ替えた順序を保存するにはどうすればよいですか?
記事の紹介:画像をドラッグして並べ替えた後、画像の現在の順序を保存したいのですが、問題は、画像をドラッグして [保存] をクリックすると、位置が変更されたままになることです。この方法で取得した写真の順序は変更されませんが、ドラッグしたときに取得する写真の順序を変更する方法はありますか?
2016-08-23
コメント 0
1909

HTML、CSS、および jQuery: ドラッグ アンド ドロップによる並べ替えを実装するための技術ガイド
記事の紹介:HTML、CSS、および jQuery: ドラッグ アンド ドロップによる並べ替えを実装するための技術ガイド 最新の Web デザインでは、ドラッグ アンド ドロップによる並べ替えは非常に一般的な機能です。ユーザーは要素をドラッグして並べ替えることができ、リアルタイム更新中に優れたユーザー エクスペリエンスを提供します。この記事では、HTML、CSS、jQueryを使用して、ドラッグ&ドロップで簡単な並べ替え機能を実装する方法を紹介します。始める前に、まず基本的な HTML 構造と CSS スタイルを準備する必要があります。これらは後続のドラッグ アンド ドロップによる並べ替えに使用されます。
2023-10-24
コメント 0
825
HTMLテーブルのマウスドラッグソートを実装する方法
記事の紹介:今回はHTMLでテーブルマウスドラッグソートを実装する方法を紹介します。HTMLを使用してテーブルマウスドラッグソートを実装する場合の注意点は何ですか。実際の事例を見てみましょう。
2018-01-18
コメント 0
3057

HTMLテーブルマウスのドラッグ&ドロップソート機能
記事の紹介:この記事では、HTML テーブルのマウス ドラッグ アンド ドロップによる並べ替え機能に関する関連情報を主に紹介します。必要な方は参考にしてください。
2017-02-13
コメント 0
1344

HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えのヒント
記事の紹介:HTML、CSS、および jQuery: 画像のドラッグ アンド ドロップによる並べ替えを実装するためのヒント 最新の Web デザインでは、画像のドラッグ アンド ドロップによる並べ替えは一般的で人気のある機能になっています。ユーザーは画像をドラッグすることで画像の順序を自由に調整できるため、ユーザーエクスペリエンスとインタラクティブ性が向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えを実装する方法と、具体的なコード例を紹介します。 1. HTML 構造 まず、HTML ファイルを作成し、基本的なページ構造を設定します。を使用します。
2023-10-25
コメント 0
1206

Vue ドキュメントでのドラッグ アンド ドロップの並べ替え機能の使用方法と効果の方法
記事の紹介:Vue は現在最も人気のあるフロントエンド フレームワークの 1 つで、さまざまな Web アプリケーションの開発を便利に行うための豊富な機能とツールを提供します。非常に便利な機能の 1 つはドラッグ アンド ドロップです。これを使用すると、ユーザーはページ上のある場所から別の場所に要素をドラッグできます。 Vue には、ドラッグ アンド ドロップの並べ替え機能など、ドラッグ アンド ドロップ操作の作成と管理を容易にするいくつかの組み込みコマンドと関数が用意されています。この記事では、Vue ドキュメントでのドラッグ アンド ドロップの並べ替え機能の使用方法とその効果を紹介します。ドラッグソート機能とは何ですか?ドラッグソート機能はVです
2023-06-20
コメント 0
1191

Vue テクノロジー開発でデータをドラッグ アンド ドロップする方法
記事の紹介:Vue テクノロジ開発でソート データをドラッグ アンド ドロップする方法には、特定のコード サンプルが必要です。現代の Web 開発では、ドラッグ アンド ドロップによるソートは一般的な機能要件です。人気の JavaScript フレームワークである Vue は、ドラッグ アンド ドロップによる並べ替えの開発を簡素化するための豊富なツールと関数を提供します。この記事では、Vue テクノロジーを使用してデータをドラッグ アンド ドロップする方法を紹介し、いくつかの具体的なコード例を示します。まず、Vue と、vue-draggable などのいくつかの関連依存関係をインストールする必要があります。 Vue プロジェクトでは、
2023-10-09
コメント 0
1442