合計 10000 件の関連コンテンツが見つかりました
Upload.php ->ファイルのアップロード
記事の紹介:Upload.php --->文件上传<?php
header("コンテンツタイプ:text/html;charset=utf-8");
print_r($_FILES['ファイル']);
$filename=$_FILES['ファイル']['名前'];
if(!$_FILES['fil
2016-06-13
コメント 0
1659
PHPファイルのアップロードを処理する方法
記事の紹介:php文件上注意: 未定義 インデックス: C:Program FilesApache Software FoundationApache2.2htdocsupdoad-file.php on line&nbsのファイル
2016-06-13
コメント 0
1045

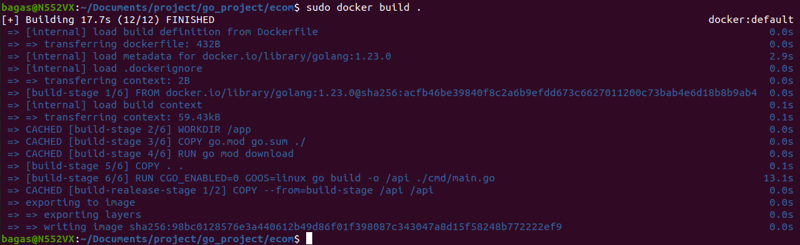
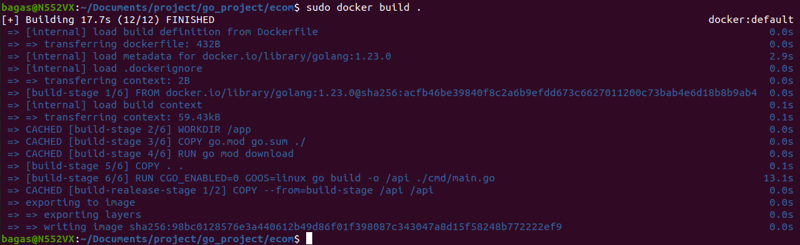
初心者のための Docker ハンズオン Golang 開発
記事の紹介:目次
概要
前提条件
Dockerfile
Docker Compose
Nginx
MySQL
移行する
API
カスタム
参考文献
概要
この記事では、Docker がフード上でどのように機能するかについては説明しません。代わりに、この記事ではその目的を説明します。
2024-11-04
コメント 0
977

PHP 制御構造は中括弧なしで機能しますか? またその使用方法は?
記事の紹介:中括弧のない PHP の制御構造: コードの簡潔性の解放PHP は、特定の条件が満たされた場合にコードを簡素化できる構文上のショートカットを提供します。特に、制御構造内で中括弧を省略することは、そのようなショートカットの 1 つです。
2024-10-18
コメント 0
522

プロジェクト申請フォーム用AIツールとは何ですか?
記事の紹介:回答: 人工知能プロジェクト申請フォーム ツールは、人工知能技術を使用して申請プロセスを簡素化し、効率を向上させます。詳細説明: Draft.AI は、研究者が高品質の提案書を作成できるよう包括的なサポートを提供します。 ProWritingAid は、アプリケーションの言語と文章の品質を向上させます。 Grammarly は、宣言の文法とスペルをリアルタイムでチェックします。 AI-Writer は、提出要件に基づいてドラフトと特定のセクションを生成します。 Copy.ai は、申告フォームの一部を迅速に生成するための事前定義されたテンプレートを提供します。注: 特定の提出要件。使いやすさと機能性。ワードプロセッサ ソフトウェアの統合。価格モデルと機能オプション。
2024-11-28
コメント 0
953

ORMとは何ですか?長所と短所は何ですか?
記事の紹介:ORM はオブジェクト リレーショナル マッピング テクノロジであり、オブジェクトの永続化の中核です。利点: 1. 開発効率が向上し、開発コストが削減されます。 2. 開発がよりオブジェクト指向になります。欠点: リレーショナル データベースの自動マッピングはシステムのパフォーマンスを消費します。複数テーブルの結合クエリや複雑な where 条件などのクエリを処理する場合、ORM 構文は複雑になります。
2016-06-13
コメント 0
5942
変数とループ文に関する質問
記事の紹介:変数とループ文の件ですが、皆さん、AJAXとPHPについて質問させていただきたいのですが、今このような場面に遭遇しました。
フロントエンドページで特定のラベルをクリックすると、上でクリックされたラベルに関連する情報が以下に表示されるようにしたいと考えています。コードは次のとおりです。
インデックス.php
<html>
<頭>
<script src="clientthint.js"></scr
2016-06-13
コメント 0
977

自己文書化JavaScriptを書く15の方法
記事の紹介:自己文書化されたJavaScriptコードを書くための重要なポイント
この記事では、構造化されたテクニック、命名規則、構文技術を通じて、自己文書化され、維持された自己文書化されたJavaScriptコードを書く方法について説明します。自己文書化されたコードはコメントの必要性を減らすことができますが、良いコメントや包括的なドキュメントを完全に置き換えるわけではありません。
コアスキル
構造化されたテクノロジー:コードを関数に移動し、条件付き式を関数に置き換え、純粋な関数を使用してコードをより明確かつ理解しやすくします。
命名規則:意味のある名前を使用して変数、関数、クラスを名前を付けて、コードの読みやすさを向上させます。
構文のヒント:構文のヒントを使用しないでください。名前のある定数を使用して、コードをより明確にします。
注意してコードを抽出します:避けてください
2025-02-17
コメント 0
742

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
560