合計 10000 件の関連コンテンツが見つかりました

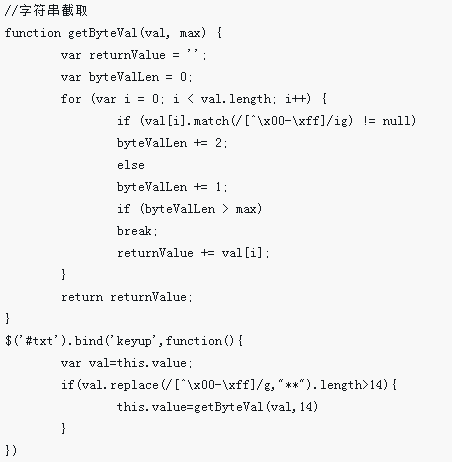
jqueryで文字数を制限する方法
記事の紹介:インターネットの急速な発展に伴い、文字数や単語数に制限がある Web サイトやアプリケーションが増えています。たとえば、電子商取引プラットフォームではユーザー名の長さを制限する必要があり、Weibo プラットフォームでは Weibo 投稿の文字数を制限する必要があり、ニュース Web サイトではコメントの文字数を制限する必要があります。このニーズに応えて、JQuery は入力ボックスまたはテキスト ボックス内の文字数や単語数を制限する簡単なメソッドをいくつか提供しています。この記事では、一般的に使用されるメソッドのいくつかを紹介します。 1. 入力ボックスまたはテキストボックス内の文字または単語の数をカウントするには、JQuery の val() 関数を使用できます。
2023-05-28
コメント 0
678

フォーム入力テキストフィールドで許可される文字数を制限するにはどうすればよいですか?
記事の紹介:この記事では、フォーム入力テキストフィールドで許可される文字数を制限する方法を学びます。 HTML でユーザー入力を取得するにはタグを使用します。入力フィールドに制限(または範囲)を与えるには、min 属性と max 属性を使用して、入力フィールドの最大値と最小値をそれぞれ指定します。入力フィールドの最大文字数制限を設定するには、maxlength 属性を使用します。このプロパティは、入力フィールドの最大文字数を指定します。入力フィールドの最小文字数制限を設定するには、minlength 属性を使用します。このプロパティは、入力フィールドの最小文字数を指定します。まず、入力フィールドの最大文字数制限を設定する方法を見てみましょう - 構文 入力フィールドの最大文字数制限を設定するための構文は次のとおりです。 <入力
2023-09-08
コメント 0
1369

CSSの文字数を制限する方法
記事の紹介:この記事では主に CSS の文字数を制限する方法をコード形式で紹介しますので、お役に立てれば幸いです。
2018-03-23
コメント 0
4102
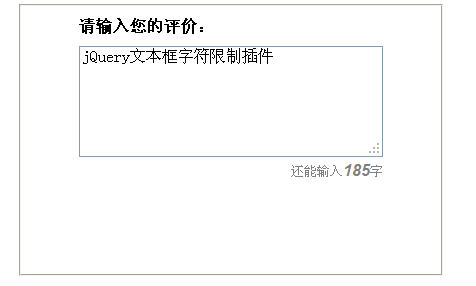
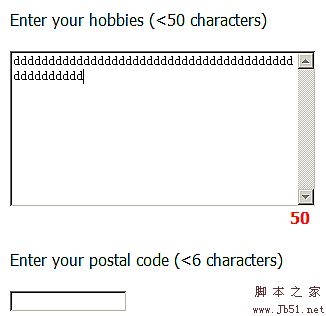
テキストエリアの入力文字数制限(iOS&Android対応)
記事の紹介:最近、WeChat パブリック アカウント ページに取り組んでいます。このページには、テキストエリアの入力文字数に制限があり、iOS および Android 携帯電話と互換性がある必要があります。<!DOCTYPE html><html lang= の直下にコードを貼り付けます。 "en"><head> <meta charset="UTF-8"> <title>テキストエリアの入力文字制限 (iOS および Android と互換性があります)</ti
2017-07-06
コメント 0
1122

PHP で数字と文字の入力制限を確認する方法
記事の紹介:PHP は、Web 開発で広く使用されているサーバー側スクリプト言語です。 Web アプリケーションを開発する場合、多くの場合、ユーザーが入力したデータを検証する必要があります。その中でも数字や文字の入力制限はよくある検証要件です。この記事では、PHPで数字や文字の入力制限検証を行う方法を紹介します。 ## 入力制限とは何ですか? Web アプリケーションでは、ユーザーが入力したデータのセキュリティとデータの正確性を検証する必要があります。このうち入力制限とは、ユーザーの入力を制限する検証方法です。できる
2023-04-03
コメント 0
1175

PHPで厳密な判定を実現する:数字と文字の制限
記事の紹介:タイトル: PHP で厳格な判定を実装する: 数字と文字の制限 現代の Web サイトやアプリケーション開発では、ユーザーが入力する数字と文字の制限を含め、データの有効性検証が重要なリンクです。 PHP では、いくつかの簡単なコード例を通じて数字と文字の厳密な判断を実装し、データのセキュリティと正確性を確保できます。まず、ニーズを明確にする必要があります。ユーザーが入力した文字列には数字と文字のみが含まれ、他の特殊文字は許可されないようにしたいと考えています。これに基づいて
2024-03-29
コメント 0
979

JavaScript を使用して TextArea の文字制限を動的に強制する方法
記事の紹介:JavaScript を使用してテキスト領域の文字制限を強制する HTML フォームを使用する場合、ユーザーがテキスト領域に入力できる文字数を制限することが重要になることがよくあります。要素には maxlength 属性が用意されていますが、常にそうであるとは限りません。
2024-10-20
コメント 0
208