合計 10000 件の関連コンテンツが見つかりました

JavaScript を使用して画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加するにはどうすればよいですか?
記事の紹介:JavaScript はどのようにして画像の上下スライド切り替え効果を実現し、フェードインおよびフェードアウト アニメーションを追加できるのでしょうか? Web 開発では、画像の切り替え効果を実現することが必要になることがよくありますが、JavaScript を使用して上下のスライド切り替えを実現したり、フェードインおよびフェードアウトのアニメーション効果を追加したりすることができます。まず、複数の画像を含むコンテナが必要です。HTML の div タグを使用して画像をホストできます。たとえば、「image-container」という ID を持つ div を作成して、
2023-10-20
コメント 0
1147

JavaScript を使用して、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript では、ズームやフェードのアニメーションを追加しながら、画像の上下のスライド切り替え効果をどのように実現できるでしょうか? Web デザインでは、ユーザー エクスペリエンスを向上させるために画像切り替え効果がよく使用されます。これらの切り替え効果の中でも、上下のスライド、ズーム、フェード アニメーションは比較的一般的で魅力的です。この記事では、JavaScript を使用してこれら 3 つのアニメーション効果を組み合わせて実現する方法を紹介します。まず、HTML を使用して、表示する画像要素を含む基本的な Web ページ構造を構築する必要があります。以下は例です
2023-10-20
コメント 0
1084

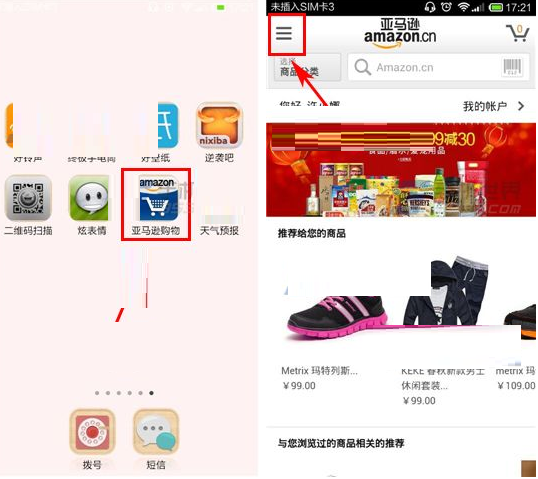
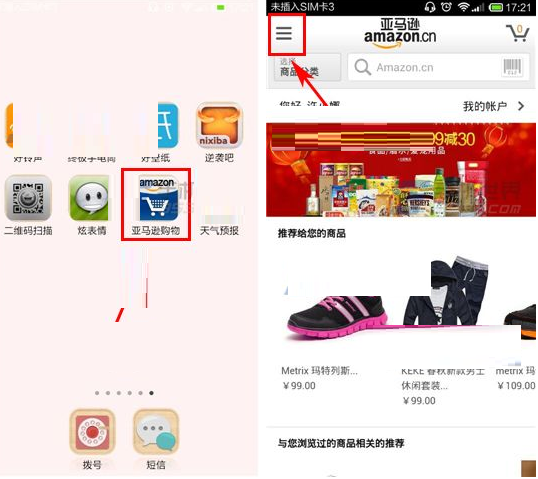
Amazon アプリを米国に導入する方法 Amazon アプリを米国に導入する方法
記事の紹介:1) [Amazon Mobile] を開き、ホームページ左上の 3 本のバー [3] をクリックしてメニューバーにジャンプします。 (以下に示すように) 指を使ってメニュー バーを一番下までスライドさせ、[国の変更] オプションを見つけてクリックし、[地域] を選択して地元のモールに切り替えます。切り替えプロセスには時間がかかり、辛抱強く待つ必要があります。 (下図の通り)
2024-06-26
コメント 0
438

JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript を使用して、コンテナーに限定しながらタブ コンテンツの指スライドによる切り替え効果を実現するにはどうすればよいですか?タブは、同じ領域に異なるコンテンツを表示するように切り替えることができる一般的な Web ページ レイアウトです。従来のクリック切り替え方式と比較して、指をスライドさせる切り替え効果は、モバイルデバイス上でよりフレンドリーで直感的です。この記事では、JavaScriptを使用してタブコンテンツの指スライド切り替え効果を実装し、コンテナに限定する方法を紹介します。まず、タブのコンテンツをホストするための HTML 構造が必要です。偽物
2023-10-20
コメント 0
858

PPT スライドショーを設定した後に次のページを自動的に再生する方法
記事の紹介:1. PPT を開き、タブを [スライド ショー] に切り替え、メニュー バーの下にある [スライド ショーの設定] オプションを見つけます。 2. このオプションの[フィルム変更方法]を[リハーサル時間が存在する場合はそれを使用する]に設定し、確認して終了します。 3. [スライド ショー] オプション バーで、[タイミングを使用する] にチェックを入れます。上記3ステップを設定しないと自動切り替えができません。 4. [デザイン]タブに切り替え、まずスライドに切り替えアニメーションを設定し、[マウスクリック]によるスライド切り替えをタイマー[自動スライド切り替え]に設定すると、図のように自動で切り替わるように設定されます。ページ上のスライド ショーが完了してから 1 秒後、次のページに切り替わります。
2024-03-26
コメント 0
1821

JavaScriptを使用してタブコンテンツの指タッチスライド切り替え効果を実現するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してタブコンテンツの指タッチスライド切り替え効果を実現するにはどうすればよいですか?モバイルデバイスの普及以来、ユーザーのタッチ操作に対する要求はますます高まっています。しかし、Web開発において指タッチによるスライド切り替え効果を実現するのは簡単ではありません。この記事では、JavaScript を使用してタブ コンテンツの指タッチ スライド切り替え効果を実現する方法を紹介し、具体的なコード例を示します。始める前に、いくつかの基本を理解する必要があります。まず、指タッチのスライド切り替えを実現したい場合
2023-10-20
コメント 0
1384

PPT スライドを切り替えて自分の個性を表現する方法
記事の紹介:スライドのレイアウトが非常に重要であることは誰もが知っています。優れた PPT スライドには、簡潔な言語と豊富な画像とテキストが含まれています。多くの場合、PPT をより特徴的にするための小さなスキルが無視されます。今日、編集者は次のことを紹介します。スライド切り替えの設定をします。 1. まず、図に示すように、最初のスライドを見つけて、上部のタブで [切り替え] をクリックします。 2. 形状などの切り替え方法を選択し、必要なスイッチを設定します。 すべてのスライドの切り替え方法を選択します。 (特定のスライドの切り替え方法を削除したい場合は、「切り替えなし」をクリックするだけです。) 切り替え方法が異なれば (すべてではありません)、効果も異なります。 3. キーボードのショートカット キー F5 を押して、各スライドのビデオ再生効果を表示します。
2024-03-20
コメント 0
718

PPT スライドにアニメーション切り替え効果を追加するための具体的なチュートリアル
記事の紹介:1. Office 2007 以降ではアニメーション メニューにスライド トランジションがあり、Office 2003 ではスライド ショー メニューにスライド ショーがあります。 2. スライドの切り替えはアニメーションメニューに統一されており、まず設定したいスライドを選択すると、選択後に色が変わります。 3. 上のツールバーで対応する機能を直接選択し、左側はスイッチングエフェクト、右側はスイッチングオプションです。例: 速度の切り替え、サウンドの切り替え。 4. すべてのスライドに効果を設定したい場合は、1 つのスライドに効果を設定し、上の [すべてに適用] をクリックするのが簡単です。 5. スライドを変更するには、マウスをクリックします。 「設定」をクリックするだけです。 6. 上図ではスライド切り替えエフェクトは1行しか表示されていませんが、実際には豊富なエフェクトが含まれていますので、下図の赤い部分のボタンをクリックしてください。
2024-03-26
コメント 0
1283

コピーして作成する方法
記事の紹介:Procreate で画像をコピーする方法は次のとおりです: まず Procreate ソフトウェアを開き、次にコピーする必要があるグラフィックを見つけます。次に 3 本の指を使って同時に下にスワイプし、次に「コピー」オプションを選択して「貼り付け」をクリックします。 ; 「移動ツール」に切り替えるのが最善です。指を使ってグラフィック上をゆっくりとスライドさせて、グラフィックをコピーします。
2020-04-01
コメント 0
66628

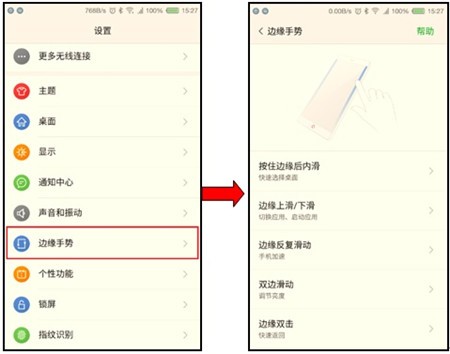
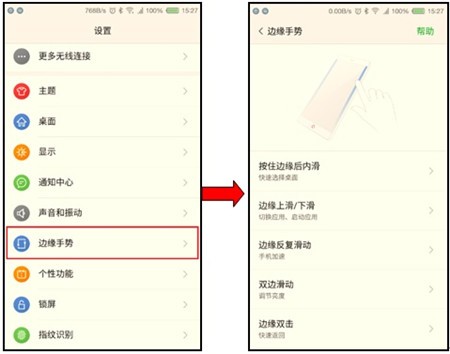
Red Magic Marsでエッジジェスチャーを設定する操作プロセス
記事の紹介:1. Red Magic Mars 携帯電話を開き、待受画面で [設定 - エッジ ジェスチャー] を選択します。 Edge Gesture 2.0 の機能には、[エッジを押しながらスライドさせる]、[エッジを上下にスライドさせる]、[エッジを繰り返しスライドさせる] があります。 ]、[左右スライド]、[エッジダブルクリック]の5つの機能項目。 2. [端を押しながら内側にスライド] をオンにし、端を押したまま内側にスライドしてデスクトップを切り替えます。この機能はサードパーティのデスクトップをサポートしません。 3. [エッジスワイプ上下] を開き、[最近使用した 2 つのアプリを切り替える] を選択し、上下にスワイプして最近使用した 2 つのアプリを切り替えます。 [アプリケーションの起動]を選択し、上下にスライドして起動するアプリケーションをカスタマイズすることもできます。 4. [エッジ繰り返しスライド] をオンにして、電話機の端を繰り返し上下にスライドさせて、バックグラウンド アプリケーションにメモリを解放するように依頼できます。 5. [両側スワイプ]を開き、 をクリックします。
2024-04-16
コメント 0
416

iPhoneアプリ切り替えの下横線の操作方法をマスターしよう
記事の紹介:携帯電話を日常的に使用する中で、ソーシャル メディア アプリケーションから電子メール アプリケーションに切り替えたり、ブラウザから音楽プレーヤーに切り替えたりするなど、さまざまなアプリケーションを切り替える必要がよくあります。アプリケーションを切り替えるためにデスクトップに戻ってアプリケーションを再度開く方法をまだ使用している場合は、エディターが iPhone の下部にある水平線を使用して切り替え操作を実行する方法を確認してみるとよいでしょう。そう、上の写真の水平線です。まだご存じないかもしれませんが、この小さな水平線をスライドするだけで、現在使用しているアプリケーションを離れることなく、アプリケーションをすばやく切り替えることができます。操作は非常に簡単で、あるアプリケーションを使用中に別のアプリケーションに切り替えたい場合、小さな横線を指でタッチして上にスライドさせるだけで、画面上部に最近使用したアプリケーションのリストが表示されます。スリップ
2024-01-15
コメント 0
1468

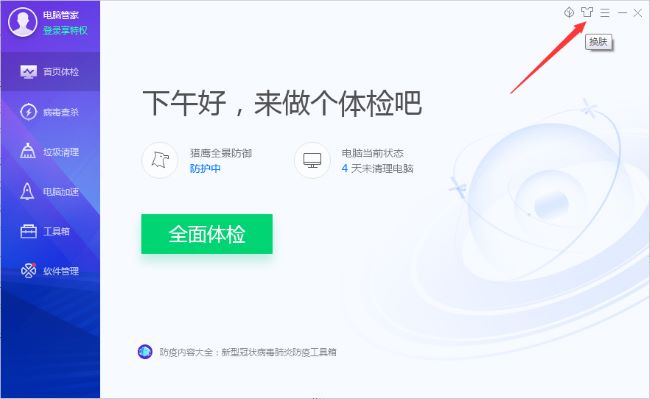
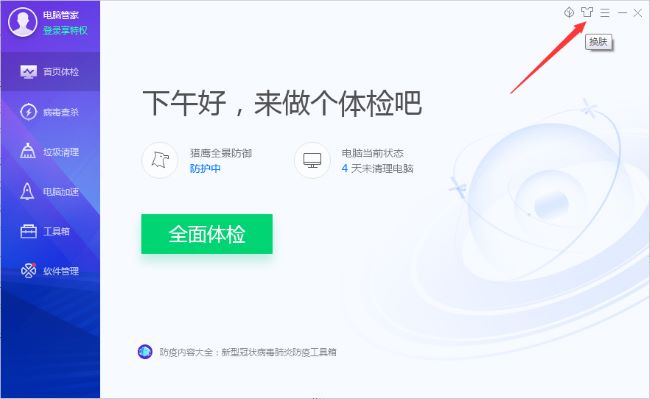
Tencent Computer Manager で全画面モードに切り替える方法
記事の紹介:Tencent Computer Manager を使用するときに、表示されているスキンを全画面モードに切り替えたいと考えている友人もいますが、そのほうが自分の好みに合っているので、Tencent Computer Manager のスキンを全画面モードに切り替えるにはどうすればよいでしょうか? 以下のエディタを使用すると、ハウスキーパーを全画面モードに切り替える方法に関する Tencent Computer チュートリアルの詳細な紹介。必要に応じて、さらに詳しく学ぶことができます。 1. ダブルクリックしてソフトウェアを開き、右上隅の「スキン変更」アイコンをクリックします。 2. ポップアップ ウィンドウ インターフェイスで、上部の「フル スクリーン モード」がオンになっていないことがわかります。 3. 最後にスライダーをスライドさせてスイッチボタンをオンにします。
2024-01-13
コメント 0
1039

jQuery.slideToggle()関数の使い方の詳しい説明
記事の紹介:slideToggle() 関数は、スライド遷移アニメーション効果で一致するすべての要素を切り替えるために使用されます。 いわゆる「切り替え」は、要素が現在表示されている場合は非表示にし (上にスライドさせ)、要素が現在非表示になっている場合は表示します (下にスライドさせます) ことを意味します。 この関数は jQuery オブジェクト (インスタンス) に属します。 文法
2017-06-29
コメント 0
2999

京東アプリのアカウントログインの切り替え方法 アカウントログインの切り替え操作方法
記事の紹介:JD.com APP にログインするためのアカウントの切り替えは、比較的単純ですが実用的な操作です。別のアカウントに切り替えたい場合は、JD APP の関連設定でアカウントを切り替えるオプションを見つけてください。アカウントを切り替えてログインするには、まず JD.com ソフトウェアを開いてホームページに入ります。ここで別のページに切り替えて、右下隅の [My] ボタンをクリックします。 2. その後、右上隅にある [設定アイコン] をクリックして、お気に入り、閲覧履歴、注文などを表示できます。 3. 次に、設定ページに移動し、下にスライドします。 [アカウントの切り替え] をクリックします。4. 最後にクリックすると、アカウント切り替えページが表示されます。切り替えたいアカウントを選択してクリックします。
2024-06-12
コメント 0
925

名刺ボックス・名刺ホルダーを詳しく解説
記事の紹介:ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを下に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
2017-06-10
コメント 0
2845

概要ページの詳細な事例紹介
記事の紹介:ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを下に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
2017-06-10
コメント 0
1505

php next()関数に関するおすすめ記事10選
記事の紹介:ユーザーは複数の名刺を持っており、それらを表示するにはメニュー ボタンを下に切り替える必要があります。 ここでは、WeChat が提供するスライド コンポーネント スワイパーを使用し、1 番目のレイヤーは名刺表示とメニュー ボタンの上下のスライドです。の名刺表示(相互埋め込み対応。セットで使えるので安心してご利用いただけます)。垂直に追加すると垂直方向にスライドし、削除すると左右にスライドします。全体的な構造は次のとおりです。 クリック イベントは、複数のクリック切り替えをサポートする必要があるため、データ切り替えメソッドにバインドされています。初期化データはnextSli...
2017-06-10
コメント 0
1526

Pinduoduo アカウントを切り替える方法
記事の紹介:Pinduoduo は、選択できる多くの製品を統合したショッピング ソフトウェアです。アカウントを切り替えたいがその方法がわからない場合は、エディタに従って PHP 中国語 Web サイトにアクセスすると、詳細な手順と手順が説明されています。 。 Pinduoduo アカウントを切り替えてさまざまなソフトウェアの探索を開始する手順の概要 ホームページに入ると、右下隅にある [パーソナル センター] をクリックします。 [設定] ] 機能をクリックする必要があります。 3. 最後にクリックした後、設定ページに入り、一番下にスライドして [アカウントの切り替え] をクリックします。
2024-05-08
コメント 0
1038