合計 10000 件の関連コンテンツが見つかりました

PHP プログラマーの履歴書で個人のブランドと価値観をアピールする方法
記事の紹介:PHP プログラマーの職務履歴書で個人のブランドと価値を示す方法 インターネットの急速な発展に伴い、PHP は広く使用されているプログラミング言語であり、関連するポジションの競争はますます激化しています。この場合、PHP プログラマーの職務経歴書で個人のブランドと価値をどのように示すかが特に重要です。この記事では、いくつかの効果的な方法を紹介し、履歴書で自分の才能や能力をアピールする方法をコード例を通して示します。自分の個人ブランドを決定する 履歴書を書く前に、まず自分の個人ブランドを決定する必要があります。個人ブランドは業界内であなたを差別化するものです
2023-09-08
コメント 0
1215

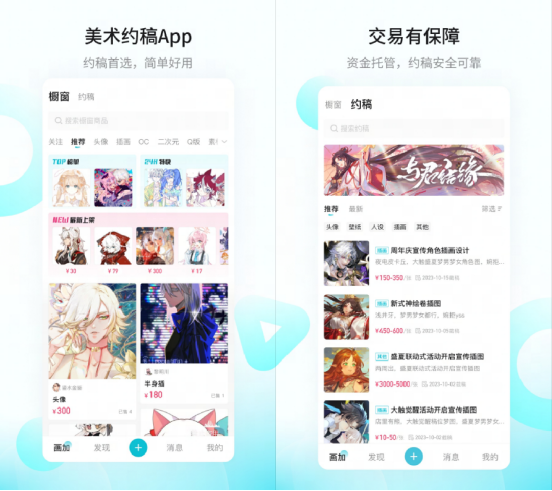
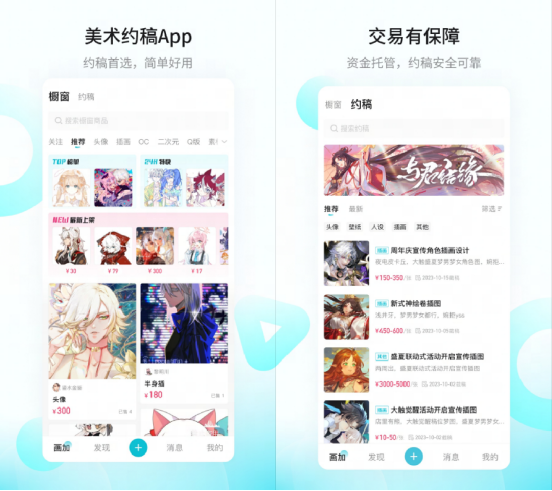
NetEase HuaPlus:シンプルで使いやすいワンストップのアート契約取引サービスプラットフォーム
記事の紹介:NetEase HuaPlus は、アート愛好家とプロのクリエイティブ専門家向けに特別に設計された NetEase の委託プラットフォームで、アート愛好家とクリエイターを結び付けることに特化しています。このプラットフォームは、アート コミッションとクリエイティブ コミュニティを統合しており、デザイナー、イラストレーター、モデラー、その他のクリエイターが作品を展示し、経験を交換し、コミッションを受け入れるためのスペースを提供するだけでなく、金銭的な保証、コミッションに関するコミュニケーション、原稿の管理も提供します。バイヤーに専門的で安全、オープンかつ透明なアート取引環境を提供するその他の機能。従来のアート契約プロセスには複雑な通信リンクが含まれることが多く、双方がコミュニケーションに多くの時間を費やす必要があります。 Huajiaプラットフォームは、2023年3月にショーケース機能を開始する予定です。インエンドショーケースは、原画、OC、Live2D、3Dモデル、実写転写、原稿、ロゴ、周辺デザインなどのビジネスをカバーします。
2024-05-09
コメント 0
590

HTML と CSS を使用してレスポンシブな画像ギャラリー表示レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブなピクチャー ギャラリー表示レイアウトを作成する方法 今日のインターネット時代において、ピクチャー ギャラリー表示は Web デザインにおける一般的なレイアウトであり、さまざまな写真や画像作品を表示できます。ユーザーがさまざまなデバイスで快適なブラウジング体験ができるようにするために、レスポンシブ デザインの重要性がますます高まっています。この記事では、HTML と CSS を使用してレスポンシブな画像ギャラリー表示レイアウトを作成する方法を紹介し、具体的なコード例を示します。ステップ 1: 基本的な HTML 構造を作成する まず、基本的な HTM を作成する必要があります。
2023-10-18
コメント 0
1369

HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブな製品表示ページを作成する方法、具体的なコード例が必要です。モバイル デバイスの普及に伴い、レスポンシブ Web デザインは最新の Web デザインの重要な要件となっています。企業または個人の Web サイトの重要な部分として、商品表示ページにもレスポンシブ デザインの特性が必要です。この記事では、HTML と CSS を使用してレスポンシブな商品表示ページを作成する方法と、具体的なコード例を詳しく紹介します。まず、基本的な HTML ドキュメント構造を作成する必要があります。以下は概要です
2023-10-20
コメント 0
1038

完成したデザインを保存する方法 完成したデザインを保存する方法
記事の紹介:1. 最終デザインで作品の編集が完了したら、右上の[ダウンロード]をクリックします。 2. 次に、作業タイプを変更できます。ここで説明するのは画像の保存であり、他の種類の作品を保存する場合も同様の操作となります。 3. 選択が完了したら、右側で画像の解像度を変更することもできます。 4. 複数の写真を同時に編集する場合は、異なる保存ページを選択することもできます。 5. 設定が完了したら、[ダウンロード]をクリックします。 6. 作成が成功すると、[ダウンロード] をクリックして、作業内容をローカルに保存します。
2024-06-04
コメント 0
722

Golang Web の謎が明らかに: その本質を理解する
記事の紹介:今日のインターネット技術の発展において、Go 言語 (Golang) は効率的で簡潔なプログラミング言語としてプログラマーに愛され、好まれています。特にWeb開発の分野ではGolangが広く使われており、その内部原理や仕組みがプログラマーの間で話題になっています。この記事では、GolangWeb の謎を探り、その本質を深く理解し、具体的なコード例を通じてその強力な機能を実証します。 1. GolangWeb の特徴 まず、Golang についておさらいしてみましょう。
2024-03-05
コメント 0
1052

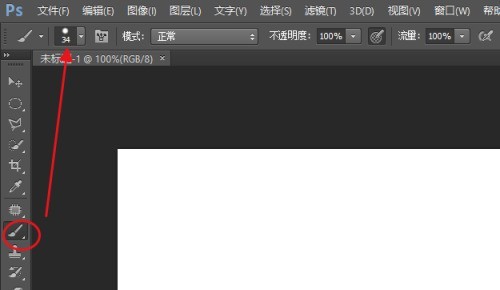
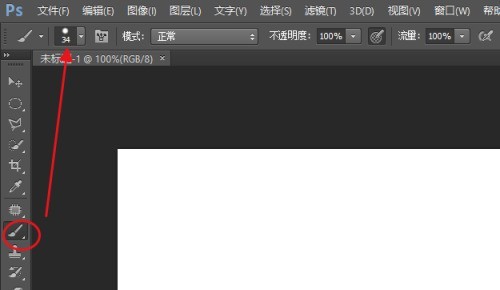
Photoshopでブラシのサイズを調整する方法
記事の紹介:Photoshop でブラシ サイズを調整することは、すべてのデザイナーやイラストレーターが習得する必要がある重要なスキルです。 Photoshop の初心者の多くは、ブラシ サイズの設定方法について十分に理解していないため、Photoshop で希望するものを完全に実現できない可能性があります。そこで、この Web サイトの編集者がブラシ サイズを設定する詳細な方法を以下に説明します。さらに詳しく知りたい場合は、この記事に従ってください。まず、Photoshopでブラシツールを選択した後、選択バーのブラシサイズアイコンをクリックします。 [サイズ]スライダーを右に動かすとブラシが大きくなり、その逆にブラシが小さくなります。方法 2: ブラシ パネルで調整し、ブラシ パネル アイコンをクリックしてブラシ設定パネルを開きます。
2024-04-24
コメント 0
748

リスト ページと詳細ページを実装するための UniApp 設計および開発ガイド
記事の紹介:UniApp は、モバイル アプリケーション、アプレット、H5 ページを迅速に構築できる Vue.js に基づくクロスプラットフォーム開発フレームワークです。 UniApp では、リスト ページと詳細ページの設計と開発を実装することが非常に一般的な要件です。この記事では、UniApp でリスト ページと詳細ページを設計および開発する方法を紹介し、コード例を使用して説明します。 1. 一覧ページを設計する 一覧ページを設計する場合は、まず一覧に表示するデータと表示方法を決める必要があります。これは製品のリストを示す簡単な例です。
2023-07-05
コメント 0
2980

CSS アニメーション ガイド: ちらつき効果を作成する方法を段階的に説明します
記事の紹介:CSS アニメーション ガイド: ちらつき効果を作成する方法を段階的に説明します。 はじめに: Web デザインにおいて、アニメーション効果はユーザー エクスペリエンスを向上させる重要な手段の 1 つです。フロントエンド開発者がよく使用するツールの 1 つである CSS アニメーションは、さまざまなアニメーション効果を簡単に実現できます。この記事では、CSS を使用して単純な点滅効果を作成する方法を、具体的なコード例とともに説明します。 1. HTML 構造: まず、HTML ページを作成し、必要な CSS プロパティを設定する必要があります。以下は HTML 構造の例です。
2023-10-16
コメント 0
2854

境界の突破: PHP を使用して Midjourney を AI ペイント ツールの開発に接続するための実践的なヒント
記事の紹介:境界の突破: PHP を使用して Midjourney を接続して AI ペイント ツールを開発するための実践的なヒント はじめに: 人工知能の急速な発展に伴い、AI ペイント ツールはますます多くのアーティストやデザイナーにとって強力なツールになりました。中でもMidjourneyは、機械学習によりリアルなアート作品を生成できるAIペイントツールとして高く評価されています。この記事では、PHP を使用して Midjourney に接続する方法を紹介し、読者がこのツールをより効果的に使用できるようにするための実践的なヒントと具体的なコード例を示します。 1つ、
2023-09-19
コメント 0
945

JavaScript を使用してフォト ウォールにアニメーション効果を実現するにはどうすればよいですか?
記事の紹介:JavaScriptでフォトウォールのアニメーション効果を実現するにはどうすればよいですか?インターネットの発展に伴い、人々の Web デザインに対する要求はますます高くなっています。一般的な Web デザイン要素として、フォト ウォールは多くのユーザーの注目を集めています。フォトウォールは写真を表示するだけでなく、アニメーション効果を通じてWebページに活気を与えることができます。この記事では、JavaScript を使用してフォト ウォールのアニメーション効果を実現する方法と、具体的なコード例を紹介します。始める前に、フォトウォールの概念を明確にする必要があります。フォト ウォールは複数の写真で構成されるフォト ウォールです
2023-10-20
コメント 0
1293

PHP と Vue.js を使用して美しい統計グラフを生成する方法
記事の紹介:PHP と Vue.js を使用して美しい統計グラフを生成する方法現代の Web 開発において、データの視覚化は非常に重要な部分です。データをグラフで表示すると、データがより直観的で理解しやすくなります。この記事では、PHP と Vue.js を使用して美しい統計グラフを生成する方法を紹介し、コード例を通じて具体的な実装を示します。準備 開始する前に、PHP と Vue.js がインストールされていること、および基本的なプログラミング知識があることを確認する必要があります。さらに、適切なチャート ライブラリをダウンロードする必要もあります。
2023-08-17
コメント 0
1152

PHP と MySQL を使用した現実世界の OOP
記事の紹介:ロボットから自転車までの多くの例は、OOP の簡単な説明として役立ちます。ただし、特にプログラマー向けに、実際のシナリオで OOP がどのように機能するかを示すことを好みます。実際の例は、MySQLCRUD (作成、読み取り、更新、および削除) クラスの作成です。このようにして、プログラマは、データベースの設計に関係なく、プロジェクト内のエントリを効果的に管理できます。要件を特定したら、クラスの基本構造を作成するのは比較的簡単です。まず、基本的な MySQL 操作を実行できることを確認する必要があります。これを実現するには、次の機能を実装する必要があります: select、insert、delete、update、connect、disconnect クラス定義がどのようなものかを簡単に見てみましょう: <?phpclassD
2023-08-26
コメント 0
793

PHP 開発ガイド: 完全な製品の複数仕様 SKU システムの実装
記事の紹介:PHP 開発ガイド: 完全な製品の複数仕様 SKU システムの実装 電子商取引の分野では、製品の複数仕様 SKU システムが非常に一般的であり、販売者が製品のさまざまな仕様と属性を明確に表示し、ユーザーに提供するのに役立ちます。より良いショッピング体験を。この記事では、PHP 開発で完全な製品のマルチ仕様 SKU システムを実装する方法を紹介し、コード例を添付します。 1. データベース設計 まず、製品の複数仕様 SKU システムに必要なデータベース テーブル構造を設計する必要があります。以下は簡単な例です: product テーブル (product
2023-09-05
コメント 0
1638

調査: アーティストの半数以上が、AI 描画は自分の仕事に役立たないと考えています
記事の紹介:近年、人工知能 (AI) は芸術作品の作成において驚くべき能力を実証しています。テキストボックスに文章を入力するだけで、AIがその指示に基づいて美しい画像を生成してくれます。このテクノロジーの魅力は、人間の言語を使用して芸術的創造のプロセスを制御できることですが、これらのシステムは本当に芸術家の想像力を正確に反映できるのでしょうか?言語を芸術作品に組み込むことは本当に芸術の進歩につながるのでしょうか? AI アート作成プラットフォームである PlayformAI はアンケートを実施し、DALL-E、StableDiffusion、Midjourney などのプラットフォームを使用する 500 人以上のデジタル アーティスト、伝統的な画家、写真家、イラストレーター、グラフィック デザイナーから回答を収集しました。結果は、回答者のわずか 46% が次のことを信じていることを示しました。
2023-07-11
コメント 0
1225

北京の芸術的な言葉をPPTに設定する方法
記事の紹介:最近、優れた卒業制作をたくさん見てきましたが、その中でもいくつかのppt作品の芸術的な文字デザインは特に美しく、全体のppt効果をより高いレベルに高めています。 ppt北京ワードアートをpptに挿入したい場合、それはできますか?絶対にできるよ!今日は [ppt 北京] を例として、芸術的な言葉を挿入し、シンプルなデザインを作成する方法を説明します。興味のある友達は、今すぐ学びに来てください!手順は次のとおりです: 1. まず、PPT ソフトウェアを開き、[挿入] ボタンをクリックし、[ワードアート] ボタンを見つけて、ドロップダウン メニューから挿入する適切なスタイルを選択します。 。 2. ワード アートを挿入した後、コンテンツをクリアするか、すべてのコンテンツを選択して正しい表現に変更します。ここでは、
2024-03-20
コメント 0
850

CSSを使用してミニアイコンをアニメーション化する方法
記事の紹介:CSS を使用してミニ アイコン アニメーション効果を作成する方法 CSS は、Web ページのスタイルを記述するために使用される言語であり、Web デザインにおいて重要な役割を果たします。 CSS は、Web ページのレイアウトと色の制御に加えて、Web ページに活気のある雰囲気を追加するいくつかのアニメーション効果を実現することもできます。この記事では、CSS を使用してミニアイコンのアニメーション効果を作成する方法を紹介し、具体的なコード例を示します。まず、ミニアイコン素材を用意する必要があります。 FontAweso などのオープンソース アイコン ライブラリからお気に入りのアイコンをダウンロードできます。
2023-10-20
コメント 0
1011

近日公開: AI ウェディング ドレス デザイン ソフトウェアの実用テスト、人工知能がウェディング ドレス デザインの新時代を迎えようとしています
記事の紹介:実際のテストを経て、AIウェディングドレスデザインソフトウェアの人工知能デザインがリリースされようとしていますが、私たちはAIソフトウェアによって生成されたウェディングドレスデザインを個人的にテストしました!このイノベーションにより、ウェディングドレスデザイナーの効率が大幅に向上します。この文は次のように書き換えられます。 この文は次のように書き換えられます。 Chuzhan AI ソフトウェアを使用します (著作権および解釈権は Chuzhan AI に帰属し、生成効果を示すためにのみ使用されます) スケッチ モード: 現在、ますます注目と白熱した議論が行われていますAIが生成したウェディングドレスのデザインに焦点を当てました。デザインは完全にコンピュータープログラムによって生成されており、人間のデザイナーの仕事と同じくらい美しく創造的です。 AI ウェディング ドレスのデザインには、豊富な技術的背景と専門的な技術サポートが含まれています。深層学習アルゴリズムに依存し、人間のデザインと美的原則を多数学習することで、非常に独創的でパーソナライズされた結婚式のデザインを作成します。
2023-08-06
コメント 0
1524

CSSを使用して回転アニメーションを作成する方法
記事の紹介:CSS を使用して回転アニメーションを作成する方法を実装する手順現代の Web デザインでは、アニメーション効果は非常に重要で人気のある要素です。中でも回転アニメーションはWebページに活力を与え、魅力を与えることができます。この記事では、CSS を使用して回転アニメーションを作成する具体的な手順を紹介し、いくつかのコード例を示します。ステップ 1: HTML 構造を作成する まず、回転アニメーション効果を表示する要素を HTML に作成します。画像、テキスト、ボタン、またはその他の要素を使用できます。簡単な例を次に示します: <divc
2023-10-26
コメント 0
1881

PHPはオンライン教育システムの開発・設計を実現します
記事の紹介:近年、ネットワーク技術の発展に伴い、オンライン教育の普及が進んでいます。生徒と教師の間のコミュニケーションと交流を促進するだけでなく、教育リソースの対象範囲を効果的に拡大して、生徒が質の高い教育リソースを享受できるようにします。 PHP は Web 開発の分野で広く使用されているプログラミング言語として、オンライン教育システムの開発と設計でも広く使用されています。この記事では、オンライン教育システムにおける PHP の開発と設計について次の側面から説明します。 1. システム アーキテクチャの設計 優れたシステム アーキテクチャとは、
2023-06-19
コメント 0
1460