合計 10000 件の関連コンテンツが見つかりました

Vueでスクロールバーの美化を実装する方法
記事の紹介:Vue でスクロール バーを美化する方法 Web アプリケーションを開発する過程で、スクロール バーを美化する必要に遭遇することがよくあります。デフォルトのスクロール バー スタイルはデザイン要件を満たしていない可能性があるため、スクロール バーを美しくするためにいくつかの CSS テクニックを使用する必要があります。この記事では、Vue でスクロール バーの美化を実装する方法と具体的なコード例を紹介します。まず、スクロールバーを美しくするためのプラグインをインストールする必要があります。現在、より一般的に使用されているプラグインには、PerfectScrollbar や SimpleBa などがあります。
2023-11-07
コメント 0
1033

CSSでスクロールバーを美しくカスタマイズする方法
記事の紹介:Web 開発では、スクロール バーは、ページ上のコンテンツを限られたスペースでより適切に表示するのに役立つ一般的に使用されるコントロールです。ブラウザとオペレーティング システムにはスクロール バーの特定のデフォルト スタイルがあるため、多くの場合、CSS でスクロール バーを美しくカスタマイズする必要があります。 CSS では、いくつかの疑似要素を使用してスクロール バーのスタイルをカスタマイズできます。これらの疑似要素には次のものが含まれます。 1. ::-webkit-scrollbar: Chrome および Safari ブラウザでスクロール バーのサイズ、形状、スタイルを制御するために使用されます。
2023-04-21
コメント 0
1252

CSS を使用してカスタマイズされたスクロール バー スタイルを作成する方法
記事の紹介:CSS を使用してカスタマイズされたスクロール バー スタイルを作成する方法 近年、スクロール バー スタイルのカスタマイズは Web デザインにおける一般的な要件の 1 つになっています。スクロール バーのスタイルをカスタマイズすると、Web ページの美しさとユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してスクロール バー スタイルのカスタマイズされた効果を作成する方法を詳しく紹介し、具体的なコード例を示します。 1. スクロール バーのスタイルをカスタマイズします。スクロール バー スタイルのカスタマイズされた効果を作成するには、まずスクロール バーの背景、スライダー (サムとも呼ばれます)、スクロール バーなどのスクロール バーのコンポーネントを理解する必要があります。バートラック。
2023-10-20
コメント 0
1739

モバイル プラグイン IScroll.js の使用方法
記事の紹介:IScroll.js プラグインはすべてのモバイル スクロール バー イベントと互換性があることがわかっています。一部の Android マシンでは、overflo:scroll を介してスクロール バーを操作できませんが、IScroll.js を安全なコンテナ要素に配置して処理することができます。スクロールについては、IScroll.js を詳しく紹介します。
2018-03-07
コメント 0
5886

CSSでスクロールバーのスタイルを設定する方法
記事の紹介:Web ページでは、スクロール バーは、ユーザーが長いページのコンテンツを簡単にスライドできるようにする重要なコンポーネントです。ただし、ブラウザに付属のスクロール バーは必ずしも美しいとは限らず、Web ページ全体の美しさに影響を与える可能性があります。現時点では、CSS を使用してスクロール バーのスタイルをカスタマイズし、Web ページ全体をより美しくプロフェッショナルに見せることができます。まず理解すべきことは、スクロール バーも DOM 要素であり、CSS スタイルを通じて変更できるということです。簡単に言えば、CSS スタイルを通じてスクロール バーの色、幅、高さ、境界線、スライダーのサイズを変更できます。
2023-04-24
コメント 0
5322

スクロールバーを削除するCSS
記事の紹介:Web デザインでは、スクロール バーは一般的な Web 要素の 1 つです。一部の Web サイトをデザインする場合、美観やデザインのニーズに合わせてページ内でカスタマイズされたスクロール バーが使用されます。ただし、小さな画面のデバイスで画像を表示したりコンテンツを読んだりする場合など、シナリオによってはスクロール バーを削除する必要がある場合があります。次にCSSを使ってスクロールバーを消す方法を紹介します。スクロール バーを削除する方法を理解する前に、Web ページのスクロール バーのスタイルは通常、ブラウザーのデフォルト スタイルでレンダリングされることを理解する必要があります。したがって、CSSスタイルシートで設定する必要があります
2023-05-27
コメント 0
1055

jQueryでスクロールバーを追加する方法
記事の紹介:Web ページが発展し続けるにつれて、表示する必要があるコンテンツはますます複雑になり、表示する必要があるコンテンツがブラウザ ウィンドウよりも大きくなる場合があります。このとき、スクロールバーを使用する必要があります。スクロール バーを使用すると、コンテンツのオーバーフローを心配することなく、限られたウィンドウ内で大量のコンテンツを閲覧できます。 jQuery は、スクロール バー機能を簡単に実装できる強力な JavaScript ライブラリです。この記事では、jQueryを使ってWebページにスクロールバーを追加する方法を紹介します。 ### jQuery スクロールバー プラグインとは何ですか? jQueryスクロールバープラグイン
2023-05-14
コメント 0
777

jQueryのスクロールバープラグインNicescrollの使い方は?
記事の紹介:Nicescroll スクロール バー プラグインは、追加の CSS を必要とせず、ほぼすべてのブラウザーと互換性のある非常に強力な jQuery ベースのスクロール バー プラグインです。 IE6 以降はコードを実装するだけで済み、非常に煩雑で、スタイルは完全にカスタマイズ可能で、タッチ イベントをサポートし、タッチ スクリーンでも使用できます。 コア ファイルを導入するプラグインは、jquery ライブラリ バージョン 1.5.X 以降を導入する必要があります。
2017-07-19
コメント 0
1816

スクロール バーとスクロール コンテンツを非表示にする CSS を実装する 2 つの方法
記事の紹介:スクロール バーを非表示にする一方で、スクロールもサポートする必要があることがフロントエンド開発でよく起こります。最も簡単に考えられるのは、iscroll プラグインを追加することですが、CSS でもこの機能を実現できます。この章では、CSS を実装してスクロール バーを非表示にし、コンテンツをスクロールする 2 つの方法を紹介します。困っている友人は参考にしていただければ幸いです。
2018-09-12
コメント 0
1869
Bootstrapでのスクロールモニター機能の実装
記事の紹介:前述したように、スクロール リスニング プラグインは、スクロール バーの位置に基づいてナビゲーション項目を自動的に更新するために使用されます。ナビゲーション バーの下の領域をスクロールし、ナビゲーション項目の変化に注目してください。ドロップダウン メニュー内の項目も自動的に強調表示されます。この記事では、Bootstrap スクロール モニターについて詳しく説明します。スクロール モニター プラグインの基本的な使用方法は、スクロール位置に応じてナビゲーション バー内の対応するナビゲーション項目を自動的に更新することです。プラグインは、スクロール位置を自動的に検出します。ナビゲーションとスクロール領域にドロップダウン メニューがある場合は、アクティブなスタイルを追加します。
2017-07-23
コメント 0
1349

jqueryはスクロールバーの仕様を設定します
記事の紹介:Web ページでは、スクロール バーは非常に重要なコンポーネントであり、ユーザーはブラウザ ウィンドウでページを自由にスクロールして、より多くのコンテンツを表示できます。一部のアプリケーションでは、ユーザーが指定されたコンテンツを正確に見つけられるように、スクロール バーの位置をプログラムする必要があります。この記事ではjQueryを使ってスクロールバーの位置を設定する方法を紹介します。 1. はじめに jQuery は非常に人気のある JavaScript ライブラリであり、JavaScript の開発プロセスを簡素化し、DOM やイベントを操作するためのより便利な API を提供します。
2023-05-25
コメント 0
2617

プランク定数を減らすための MathType 関連の演算方法
記事の紹介:MathType を開き、上部のメニュー バーで [編集] メニューをクリックし、ドロップダウン オプションから [シンボルの挿入] を選択します。 [シンボルの挿入] ダイアログ ボックスを開き、選択スタイルを確認してから、スクロール バーをマウスでクリックしてプルダウンします。縮小されたプランク定数を見つけることができますか? 。マウスをクリックするとプランク定数が小さくなりますか? 、文字を選択し、挿入ボタンをクリックして数式編集領域に入力することを示します。
2024-04-16
コメント 0
919

JS を使用してページにスクロール バーがあるかどうかを確認する方法
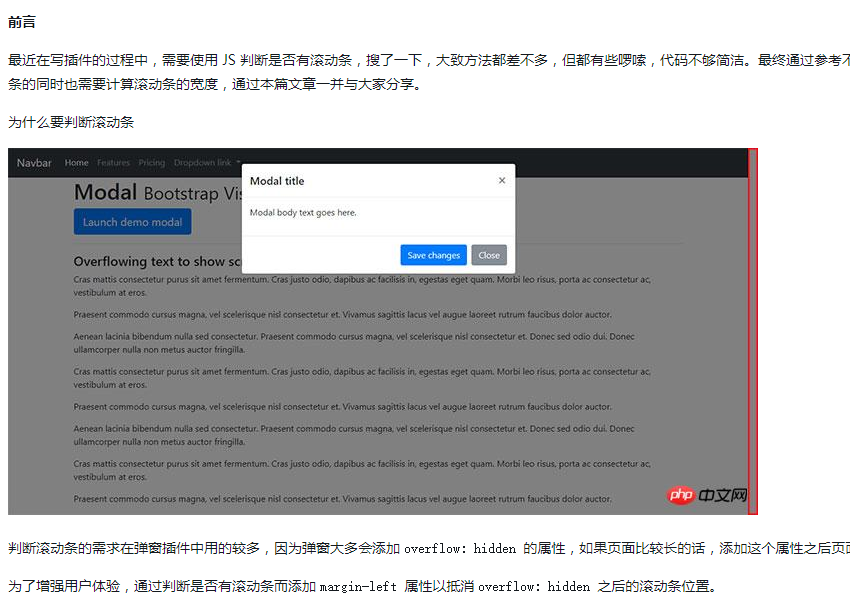
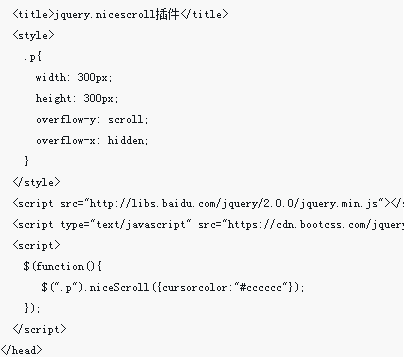
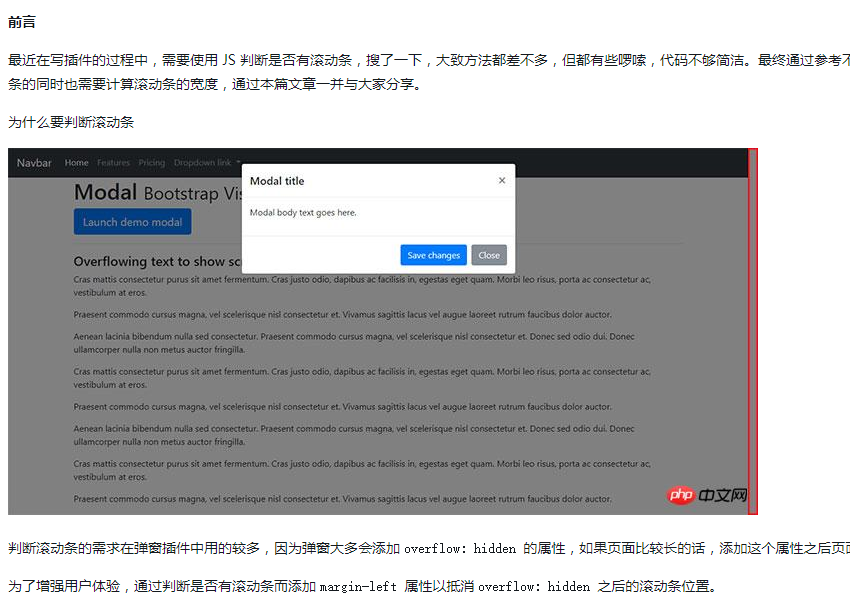
記事の紹介:最近、プラグインを作成する過程で、検索後にスクロール バーがあるかどうかを判断するために JS を使用する必要があります。一般的な方法は似ていますが、少し冗長でコードが十分に簡潔ではありません。最後に、いろいろな方法を参考にして、比較的簡単な方法を書きました。
2018-05-26
コメント 0
1476

jqueryでスクロールバー付きの画像スライドコンポーネントを実装する方法
記事の紹介:jQuery は、複雑な JavaScript プログラミングを簡素化する、広く使用されている JavaScript ライブラリです。 Webサイトではよく使われるスクロールバーですが、jQueryを使うとスクロールバー付きの画像スライドコンポーネントを簡単に実装することができますので、今回はjQueryを使ってこの機能を実装する方法を紹介します。まず、jQuery ライブラリを導入する必要があります。 jQuery の公式 Web サイトからライブラリ ファイルの最新バージョンをダウンロードするか、CDN (コンテンツ配信ネットワーク) リンクを使用できます。ここではCDを使用します
2023-04-17
コメント 0
821