合計 10000 件の関連コンテンツが見つかりました

カスタムタグとShadow DOMでHTMLを強化する
記事の紹介:前回の記事では、カスタム ラベルの作成の基本について説明しました。実際、カスタム タグを使用すると、優れた Web アプリケーションを構築する際の脆弱性の一部が解消されます。ただし、制御の追求は止まらず、従来のカスタム タグではパフォーマンスの高いアプリケーションを構築するのに十分ではありません。たとえば、カスタム タグを追加すると、コード内のスタイル セレクターの数が増える場合があります。これは、パフォーマンスの問題を引き起こす可能性のある多くの要因のうちの 1 つにすぎません。この問題を解決する 1 つの方法は、ShadowDOM を使用することです。 ShadowDOM は、スコープ付きスタイルを導入することで機能します。特別な命名規則やツールは必要ありません。 ShadowDOM を使用すると、CSS とマークアップを簡単にバンドルできます。さらに、この機能により、一般的な情報に関する情報を非表示にすることができます。
2023-08-29
コメント 0
1139

Microsoft Excelグラフにデータラベルを追加およびカスタマイズするにはどうすればよいですか?
記事の紹介:Microsoft Excel には、今でも人々を驚かせる多くの機能があります。人は毎日何か新しいことを学びます。今日は、Excel グラフにデータ ラベルを追加およびカスタマイズする方法を学びます。 Excel のグラフには大量のデータが含まれているため、一目で理解するのが難しい場合があります。データ ラベルの使用は、重要な情報を指摘する優れた方法です。データ ラベルは、縦棒グラフまたは棒グラフの一部として使用できます。円グラフを作成するときに吹き出しとして使用することもできます。データ ラベルの追加 データ ラベルを追加する方法を示すために、例として円グラフを使用します。ほとんどの人は凡例を使用して円グラフのコンテンツを表示しますが、データ ラベルを使用する方がはるかに効率的です。データラベルを追加するには、円グラフを作成します。それを開いて、「チャートデザインを表示」をクリックします。
2023-05-07
コメント 0
131455

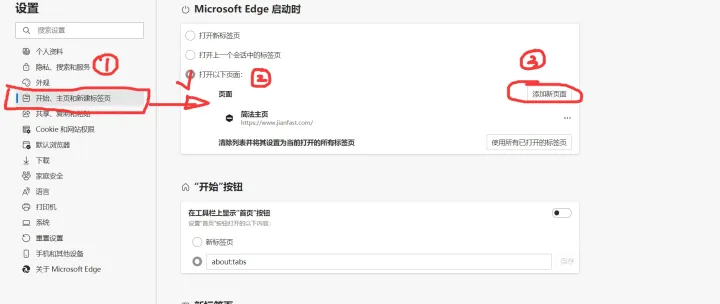
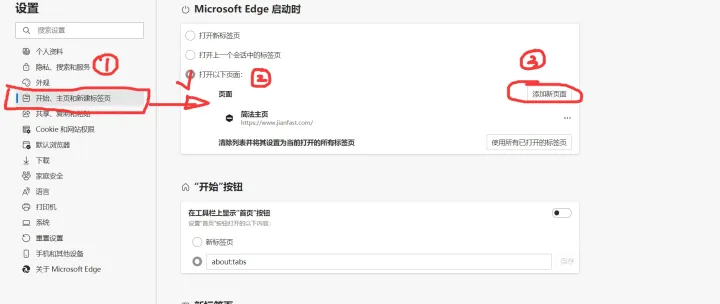
New Edgeの新規タブページがカスタマイズできない問題の解決方法
記事の紹介:Edge ブラウザは使いやすいブラウジング ソフトウェアですが、最近、一部のユーザーがそれを使用しているときに新しいタブをカスタマイズできない状況に遭遇しました。どうすればよいでしょうか?この問題に対処するために、この記事では詳細な設定チュートリアルを提供します。興味のある方は読み続けていただければ幸いです。新しいEdgeの新しいタブページをカスタマイズできない問題を解決するにはどうすればよいですか?方法 1: ブラウザ設定でスタート ページを直接カスタマイズします。方法 2: ブラウザ アイコンをダブルクリックし、プロパティを開き、[ターゲット] 列の .exe の後の URL を削除します (スペースが存在しない場合があります)。スペースを追加して、独自のカスタマイズされたスタート ページを追加することもできます。方法 3: 上記 どちらの方法もまだ解決されていません。
2024-07-24
コメント 0
425

カスタマイズされたリフレッシュおよびロード効果を実装するための UniApp 設計および開発ガイド
記事の紹介:カスタマイズされたリフレッシュおよびロード効果を実装するための UniApp 設計および開発ガイド はじめに: UniApp は、Vue.js に基づくクロスプラットフォーム アプリケーション開発フレームワークであり、iOS、Android、 H5 お待ちください。モバイル アプリケーション開発では、プルダウンして更新したり、プルアップしてさらにロードしたりすることが非常に一般的な機能です。 UniApp はデフォルトのプルダウン更新効果とプルアップ読み込み効果をいくつか提供していますが、特定の要件を満たすために効果やスタイルをカスタマイズする必要がある場合があります。
2023-07-06
コメント 0
1838

DedeCMS カスタム マクロ タグの使用法
記事の紹介:DedeCMS チュートリアル: DedeCMS V5.3 の新バージョンでは、テンプレートの断片化機能と同様に、Dreamweaver タグを自動的に生成および追加できるカスタム マクロ タグが追加されています。 1つ目はタグを直接追加する方法で、[テンプレート]-[カスタムマクロタグ]をクリックしてカスタムマクロタグ管理ページに入り、タグを追加できます。
2019-11-15
コメント 0
3037

JS と Baidu Maps を使用してカスタム テキスト注釈を地図に追加する方法
記事の紹介:JS と Baidu Maps を使用して、カスタム テキスト アノテーションを地図に追加する機能を実装する方法。地図は現代の Web 開発で一般的に使用される機能であり、Baidu Maps は中国で最も人気のある地図サービスの 1 つとして、豊富なインターフェイスを提供します。開発ニーズやユーザーのニーズを満たす機能を提供します。この記事では、JavaScript と Baidu Map API を使用して地図上にカスタム テキスト ラベルを追加する方法を紹介し、具体的なコード例を添付します。 1. 準備作業 まず、百度地図APIのJavaをHTMLコードに導入する必要があります。
2023-11-21
コメント 0
1923

この記事では、Laravel でページ分割された結果にカスタム属性を追加する方法について説明します。
記事の紹介:Laravel では、ページネーションは非常によく使用される機能です。 Laravel は、ページネーションを簡単に実装できる便利なページネーション クラスを提供します。ただし、場合によっては、レコードの総数や検索キーワードなど、ページ分割された結果にさらに属性を追加する必要がある場合があります。この記事では、Laravel でページ分割された結果のカスタム プロパティを追加する方法を説明します。まず、Laravel のページネーション機能を簡単に見てみましょう。 `paginate()` メソッドを使用して、データベースからページ分割されたデータを取得できます。例: `
2023-04-03
コメント 0
887

弾幕機能をjsで実装する方法
記事の紹介:実装方法: 1. htmlファイルを作成する; 2. htmlコード構造を追加する; 3. bodyタグ内にdivタグ、inputタグ、buttonタグを使用してページ上にエフェクト表示ボックス、入力ボックス、弾幕投稿ボタンを設計する; 4. 追加script タグ そして弾幕効果を実現するための js コードを記述します; 5. ブラウザを通じてデザイン効果を確認します。
2024-03-04
コメント 0
1274