合計 10000 件の関連コンテンツが見つかりました

HTMLでWebページの色を変更する方法
記事の紹介:HTML の色の変更 HTML は Web 開発の最も基本的な部分であり、Web ページの色の選択も非常に重要です。 HTML には、ページの背景色、テキストの色、リンクの色の変更など、Web ページの色を変更する方法がいくつか用意されています。 1. Web ページの背景色 1. 色の名前を使用する HTML には、赤、青、緑、その他の一般的な色など、137 個の色の名前が用意されています。 bodyタグにstyle属性を追加し、background-color属性を使用し、属性値として色の名前を変更します。
2023-04-13
コメント 0
4712

HTML Webページの背景色を変更する方法
記事の紹介:HTML ページの背景色を変更するには: 変更するファイルを開きます。 <body> タグに style 属性を追加します (例: <body style="background-color: #rrggbb">)。 #rrggbb を 16 進数のカラー値に置き換えます (たとえば、白の場合は #ffffff)。ページを保存して更新すると、背景色が更新されます。
2024-04-05
コメント 0
667

HTML Webページ制作における背景色の設定方法
記事の紹介:HTML で Web ページの背景色を設定する方法は次のとおりです。 インライン スタイル: HTML 要素の style 属性で背景色を設定します。外部スタイル シート: CSS ファイルでスタイル ルールを定義します。 CSS 変数: CSS 変数を使用して背景色を設定します。背景としての画像: 背景として画像を指定するには、background-image 属性を使用します。
2024-04-05
コメント 0
943

HTMLでWebページの背景色のグラデーションを設定する方法
記事の紹介:Web ページの背景色のグラデーションを設定するには、CSS のbackground-image プロパティを使用できます。まず、グラデーションの色 (青、緑など) を定義し、グラデーションの方向 (右など)、グラデーションの位置 (100px 0 など)、およびグラデーションの角度 (45 度など) を設定します。例: body { 背景画像: リニアグラデーション(右へ、青、緑); 背景位置: 100px 0; 背景サイズ: 45度;}
2024-04-05
コメント 0
1218

JavaScriptで背景色を変更するには?
記事の紹介:JavaScript を使用して背景色を変更するJavaScript を使用して Web ページの背景色をシームレスに変更するには、便利な機能を利用します。
2024-11-26
コメント 0
582

HTML Webページの背景色を設定する方法
記事の紹介:CSS スタイル シートの背景色属性を使用して、HTML Web ページの背景色を設定できます。手順には、CSS スタイル シートの作成、背景色属性の設定、HTML 要素への適用、色の値の指定、他の背景色の属性 (画像、繰り返しメソッド、位置、固定性など) を使用します。
2024-04-05
コメント 0
1194

pycharmで背景色を変更する方法
記事の紹介:pycharm の背景色を変更する方法: 1. テーマ設定を使用し、PyCharm 設定ダイアログ ボックスで「エディター」を選択し、お気に入りのテーマを選択して「適用」をクリックします; 2. カスタム背景色を使用し、「エディター」オプションを選択しますカード内で「背景」をクリックし、好みの色を選択して確認します; 3. ショートカット キーを使用して背景色をすばやく変更し、「Ctrl+Alt+S」キーの組み合わせを押して設定ダイアログ ボックスを開き、上記のようにモデルの色を選択します。そのままお待ちください。
2023-12-07
コメント 0
10487

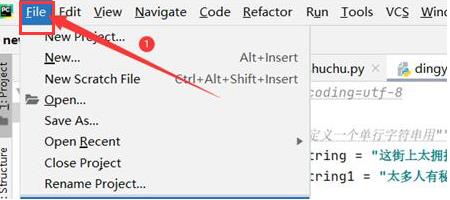
pycharm エディターでページの背景色を変更する方法 pycharm エディターでページの背景色を変更する方法
記事の紹介:ソフトウェア pycharm は、多くの専攻で使用されているコード プログラミング ツールですが、pycharm エディターでページの背景色を変更する方法をご存知ですか?次の内容では、pycharm エディターでページの背景色を変更する方法について説明します。興味のある方は以下をご覧ください。 pycharmエディターでページの背景色を変更するにはどうすればよいですか? pycharm エディターでページの背景色を変更する方法 1. インターフェイスを開いた後、左上隅の [ファイル] メニューをクリックします。 2. 設定オプションを見つけます。 3. 次に、[エディター] 列の下にあるカラー スキーム メニューを開きます。 4. サイドバーを開きます。コンソールの色のオプション 5. スキームボードで
2024-08-05
コメント 0
1154

ウェブストームで背景色を変更する方法
記事の紹介:WebStorm の背景色は、次の手順に従って変更できます。 [設定] ウィンドウを開き、[エディター] > [カラー スキーム] に移動します。カラースキームを選択し、[エディターの背景] ドロップダウン メニューを選択します。 [カスタム] を選択し、カラー ピッカーを使用して背景色を選択します。 「OK」をクリックして「適用」をクリックして、変更を実装します。
2024-04-08
コメント 0
1225

CSSで背景色を変更する
記事の紹介:CSS で要素の背景色を変更するのはシンプルで簡単です。手順は次のとおりです。
要素を選択します: 背景色を変更する HTML 要素を決定します。
背景色を使用: 背景色プロパティを適用します。
2024-07-29
コメント 0
526

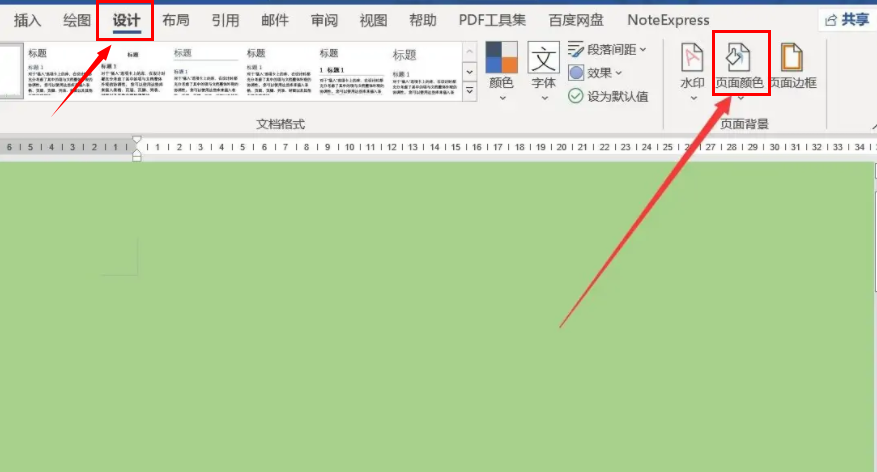
Wordページの背景色を白に変更するにはどうすればよいですか?
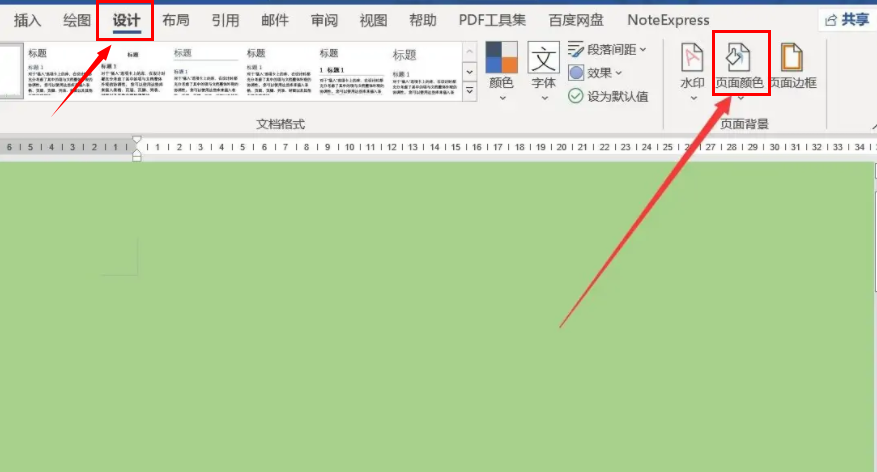
記事の紹介:Wordを開いたところ、ページの背景色が緑色に変わっており、資料を書くときも使うときも非常に違和感を感じました。たった 2 つの手順でページの背景を白に戻すことができます。 1. メニューバーの[デザイン]オプションをクリックし、[ページカラー]を選択します; 2. 背景色のリストで[カラーなし]をクリックします。これにより、ページの背景が再び白になり、コンテンツの編集が容易になり、一目瞭然になります。 Word ファイルのパスワードを忘れた場合は、Pepsi Niu Word パスワード回復ツールを使用して、Word 文書をすばやく安全に開いてください。
2024-02-18
コメント 0
3552

CSS を使用して背景色のグラデーション効果を作成する方法
記事の紹介:CSS を使用して背景色のグラデーション効果を作成する方法 背景色のグラデーション効果は、Web ページに美しさと魅力を加えることができます。 CSS では、グラデーションの背景色を使用してこの効果を実現できます。この記事では、CSS を使用してグラデーションの背景色の効果を作成する方法と、具体的なコード例を紹介します。 1. 線形グラデーション (線形グラデーション) 線形グラデーションは最も一般的なグラデーション効果で、ある点から別の点へ徐々に色が変化します。線形グラデーションを作成するには、linear-gradient() 関数を使用します。
2023-10-25
コメント 0
5842