合計 10000 件の関連コンテンツが見つかりました

8 つの豪華な HTML5 テキスト アニメーション特殊効果のグラフィックとテキストの鑑賞
記事の紹介:テキストは Web ページの魂です。昔、誰かが Web ページにさまざまなスタイルを与える美しいコンピューター フォントを発明しました。 HTML5 と CSS3 の登場により、必要に応じてテキストをよりパーソナライズできるようになり、HTML5 を使用してテキストをアニメーション化することもできます。この記事では、非常に豪華な 8 つの HTML5 テキスト アニメーション特殊効果を紹介します。参考にしていただければ幸いです。 1. CSS3 3D 折り畳みおよび反転テキスト アニメーション 今日は、CSS3 テキスト特殊効果アプリケーションを共有します。これは、以前に共有された HTML5/CSS3 テキスト エフェクトと似ていますが、CSS3 3D 折り畳みおよび反転テキスト アニメーションでもあります。 。
2017-03-06
コメント 0
3949

Webフロントエンドフリッピング手法を紹介する記事
記事の紹介:Web フロントエンド フリッピング方法 Web フロントエンド フリッピングは、Web サイト デザインにおける興味と対話性を高める非常に一般的なアニメーション効果です。フリップ アニメーション効果は、Web サイトのプロ意識と革新性を反映することができます。この記事では、Web フロントエンドの反転方法を紹介します。 1. CSS3のtransform属性 CSS3のtransform属性は、Webフロントエンドフリッピングを実現する最も基本的な手法の1つで、3Dフリッピングと2Dフリッピングの2つの手法に分けられます。 2D 反転メソッド:```.flip { transf
2023-04-12
コメント 0
898

CSS を使用してカード反転効果を実現する方法と例
記事の紹介:CSS を使用してカード反転効果を実現する方法と例 現代の Web デザインでは、反転効果は、Web ページにダイナミクスとインタラクティブ性を追加できる一般的でクールな特殊効果です。 CSS 変換プロパティとアニメーション プロパティを使用すると、カードをひっくり返す効果を簡単に実現できます。この記事では、基本的なカード反転効果を紹介し、読者の参考となる具体的なコード例を示します。カード反転効果とは、カードを表から裏、または裏から表に裏返すアニメーション効果を指します。この効果を実現するには、CSS を使用する必要があります
2023-10-18
コメント 0
1148

PPT を使用して大きなカルーセル宝くじエフェクトを作成する方法
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加すると、F5 を押してショーを開始し、1 を押してポインタを一時停止します。
2024-04-17
コメント 0
1170

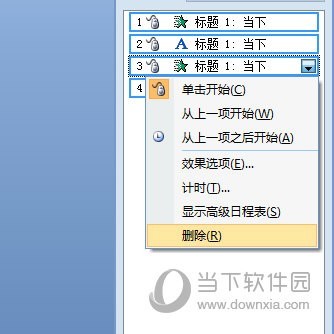
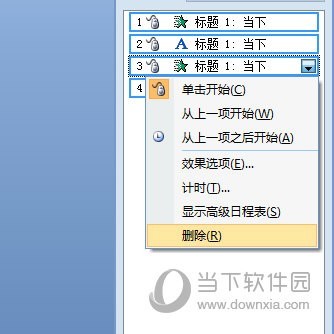
PPTアニメーション効果を削除する方法
記事の紹介:[アニメーション] タブで、[アニメーション ペイン] をクリックします。スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除するエフェクトをクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押し、削除する各アニメーション効果をクリックして、Delete キーを押します。テキストまたはオブジェクトからすべてのアニメーション効果を削除するには、アニメーションを停止するオブジェクトをクリックします。入力(&Q)
2024-04-17
コメント 0
837

CSS アニメーション チュートリアル: テキストの点滅効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 点滅するテキスト効果を実装する方法を段階的に説明します。 CSS (CascadingStyleSheets) は、Web ページにスタイルとレイアウトを追加するために使用されるマークアップ言語です。 CSS を使用すると、HTML 要素にアニメーション効果を追加して、Web ページをより鮮やかで魅力的なものにすることができます。このチュートリアルでは、CSS を使用して単純な点滅するテキスト効果を実装する方法を説明します。 CSS アニメーション プロパティの使用方法と、テキストにアニメーションを適用して点滅効果を実現する方法を学びます。による
2023-10-22
コメント 0
1585

大きな PPT ターンテーブルの作り方_いくつかのステップ
記事の紹介:まず、大きなターンテーブル ポインターを作成します。まず、任意の色の矢印形状を挿入します。次に、この矢印を複製し、最初の矢印の反対方向を向くように反転し、塗りつぶしを塗りつぶしなしに設定して非表示にします。最後に 2 つの形状を結合します。次に、ポインタに回転アニメーションを追加します。具体的な操作は、[アニメーションの追加]-[強調]-[スパイラル サポート]でアニメーションをカスタマイズし、持続時間は 0.2 秒です。次に、上のボックスにチェックを入れると、スライド アニメーション効果が自動的に 0 秒に設定されます。スライドショーのオプションはループです。最後に、大きなプレートにコピーライティングを追加し、ターンテーブルの抽選エフェクトが完成します。F5 を押してショーを開始し、1 を押してポインタを一時停止します。手作りの大きなメリーゴーランド宝くじはいかがですか?
2024-04-26
コメント 0
707

PPTアニメーション効果を削除する方法_設定一つでできる
記事の紹介:スライド上で、効果を削除するアニメーション オブジェクトをクリックします。ヒント: オブジェクトに適用されたすべての効果は、アニメーション ペインでハイライト表示されます。 [アニメーション] ウィンドウで、削除する効果をクリックし、下矢印をクリックして、[削除] をクリックします。テキストまたはオブジェクトから複数のアニメーション効果を削除するには、[アニメーション] ウィンドウで Ctrl キーを押しながら、削除する各アニメーション効果をクリックします。テキストまたはオブジェクト内のすべてのアニメーション効果を削除するには、[アニメーション] タブでアニメーション効果をクリックし、[なし] をクリックします。
2024-06-08
コメント 0
1040

キャンバスって何ができるの?
記事の紹介:Canvas でできることは、グラフィックの描画、画像の処理、アニメーションの作成、物理効果のシミュレーション、テキストの処理、データの視覚化、ゲームの作成、仮想現実の構築、アニメーション チャートの作成、リアルタイム効果の実現などです。詳細な紹介: 1. グラフィックを描画します。キャンバスを使用して、四角形、円、三角形、星などのさまざまな形状を描画できます。また、グラデーションや影などの効果を使用して、グラフィックの視覚効果を高めることもできます。 2. プロセス写真、キャンバス 画像の読み込みと表示、画像の拡大縮小、回転、反転が可能 3. アニメーションなどの作成
2023-10-16
コメント 0
1511

jQueryを使用してテキスト反転効果を実現する方法
記事の紹介:最新の Web ページやアプリケーションの人気に伴い、多くの人がさまざまなクールな効果を使用して、Web ページに対話性や視覚効果を追加しようと試み始めています。そのような効果の 1 つはフォント反転です。 jQuery ライブラリを使用すると、この効果を簡単に実現できます。この記事では、jQuery を使用してテキスト反転効果を実現する方法と、それを Web サイトに適用する方法を説明します。ステップ 1. HTML 構造を作成する まず、基本的な HTML 構造を作成する必要があります。 DIV コンテナを作成し、それに 2 つの SPAN タグを追加します
2023-04-17
コメント 0
597

「リプPPT」PPTコントラスト原理
記事の紹介:1. このレッスンの主な内容は、アニメーションのコントラスト原理についてです。グラフィック デザインでは、アニメーションの適用が非常に重要です。背景色が明るすぎる場合は、背景の上にマスク カラー ブロックを追加してテキスト情報を強調表示することを検討できます。これにより、視覚効果が効果的に向上し、テキストがより目立つようになり、デザイン全体の魅力が向上します。 3. チャート内の特定のデータセットを強調表示し、色を変更して重要なポイントを強調表示する必要があります。具体的な表示は図のとおりです。 4. レイアウト内のテキスト配置は、メインとサブタイトルのフォント サイズと色を変更することで重要な情報を強調表示します。具体的な動作は図の通りです。 5. 2 番目は、アニメーション内でのアニメーションの適用です。アニメーションにバウンスして、ズームを繰り返すことで画面のインターフェイスを切り替えることができ、これがより強調されます。具体的な参考資料を図に示します。 6. 回転アニメーションは、ホイール アニメーションとジャイロの動きを追加することで実現されます。
2024-03-20
コメント 0
553

Douyin スパークリングマンのバージョンは何ですか?
記事の紹介:Douyin Sparkle は、Douyin が開発したショートビデオ作成ツールです。ビデオ編集機能: 編集、音楽、フィルター、テキスト、ステッカーなどの追加、特殊効果: 可変速度、逆再生、グリーン スクリーン、停止。モーション アニメーション、その他の機能: テキスト読み上げ、共同編集、テンプレートとマテリアル。
2024-05-04
コメント 0
389

CSS3の新機能の詳細な分析
記事の紹介:CSS3 には多くの新機能があるため、2 つのブログ記事に分けて説明します。最初の記事には主に、新しいセレクター、テキストとブロックの影、複数の背景画像、カラーグラデーション、角丸などが含まれています。 2 番目の記事では、CSS3 の回転、移動、拡大縮小などのさまざまなアニメーション効果を主に詳しく説明し、アイコン フォントの適用についても説明します。
2017-05-20
コメント 0
1715

CDR 内の段落テキストをアート テキストに変換するにはどうすればよいですか?問題はありますか?
記事の紹介:cdr 内の段落テキストをアーティスティック テキストに変換できないのはなぜですか?何か問題がありますか?段落の後の大きなスペースを削除するだけです。ソフトウェアの紹介: CorelDRAW Graphics Suite は、カナダ Corel 社のグラフィック デザイン ソフトウェアで、ベクター アニメーション、ページ デザイン、Web サイト制作、ビットマップ編集、Web ページ アニメーションなどのさまざまな機能を提供します。ベクターグラフィック制作ツールソフトとしてデザイナーに愛用されています。このグラフィック ソフトウェアは、受賞歴のあるグラフィックおよび画像編集ソフトウェアであり、ベクター グラフィックおよびページ デザイン用と画像編集用の 2 つの描画アプリケーションが含まれています。この描画ソフトウェア パッケージは、強力な対話型ツールをユーザーに提供し、ユーザーがさまざまな動的な特殊効果やリアルタイム ビットマップ効果を作成できるようにします。
2024-01-16
コメント 0
1505

CSSでカード画像の反転効果を実現するにはどうすればよいですか? (特殊効果の例)
記事の紹介:複数の画像を含む Web サイトを閲覧するとき、静止画像だけを表示するのはありきたりすぎることがよくあります。興味深い CSS アニメーションは目を引くものではありません。この記事では、CSS 画像反転の特殊効果について詳しく説明します。これが必要な友人に役立つことを願っています。 。
2018-08-13
コメント 0
2820

ポラロイドでビデオを切り取る特殊効果を作成する方法_ポラロイドでビデオを切り取るための特殊効果を作成するチュートリアル
記事の紹介:まず、Cutout APPを開き、「作成開始」ボタンをクリックします。下の図に示すように、素材ライブラリ ボタンをクリックし、検索バーに「風景」という単語を入力してビデオ素材を選択し、下部の追加ボタンをクリックします。下の図に示すように、ビデオ素材を選択し、下部にある編集ボタンをクリックして、「クロップ」を選択し、次に「9:16」を選択します。下の図に示すように、タイムラインを分割したい位置までドラッグし、下部にある分割ボタンをクリックします。分割された素材の前半を選択し、下部のアニメーションボタンをクリックして、結合アニメーションの回転と着地を選択し、下の図のようにエフェクトの適用時間を最大まで延長します。分割素材の後半を選択し、下部の入口アニメーションボタンをクリックして、下図のように下投げエフェクトを選択します。上のレイヤーに戻り、下部の特殊効果ボタンをクリックし、画面効果でシャープ化効果を選択し、特殊効果の持続時間を分割と比較します。
2024-04-28
コメント 0
483

厳選した優秀なjQuery特殊効果プラグイン15選とチュートリアル_jquery
記事の紹介:今日、この記事では、厳選された 15 個の優れた jQuery テキスト エフェクト プラグインを、詳しい使用方法のチュートリアルとともに紹介します。 jQuery は、最も人気があり広く使用されている JavaScript フレームワークで、HTML ドキュメントのトラバース、イベント処理、アニメーション、および Ajax インタラクションを簡素化し、Web 開発者がさまざまな優れたインターフェイス効果をより迅速に実現できるようにします。
2016-05-16
コメント 0
890

nginx 設定ファイルの構造は何ですか?
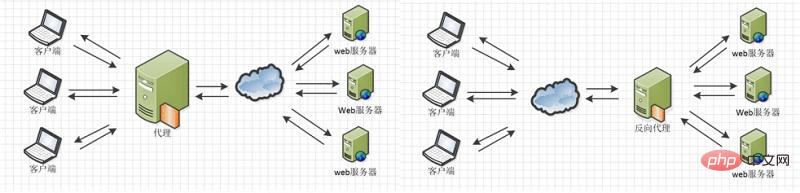
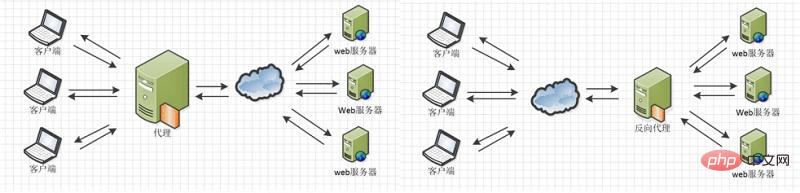
記事の紹介:nginx の共通機能 1. http プロキシ、リバース プロキシ: Web サーバーの最もよく使用される機能の 1 つで、特にリバース プロキシ。ここでは、陽性剤と反応剤について説明するために 2 つの写真を示します。具体的な詳細については、情報を参照してください。 nginx をリバースプロキシとして使用すると、安定したパフォーマンスが得られ、柔軟な構成で転送機能を提供できます。 nginx は、画像ファイルの末尾ではファイル サーバーに移動し、動的ページの場合は Web サーバーに移動するなど、さまざまな規則的なマッチングに基づいてさまざまな転送戦略を採用できます。サーバー ソリューションでは、やりたいことが何でもできます。そしてnginxは返された結果に対してエラーページジャンプや例外判定などを行います。分散サーバーに格納されている場合
2023-05-11
コメント 0
1263

Nginx の共通機能は何ですか?
記事の紹介:nginx の共通機能 1. http プロキシ、リバース プロキシ: Web サーバーの最もよく使用される機能の 1 つで、特にリバース プロキシ。ここでは、陽性剤と反応剤について説明するために 2 つの写真を示します。具体的な詳細については、情報を参照してください。 nginx をリバースプロキシとして使用すると、安定したパフォーマンスが得られ、柔軟な構成で転送機能を提供できます。 nginx は、画像ファイルの末尾ではファイル サーバーに移動し、動的ページの場合は Web サーバーに移動するなど、さまざまな規則的なマッチングに基づいてさまざまな転送戦略を採用できます。サーバー ソリューションでは、やりたいことが何でもできます。そしてnginxは返された結果に対してエラーページジャンプや例外判定などを行います。分散サーバーに格納されている場合
2023-05-18
コメント 0
3531

Nginx 設定ファイルのサンプル分析
記事の紹介:nginx の共通機能 1. http プロキシ、リバース プロキシ: Web サーバーの最もよく使用される機能の 1 つで、特にリバース プロキシ。ここでは、陽性剤と反応剤について説明するために 2 つの写真を示します。具体的な詳細については、情報を参照してください。 nginx をリバースプロキシとして使用すると、安定したパフォーマンスが得られ、柔軟な構成で転送機能を提供できます。 nginx は、画像ファイルの末尾ではファイル サーバーに移動し、動的ページの場合は Web サーバーに移動するなど、さまざまな規則的なマッチングに基づいてさまざまな転送戦略を採用できます。サーバー ソリューションでは、やりたいことが何でもできます。そしてnginxは返された結果に対してエラーページジャンプや例外判定などを行います。分散サーバーに格納されている場合
2023-05-17
コメント 0
974