合計 10000 件の関連コンテンツが見つかりました
h5に入力ボックスプロンプト+通常のテキストボックスプロンプトを実装する方法
記事の紹介:今回はh5にインプットボックスプロンプト+通常のテキストボックスプロンプトを実装する方法を紹介します。 h5にインプットボックスプロンプト+通常のテキストボックスプロンプトを実装する際の注意点は何ですか?以下は実践的なケースですので見てみましょう。 。
2018-01-20
コメント 0
3682

JavaScriptプロンプトボックスの設定方法
記事の紹介:JavaScript は、Web ページでインタラクティブなプロンプトを作成するために使用できる非常に強力なスクリプト言語です。ツールチップは、警告やエラー メッセージなどの情報をユーザーに提示したり、単にユーザーに確認を要求したりできます。この記事では、JavaScript を使用してさまざまな種類のツールヒントを作成する方法を検討し、これらのツールヒントの外観と動作をカスタマイズする方法について説明します。 # 基本的な JavaScript ツールチップを作成する まず、次のような単純な JavaScript ツールチップを作成します。
2023-05-27
コメント 0
649

JavaScriptを使用してプロンプトボックスをポップアップ表示する方法
記事の紹介:Web 開発では、ポップアップ プロンプト ボックスは非常に一般的なもので、特にユーザー操作のプロンプト、確認、警告などをポップアップ ボックスの形式で操作する必要があります。ユーザーに特定のフィードバックを提供し、JavaScript がプロンプト ボックスをポップアップする機能を備えたので、JavaScript を使用してプロンプト ボックスをポップアップする方法を紹介します。 JavaScript には、アラート、確認、プロンプトという 3 つの異なるタイプのポップアップ ウィンドウが用意されています。これら 3 つのポップアップ ウィンドウは非常に便利です。
2023-05-21
コメント 0
4190

JavaScriptを使用してプロンプトボックスを実装する方法
記事の紹介:JavaScript では、Window オブジェクトの Prompt() メソッドを使用してプロンプト ボックスを実装できます。このメソッドは、入力ボックス、「OK」ボタン、および「キャンセル」ボタンを備えたプロンプト ボックスをポップアップ表示できます。構文は「」です。プロンプト(" sometext","defaultText")"。
2022-04-13
コメント 0
2665

PHPでプロンプトボックスをポップアップ表示する方法
記事の紹介:PHP でダイアログ ボックスをポップアップする方法は、JavaScript では、alert(0 メソッドを実際に使用します。一般に、情報を送信した後にダイアログ ボックス プロンプトがポップアップする必要があり、その後、ダイアログ ボックスは自動的に閉じることができます。プロンプトが表示された後、終了すると、現在のページが閉じられます。JavaScript の Window .self.close() を使用して実現することもできます。
2019-09-26
コメント 0
6718

JSはタイマー+プロンプトボックスを実装します
記事の紹介:今回はタイマー + プロンプト ボックスの JS 実装についてお届けします。 タイマー + プロンプト ボックスの JS 実装の注意点は次のとおりです。実際のケースを見てみましょう。
2018-04-08
コメント 0
1974

CSS によるプロンプト ボックスの実装例の詳細な説明
記事の紹介:1. プロンプト ボックスの矢印の効果。矢印は位置に応じて変化します。 2. プロンプト ボックスの閉じるボタンとプロンプト ボックスの内容は非常に任意です。 3. 影効果
2017-08-03
コメント 0
2117
HTML は単純なプロンプト ボックスを実装します
記事の紹介:この記事では、HTML で実装された単純なプロンプト ボックスを紹介します。このプロジェクトには、マウスを置くと関連情報を表示する単純なプロンプト ボックスが必要なので、サードパーティを参照するのはさらに面倒です。したがって、非常に単純な HTML がここにカプセル化されています。
2017-12-08
コメント 0
7465

Node.js エラー プロンプト ボックスの基本的な知識について話しましょう
記事の紹介:Node.js では、エラー ボックスは非常に重要です。 Node.js アプリケーションを開発する場合、エラー ボックスは多くの場合、問題を迅速に発見し、それらを解決する効果的な方法を提供するのに役立ちます。この記事では、Node.js エラー ボックスについて詳しく説明し、開発者が Node.js エラー ボックスをより効果的に使用できるようにするための役立つヒントとテクニックをいくつか紹介します。 Node.js エラー プロンプト ボックスの基礎知識 Node.js では、エラー プロンプト ボックスは「Error」と呼ばれる組み込みオブジェクトで構成されます。
2023-04-19
コメント 0
969

JSは保持プロンプトボックス機能を実装します
記事の紹介:今回は、孤立したプロンプト ボックス機能を実装するための JS について説明します。次に、孤立したプロンプト ボックス機能を実装するための注意点について説明します。
2018-04-20
コメント 0
974

CSSで「読み込み中」プロンプトボックスを作成する
記事の紹介:今回はCSSで「読み込み中」のプロンプトボックスを作成する方法についてお届けします。 CSSで「読み込み中」のプロンプトボックスを作る際の注意点は何ですか?
2018-03-21
コメント 0
2136

ポップアップ JavaScript プロンプト ボックスをキャンセルする方法
記事の紹介:ポップアップ JavaScript プロンプト ボックスは Web 開発では非常に一般的で、Web デザイナーが Web ページの機能や情報をより適切に表示するのに役立ちます。ただし、意図せずに誤ってポップアップをトリガーすると、場合によっては、ユーザーにとって混乱が生じ、迷惑になる可能性があります。この場合、ポップアップ プロンプトを抑制することができます。この問題が発生した場合でも、心配しないでください。JavaScript プロンプト ボックスをキャンセルする方法はたくさんあります。以下にそのいくつかを紹介します。 1. JavaScriptを無効にする
2023-05-12
コメント 0
2771

uniappでプロンプトボックスコンポーネントを実装する方法
記事の紹介:UniApp は、Vue フレームワークをベースにしたクロスプラットフォーム アプリケーション開発フレームワークで、1 つのコード セットを使用して、複数の異なるプラットフォーム向けのアプリケーションを同時に開発できます。 UniApp では、重要な情報を表示したり、ユーザーと対話したりするために、プロンプト ボックス コンポーネントを使用する必要があることがよくあります。この記事では、UniApp にプロンプト ボックス コンポーネントを実装する方法とコード例を紹介します。 UniAppでは、Uni-Modalコンポーネントを使用してプロンプトボックス機能を実装できます。 Uni-Modal コンポーネントは UniApp です
2023-07-07
コメント 0
3044

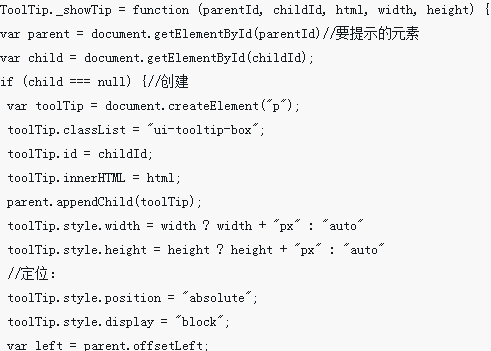
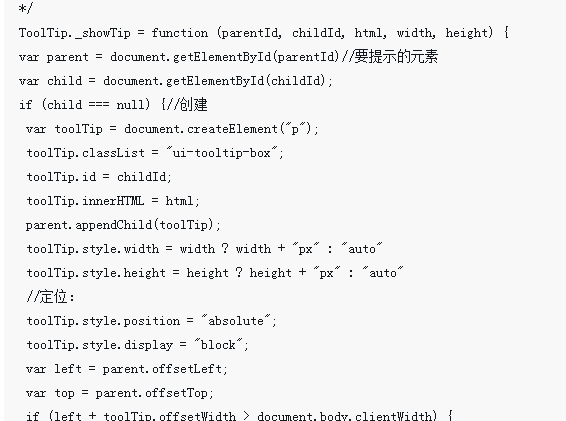
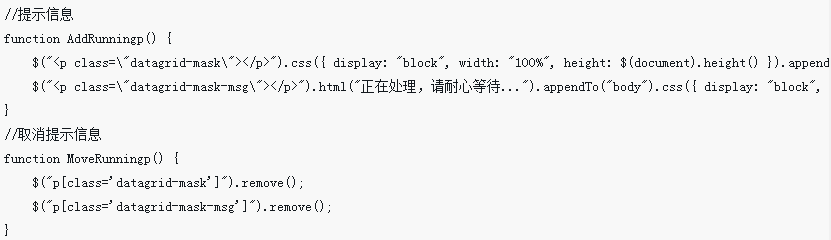
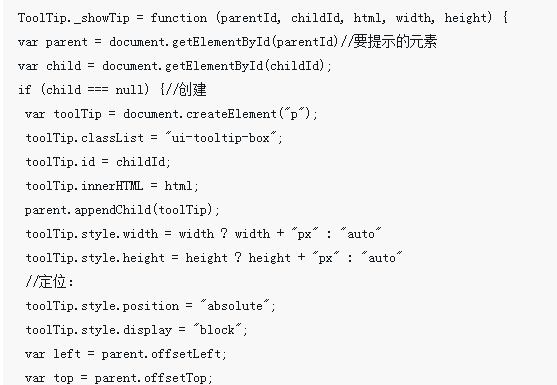
JavaScript プロンプト ボックスの遅延プロンプト コードの詳細な説明
記事の紹介:プロンプトボックス機能: マウスがアバターをポイントすると、情報ボックスが表示され、マウスがアバターから離れると、情報ボックスが消えます。情報ボックスが消えます。 機能的なアイデア: 1. 要素を取得します。 2. マウスが p1 をポイントすると、p2 が表示されます。 3. マウスが p1 から離れたら、0.5 秒遅れて p2 を消し、マウスを p2 に移動する時間を確保します。
2017-07-22
コメント 0
1337