合計 10000 件の関連コンテンツが見つかりました
カウントダウンとテキストスクロール効果のJS実装例_JavaScriptスキル
記事の紹介:この記事では、カウントダウンとテキストスクロールを実現するための JS の効果を主に紹介し、サンプルの形式でカウントダウンとテキストスクロール効果の具体的な実装方法を分析し、JS の時間変数の説明も付けています。困っている友達はそれを参照してください。
2016-05-16
コメント 0
1238

uniappにカウントダウンプラグインを実装する方法
記事の紹介:UniApp は、Vue.js をベースにしたクロスプラットフォーム開発フレームワークで、一度作成すれば複数の端末で実行できる効果をすぐに実現できます。実際の開発では、カウントダウンは一般的な機能要件です。この記事では、UniApp を使用してカウントダウン プラグインを実装する方法と、対応するコード例を紹介します。カウントダウンとは、一定期間内に値を徐々に減らしていくことを指し、カウントダウン機能やフラッシュセールなどでよく使われます。次の手順に従ってカウントダウン プラグインを実装できます: ステップ 1: コンポーネントを定義します。
2023-07-04
コメント 0
2473

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1190

countUp.js に基づいて Vue3 にデジタル スクロール プラグインを実装する方法
記事の紹介:countUp について CountUp.js は、依存関係のない軽量の JavaScript クラスで、数値データをより興味深い方法で表示するアニメーションを迅速に作成するために使用できます。 CountUp は、渡された開始値と終了値に応じて、両方向にカウントできます。市場には countUp.js の二次カプセル化に基づいた Vue コンポーネントが多数存在しますが、サードパーティ コンポーネントの更新頻度を保証するのが難しいため、私は個人的にはこれらのサードパーティ カプセル化を使用したくありません。思いつきでアップロードしたものであり、今後もメンテナンスするつもりはありません。もし使用されてしまったら、将来的には全くメンテナンスできなくなることになりますので、この二次カプセル化は自社で実装することをお勧めします。このカプセル化を通じて vue3 に慣れてください。
2023-05-10
コメント 0
1994

SVG ベースの走行距離計デジタル モーション ブラー特殊効果プラグイン
記事の紹介:odoo.js は、HTML5 SVG に基づいた走行距離計デジタル モーション ブラー特殊効果プラグインです。このプラグインは、走行距離計の数値が急速に反転する効果をシミュレートするために使用されます。使い方は簡単で、数字を反転するとモーション ブラー効果があり、とてもクールです。
2017-01-18
コメント 0
1669

KUTE.js を使用した効率的なテキスト アニメーション: パート 4、テキスト アニメーション
記事の紹介:このシリーズの 2 番目のチュートリアルでは、KUTE.js を使用して、Web ページ上の要素のさまざまな CSS プロパティをアニメーション化する方法を学習しました。すべての変換プロパティと、border-radius や border-color などのプロパティをアニメーション化する方法を学習しました。 CSS プラグインを使用して、フォント サイズ、行の高さ、文字間隔、単語間隔などの CSS プロパティをアニメーション化することもできます。 KUTE.js には、カウントダウンなどの数値を増減したり、文字列を 1 文字ずつ書いたりすることで、さまざまな要素内のテキストをアニメーション化できるテキスト プラグインもあります。このチュートリアルでは、KUTE.js の CSS およびテキスト プラグインを使用して、
2023-08-28
コメント 0
684

C++ 関数の継承の詳細な説明: 継承を使用してプラガブル アーキテクチャを実装するにはどうすればよいですか?
記事の紹介:関数の継承により、派生クラスが基本クラスの関数をオーバーライドして、コードの重複を回避できます。実装方法:派生クラス関数の前にoverrideキーワードを使用します。実際のケース: プラグイン アーキテクチャでは、プラグイン クラスが基本クラスとして機能し、派生クラスがプラグイン実装を提供します。プラグインは動的にロードされ、PluginManager クラスを通じて実行されます。
2024-05-02
コメント 0
581

jquery_jquery に基づく BankInput 銀行カード口座の書式設定
記事の紹介:jquery BankInput プラグインは、銀行カードの書式設定された表示です。テキスト ボックスの入力の最小数と最大数を制御したり、数値の入力のみを制御したり、貼り付けを制御したり、入力メソッドの使用を制御したりできます。同時に、プラグインはフォーマットされた表示を自動的にロードし、非入力ボックスのフォーマットされた表示をサポートできます。
2016-05-16
コメント 0
1401

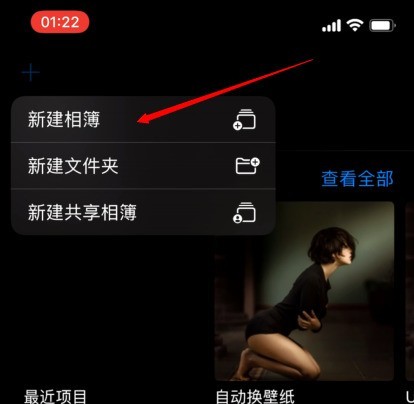
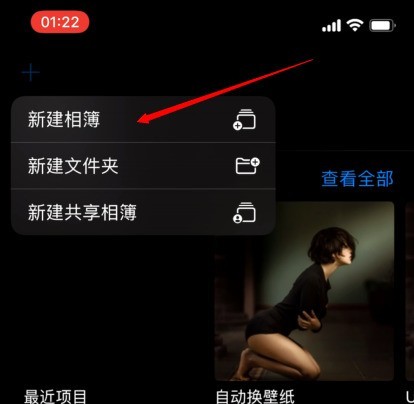
Apple 携帯電話のロック画面インターフェースでカウントダウン日を設定する方法_Apple 携帯電話のロック画面インターフェースでカウントダウン日を設定する方法
記事の紹介:1. まず、アルバムに必要なロック画面を作成する必要があります。簡単に検索できるように、適切な名前を選択してください。設定したい画像を入れます。 2. 次に、ショートカット コマンド関数でその日までのカウントダウン コマンドを作成し、[編集] をクリックする必要があります。先ほど設定したフォト アルバムを実行することを選択します。 3. 画面を自動的にカウントダウンしたい場合は、自動化もオンにする必要があります。自動化のトリガーとして時間を選択します。特定の時間を選択すると、毎日開きます。 4. 次に、ショートカット コマンドのカウントダウン日を自動化に接続する必要があります。カウントダウンの日を選択します。お問い合わせをオフにすることを忘れないでください。その後、毎日のカウントダウンを開始できます。
2024-03-22
コメント 0
711

React におけるデバウンスとスロットリング
記事の紹介:React におけるデバウンスとスロットリング
デバウンスとスロットリングはどちらも、関数の実行速度を制御する手法であり、サイズ変更、スクロール、入力などのイベントを処理するときにパフォーマンスを向上させるためによく使用されます。これが簡単な説明です
2024-12-08
コメント 0
622

Word文書に表を挿入する方法
記事の紹介:Word 文書に表を挿入する方法: 1. Word 文書を開き、表を挿入する場所の挿入オプションをクリックします; 2. 表のリボンを選択します; 3. 空の表を選択し、行数と行数を手動で選択します。表の列を選択し、マウスの左ボタンをクリックします 行数と列数の矢印をクリックしてサイズを選択します; 4. Word 文書内に表オブジェクトが作成されます; 5. 表内のセルをクリックして調整します上部のツールバーで書式設定、フォント設定、配置などの操作を行います。
2023-08-07
コメント 0
8240
jQuery は Twitter の自動テキスト補完を実装します Effects_jquery
記事の紹介:この記事では、jQuery によって実装された自動テキスト補完効果を備えたプラグインを紹介します。このプラグインは、ローカル データに基づいていくつかの操作を実行できます。 H5 のいくつかのデータ ストレージ方法 (ローカルストレージとセッションストレージ、IndexedDB、オフライン キャッシュ マニフェスト ファイル) に注意することをお勧めします。
2016-05-16
コメント 0
1624