合計 10000 件の関連コンテンツが見つかりました

5 jQuery背景ビデオプラグイン
記事の紹介:クールなWebサイトを簡単に作成するには、5つの優れたjQueryバックグラウンドビデオプラグインをお勧めします!
多くのウェブサイトは写真を背景として使用しており、その効果は非常にクールです。写真を使用できるので、ビデオを使用してみませんか?この記事では、5つの強力なjQueryの背景ビデオプラグインを推奨して、ウェブサイトやブログの背景を簡単にビデオテープで撮影するのに役立ちます。 準備ができて?始めましょう!関連する読み物:
トップ10のjQueryおよびHTML5メディアプレーヤー
JQuery Parallaxチュートリアル - アミメーションタイトルの背景
bigvideo.js
このプラグインは、適応的に人口の多い背景ビデオを追加するのを簡単にします。 Muted Atmosphereの背景ビデオ(または一連のビデオ)を再生するか、ビデオ再生を表示するためにプレーヤーとして使用することもできます
2025-02-25
コメント 0
654

jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
記事の紹介:このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。
ダウンロードしてください
2025-03-08
コメント 0
788

ウェブサイトのパフォーマンスを高めるための怠zyなロード画像のための5つのテクニック
記事の紹介:最新のWebアプリケーションでは、画像が最も一般的に使用されるコンテンツタイプの1つになりました。背景画像を使用すると、アプリケーションの視覚効果が向上する可能性がありますが、画像サイズが大きすぎるとアプリケーションのパフォーマンスに大きく影響します。
最適化の後でも、画像はまだ多くのスペースを占有する可能性があり、ユーザーはあまりにも長く待つことができます。ユーザーがコンテンツへの迅速なアクセスのエクスペリエンスを取得しない場合、忍耐を失い、他のWebサイトに目を向ける傾向があるため、効率的な画像読み込みスキームが重要です。
この記事では、ウェブサイトを最適化し、ユーザーエクスペリエンスを向上させるために、5つの怠zyな画像読み込み方法を紹介します。これらの方法は、背景画像、インライン画像、バナー画像など、あらゆる種類の画像に適しています。
キーポイント
画像怠zyな読み込みは、写真を非同期にロードすることでウェブサイトのパフォーマンスを向上させます。ページに表示されるコンテンツのみが完全にロードされています
2025-02-08
コメント 0
251

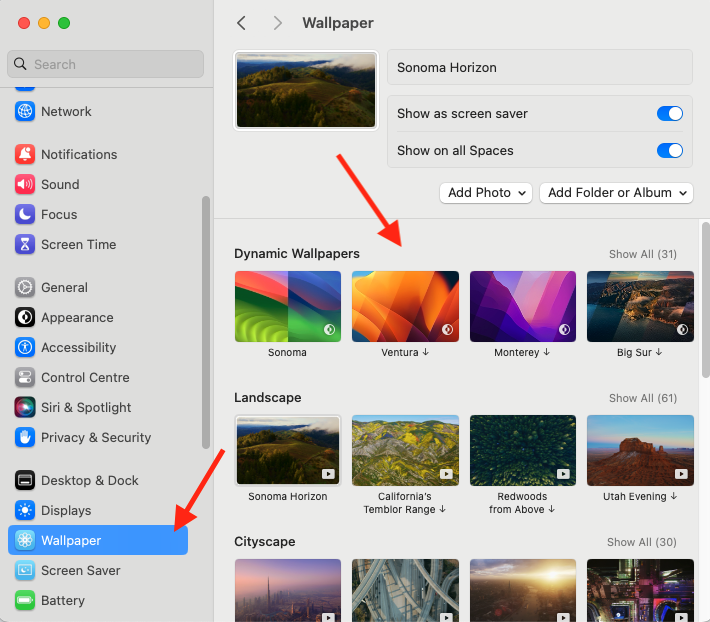
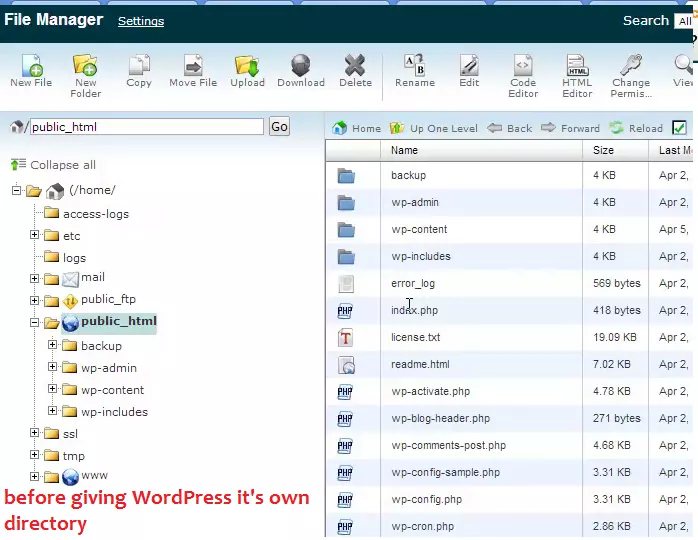
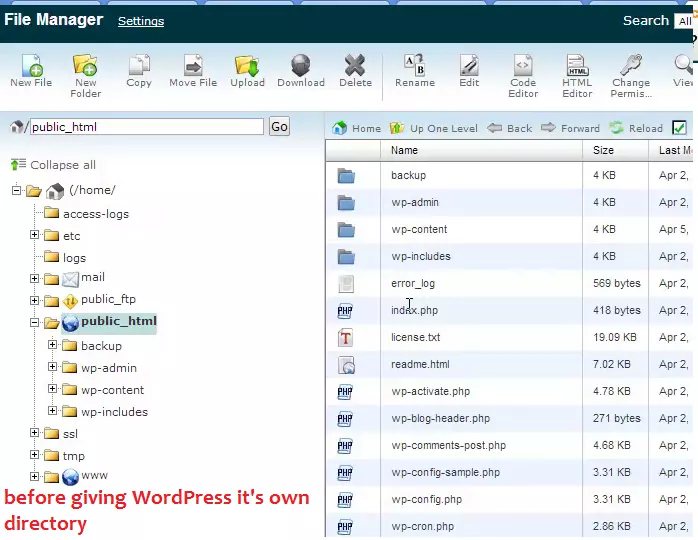
WordPressパワーユーザー向けの5つのヒント
記事の紹介:WordPress Webサイトのセキュリティと効率を向上させるための5つのヒント
この記事では、WordPress Webサイトのセキュリティと効率を向上させるための5つの実用的なヒントを共有して、Webサイトの管理とメンテナンスを最適化するのに役立ちます。
キーポイント:
セキュリティを強化するには、WordPressインストールディレクトリの外にWP-Config.phpファイルを移動します。この動きはファイル機能に影響しませんが、ハッキングされるリスクを効果的に減らすことができます。
WordPressのインストールを管理し、WordPressの更新、バックアップの生成、WordPressを使用したWordPressマルチサイトのセットアップなどの一般的なタスクを実行します。
ログインと管理の背景にSSLを有効にして、セキュリティを強化します。これには必要です
2025-02-19
コメント 0
363
このphpが分かりません、助けてください。
記事の紹介:[ヘルプ] このphpがわかりません。助けてください。現在、会社でecshopツールを使用しているので、index.dwtファイルを変更する方法をオンラインで確認し、それをサーバーにアップロードして、ページを更新しました。結果は変わらず、ページも同じままです。どうすればよいでしょうか。ホームページにお知らせがあり、記事のタイトルを背景に表示するように設定できるようになりました。タイトルを表示しないように変更したいと思います。
2016-06-13
コメント 0
1060

ポイントを使用して話す方法は、iPhoneとiPadで大声でテキストを読み取りますか?
記事の紹介:iPhoneを読んでみましょうテキスト:Appleの「Pointing Read」機能を利用してください
昨年のクリスマス、私は80年代におばあちゃんのためにiPadを買いました。これはすべての高齢者への贈り物ではないことは知っていますが、ビデオ通話で彼女と連絡を取り、彼女の最近の状況について学びたいと思っています。
しかし、結果は私が思っていたほど良くありませんでした。その理由は、アプリケーションアイコンが小さすぎるということです!
おばあちゃんは、彼女の新鮮なiPadのアイコンを見るのが難しいだけでなく、彼女の電子レンジのボタンもぼやけていました。
しかし、私は彼女に、iPadがビデオ通話よりもはるかに多くなっていることを彼女に示し、彼女が読みたいすべてのテキストを認識して読むために虫眼鏡を使用する方法を彼女に教えました。
この記事では、そうします
2025-03-10
コメント 0
341

次のレベルのアプリの構築: Next.js が React の機能をどのように強化するか
記事の紹介:TypeScript を学習しながら、React のスキルもレベルアップしたいと考えていました。 React は、インタラクティブなユーザー インターフェイスを構築するための強固な基盤をすでに私に与えてくれましたが、もっと探究すべきことがあると感じました。そんなとき、インストラクターが Next.js を紹介してくれました。
2025-01-14
コメント 0
599