合計 10000 件の関連コンテンツが見つかりました

CSS を使用してシームレスなスクロール画像表示バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール画像表示バーを作成する方法 インターネットの発展に伴い、画像表示は多くの Web サイトのデザインに不可欠な部分になりました。シームレスなスクロール画像表示バー効果はユーザーの注目を集め、Web サイトの視覚効果とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してシームレスなスクロール画像表示バー効果を実現する方法と、具体的なコード例を紹介します。画像表示バーのシームレスなスクロールを実現する効果は、主に CSS のアニメーション プロパティとレイアウトに依存します。この効果を達成するための手順は次のとおりです
2023-10-16
コメント 0
1360

CSS を使用してシームレスなスクロール画像カルーセル効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール画像カルーセル効果を作成する方法 インターネットの発展と人々の美しさの追求により、画像カルーセルは Web デザインにおける一般的な要素の 1 つになりました。シームレスなスクロール画像カルーセル効果はユーザーの注意を引き付け、ページの対話性と視覚効果を高めることができます。この記事では、CSS を使用してシームレスなスクロール画像カルーセル効果を実現する方法と、具体的なコード例を紹介します。まず、基本的な HTML 構造を準備する必要があります。複数の画像を含むコンテナを使用して、
2023-10-20
コメント 0
1830

CSS を使用してシームレスなスクロール テキスト表示効果を作成する方法。
記事の紹介:CSS を使用してシームレスなスクロール テキスト表示効果を作成する方法 Web デザインでは、シームレスなスクロール テキスト表示効果は、よりスムーズで魅力的なユーザー エクスペリエンスを人々にもたらします。このエフェクトは通常、カルーセルやスクロール ニュースなどのシーンで使用されます。この記事では、CSS を使用してシームレスなスクロール テキスト表示効果を実現する具体的な手順を紹介し、関連するコード例を示します。ステップ 1: HTML 構造を作成する まず、スクロール テキストを含むコンテナ要素を作成する必要があります。 div、ul、またはその他の HTM を使用できます。
2023-10-21
コメント 0
1647

jQueryプラグインmultiScrollで全画面マウススクロール・ページ切り替え特殊効果を実現_jquery
記事の紹介:この記事で共有するのは、jQuery のフルスクリーン (全画面) スクロール プラグイン Web ページの特殊効果です。マウス ホイールを回転させると、画面全体が 1 つの画面に切り替わり、JS を表示するように設定できます。コードは上下左右中央に配置されており、現在最も人気のある jQuery の全画面スクロール プラグインです。 (互換性テスト: IE6 以降、Firefox、Chrome、Opera、Safari、360 およびその他の主流ブラウザ)
2016-05-16
コメント 0
1145

pptでアニメーションをストロークで分解する方法_pptでテキストをデザインしてストロークでアニメーションを分解する操作内容
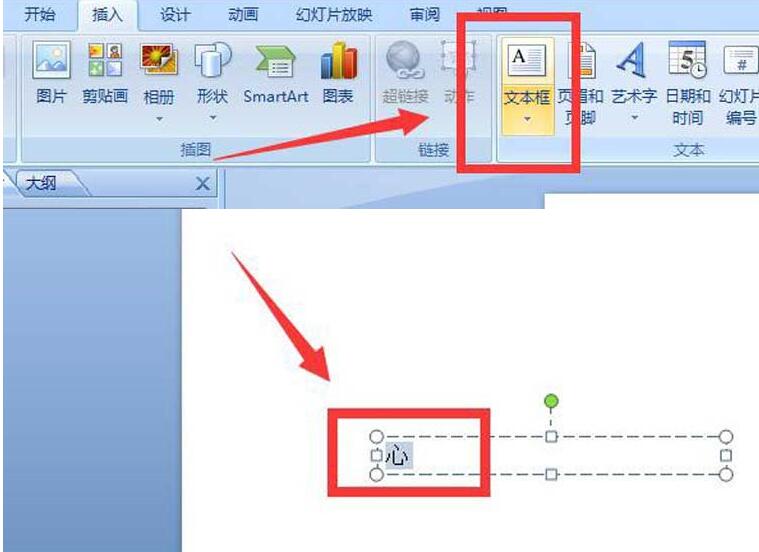
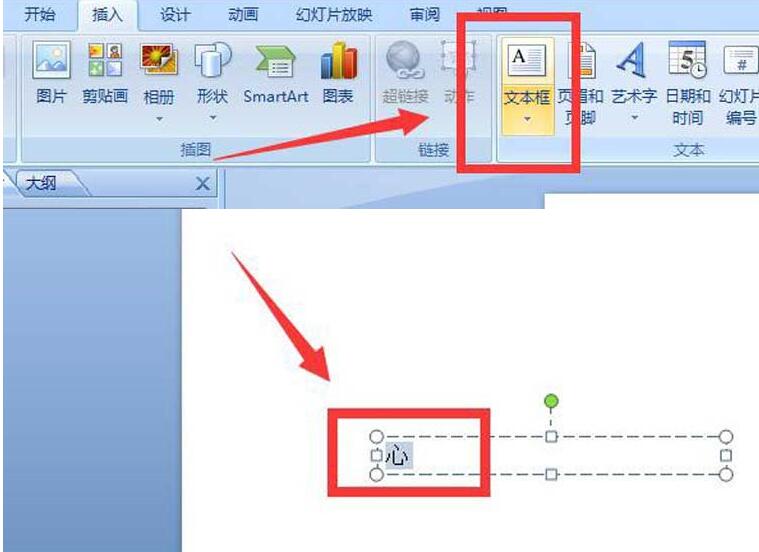
記事の紹介:1. フォントの分解アニメーションを実現します。 このアニメーションは、端的に言えば、フォントのストロークを分解するアニメーションです。ストロークを使用すると、ストロークは単なるステップバイステップのアニメーションになります。分割してアニメーションさせることで、フォント分解アニメーションの制作を実現します。 2. フォントを逆アセンブルします。 1. PPT ソフトウェアを開き、メニュー バーで [挿入]/[テキスト ボックス] を見つけ、フォントを挿入し、任意のテキストを挿入し、フォント サイズを調整し、マウスを右クリックしてテキストを名前として保存します。画像 (フォント サイズを制御することが目的です)。 2. テキストを画像として保存したら、PS ソフトウェアを使用して画像を開き、魔法の杖とレイヤーのコピー操作を使用してテキストを部首に分解してテキストを完成させます。
2024-04-17
コメント 0
590

WPS2019 に挿入した写真が移動できない場合はどうすればよいですか? これを読むとわかります。
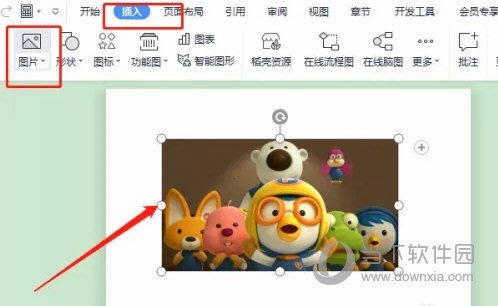
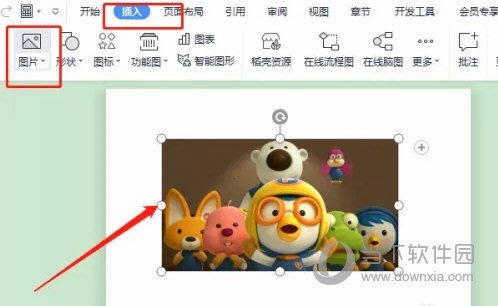
記事の紹介:WPS2019 は、日常の事務作業で多くの友人が使用している文書編集・処理ソフトウェアで、誰でも簡単にさまざまな文書を編集でき、事務効率の向上に役立ちます。 WPSに挿入した写真が移動できない場合の対処法がまだ分からない友達もいますので、今日は挿入した写真が移動できない問題の解決策を紹介しますので、興味のある友達はぜひご覧ください。方法の手順: 1. WPS2019 を開き、[挿入] - [図] をクリックし、挿入する図を選択します。図に示すように、図をドラッグしても移動できないことがわかりました。 2. 画像を選択し、画像ツールをクリックして、ラップモードをクリックします。 3. 開いたサラウンド モードのドロップダウン メニューで、4 面サラウンドを選択します。 4. 最後に完成しました。画像を任意の位置にドラッグできます。
2024-02-12
コメント 0
866

PPT は、単一ページのスクロール テキスト ボックスを使用して、長いテキストの操作方法を示します。
記事の紹介:スクロール テキスト ボックスを呼び出す方法は、図に示すとおりです。Microsoft はデフォルトで無効にしています。 [開発ツール] タブに切り替え、[コントロール グループ] - テキスト ボックスで 2 つ目を選択します。スライド上にテキスト ボックスを描画します。マウスの右ボタン - プロパティ シートで、ScrollBars を 2-fmScrollBarsVertical (3 番目の垂直スクロール バー) に変更します。ヒント: ScrollBars スクロール バーの各項目について説明する必要があります。 0-fmScrollBarsNone スクロール バーなし 1-fmScrollBars水平水平スクロール バー 2-fmScrollBarsVertical 垂直スクロール バー 3-fmScrollBars 水平と垂直の両方
2024-04-17
コメント 0
1149

善悪を判断するための PPT コースウェアの作成に関する詳細なチュートリアル
記事の紹介:1. 画像の挿入: [挿入] - [画像]、準備した画像を挿入し、ドラッグして配置します。 2. 入力テキスト ボックスを配置します。[開発ツール] - [テキスト ボックス] を選択し、マウスをドラッグしてテキスト ボックスを引き出します。 3. テキスト ボックスのプロパティを設定します。テキスト ボックスが選択されたら、右クリックして [プロパティ] を選択します。 4. プロパティパネルの「フォント」の右にあるフォント設定バーをクリックし、表示されるフォントパネルでフォント、フォントスタイル、サイズを設定します。 5. もちろん、他のオプションも設定できます。この図は、背景色、背景スタイル、文字色の設定を示しています。下のフレームはスクロールバーです。この例では単語のみを入力するので設定は必要ありません。 6. 3 つコピーし、同時に 4 つ選択し、[開始] - [配置] - [配置] - [上揃え] に移動し、4 つのテキスト ボックスが重なり合うように水平に配置します。
2024-03-26
コメント 0
558

Word 文書の画像を自由に移動できるように設定する方法 Word 文書の画像を自由に移動できるように設定する方法
記事の紹介:Wordは日常の事務作業でよく使われるソフトで、文字や画像を編集するのにとても便利です。 Word を使用してテキストや画像の書式を設定する必要がある場合がありますが、Word で画像を調整するにはどうすればよいでしょうか?今回は、Word 文書内で画像を自由に移動する方法をエディターがまとめました。必要な場合は、以下の手順に従って試してみてください。設定方法 1. まず、Word文書を開いて、図を挿入したい場所をクリックします。 2. 次に、メニュー バーの [挿入] オプションをクリックし、画像オプション バーの下にある [このデバイス] オプションをクリックします。 3. 次に、画像挿入インターフェイスに入り、挿入する画像を選択して、[挿入] ボタンをクリックします。 4. この時点で、選択した画像がドキュメント内の事前設定された場所に挿入され、画像を右クリックして「サラウンド」を選択します
2024-08-27
コメント 0
516

Word文書内の図が表示できない問題の解決方法
記事の紹介:Wordはオフィスソフトの中でもよく使われるワープロツールで、文書の作成や編集だけでなく、写真や図表などの画像要素を挿入して文書をより鮮やかで生き生きとしたものにすることができます。しかし、Wordを使っていると画像が表示されないなどのトラブルが起こることがあります。では、Word の図が表示されない状況に遭遇した場合はどうすればよいでしょうか。まず、Word の設定を確認する必要があります。 Wordソフトを起動し、メニューバーの「ファイル」をクリックし、「オプション」を選択します。ポップアップ ダイアログ ボックスで、次を選択します。
2024-02-19
コメント 0
2505

Vueで画像プレビュー機能を実装する方法
記事の紹介:今日の Web デザインでは、画像カルーセルは非常に一般的なエフェクトです。 Vue フレームワークを使用して Web ページを開発する場合、Vue プラグインを通じてこの機能を実装できます。この記事では、Vue で画像プレビュー機能を実装する方法を具体的なコード例を示して紹介します。 1. プラグインの紹介 Vue プラグイン vue-awesome-swiper を使用して画像カルーセル機能を実装できます。 Vue-awesome-swiper は、無限ループ カルーセル、カルーセル項目の動的な追加と削除をサポートするカルーセル図コンポーネントです。
2023-11-07
コメント 0
1857

PPT で 2 色の文字を実装する方法_PPT で 2 色の文字を実装するための操作チュートリアル
記事の紹介:PPT を開き、テキスト ボックスに「私は中国人です」と入力します。テキストのサイズとフォントはお好みに合わせて調整できます。ここで選択した色はピンクです。テキスト ボックスを右クリックし、[画像として保存] を選択し、ダイアログ ボックスで画像の保存場所を選択します。ここではデスクトップが選択されています。 PPT で、[挿入] - [画像] - [ファイルから] - 保存したばかりの画像を選択します。元のテキスト ボックスのテキストの色を、ここでは青に変更します。挿入した画像を右クリックし、[図の表示ツール] を選択し、切り抜きアイコンをクリックし、画像の上の黒い境界線をテキストの約半分までドラッグし、もう一度切り抜きアイコンをクリックします。切り取った画像を選択し、小さなキーボードの矢印キーを使用して画像を移動し、テキスト ボックス内のテキストの同じ部分を覆い、 を押します。
2024-04-17
コメント 0
974

PPT でデジタル スクロール効果を作成する方法_PPT でデジタル スクロール効果を作成する方法のチュートリアル
記事の紹介:まず、PPT プレゼンテーションを開きます。次に、[挿入] ページに切り替え、[テキスト ボックス] コントロールを選択し、[垂直テキスト ボックス] を挿入します。次に、テキスト ボックスにデータを入力し、フォント サイズとスタイルを調整します。すべてのデータを選択し、[アニメーション]ページに切り替えます。 アニメーション効果バーを展開し、効果を[カスタム道路強度を描画]に設定し、[直線]効果を選択します。 次に、[挿入]ページに切り替え、[ [形状] を選択し、[長方形] を選択し、余分な数字をカバーします。長方形の塗りつぶしの色と輪郭の色を調整します。塗りつぶしの色は背景色と一致し、輪郭は [線なし] に設定されます。表示する必要のない数字は四角形で覆われています: スライドを再生するとき クリックすると、数字がスクロールしていることがわかります:
2024-04-25
コメント 0
1259

ページ全体を Word の図で埋める方法 ページ全体を Word の図で埋める方法のチュートリアル
記事の紹介:ページ全体を Word の画像で埋めるにはどうすればよいですか?多くの友人は、Word 文書を編集するときにコンテンツに画像を挿入しますが、画像を追加した後、ページを覆うように画像が自動的に移動できなくなります。この問題の解決方法を知りたい場合は、次のソフトウェア チュートリアルを参照してください。 , 詳しい手順を見ていきましょう。操作手順は次のとおりです。 1. まず Word を入力し、編集インターフェイスで上の挿入オプションをクリックします。 2. 次に、挿入バー内の画像をクリックします。 3. 挿入した画像を選択し、「挿入」をクリックします。 4. 挿入が完了したら、画像を右クリックし、自動折り返し位置にマウスを置きます。 5. 次に、ポップアップ メニュー リストで、[テキストの下に行] を選択します。 6. 最後に、画像を左クリックして選択し、画像の四隅を長押しして調整します。
2024-08-29
コメント 0
457

VideoStudio x10 でビデオを作成する方法 VideoStudio x10 でビデオを作成する方法。
記事の紹介:まず、VideoStudio ソフトウェアを開きます。ライブラリ内の空きスペースを右クリックし、「メディア ファイルの挿入」を選択します。新しいメディア ファイルがメディア ライブラリにインポートされました。ファイルをビデオトラックにドラッグします。メディア ファイルはビデオ トラック内に連続して配置できます。トランジションマテリアルを見つけます。自然に見えるように、最初のビデオの終わりと 2 番目のビデオの始まりの間にトランジション アニメーションを追加する必要があります。クリックしてビデオをマルチトリミングします。ビデオの一部を切り取ります。ビデオ ファイルをオーバーレイ トラックにドラッグすると、ビデオまたは写真をオーバーレイ トラックに挿入できます。表示されたビデオ ウィンドウでは 2 つのビデオが同時に再生されています。音声素材を検索します。オーディオ ファイルをオーディオ トラックにドラッグします。次に、字幕素材を探します。字幕アニメーションをタイトルトラックにドラッグします。画面上部の共有オプションをクリックして、出力ビデオの形式を選択します。ファイル名を変更してファイルを保存する
2024-06-08
コメント 0
1030