合計 10000 件の関連コンテンツが見つかりました

php Elasticsearchを使用して全文検索の強調表示を実現するにはどうすればよいですか?
記事の紹介:PHPElasticsearch を使用して全文検索の強調表示を実装するにはどうすればよいですか?要約: この記事では、PHPElasticsearch ライブラリを使用して全文検索の強調表示を実装する方法を紹介します。強調表示されたフィールドの設定方法、全文検索の実行方法、強調表示された結果を取得する方法について説明します。 Elasticsearch は、大規模な全文検索を効率的に処理できる強力なオープンソース検索エンジンです。 PHPElasticsearch は、
2023-09-13
コメント 0
842

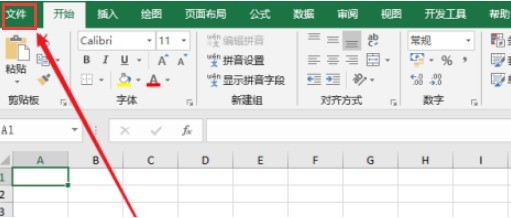
win10の検索ボックスに表示されるテキストを変更するチュートリアル
記事の紹介:Win10 のシステムをカスタマイズすることを好むユーザーもいます。Win10 の検索ボックスに表示されるテキストを変更する場合、通常はレジストリに設定するだけで済みます。それでは、Win10 の検索ボックスに表示されるテキストを変更するための詳細なチュートリアルを見てみましょう。 win10 の検索ボックスに表示されるテキストを変更します。 1. win+R キーを押し、「regedit」と入力し、レジストリ エディタに入ります。 2. HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search\Flighting を見つけます。 3. 次に、Current と RotateFlight を見つけて、数値データを 0 に変更します。
2024-01-08
コメント 0
1378

PHP と Xunsearch を使用して検索結果を強調表示して要約する方法
記事の紹介:PHP と Xunsearch を使用して検索結果を強調表示し、要約する方法 Web サイトやアプリケーションにおいて、検索機能は非常に重要な部分です。ユーザーがキーワードを入力して検索すると、そのキーワードに関連する結果が表示され、キーワードに一致する部分が強調表示されるようにしたいと考えています。この記事では、PHPとオープンソースの全文検索エンジンライブラリであるXunsearchを利用して、検索結果のハイライトや概要表示機能を実現する方法を紹介します。ステップ 1: Xunsearch をインストールして構成する まず、
2023-08-02
コメント 0
1558

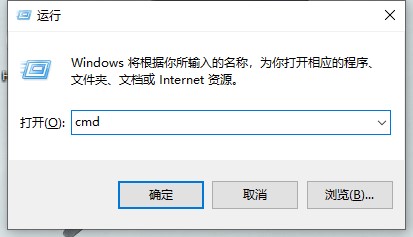
win10の検索ボックスが真っ黒になる問題の解決方法
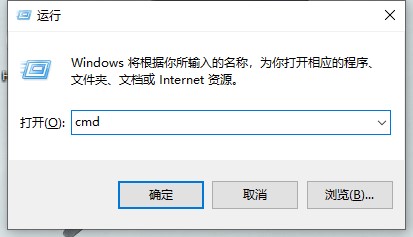
記事の紹介:ユーザーが win10 の検索ボックスを使用すると、完全に真っ黒になります。ファイルは表示されず、検索結果も表示されません。実際、これは win10 システムのバグです。チュートリアルを見てみましょう。 win10の検索ボックスが真っ黒になる問題を解決します。 win10 の検索ボックスは完全に黒です。 1. win+R キーを押し、ファイル名を指定して実行を開き、「cmd」と入力して Enter キーを押します。 2. コマンド ウィンドウにコードを入力し、Enter キーを押します。 regaddHKCU\Software\Microsoft\Windows\CurrentVersion\Search/vBingSearchEnabled/tREG_DWORD/d0/fregaddHKCU\Softwar
2024-01-12
コメント 0
1184

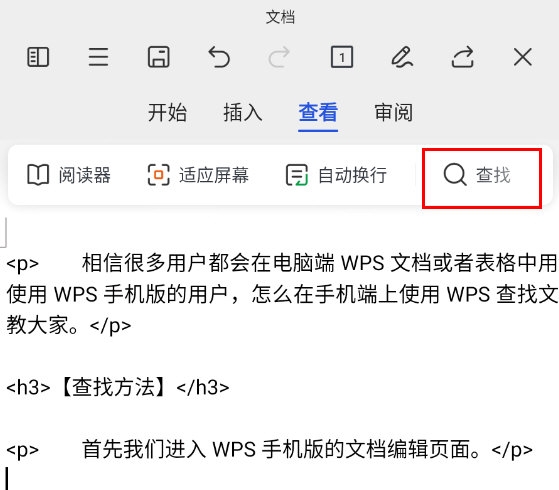
WPS モバイル バージョンでキーワードを見つける方法? 検索ツールについて詳しく見る
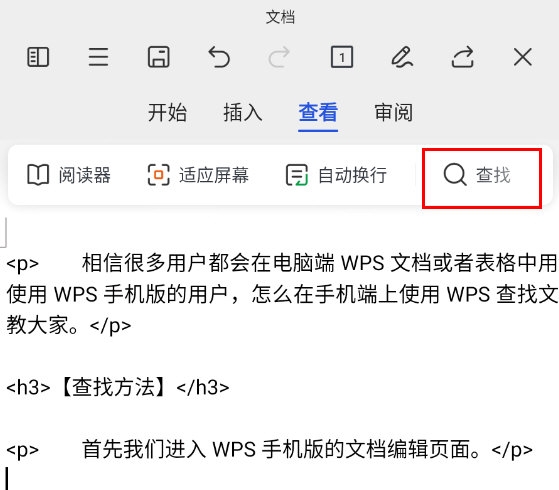
記事の紹介:パソコン上でWPSの文書や表の検索・置換機能を利用するユーザーも多いと思いますが、初めてWPSモバイル版を利用するユーザーにとって、携帯電話上の文書からWPSを使ってキーワードを検索するにはどうすればよいでしょうか?以下に教えてみましょう。 【検索方法】 まず、WPSモバイル版のドキュメント編集ページに入り、上の[表示]ページをクリックし、そこにある[検索]機能を選択します。検索機能をオンにすると、ページ上部に検索ボックスが表示されるので、調べたいキーワードを入力します。もちろん、検索ボックスの下のドロップダウン メニューをクリックして、正確な検索を実行することもできます。最後に、検索アイコンをクリックすると、検索されたキーワードがページ上で強調表示されます。
2024-02-10
コメント 0
1218

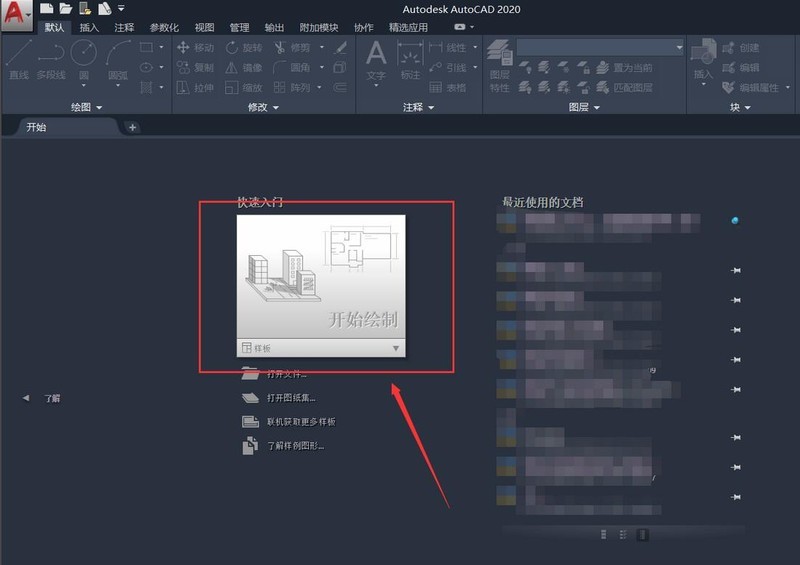
Auto CAD2020でテキストを挿入する方法
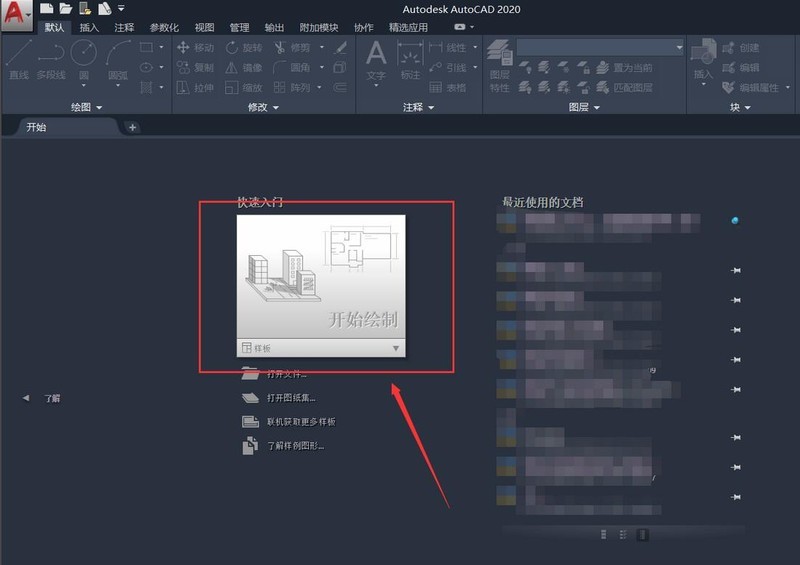
記事の紹介:まず、AutoCAD2020 インターフェイスに入り、[描画開始] を選択して AutoCAD2020 設計インターフェイスに入り、[デフォルト] メニュー バーの [注釈] で [テキスト] アイコンを選択します。 [複数行のテキスト]または[単一行]を選択 [テキスト] 挿入位置を選択し、マウスでドラッグすると、以下のようにテキスト入力バーボックスが表示されます。また、テキストの形式とサイズを変更して実現することもできます。次の効果:
2024-06-06
コメント 0
443

Vue開発における検索ボックスのキーワードフィルタリングの最適化方法
記事の紹介:Vue 開発における検索ボックスのキーワード フィルタリングの問題を最適化する方法 Vue 開発では、検索ボックスは一般的な機能要件です。ユーザーが検索ボックスにキーワードを入力すると、通常、一致する結果を表示するには関連データをフィルタリングする必要があります。ただし、大量のデータと頻繁な更新により、キーワード フィルタリングが非効率になったり、不安定になったりする可能性があります。この記事では、Vue 開発における検索ボックスのキーワード フィルタリングのパフォーマンスとユーザー エクスペリエンスを向上させるためのいくつかの最適化方法を紹介します。頻繁な計算を避ける Vue は、応答性の高いシステムに基づいたフレームワークです。
2023-06-30
コメント 0
1371

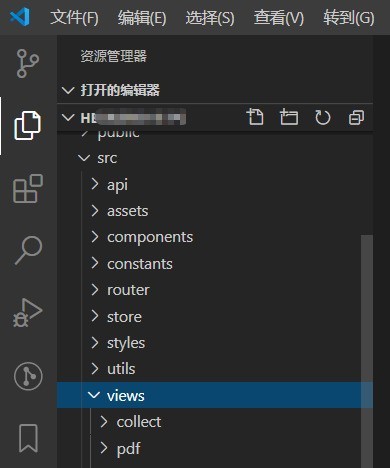
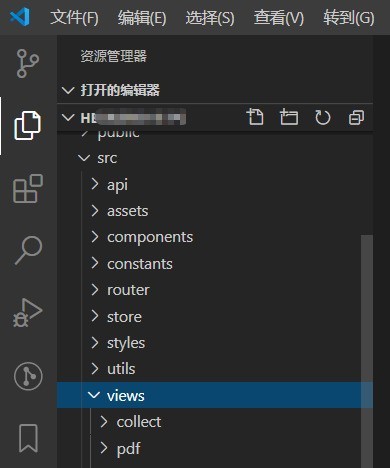
Vscode_Vscode ローカル検索メソッドでローカルに検索する方法
記事の紹介:1. まず Vscode ソフトウェアを開き、次に Vscode を使用してプロジェクトを開きます。写真の通り。 2. 次に、ローカルで検索する必要があるフォルダーを右クリックし、「フォルダー内を検索」を選択します。写真の通り。 3. 最後に、検索入力ボックスにローカル検索が必要な内容を入力すると、下にローカル検索の結果が表示されます。写真の通り。
2024-04-09
コメント 0
649

JavaScript を使用してリアルタイム検索を実装し、結果を強調表示する方法は?
記事の紹介:JavaScript を使用してリアルタイム検索を実装し、結果を強調表示する方法は?インターネットとビッグデータの急速な発展に伴い、検索機能は多くの Web サイトやアプリケーションに不可欠な部分になりました。従来の検索機能では、ユーザーがキーワードを入力して検索ボタンをクリックし、ページをリロードして検索結果を表示するという方法が多かったです。ただし、この方法のユーザー エクスペリエンスは比較的悪く、ユーザーは結果を確認するためにページがリロードされるまで待つ必要があります。ユーザーエクスペリエンスを向上させるために、リアルタイム検索機能が登場しました。リアルタイム検索
2023-10-19
コメント 0
1495

PPT デジタル スクロール アニメーション効果の作成方法_わずか数ステップで完了します
記事の紹介:まず、PPT 内のテキスト ボックスをドラッグし、0 から 9 までの数字を 2 行入力します。テキストを折り返すときに Enter キーを押さないように注意してください。テキスト ボックス自体のサイズを使用してテキストが自動的に折り返されます。次に文字の方向を[積み上げ]に調整し、1行に数字が1つ入るようにテキストボックスを上下に引き伸ばします。次に、テキスト ボックスを選択してコピーし、画像として保存し、画像を再挿入します。 0のみが表示されるように画像をトリミングします。最後に、スライドを複製して画像を再度切り抜き、今回は最終的な番号を表示します。上のスイッチ効果をクリックして、[スムーズ]または[プロモート]スイッチ効果を追加します。
2024-04-24
コメント 0
786

Amap でデジタル ナビゲーター Xiao Gao を開く方法 Amap でデジタル ナビゲーター Xiao Gao を開く方法の紹介です。
記事の紹介:Amapは、デジタルナビゲーターXiaogao教師機能をすべての人に提供し、ドライバーによりインテリジェントで人間味のあるナビゲーション体験を提供します。この記事では、AmapでデジタルナビゲーターXiaogao教師機能を開く方法について詳しく説明します。興味があるなら、来て調べてください。 Amap のデジタル ナビゲーターである Xiao Gao 先生が、Amap の開き方を紹介します。 1. まず、下の図に示すように、Amap のホームページに入り、インターフェースの検索ボックスをクリックします。 2. 次に、下の図に示すように、検索ボックスに「デジタル ナビゲーター」と入力し、クリックして検索します。 3. 次に、下の図に示すように、デジタル ナビゲーター インターフェイスにジャンプし、[今すぐ体験] ボタンをクリックします。 4. デジタル ナビゲータに入ったら、次の図に示すように、[ナビゲーションを有効にする] ボタンをクリックします。
2024-07-12
コメント 0
543

Vue を使用して Baidu のような検索効果を実装する方法
記事の紹介:Vue を使用して Baidu のような検索効果を実装するには、特定のコード サンプルが必要です。Baidu 検索エンジンは常に国内ユーザーによって最もよく使用されている検索エンジンの 1 つであり、その独自の検索効果もユーザーに優れたエクスペリエンスをもたらします。中でもBaidu検索を模したドロップダウンボックスエフェクトも人気です。この記事では、Vue を使用して Baidu のような検索効果を実装する方法を紹介し、具体的なコード例を示します。まず、Vue プロジェクトを作成する必要があります。プロジェクトのエントリ ファイル (main.js) に、Vue と関連コンポーネントを導入します: impo
2023-09-19
コメント 0
1173

HTML、CSS、jQuery を使用して動的な効果を持つ検索ボックスを作成する方法
記事の紹介:HTML、CSS、および jQuery を使用して動的効果のある検索ボックスを作成する方法 最新の Web 開発では、動的効果のある検索ボックスを作成することが一般的なニーズです。この検索ボックスには、リアルタイムで検索候補が表示され、ユーザーが入力するとキーワードが自動的に完成します。この記事ではそんな検索ボックスをHTML、CSS、jQueryを使って実装する方法を詳しく紹介します。 HTML 構造の作成 まず、基本的な HTML 構造を作成する必要があります。コードは次のとおりです: <!DOCT
2023-10-25
コメント 0
1202

Vue を使用して検索アニメーション効果を実装する方法
記事の紹介:Vue を使用して検索アニメーション効果を実装する方法 最近の Web アプリケーションでは、検索機能は非常に一般的な機能です。より良いユーザーエクスペリエンスを提供するために、検索機能にアニメーション効果を追加して、ユーザーがより直観的で興味深いと感じられるようにすることができます。この記事では、Vue フレームワークを使用して簡単な検索アニメーション効果を実装し、具体的なコード例を示します。ステップ 1: 基本的な HTML 構造を設定する まず、入力ボックスや検索結果を表示するための入力ボックスなど、基本的な HTML 構造を設定する必要があります。
2023-09-20
コメント 0
669