合計 10000 件の関連コンテンツが見つかりました

jQuery フォーカス マップの仕組みを詳しく見る
記事の紹介:jQuery フォーカス画像は、画像を自動的に回転させることでユーザーの注意を引き、ページの視覚効果を向上させる、一般的に使用される Web デザイン要素です。 Webサイトのトップページのカルーセル表示や広告枠の表示などによく使われます。この記事では、jQuery フォーカス マップがどのように機能するかを詳しく説明し、具体的なコード例を示します。まず、jQuery フォーカス マップの仕組みの基本を理解しましょう。フォーカス マップには通常、ピクチャ コンテナとナビゲーション ボタン コンテナが含まれており、ピクチャ コンテナはピクチャ コンテンツを表示するために使用され、ナビゲーション ボタン コンテナはピクチャの切り取りを制御するために使用されます。
2024-02-27
コメント 0
1194

jQueryフォーカスマップの応用シナリオと実装方法
記事の紹介:jQuery フォーカス マップのアプリケーション シナリオと実装方法 インターネット技術の発展に伴い、フォーカス マップは Web デザインの一般的な要素となり、画像、情報、製品を表示するために使用されます。人気の JavaScript ライブラリである jQuery は、フォーカス マップを作成するメソッドを含む、豊富な機能とプラグインのセットを提供します。この記事では、jQuery フォーカス マップの適用シナリオと実装方法を紹介し、具体的なコード例を示します。 1. アプリケーション シナリオ Web サイトのホームページ カルーセル: Web サイトのホームページに重要なプロモーションを表示します。
2024-02-27
コメント 0
1259

jQueryを利用してインタラクティブで強力なフォーカスチャート表示を実現
記事の紹介:タイトル: jQuery を使用してインタラクティブで強力なフォーカス チャート表示を実現する Web デザインにおいて、フォーカス チャートの表示はユーザーの注意を引き、重要な情報を伝える一般的な方法です。優れた JavaScript ライブラリである jQuery を使用すると、強力でインタラクティブなフォーカス マップ表示を実装でき、コード例を通じてこの機能を実装できます。 1.HTML 構造 まず、フォーカス マップ表示領域を収容する HTML 構造を作成する必要があります。簡単な HTML 構造の例を次に示します。
2024-02-27
コメント 0
474

HTML、CSS、jQuery: 画像のフォーカス効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像フォーカス効果を実装するためのテクニック 最新の Web デザインでは、画像フォーカス効果は一般的で人目を引く効果です。ユーザーが画像の上にマウスを移動すると、画像が拡大または明るくなり、ユーザーの注意を引きます。この記事では、HTML、CSS、jQuery を使用してこの画像フォーカス効果を実現する方法を紹介し、具体的なコード例を添付します。 1. 準備 開始する前に、例として画像を準備する必要があります。画像は任意のサイズにできます
2023-10-27
コメント 0
1302

HTML、CSS、および jQuery: 画像に虫眼鏡効果を実現するためのヒント
記事の紹介:HTML、CSS、jQuery: 画像に虫眼鏡効果を実現するテクニックとコード例 はじめに: Web デザインにおいて、画像の表示は非常に重要な部分です。ユーザー エクスペリエンスを向上させるために、画像拡大鏡効果などの特殊効果を画像に追加したいと考えることがよくあります。この記事では、HTML、CSS、jQuery を使用して画像の虫眼鏡効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造 コードを書き始める前に、まず適切な画像拡大鏡効果をデザインする必要があります。
2023-10-24
コメント 0
1095

jQueryフォーカスマッププラグインの選定と比較
記事の紹介:jQuery フォーカス マップ プラグインの選択と比較 Web 開発では、フォーカス マップ カルーセルは一般的な要件であり、Web サイトがより動的で魅力的なページ効果を提示するのに役立ちます。 jQuery は人気のある JavaScript ライブラリとして、多くの優れたフォーカス マップ プラグインを提供しており、開発者は独自のニーズに応じて適切なプラグインを選択して、フォーカス マップ カルーセル効果を実現できます。この記事では、一般的に使用されるいくつかの jQuery フォーカス マップ プラグインを比較し、具体的なコード例を示します。フクロウカルーセルOw
2024-02-27
コメント 0
1127

HTML、CSS、jQuery: 画像の拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像拡大効果を実装するテクニック Web デザインにおいて、画像は非常に重要な要素であり、画像拡大効果を実装すると、Web ページにさらに視覚的な魅力を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像拡大効果を実現する方法と、具体的なコード例を紹介します。 1. HTMLの構造 まず、拡大する画像の構造をHTMLで指定する必要があります。単純な画像拡大効果には、通常、画像を含むコンテナが必要です。
2023-10-25
コメント 0
1577

vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
記事の紹介:まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
2024-04-23
コメント 0
1439

JavaScript を使用して画像のマルチタッチ ズーム機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像のマルチタッチ ズーム機能を実装するにはどうすればよいですか?モバイル デバイスの普及に伴い、マルチタッチは最新のユーザー インターフェイスの重要な機能になりました。 Web 開発では、ユーザーがジェスチャーによって画像をズームインまたはズームアウトできるように、画像のズーム機能を実装する必要があることがよくあります。この記事では、JavaScriptを使用して画像のマルチタッチズーム機能を実装する方法と具体的なコード例を紹介します。まず、画像を含む HTML ページが必要です。下
2023-10-19
コメント 0
1183

jQueryを使ってフォーカス切り替えを実装する方法
記事の紹介:タイトル: jQuery を使用してフォーカス切り替えを実装するためのテクニック Web ページが開発され続け、より複雑になるにつれて、フォーカス切り替えはデザイナーと開発者が注力する必要がある問題の 1 つになっています。 jQuery は強力な JavaScript ライブラリとして、フォーカス切り替え効果を実現するための便利なメソッドを多数提供します。この記事では、jQuery を使用してフォーカスの切り替えを実現するための一般的なテクニックをいくつか紹介し、参照用の具体的なコード例を添付します。 1. 基本的なフォーカス切り替え まずはjQuerの使い方を見てみましょう
2024-02-23
コメント 0
625

HTML、CSS、jQuery: 美しい画像ディスプレイウォールを構築する
記事の紹介:HTML、CSS、および jQuery: 美しい画像表示ウォールを構築する 今日のインターネット時代では、画像表示ウォールは Web デザインにおいて一般的かつ重要な要素となっています。さまざまな画像を表示し、ページの視覚的な魅力を向上させ、大量の画像コンテンツを効果的に整理して表示できます。この記事では、HTML、CSS、jQuery を使用して美しい画像表示ウォールを構築する方法と、具体的なコード例を紹介します。まず、基本的な HTML 構造を作成しましょう。包む容器が必要です
2023-10-26
コメント 0
914

HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法
記事の紹介:HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法現代の Web サイトのデザインでは、画像のドラッグ アンド ドロップによる並べ替えは非常に一般的な機能です。これにより、ユーザーはページ上の画像を直感的な方法で並べ替えたり並べ替えたりできるため、ユーザー エクスペリエンスが向上します。この記事では、HTML、CSS、jQuery を使用して画像のドラッグ アンド ドロップによる並べ替えの高度な機能を実装する方法と、具体的なコード例を紹介します。 HTML 構造: まず、画像の HTML 構造を作成する必要があります。それぞれ
2023-10-26
コメント 0
725

Layui を使用して画像拡大鏡効果を実現する方法
記事の紹介:Layui を使用して画像拡大鏡効果を実現する方法の紹介: Web デザインでは、画像拡大鏡効果は一般的で実用的な機能です。これにより、マウスを画像上に置くかクリックすると、画像を拡大して詳細を表示できるため、ユーザー エクスペリエンスが向上します。この記事では、Layui を使用して画像拡大鏡効果を実現する方法を紹介し、読者がこの機能を簡単に実装できるように具体的なコード例を示します。手順: Layui と関連する依存ライブラリを導入する まず、Layui 関連のリソース ファイルをページに導入する必要があります。レイから入手可能
2023-10-25
コメント 0
1123

Layui を使用して画像のサムネイル拡大効果を実現する方法
記事の紹介:Layui を使用して画像のサムネイル拡大効果を実現する方法 Layui は、シンプルで使いやすい軽量のフロントエンド フレームワークです。開発者がページを迅速に構築できるようにするための豊富なコンポーネントと機能が提供されます。その中でも、Layuiの写真サムネイル拡大効果は非常に実用的な機能で、ユーザーが写真を閲覧するのがより便利になります。この記事では、Layui を使用して画像のサムネイル拡大効果を実現する方法と具体的なコード例を詳しく紹介します。まず、Layui の関連ファイルを導入する必要があります。
2023-10-25
コメント 0
850

Vue で画像の混合とレイヤー効果を実装するにはどうすればよいですか?
記事の紹介:Vue で画像の混合とレイヤー効果を実装するにはどうすればよいですか? Web 開発では、画像のブレンドとレイヤー効果は、魅力的なページ デザインを作成するための重要な要素の 1 つです。 Vue は、人気のある JavaScript フレームワークとして、これらの効果を実現するための強力な機能を提供します。この記事では、Vue を使用して画像ブレンドとレイヤー効果を実現する方法を紹介し、コード例を添付します。まず、Vue コンポーネントを使用してページを構築する必要があります。 「ImageLayer」という名前の新しい Vue コンポーネントを作成します。 &l
2023-08-18
コメント 0
1391

「お腹は空いていますか」 コードをスキャンして赤い封筒の写真を受け取ります 2024
記事の紹介:大多数のユーザーは、毎日 QR コードの画像をスキャンすることで赤い封筒を受け取ることができ、その量は比較的多額です。ここでは、編集者が 2024 年に Ele.me から無料の赤い封筒を受け取るための QR コードの写真と、2024 年に赤い封筒を受け取るために QR コードをスキャンするための Ele.me の最新の写真をお届けします。見てみましょう。 「Ele.me」 QR コードをスキャンして赤い封筒の写真を受け取ります 2024: Ele.me アプリを使用すると、ホームページの検索バーの横にある「スキャン」アイコンを見つけて、下の QR コードをスキャンして赤い封筒を受け取ることができます。各ユーザーは 1 日 1 回赤い封筒を受け取るチャンスがあり、その量はランダムです。 Ele.me をよく利用してテイクアウトを注文する場合は、下の写真を携帯電話のフォト アルバムに保存することをお勧めします。注文する前に QR コードをスキャンして赤い封筒を受け取ると、お金を節約できます。 Ele.me で QR コードをスキャンして赤い封筒を受け取る方法: 1.
2024-03-20
コメント 0
1259

写真から商品を検索する方法 写真から商品検索機能を操作する方法。
記事の紹介:Dewu App の画像商品検索機能は、従来のテキスト検索を強力に補完するだけでなく、現代の電子商取引の分野における技術革新とユーザー エクスペリエンスの向上の重要な現れでもあります。この機能は、高度な人工知能画像認識技術を駆使し、写真から商品を探すことができる利便性を実現し、ショッピングシーンの多様性と双方向性を大きく広げます。 Dewu で写真を使用して商品を検索する方法の答えは、[Dewu]-[検索ボックス]-[カメラ アイコン]です。具体的な手順: 1. まず、Dewu ソフトウェアを開きます。ホームページに入ったら、ページの上部にある [検索ボックス] をクリックする必要があります。2. 次に、検索ページで [カメラ アイコン] をクリックします。 ;3. 最後のクリック後、写真を撮るか、写真を直接アップロードできます。
2024-06-03
コメント 0
933

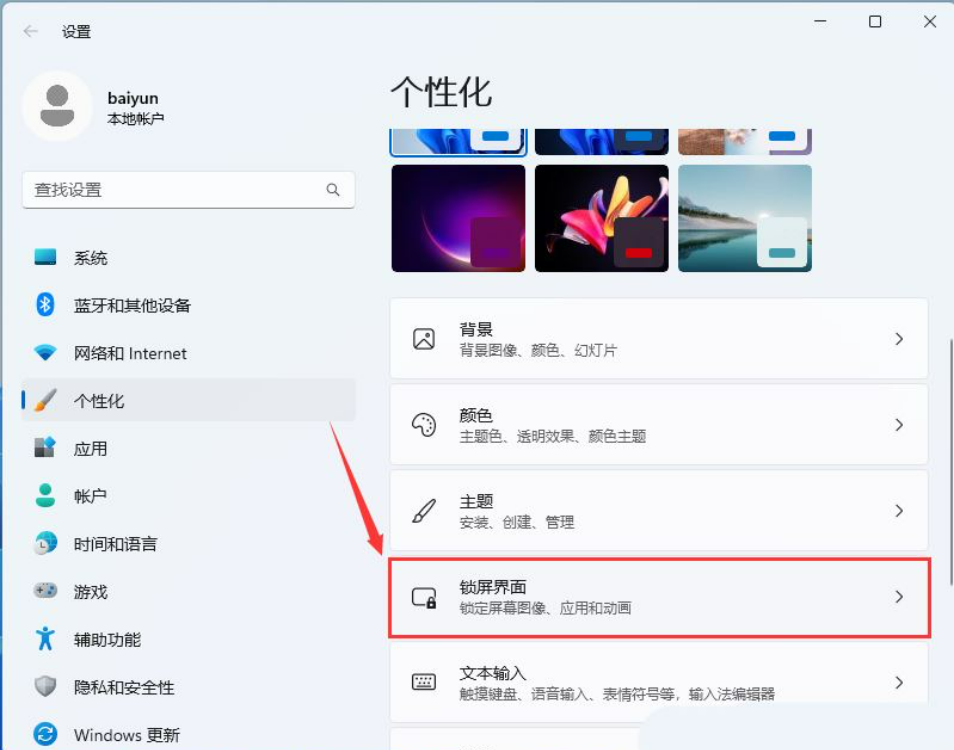
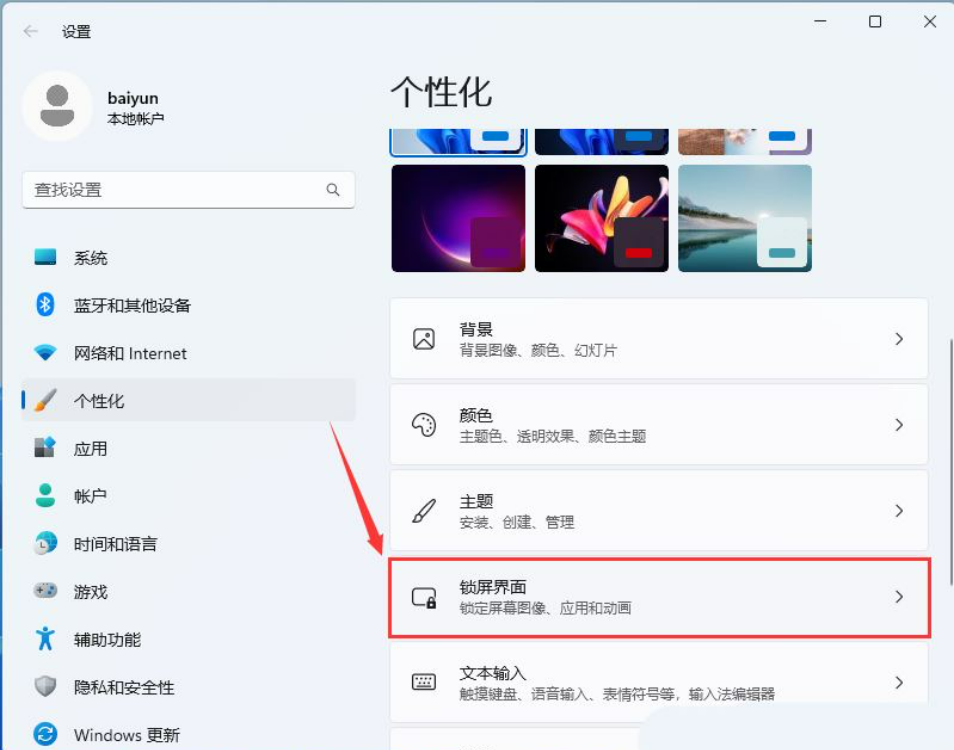
Win11 フォーカスの壁紙が更新されない場合の対処方法 Win11 フォーカスの壁紙が常に更新されない問題分析
記事の紹介:こんにちは、みんな!最近、多くの友人が Win11 フォーカスの壁紙が更新されない場合の対処法を尋ねてきました。それは実際には非常に簡単です。個人設定を開き、ロック画面の画像、アプリ、アニメーションを選択し、次のコードを入力するだけで完了です。次に、Win11のフォーカス壁紙が常に更新されない問題の解決策を詳しく紹介します! Win11 フォーカスの壁紙が常に更新されない問題の解決策 1: 1. デスクトップの空白部分を [右クリック] し、表示されるメニュー項目で [個人用設定] を選択します。右側の「ロック画面(ロック画面画像、アプリ、アニメーション)」をクリックします。 [画像]を選択して、ロック画面のインターフェースをカスタマイズします。 2. [Win R] キーの組み合わせを押して「ファイル名を指定して実行」を開き、次のパスを入力します: %USERPROF
2024-09-12
コメント 0
1230

Layui を使用して画像のスケーリングと透明効果を実現する方法
記事の紹介:Layui を使用して画像のスケーリングと透明効果を実現する方法 Layui は、jQuery をベースにしたフロントエンド UI フレームワークで、シンプルで使いやすく、強力です。 Web 開発では、画像に対して拡大縮小や透明度などの効果処理を実行する必要があることがよくあります。この記事では、Layui フレームワークを使用してこれら 2 つの効果を実現する方法と、具体的なコード例を紹介します。画像のスケーリング効果 まず、Layui フレームワークのコア ファイルと関連スタイル シートを導入する必要があります。ページの <head> タグに、
2023-10-27
コメント 0
1076

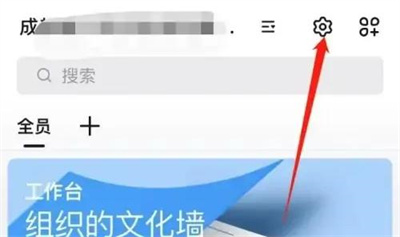
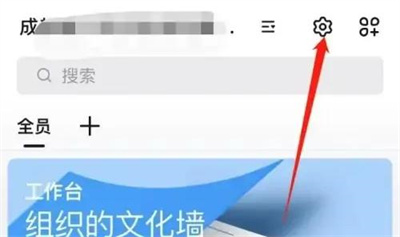
新しい従業員を DingTalk に招待する方法 新しい従業員を DingTalk に招待する方法
記事の紹介:新しい従業員が会社に入社するとき、DingTalk 管理者はその新しい従業員を DingTalk に招待することができます。その招待方法を見てみましょう。 1. まず携帯電話で DingTalk アプリを開いて入力し、ページ下部のメニュー オプションの [ワークベンチ] をクリックして入力し、ワークベンチ ページの右上隅にある [設定] ボタンをクリックして、入力。 2. 次に、エンタープライズ管理ページに入り、ページ上部の大きな青いカードの「メンバーと部門」オプションをクリックします。 3. 次に、新しく入力したページの左下隅にある「メンバーの追加」オプションをクリックします。 4. この時点で、QR コードがページに表示され、新入社員が QR コードをスキャンして参加できるようになります。また、携帯電話番号、WeChat への招待、またはページの下部にあるピンを追加することもできます。
2024-07-16
コメント 0
780