合計 10000 件の関連コンテンツが見つかりました

AEでフォトフレームスイングアニメーションを作成する方法
記事の紹介:[エフェクトとプリセット]パネルで[シャドウ]エフェクトを検索し、[Photo Frame.jpg]レイヤーにドラッグします。 [Photo Frame.jpg]レイヤーを選択し、[効果コントロール]パネルで[距離]を0、[ソフト化]を100に設定すると以下のようになります。 [Photo Frame.jpg]レイヤー下の[変形]を開き、タイムラインを開始フレームまでドラッグし、[回転]の前のキーフレームをクリックして自動キーフレームをオンにし、[回転]を30度に設定します。タイムラインをフレーム20までドラッグし、[回転]を-30度に設定します。最後にタイムラインを2番目の位置までドラッグし、[回転]を15度に設定します。タイムラインを3秒05フレームまでドラッグし、[回転]を-15度に設定します。次にタイムラインを4秒15フレームの位置までドラッグします。
2024-04-28
コメント 0
797

AEタイムリマッピングの使い方は?
記事の紹介:使用手順: 1. AEを開き、ビデオ素材をインポートし、タイムラインインターフェイスでビデオシリーズを選択します; 2. エフェクトコントロールインターフェイスで「タイムリマッピング」をクリックします; 3. タイムルーラーがどこかに移動したらキーフレームを挿入し、Ctrl+マウスをドラッグします反転再生を作成するには; 4. Ctrl+Alt を押してマウスを対応する位置にドラッグし、静的再生エフェクトを作成します。
2020-06-24
コメント 2
23589

AEを使っておしゃれなポートレート合成を作る方法
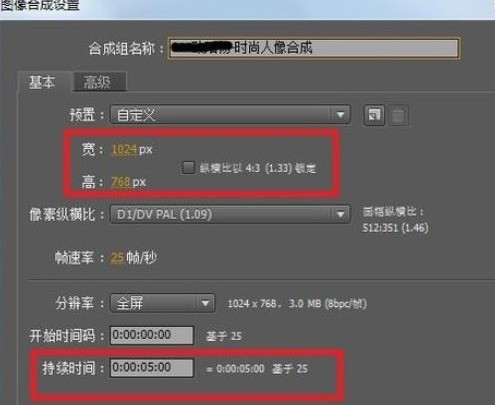
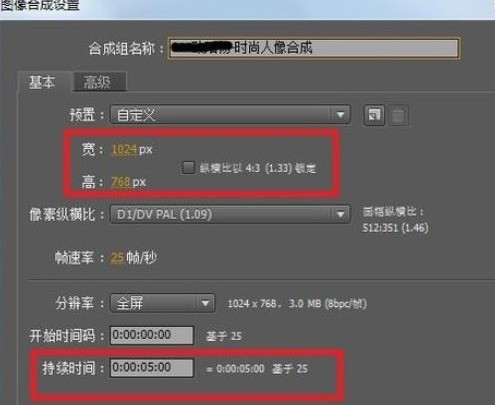
記事の紹介:新しいコンポジションを作成します。コンポジションのプロパティ ウィンドウで、幅を 1024 に、高さを 768 に、フレーム レートを 25 に、継続時間を 5 秒に設定します。素材をインポートし、ショートカット キー Ctrl+I を押して必要な素材ファイルを選択し、クリックして開き、[Background.jpg] をタイムライン ウィンドウにドラッグし、ズームを 78% に設定します。背景と最終構図を切り出し、タイムラインウィンドウの[Background.jpg]レイヤーの上に[Portrait.jpg]をドラッグし、ズームを78%に設定します。エフェクト 4 プリセットパネルで [カラーキー] エフェクトを検索し、[Portrait.jpg] レイヤーにドラッグして、エフェクト設定パネルで関連パラメーターを設定します。 [01.png]素材をタイムラインウィンドウにドラッグし、ズームを78%に設定します。最終的な作業効果
2024-04-28
コメント 0
666

PR にいかがわしい情報を追加する方法
記事の紹介:PR でブラック シーンを追加する方法は次のとおりです: 1. まずマテリアルを開いてコンポーネント ライブラリに新しいブラック シーン ビデオを作成します; 2. 次にブラック シーン ビデオをタイムラインにドラッグします; 3. 次にブラック シーンの先頭を選択しますシーンビデオとエフェクトコントロールパネルに切り替えます; 4. 最後に、挿入位置のキーフレームを選択し、y 軸を 0 に設定し、ビデオの終わりを選択して、y 軸を 360 に設定します。
2020-01-08
コメント 0
40142

edius でトラックマスクを使用する方法
記事の紹介:1. マテリアルをタイムライン トラックにドラッグし、トラック マスク リンク エフェクトを 2 つのマテリアルの中央のトラックにドラッグします。 2. 特殊効果パネルをクリックしてキー オプションを展開し、トラック マスク エフェクトを上部のマテリアルにドラッグします。 3. 素材を再生してトラックマスク効果を取得します。
2024-04-17
コメント 0
627

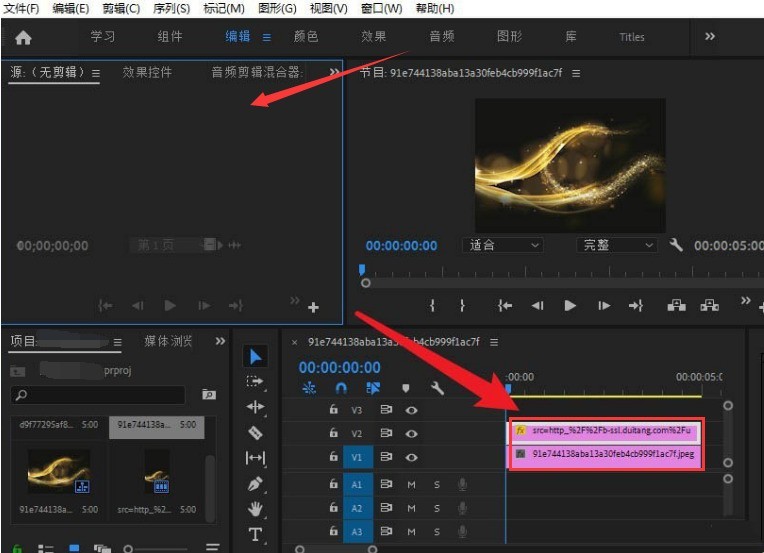
PR動画の黒い背景を削除する方法_PRのフィルターカラーブレンディングモード設定のヒントを共有
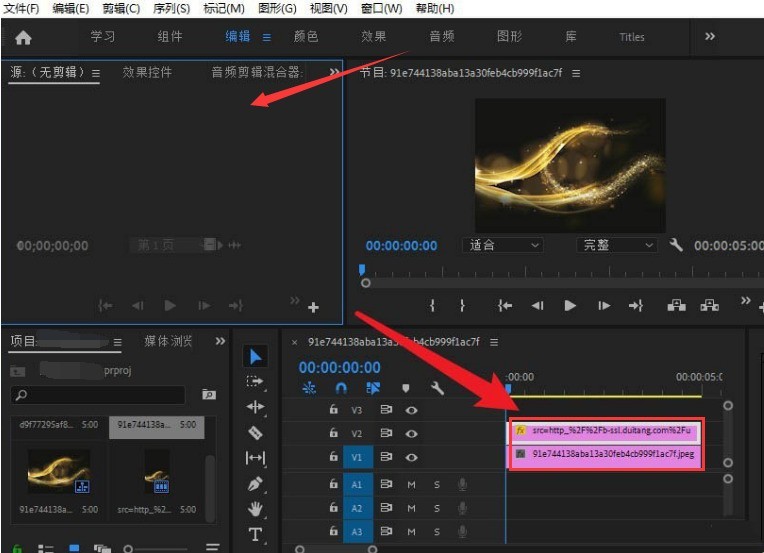
記事の紹介:1. 左上隅のファイル ソース ウィンドウにビデオ素材をインポートし、マウスでタイムラインにドラッグします。 2. タイムライン上の黒い背景を選択し、エフェクト コントロール ボタンをクリックします。 3. 不透明度の下にあるブレンド モード オプションを見つけます。列を選択してクリック カラーフィルター効果を選択するだけ
2024-04-29
コメント 0
1179

Vue ドキュメントでドラッグ可能なコンポーネントを実装する方法
記事の紹介:Vue は、フロントエンド開発を簡素化するための豊富なコンポーネントとツールのセットを提供する非常に人気のあるオープンソース JavaScript フレームワークです。特に便利なコンポーネントの 1 つは、ドラッグ可能なコンポーネントです。この記事では、Vue ドキュメントでのドラッグ可能なコンポーネントの実装について紹介します。 Vue は、ドラッグ機能を実装するために、draggable と呼ばれるプラグインを提供します。このプラグインは、Vue の任意の要素にドラッグ可能な機能を追加でき、オプションの並べ替えやドラッグ時の移動範囲の制限などの高度な機能をサポートします。この記事では Vue-c を使用します。
2023-06-20
コメント 0
4234

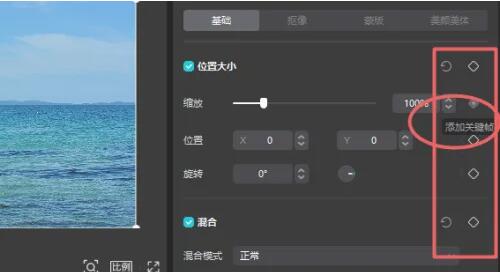
コンピュータ版のクリップのキーフレームはどこにありますか?
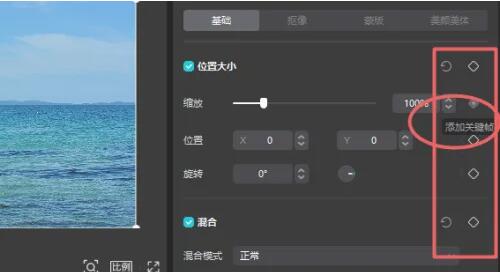
記事の紹介:コンピューター編集にはキーフレーム機能があり、コンピューター版ではキーフレームはどこにありますか? ユーザーは素材をタイムラインにインポートし、必要なキーフレームの位置を見つけて、右上のプロパティでキーフレームを見つける必要があります。このコンピュータ版のキーフレーム位置の紹介では、この機能の使い方を正確に説明していますので、ぜひご覧ください。 「ビデオ編集の使い方チュートリアル」 パソコン版ビデオ編集のキーフレームはどこにありますか? 回答: 素材をタイムラインにドラッグし、必要な位置にキーフレームを挿入する必要があります。具体的な方法: 1. まず、必要な素材をタイムラインにドラッグします。 2. 次に、タイムライン内でキーフレームの位置を見つけます。 3. 次に、右上隅のパネルでひし形のアイコンを見つけてキーフレームを追加します。
2024-02-23
コメント 0
943

Vue フォーム処理でフォームフィールドのドラッグアンドドロップ移動を実装する方法
記事の紹介:Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法 Vue 開発では、フォームは非常に一般的なコンポーネントであり、場合によってはフォーム フィールドをドラッグ アンド ドロップする必要があります。この記事では、Vue フォーム処理でフォーム フィールドのドラッグ アンド ドロップ移動を実装する方法と、対応するコード例を紹介します。 1. Vue.Draggable プラグインを使用する Vue.Draggable は、Vue に基づいたドラッグ アンド ドロップ プラグインで、要素のドラッグ アンド ドロップ効果を実現するのに役立ちます。 Vue.Dragの使い方はこちら
2023-08-11
コメント 0
1650

Camtasia Studio でビデオをトリミングおよび編集するための詳細な手順
記事の紹介:1. CamtasiaStudio を開きます。 2. 「ファイルのインポート」ボタンをクリックします。 3. インポートしたビデオ ファイルを選択します。 4. 選択後、「開く」をクリックします。 5. 完成したビデオファイルを編集ボックスに追加します。 6. マウスを右クリックし、[タイムラインに追加]をクリックします。 7. 三角形をドラッグして、カットする必要があるビデオを選択します。 8. [はさみ]をクリックして、タイムライン上のビデオセグメントをカットします。 9. 編集が完了しました。
2024-06-09
コメント 0
333

プレミアエフェクトコントロールでキーフレームが表示されない場合の対処方法
記事の紹介:1. Premiere を開き、新しいライトカラーマスクを作成します。 2. カラーマスクを右側のタイムラインにドラッグします。 3. 素材をプロジェクトエリアにインポートし、右側のタイムラインにドラッグします。 4. 2 番目の映像をインポートし、右側のタイムラインにドラッグします。 5. マウスの左ボタンをクリックして最初の素材を選択し、上部のツールバーに移動し、[編集]、[エフェクトコントロール]、[モーション]をクリックし、下の[ズーム]を見つけて、右側の数字をクリックして左にドラッグします右側のビデオ プレビュー領域のサイズを確認しながら数値のサイズを変更し、適切な位置に調整してマウスの左ボタンを放します。ご覧のとおり、Motion の右側にある小さなウィンドウにはキーフレームが表示されません。 6. 時計アイコンをマウスでクリックすると、アイコンが内側にスラッシュが入った青色のスタイルに変わり、キーフレーム ウィンドウが表示されます。
2024-06-02
コメント 0
795

jquery Web要素のドラッグアンドドロッププラグイン効果とimplementation_jquery
記事の紹介:効果の説明: 既存の CSS スタイルと連動して、プラグインをロードした後、Web ページ要素をウィンドウ内で自由にドラッグ アンド ドロップできます。元の位置の半透明とドラッグの半透明の効果オプションが設定され、それに応じて選択できます。ニーズに合わせて。さらに、ページ上に複数のドラッグ可能な要素がある場合、z-index を設定するための別のプラグインをロードして、Windows ウィンドウの上部をクリックしたときの効果をシミュレートできます。
2016-05-16
コメント 0
1335

プレミアでビデオを全画面に表示する方法
記事の紹介:Premiere ではビデオが全画面に表示されます。まずプロジェクト ファイルを開き、ダブルクリックしてビデオ ファイルをインポートします。次に、ビデオ ファイルをタイムラインにドラッグし、タイムライン ビデオを選択してシーケンス設定を開きます。最後に高さと幅を調整します。ビデオプレビューを使用して、ビデオが全画面に表示されることを確認します。
2021-03-11
コメント 0
57588