合計 10000 件の関連コンテンツが見つかりました

CSS3の回転効果
記事の紹介:CSS3 回転効果 インターネット技術の継続的な進歩に伴い、デザインにおいてインタラクティブな効果やユーザー エクスペリエンスを重視する Web ページがますます増えています。一般的なインタラクティブ効果の 1 つは、CSS3 を使用して要素の回転効果を実現することです。この記事では、CSS3の回転エフェクトの実装方法と応用シナリオを紹介します。 1. CSS3 回転の基本 1. 回転角度 CSS3 における回転角度の値の範囲は 0 ~ 360 度です。このうち0度は要素のデフォルト状態であり、横方向に表示されます。正の値は時計回りの回転を表し、負の値は反時計回りの回転を表します。たとえば、次の CSS コード
2023-05-21
コメント 0
1711

CSS角度回転
記事の紹介:現代の Web デザインの重要な部分として、CSS は Web ページのスタイルを美しくするだけでなく、さまざまなテクニックを通じて Web ページに動的な効果を実現する役割も担っています。その中でも、CSS 角度回転テクノロジーは、Web ページに活気を与えるだけでなく、特定のシナリオで情報をより適切に表示できる古典的な動的効果です。 1. CSS 角度回転とは何ですか? CSS 角度回転は、HTML 要素を水平方向または垂直方向に任意の角度で回転できるようにする CSS3 に基づくテクノロジーです。中心軸を中心に要素を回転させることで、さまざまな興味深い結果を実現できます。
2023-05-21
コメント 0
748

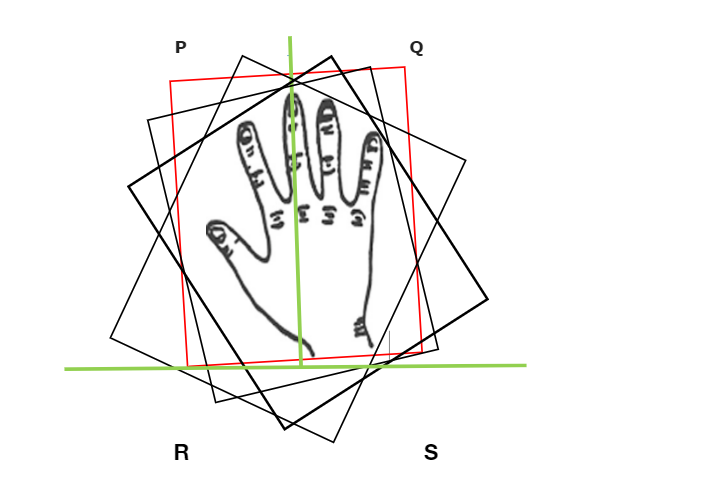
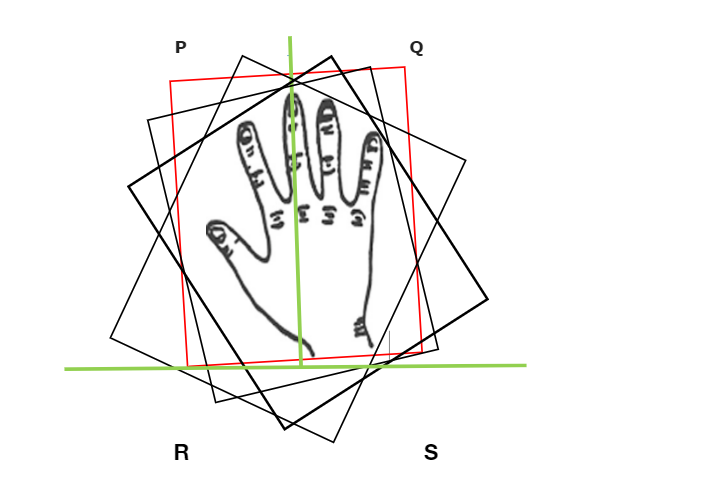
回転キャリパー法を使用して、座標平面上の 2 点間の最大距離を計算します。
記事の紹介:C++ には、任意の数値の平方根を返す定義済み関数 sqrt があります。回転キャリパー法は、アルゴリズムまたは計算幾何学を解く際に使用される手法です。回転キャリパー法の視覚的表現 Hand Rotation は、回転キャリパー プロットの実際の例を示し、手が回転するたびに垂直方向を示します。この概念は、ポリゴンを使用することでも理解できます。この記事では、回転キャリパー法を使用して 2 つの座標点間の最大距離を見つけます。構文 プログラムでは次の構文が使用されます - Vector<datatype>name パラメータ ベクトル - C++ でベクトルを初期化する際に、キーワード ベクトルから始めます。 datatype - ベクトルによって表されるデータ要素のタイプ。 name - ベクトルの名前。計算する
2023-09-12
コメント 0
585

配列回転のためのブロック交換アルゴリズム用の JavaScript プログラム
記事の紹介:配列要素の回転とは、指定された配列の要素を特定の位置数だけ左または右に移動することを意味します。配列がループの形式であると仮定し、エッジの要素をもう一方の端に向かって回転させます。配列回転のブロック スワップ アルゴリズムは、配列の要素を指定された量だけ回転することを意味しますが、回転を使用する代わりに、スワッピング手法が使用されます。再帰的および反復的メソッドを実装します。入力 Thegivenarrayis[1,2,3,4,5,6,7].Thenumberofrotationsbythatwehavetorotateis3.出力[4,5,6,7,1,2,3]は、交換アルゴリズムを使用して結果を取得できることを示していますこれを実装するには次のセクションで説明します。このメソッドの再帰的メソッド
2023-08-25
コメント 0
1137

指定された配列を非昇順に並べ替えるのに必要な回転数を計算する JavaScript プログラム
記事の紹介:配列を非昇順にソートするために必要な回転数を計算するプログラムを作成します。プログラムはループを使用して配列を反復処理し、これまでに見つかった最大の要素を追跡します。より小さい要素が見つかった場合は、スピン数をインクリメントし、最大の要素を更新します。最後に、プログラムの結果として回転数が返されます。このプログラムは、配列を効率的にソートし、非増加順序を達成するために必要な回転数を決定するのに役立ちます。方法 配列を非昇順に並べ替えるのに必要な回転を計算する方法は次のとおりです。 - 配列を 2 つの部分 (並べ替えられた部分と並べ替えられていない部分) に分割します。必要な回転数は、ソートされた部分の要素の数と同じです。並べ替えられたセクションを見つけるには、配列を右から左にたどって、最大の要素を追跡します。より小さい要素が見つかった場合
2023-09-15
コメント 0
788

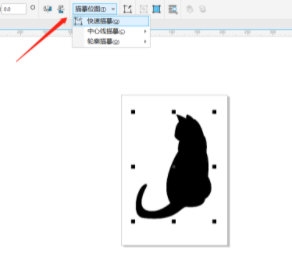
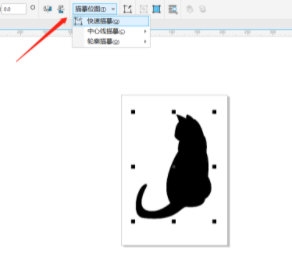
CorelDRAW でシルエット テキストを作成する方法 制作方法チュートリアル
記事の紹介:CorelDRAW は、非常に使いやすい画像デザイン ソフトウェアです。ユーザーがさまざまな美しく創造的な画像やテキストをデザインするのに役立つ多くの強力な機能が備わっています。今日は、シルエット テキストの作成方法を見てみましょう。これらのテキストエフェクトは小動物や植物などのシルエットを使ったものが多いので、このようなベクター素材を用意する必要があります。具体的な操作は以下の通りです: 1. CorelDRAW ソフトウェアを開き、ベクター素材を置き換えます ベクター画像でない場合は、[トレースビットマップ] をクリックして変換します 2. [ペンツール] を使用して、描画した部分を丸で囲みます3. シルエット素材と描いた曲線を選択し、「交差」をクリックして尻尾を抽出し、「単純化」をクリックして元の素材から尻尾を削除します。
2024-02-09
コメント 0
1290
css3は3Dを実装します
記事の紹介:CSS3 は 3D を実現します。インターネットの発展とテクノロジーの進歩により、Web サイトのデザインは 3D 効果を含めてますますクールになってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
213

CSS3で3Dを実装する方法
記事の紹介:CSS3で3Dを実現 インターネットの発達やテクノロジーの進歩により、Webサイトのデザインは3D効果を含めてどんどんカッコよくなってきています。 CSS3 は 3D 効果を実現するための重要なツールの 1 つです。この記事ではCSS3で3Dを実現する方法を紹介します。 1.3D 変換: 3D 変換とは、回転、拡大縮小、移動などの操作を通じて要素に 3D 効果を表示させることです。 3D 変換は、「transform」属性を通じて制御できます。 (1) 回転要素は X 軸、Y 軸、Z 軸の 3 方向に回転操作を行うことができます: ```transform: rota
2023-04-24
コメント 0
1925

Word でよくある問題を解決する方法_Word でよくある問題を解決する方法
記事の紹介:1. Wordを起動し、メニューの[スタート→画像]をクリックし、画像を挿入します。 2. 次に、挿入した画像を選択します。 3. 次に、上部にある [回転] オプションを見つけます。 4. 最後に、回転の横にある小さな三角形をクリックして回転の方向を選択します。ウォーターマークを削除する方法 1: [ページレイアウト]-[ページの背景]-[ウォーターマーク]-[ウォーターマークを削除]を選択すると、文書内のウォーターマークが削除されます。方法 2: [ページ レイアウト] - [ページの背景] - [ウォーターマーク] - [カスタム ウォーターマーク] で、ポップアップされる [ウォーターマーク] ダイアログ ボックスで [ウォーターマークなし] を選択し、[OK] ボタンをクリックします。方法 3: 1. ヘッダー編集状態に入り、[ヘッダーとフッター ツール - デザイン] タブの [文書テキストを表示] オプションのチェックを外します。 2. このとき、ドキュメントが表示されます。
2024-04-24
コメント 0
941

編集中にビデオの方向を変更するにはどうすればよいですか?映像のカットと回転の演出方法
記事の紹介:誰もがよく知っているこのプラットフォームは、非常に人気のあるビデオ編集ソフトウェアであり、豊富で強力な機能を備えており、さまざまなリッチビデオを編集することができます。カットアウト内のビデオを回転する方法をご存知ですか? カットアウト内のビデオを回転する詳細な手順: 推奨: カットアウト ビデオのカバーを修正する方法 1. カットアウト アプリを開き、クリックして作成を開始します。 2. マテリアルを追加した後、「編集」をクリックします。 3. 「編集」をクリックします。 4. 「回転」をクリックして方向を変更します。ソフトウェアの機能: 1. シンプルで使いやすい: ワンクリックでビデオをカットし、ペースを自由に制御し、過去に戻ることができるように感じます。 2. ステッカー テキスト: 独自にデザインされた手書きのステッカー。さまざまなフォント スタイルから選択して、ビデオに楽しみを加えられます。 3. リッチで聴きやすい
2024-03-21
コメント 0
1501

ベクター画像を拡大すると歪んでしまいますか?
記事の紹介:ベクター画像は拡大しても歪みません。いわゆるベクトルグラフィックスは、直線や曲線を用いて記述されたグラフィックスであり、これらのグラフィックスを構成する要素は、点、線、長方形、多角形、円、円弧などであり、すべて数式によって計算され、次のような機能を備えています。特徴:拡大、縮小、回転しても歪みがありません。
2020-11-26
コメント 0
26234

統合水冷と分割水冷の機能を組み合わせた EK は、水冷ラジエーターの Nex シリーズを発売します
記事の紹介:6月5日のこのサイトのニュースによると、EKはComputex 2024台北国際コンピュータショーで、カスタマイズされた分割水冷とAIO統合水冷の機能を組み合わせたNexeシリーズ製品を発表した。 EK は、Nexe はゼロから新しく設計された製品ラインであり、コールド ヘッドなどの主要コンポーネントは AIO 水冷と同じ一体型射出成形プロセスを使用して製造されており、パフォーマンス、デザイン、価格のバランスを実現していると主張しています。さらに、Nexe はネジの設計を排除し、シンプルなプッシュフィット コネクタをすべて使用しています。所定の位置にロックすると、気密シールを形成すると同時に水道管が自由に回転できるため、ユーザーの取り付けプロセスが簡素化されます。 Nexe グラフィックス カード コールド ヘッドはモジュラー設計を採用しており、ユニバーサル/特定の GPU モデルの冷却コアと PCB 全体を覆うヒートシンクで構成されています。単一の Nexe
2024-06-13
コメント 0
683

Wondershare Filmora9 でキーフレームを設定する方法 Wondershare Filmora9 でキーフレームを設定する方法
記事の紹介:ステップ 1: コンピューターで Wondershare Filmora ソフトウェアを開き、素材をインポートしてトラックに追加します。ステップ 2: 適切な場所をクリックして (回転は、熱いダンスや歌などのハイライトの瞬間に適しています)、空白のフレームを追加します。ステップ 3: ビデオを異なるものに見せるために必要なパラメータを設計します。図に示すように、編集者は 3 つのキー フレームを選択し、画像のズームを調整して、最初にズームしてからビデオをズームインする効果を実現しました。画像を動かすために、回転円も多数追加されました。
2024-06-07
コメント 0
723

CorelDRAW2021 回転ツールはどこにありますか?またその使用方法は?
記事の紹介:CorelDRAW2021 は、ベクター画像を簡単かつ迅速に作成できる、非常に使いやすいグラフィック デザイン ソフトウェアです。制作中に回転するグラフィックを作成することがありますが、これらのグラフィックを手で描くのは面倒なだけでなく、偏って見栄えに影響を与える可能性があるため、回転ツールを使用する必要があります。このソフトウェアを初めて使用する初心者の方は、どこから開いたらよいのか分からない方も多いと思いますので、詳しく説明させていただきます。具体的な操作は以下の通りです。 1. ソフトウェアを開き、簡単な幾何学図形を作成し、上の[ウィンドウ]をクリックし、[Docker]を見つけて[変形]を選択します。 2. [変形ウィンドウ]の最初のツールは[回転ツール]です。 ]の場合は、ここで回転角度の属性値を変更し、[適用]をクリックすると、長方形が対応する角度だけ時計回りに回転します。
2024-02-09
コメント 0
1433

Python プログラム: 実際の文字列を取得するために必要な最小回転数を見つけますか?
記事の紹介:文字列を効率的に処理する方法を知ることは、コードのパフォーマンスを大幅に向上させることができる基本的なプログラミング作業です。回転された文字列から目的の文字列を生成するために必要な最小回転数を見つけることは、文字列操作における興味深い課題です。テキスト処理、暗号化、データ圧縮などの状況では、多くの場合、この問題が発生します。文字列をある量だけ右に回転させる場合を考えてみましょう。目標は、文字列を元の形式に戻すために必要な最小回転数を見つけることです。この問題の解決策を見つけることで、文字列の構造についてさらに詳しく学び、有益な情報を得ることができます。この記事では、回転された文字列から元の文字列を返すために必要な最小回転数を決定する 2 つの方法を検討します。 Python は、可読性と使いやすさで知られる柔軟で人気のあるプログラミング言語です。
2023-08-25
コメント 0
1320

『原神』巨大な強力グラベルローテーションを入手するためのガイド
記事の紹介:「原神」で回転する超強力な巨大な岩はどこですか? 多くのプレイヤーは回転する巨大な岩の特定の場所を見つけたいと思っていますが、この場合はタスクを完了できません。 , 編集者がお伝えします 『原神』で巨大で強力なグラベルローテーションを入手するための詳細なガイドをお届けしました。この記事があなたのお役に立てれば幸いです。 「原神」で巨大で強力なグラベルローテーションを入手するためのガイド: 1. まずナタマップを開始し、画面の右下隅にある「溶解水」という単語の左上隅にあるマークポイントを見つけます。 2.その後、マークされたポイントに行き、川岸に沿って移動し、岸辺にある赤いライフバーを持つNPCと決闘を開始します。 3. バトルに勝利後、木の板にある宝箱を開けると「巨大な強力砂利回転」の図柄を入手します。
2024-09-03
コメント 0
1018

『原神』巨大な強力グラベルローテーションを入手するためのガイド
記事の紹介:「原神」で回転する超強力な巨大な岩はどこですか? 多くのプレイヤーは回転する巨大な岩の特定の場所を見つけたいと思っていますが、この場合はタスクを完了できません。 , 編集者がお伝えします 『原神』で巨大で強力なグラベルローテーションを入手するための詳細なガイドをお届けしました。この記事があなたのお役に立てれば幸いです。 「原神」で巨大で強力なグラベルローテーションを入手するためのガイド: 1. まずナタマップを開始し、画面の右下隅にある「溶解水」という単語の左上隅にあるマークポイントを見つけます。 2.その後、マークされたポイントに行き、川岸に沿って移動し、岸辺にある赤いライフバーを持つNPCと決闘を開始します。 3. バトルに勝利後、木の板にある宝箱を開けると「巨大な強力砂利回転」の図柄を入手します。
2024-09-03
コメント 0
441

cdrとはどのようなソフトウェアですか cdrとは何ですか
記事の紹介:cdr は、CorelDraw ソフトウェアのソース ファイルの保存形式です。チュートリアル 対象機種:Lenovo AIO520C システム:Windows 10 Professional エディション:CorelDraw2021 解析 1cdr は、ソフトウェア CorelDraw のソース ファイルの保存形式です。これはベクター ファイルであり、同様に CorelDraw ソフトウェアを使用して cdr ファイルを開くことができます。このソフトウェアは、ベクターアニメーション素材、インターフェースデザイン、Webサイト構築、ビットマップライティング、Webページアニメーションなどの多彩な機能を提供する、デザイナーや印刷会社向けのデザイン・組版ソフトウェアです。補足: cdr ソフトウェアとは何ですか? 1CDR の正式名は CorelDraw で、ベクトル描画ソフトウェアであり、一般的なデザインおよび描画ソフトウェアであり、広く使用されています。
2024-02-22
コメント 0
1560

CSSで六角形を描く方法
記事の紹介:CSSで六角形を描く方法: 1. 正六角形を3つの部分に分割し、divと疑似要素の幅と高さを計算して設定します; 2. 正六角形を同じ幅と高さの3つのdivに分割し、そしてPositioningを使用し、css3のtransform:rotateを左右に60度回転させて正六角形を形成することができます。
2021-01-18
コメント 0
6486

スライドを実装するCSS
記事の紹介:CSS は、さまざまな Web 効果を実現するために使用できる、一般的に使用される Web デザイン言語です。その中で、スライディング効果も非常に一般的なものです。以下に、スライド効果を実現するための CSS メソッドをいくつか紹介します。 1. トランスフォーム属性を使用する トランスフォーム属性を使用して、移動、回転、拡大縮小などの効果を実現します。このうち、翻訳アニメーションでは、translateX()とtranslateY()を使用して要素の水平方向と垂直方向の動きを制御できます。サンプルコードは以下の通りです:```<st
2023-05-21
コメント 0
5050