合計 10000 件の関連コンテンツが見つかりました
jqPlot jquery_jquery に基づく描画プラグイン
記事の紹介:jqPlot は、jquery クラス ライブラリに基づいたアイコン描画プラグインです。 jqPlot を使用すると、Web ページ上に線形グラフ、柱状グラフ、円グラフ、その他のスタイルのグラフを描画できます。さらに、jqPlot にはプラグインの拡張性 (Pluggability) があり、独自のチャート スタイルを作成できます。
2016-05-16
コメント 0
1329

Golang を使用して画像に直線や曲線を描く方法
記事の紹介:Golang を使って画像に直線や曲線を描く方法 1. はじめに グラフィックス処理では、画像に対して直線や曲線を描くなど、さまざまな描画操作を行うことがよくあります。この記事では、Golang 言語を使用して画像上に直線や曲線を描画する方法と、対応するコード例を紹介します。 2. 直線を描く 直線を描くことは、最も単純なグラフィック描画の 1 つです。直線を描くにはGolangのimageパッケージやdrawパッケージを使うととても便利です。直線を描くサンプルコードは次のとおりです: packagem
2023-08-22
コメント 0
1855

sai_saiで線画を描く方法 線画チュートリアル
記事の紹介:1. まず sai を開き、sai で画像を開きます。 2. 次に、画像レイヤーを選択し、線を邪魔しないように不透明度を下げます。 3. [新規レイヤー] をクリックし、画像レイヤー上に新しい空のレイヤーを作成します。 4.新規レイヤーに鉛筆ツールで線画を描きます。 5. 最後に、絵レイヤーを閉じます。タイムリーな修正を容易にするために、線画レイヤーのみを表示できます。
2024-04-08
コメント 0
1087

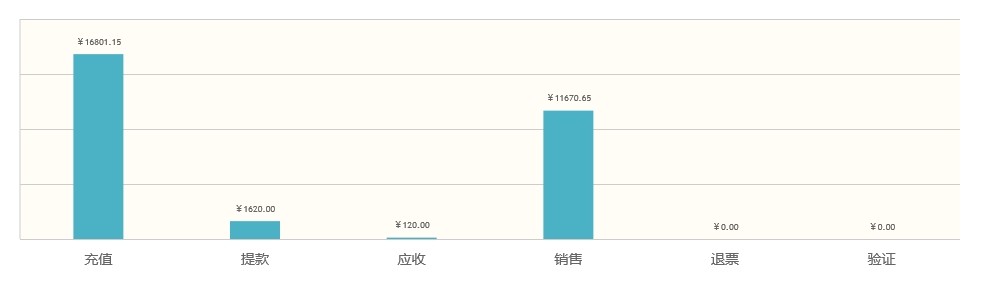
HighCharts のラベル効果を使用した 2D 折れ線グラフの描画例の共有
記事の紹介:この記事では、ラベルを使用して 2D 折れ線グラフを描画するための jQuery プラグイン HighCharts を主に紹介し、折れ線グラフ効果を実現するための jQuery グラフィックス描画プラグイン HighCharts の具体的な操作手順と関連テクニックを分析します。読者がダウンロードして参照できるデモ ソース コードも付属しています。皆さんのお役に立てれば幸いです。
2018-01-23
コメント 0
1725

jQuery プラグイン HighCharts 描画 2D 円グラフ効果の例の共有
記事の紹介:この記事では、主に 2D 円グラフを描画するための jQuery プラグイン HighCharts の効果を紹介します。HighCharts プラグインを使用して円グラフを描画するための操作手順と関連する実装テクニックを完全なサンプルとともに分析します。次に、必要な友人がそれをダウンロードして参照できるようにします。
2018-01-22
コメント 0
2201

PHPは点線を描画します
記事の紹介:この記事では、PHP について点線で詳しく解説しており、かなり実践的だと編集者が考えたので、参考としてシェアさせていただきますので、読んで何かを感じていただければ幸いです。 PHP を使用して点線を描画する方法 概要 点線は、さまざまなアプリケーションで広く使用されている一般的なグラフィック要素です。 PHP では、GD ライブラリを使用して破線を描画できます。破線を描画する手順 1. 画像リソースを初期化します $image=imagecreate(600,400); 2. 破線モードを設定します 破線モードを設定するには、imageSetStyle 関数を使用してください: $dash_array=array(10,5) ;imageSetStyle($image,$dash_ar
2024-03-21
コメント 0
1092

AutoCAD 2018 で複数の線を描画する方法 AutoCAD 2018 で複数の線を描画する方法
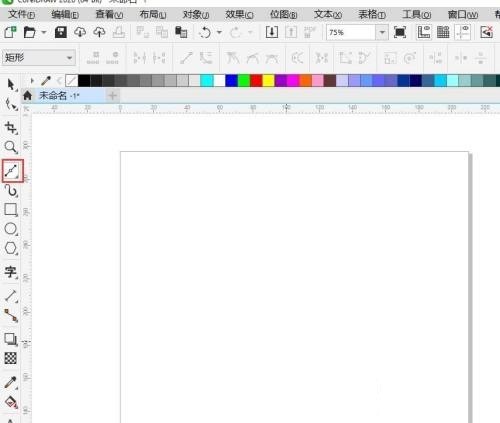
記事の紹介:AutoCAD 2018 で複数線を描画する方法をまだ知らない友人も多いので、以下のエディターで AutoCAD 2018 で複数線を描画する方法を説明します。必要な場合は、急いで見てください。みんなの役に立つように。 AutoCAD 2018 で複数の線を描画するにはどうすればよいですか? AutoCAD 2018 で複数線を描画する方法のステップ 1: AutoCAD 2018 ソフトウェアを開き、描画メニューをクリックして、[複数線] をクリックします (次の図を参照)。ステップ 2: MLINE コマンドの後にスペースを入力し、クリックして開始点を指定するか、X、Y 座標を入力して空白スペースをクリックすることもできます (下図を参照)。ステップ 3: 複数の線を描くことができます (下の図に示すように) 100 とスペースを入力します。いいえ。
2024-08-16
コメント 0
842

js描画放物線コード共有
記事の紹介:この記事では主に放物線を描画するための js コードを紹介します。まず、具体的な方法とともにコードを見てみましょう。
2018-03-07
コメント 0
1652

幾何学スケッチパッドのパラメトリック曲線描画機能を使って楕円を描く方法
記事の紹介:[データ]-[新規関数]コマンドを選択し、関数f(x)=3cosx、g(x)=2sinxを順に作成します。新しく作成した関数 f(x) と g(x) を順に選択し、[描画]-[パラメトリック曲線の描画]コマンドを選択すると、関数描画ダイアログ ボックスが表示されます。入力領域は 0≦t≦360 です。 [描画]ボタンを押してダイアログを閉じると、下図のような楕円曲線が幾何学スケッチパッドに描画されます。楕円曲線を選択し、[編集]-[プロパティ]コマンドを選択し、図のようなダイアログが表示されるので、パラメータの値の範囲を-90≦t≦180に変更します。 [OK]ボタンを押してダイアログを閉じると、楕円曲線の角が欠けていることがわかります。
2024-04-17
コメント 0
819