合計 10000 件の関連コンテンツが見つかりました

React 制御/非制御コンポーネント
記事の紹介:React では、フォーム入力を処理するための主なアプローチが 2 つあります。
管理対象コンポーネント
制御されていないコンポーネント
制御されたコンポーネントはより多くの制御と検証を提供しますが、制御されていないコンポーネントはよりシンプルで基本的な形式の inte に役立ちます。
2024-09-03
コメント 0
942

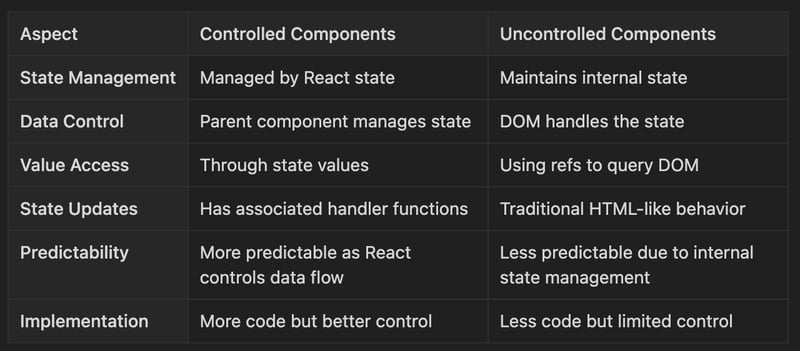
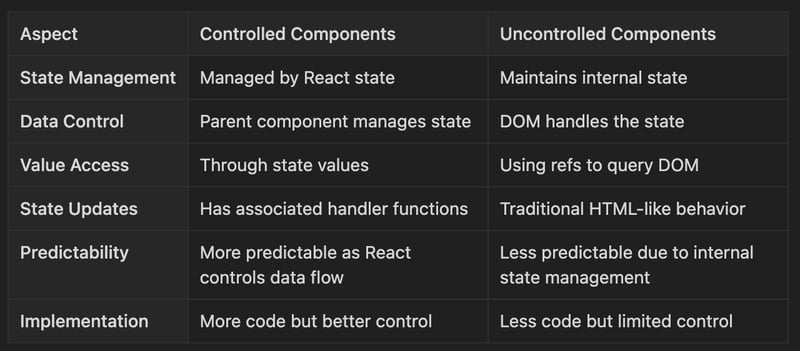
反応制御コンポーネントと非制御コンポーネントの違いは何ですか
記事の紹介:反応制御コンポーネントと非制御コンポーネントの違い: 1. 制御コンポーネントは状態に依存しますが、非制御コンポーネントは状態によって制御されません; 2. 制御コンポーネントは、「React.Component」を継承する場合にのみ状態を持つことができ、非制御コンポーネントは状態を持ちません。継承のみを介した状態; 3. 制御されたコンポーネントは通常、初期値を動的に設定する必要がある場合に使用され、非制御コンポーネントは通常、動的な初期値情報がない場合に使用されます。
2022-06-27
コメント 0
5245
Reactの制御コンポーネントと非制御コンポーネントの詳細な説明
記事の紹介:この記事では主に React の制御コンポーネントと非制御コンポーネントについて詳しく説明します。公式 Web サイトや国内 Web サイトには制御コンポーネントと非制御コンポーネントに関する情報があまりありません。これらはオプションであり、気にしない人もいます。これは、さまざまな規模のプロジェクトのニーズを満たす React の力を示しています。たとえば、ListView のような単純なデータ表示を行ってデータをキャプチャするだけであれば、for ループと {} で十分ですが、バックグラウンド システムには多数のレポートが存在し、さまざまなフォームが連携されます。制御されたコンポーネントでは実際には機能しません。
2017-12-18
コメント 0
3091

React の制御コンポーネントと非制御コンポーネント
記事の紹介:制御されるコンポーネント: state または props を介してフォーム要素の状態を制御する React コンポーネント。つまり、すべての状態の突然変異には、関連付けられたハンドラー関数があります。
特徴
state - 要素の値によって制御される値は状態 va にバインドされます
2024-12-19
コメント 0
411

パネルコントロールの使い方
記事の紹介:パネル コントロールを使用する手順は、最初にパネル コントロールを作成し、その幅、高さ、背景色、境界線の色、境界線の幅とパディングを設定し、2 つのボタンを作成してパネル コントロールに追加し、最後にパネル コントロールを追加します。フォーム。
2023-10-10
コメント 0
1567

HTMLフォームコントロール
記事の紹介:HTML フォーム コントロールのガイド。 ここでは、基本的な概念と、HTML で定義されているさまざまなタイプのフォーム コントロールについてそれぞれ説明しました。
2024-09-04
コメント 0
750

HTML5 の進行状況とメーターのコントロール
記事の紹介:HTML5 では、新しい進行状況とメーターのコントロールが追加されます。進行状況コントロールは、Windows システムでのソフトウェアのインストールやファイルのコピーなどのタスクの進行状況を示すことができる進行状況バー コントロールです。メーター コントロールは、特定の測定値を表す測定バー コントロールであり、温度、重量、量などの定量的な表現に適しています。
2017-06-29
コメント 0
2119

React の制御コンポーネントと非制御コンポーネント: 適切なアプローチの選択
記事の紹介:React の制御コンポーネントと非制御コンポーネント: 違いを理解する
React では、入力フィールド、チェックボックス、テキストエリアなどのフォーム要素の管理は、制御されたコンポーネントまたは制御されていないコンポーネントのいずれかを使用して実行できます。この2つくらい
2025-01-04
コメント 0
750

JavaScript はマクロ制御データをどのように読み取るのでしょうか?
記事の紹介:はい、マクロ コントロール データは、次の手順で読み取ることができます。 マクロ コントロール要素を取得します。 マクロ コントロールの種類を確認します (ActiveX または Java プラグインなど)。 マクロ コントロール オブジェクトを取得します (contentDocument または contentWindow を使用します)。 マクロ コントロール データにアクセスします。 (getElementById() や getAttribute() などの標準 DOM メソッドを使用)
2024-04-04
コメント 0
997

反応制御コンポーネントと非制御コンポーネントの詳細な説明
記事の紹介:<input>、<select>、または現在使用しているリッチ テキスト エディターなど、ユーザーの操作によって変更できる Web コンポーネントが多数あることは誰もが知っています。これらのコンポーネントは日常の開発ではあまり目立ちませんが、コンテンツを入力したり、要素の value 属性を設定したりすることで、コンポーネントの値を簡単に変更できます。ただし、React は一方向のデータ フローに拘束されているため、これらのコンポーネントは制御不能になる可能性があります。この記事では主に React の制御コンポーネントと制御されていないコンポーネントを紹介します。お役に立てれば幸いです。
2018-02-11
コメント 0
1647
oracle控制文件的恢复有备份、有控制文件创建脚本、都没有3
記事の紹介:控制文件的恢复分两步: 1.从备份还原; 2.用重做日志恢复。 一、有备份的控制文件恢复 控制文件按备份的时间跨度分类: 1).在线镜像备份:当前控制文件,即control_files初始化参数所指向的除去损坏的控制文件以外的控制文件; 2).结构备份:控制文件备份后
2016-06-07
コメント 0
980
Oracle 控制文件 说明
記事の紹介:一. Oracle 控制文件内容 我们可以通过v$controlfile_record_section 视图查看控制文件里包含的内容。 SQLgt; select type
2016-06-07
コメント 0
1069