合計 10000 件の関連コンテンツが見つかりました

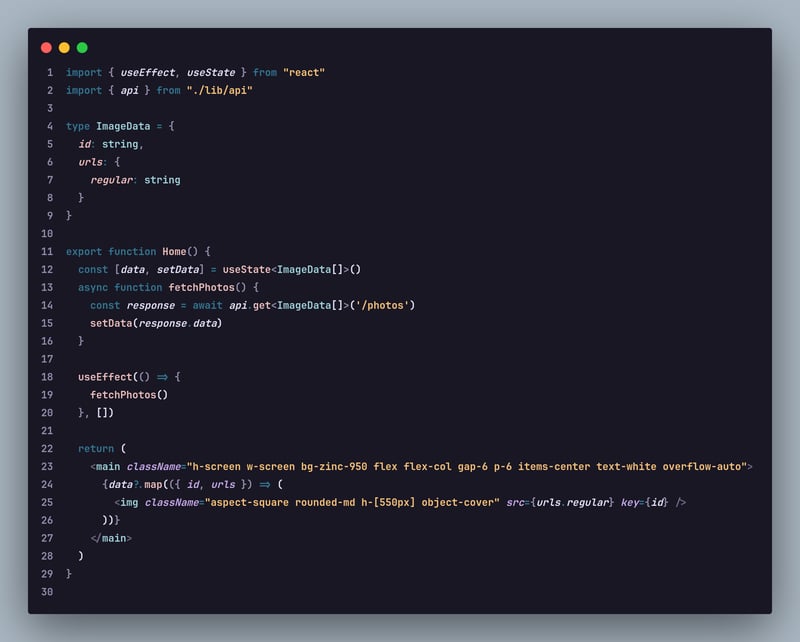
React で無限スクロール コンポーネントを構築する
記事の紹介:導入
アプリケーションや Web ページ、特にスクロールするだけでよいソーシャル メディアで無限スクロールが見られます。何も考えずにスクロールするのは良くありませんが、独自の無限スクロールを構築するのは素晴らしいことです。開発者として、私たちは改善を試みるべきです
2024-08-26
コメント 0
1122

Vueで無限スクロールリストを実装する方法
記事の紹介:Vue で無限スクロール リストを実装する方法 はじめに: 無限スクロール リストは、最新の Web アプリケーションで非常に一般的であり、長いリストをよりスムーズに表示し、ユーザーが一番下までスクロールすると、より多くのデータを自動的に読み込むことができます。 Vue での無限スクロール リストの実装は複雑ではありませんが、この記事では無限スクロール リストを簡単に実装できる実装方法を紹介します。実装のアイデア: 無限スクロール リストを実装する基本的なアイデアは、スクロール イベントをリッスンし、リストの一番下までスクロールするときにさらにデータを読み込む操作をトリガーすることです。 Vue では、V を直接使用できます。
2023-11-07
コメント 0
1257

簡単なステップで無限スクロールをマスターする
記事の紹介:無限スクロール
ブラウザーが提供する IntersectionObserver API を使用して無限スクロールを実装できます。
実装するには、次の手順に従うだけです:-
無限スクロールにモック API を使用して、カスタム フックを作成できます。
このc
2024-08-18
コメント 0
1113

Vue.js を使用して無限スクロール読み込みを実装するための完全ガイド
記事の紹介:データ量が増加し続けるにつれて、Web ページのスクロール読み込みは徐々にユーザー エクスペリエンスの重要な部分になってきました。この投稿では、Vue.js を使用して無限スクロール読み込みを実装する方法に関する完全なガイドについて説明します。無限スクロールローディングとは何ですか?無限スクロール読み込み (無限スクロールとも呼ばれます) は、ユーザーがページの一番下までスクロールするときにコンテンツを追加するために使用される Web デザイン手法です。このテクノロジーは、コンテンツを動的に表示する必要があるブログ、ソーシャル メディア、オンライン ストア、その他の Web サイトで一般的に使用されています。無限スクロールはページネーションとは異なります。従来のページングでは、ユーザーは次のことを行う必要があります。
2023-06-09
コメント 0
2100

JavaScriptベースの無限スクロールローディング機能を開発
記事の紹介:JavaScript ベースの無限スクロール ローディング機能の開発 無限スクロール ローディングは一般的な Web ページの読み込み方法であり、ユーザーがページの一番下までスクロールすると新しいコンテンツを自動的に読み込み、ユーザーが頻繁に「次のページ」ボタンやボタンをクリックする手間を回避します。ページを更新しています。この記事では、JavaScript を使用して無限スクロール読み込み機能を実装する方法について説明し、関連するコード例を示します。 1. 基本原理 無限スクロールローディングを実装する基本原理は、ページスクロールイベントを監視することでユーザーがページの一番下までスクロールしたかどうかを検出することです。
2023-08-09
コメント 0
1725

JavaScript を使用して、ページの一番下までスクロールしたときに自動的に読み込まれる無限スクロール効果を実現するにはどうすればよいですか?
記事の紹介:JavaScript は、ページの一番下までスクロールすると自動的に読み込まれる無限スクロール効果をどのように実現しているのでしょうか?無限スクロール効果は、現代の Web 開発における一般的な機能の 1 つであり、ページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれるため、ユーザーはボタンやリンクを手動でクリックすることなく、より多くのデータやリソースを取得できます。この記事では、JavaScript を使用してこの機能を実現する方法を検討し、具体的なコード例を示します。ページの一番下までスクロールすると自動的に読み込まれる無限スクロール効果を実現するには、主に以下に分かれます
2023-10-27
コメント 0
1432

JavaScript を使用して無限スクロールを実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用して無限スクロールのページめくり機能を実装するにはどうすればよいですか?無限スクロールは、現代の Web サイトのデザインで非常に一般的になっています。この機能により、ユーザーはページ ボタンをクリックせずにページをスクロールして新しいコンテンツを読み込むことができます。この記事では、JavaScript を使用して無限スクロールを実装する方法と具体的なコード例を紹介します。無限スクロールのページめくり機能を実装するには、ユーザーのスクロール イベントをリッスンし、ページが特定の位置までスクロールしたときに新しいコンテンツをロードする必要があります。
2023-10-19
コメント 0
598

UniApp のスクロール リストと無限ロードを実装するための最適化戦略
記事の紹介:スクロール リストと無限ロードを実装するための UniApp の最適化戦略 モバイル アプリケーションの開発に伴い、スクロール リストと無限ロードはモバイル アプリケーションの一般的な機能要件になりました。 UniApp は、クロスプラットフォームのアプリケーション開発フレームワークとして、同時に複数のプラットフォームに適応できるため、スクロール リストと無限ロードのサポートも開発者の焦点の 1 つになっています。この記事では、UniApp でスクロール リストと無限ロードを実装するための最適化戦略を紹介し、対応するコード例を示します。 1.UniAppでのスクロールリストの実装、スクロール
2023-07-04
コメント 0
2330

Pythonで無限スクロールWebページをスクレイピングする方法
記事の紹介:Pythonで無限スクロールWebページをスクレイピングする方法
こんにちは、Crawlee 開発者の皆さん、Crawlee ブログの別のチュートリアルへようこそ。このチュートリアルでは、Crawlee for Python を使用して無限スクロール Web サイトをスクレイピングする方法を説明します。
文脈としては、
2024-08-28
コメント 0
1239

より多くのコンテンツを読み込むために、JavaScript はどのように無限スクロールを実装するのでしょうか?
記事の紹介:より多くのコンテンツを読み込むために、JavaScript はどのように無限スクロールを実装するのでしょうか?より多くのコンテンツを読み込むための無限スクロールは、一般的な Web ページのインタラクション機能であり、ユーザーがページの一番下までスクロールすると、より多くのコンテンツが自動的に読み込まれ、無限スクロール効果が実現されます。この機能により、ユーザー エクスペリエンスが向上し、ユーザーの操作数が削減され、サーバーの負荷も軽減されます。以下では、JavaScript を使用して無限スクロールを実装し、より多くのコンテンツを読み込む方法と、具体的なコード例を紹介します。スクロールイベントをリッスンする
2023-10-20
コメント 0
1093

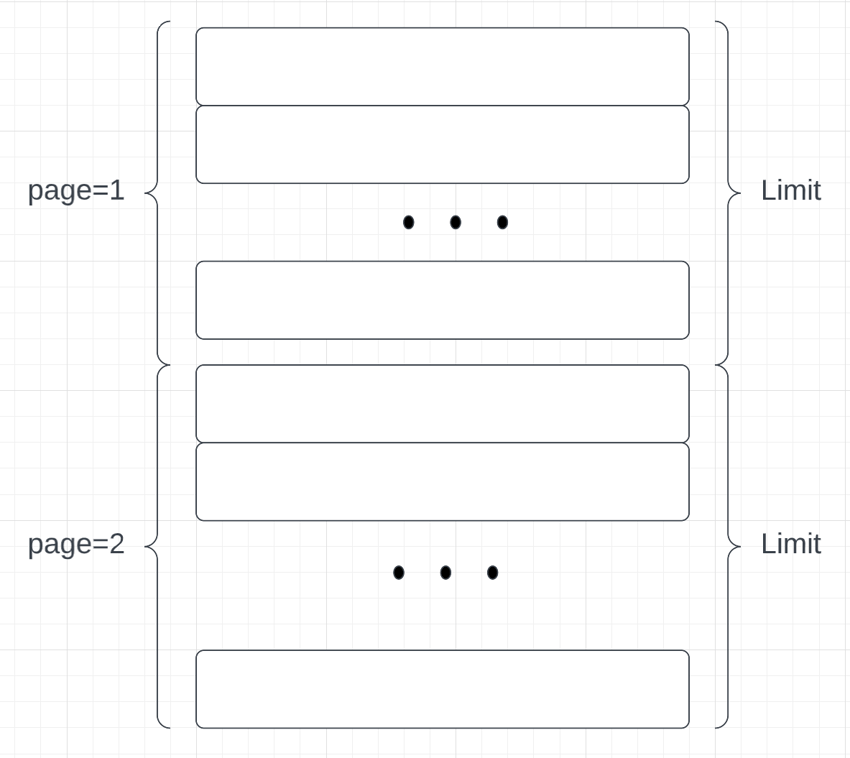
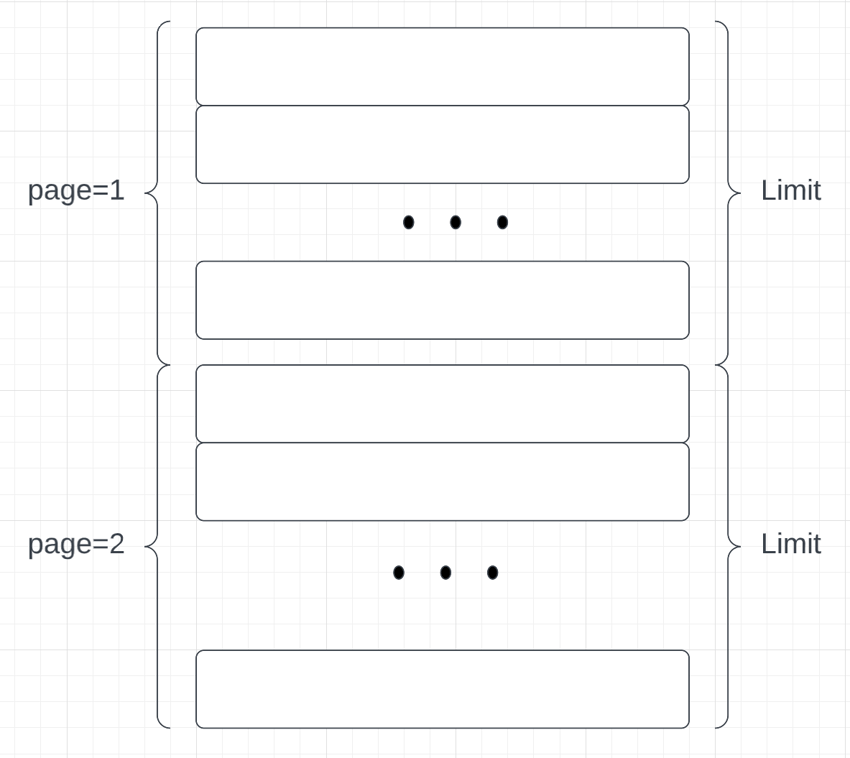
無限スクロールのページネーションを実装するための JavaScript と REST API
記事の紹介:無限スクロールのページネーションは、Facebook や Twitter などのサイトからインスピレーションを得ています。これは単なるページネーションであり、ユーザーがページの一番下までスクロールすると、さらに多くのコンテンツが読み込まれます。これにより、ユーザーが読めるページ上で常により多くのコンテンツが確保されるため、Web サイトでのユーザー エクスペリエンスが向上します。無限スクロールのページネーションを正しく実行する 無限スクロールのページネーションを実装する場合、覚えておくべき非常に重要な点がいくつかあります。 1. 重要なリンクをページの下部に配置しない 重要なリンクをページの下部に配置しないでください。これは、ユーザーが下にスクロールしてエントリを見つけようとするたびに、新しいエントリのセットが読み込まれるためです。すべての重要なリンクはサイドバーに固定するか、上部に永続的に保持する必要があります。 2. 事前に計画する ページネーションをどこに含めるか、およびそれをどのように処理するかを計画することが重要です。ページネーションを行う一般的な方法はページ上です。
2023-09-11
コメント 0
903

WeChat アプレットを使用して無限スクロール効果を実現する
記事の紹介:タイトル: WeChat アプレットを使用して無限スクロール効果を実現する例 要約: この記事では、WeChat アプレットを使用して無限スクロール効果を実現する方法を紹介し、具体的なコード例を示します。この記事を通じて、読者は WeChat ミニ プログラムのコンポーネントと API を使用して無限スクロール効果を実現し、ページが一番下までスクロールしたときにさらに多くのコンテンツを自動的に読み込む方法を学ぶことができます。テキスト: 準備作業 コードの作成を開始する前に、次の点を確認する必要があります: WeChat ミニ プログラムの基本的な開発プロセスと構文に精通していること; WeChat ミニ プログラム プロジェクトを作成し、基本的なスキルを備えていること
2023-11-21
コメント 0
2185

JavaScript を使用した無限スクロールの理解と実装
記事の紹介:無限スクロールとは何ですか?
オンライン ストアなど、ページを下にスクロールすると商品が連続して表示されるサイトをすでに見たことがあるかもしれません。もう 1 つの例は、endless.horse です。単純に見えるかもしれませんが、これは実証するための優れた例です。
2024-07-23
コメント 0
720

HTML、CSS、jQuery を使用して無限スクロールを実現し、より多くのコンテンツを読み込む方法
記事の紹介:HTML、CSS、jQuery を使用して、より多くのコンテンツの無限スクロール読み込みを実現する方法現代の Web デザインでは、大量のコンテンツを読み込む必要がある状況によく遭遇します。ユーザー エクスペリエンスを向上させるために、無限スクロール読み込み機能は特に重要です。この記事では、HTML、CSS、および jQuery を使用してこの機能を実現する方法を紹介し、いくつかの具体的なコード例を示します。無限スクロール読み込みとは、ユーザーがページの一番下までスクロールすると、ページめくりや読み込みボタンをクリックすることなく、さらに多くのコンテンツが自動的に読み込まれることを意味します。これ
2023-10-24
コメント 0
776
jQuery は無限スクロールダウン効果を実装します code_jquery
記事の紹介:この記事では主に、無限スクロール効果を実現するための jQuery のコードを紹介します。これには、データベース データの対話型操作と、ajax に基づくページ要素の動的変換に関する jQuery の関連スキルが含まれます。必要な方は、以下を参照してください。
2016-05-16
コメント 0
1662

HTML、CSS、jQueryを使用して無限スクロールのニュースリストを作成する方法
記事の紹介:HTML、CSS、jQuery を使用して無限スクロール ニュース リストを作成する方法 Web 開発では、無限スクロールは一般的なインタラクション テクノロジであり、大量のデータを読み込む必要があるニュース リストなどのページに特に適しています。この記事では、HTML、CSS、jQuery を使用して無限スクロールのニュース リストを実装する方法と、具体的なコード例を紹介します。まず、ニュース リストを表示するための基本的な HTML 構造が必要です。簡単な例を次に示します: <!DOCTYPE
2023-10-24
コメント 0
1401

遅延読み込み、無限スクロールの vue3 カスタム命令
記事の紹介:この記事では、ページ読み込みパフォーマンスを最適化するために IntersectionObserver API を実装する、Vue 3 のカスタム遅延読み込みディレクティブを紹介します。このディレクティブは、無限スクロール シナリオでのデータの取得とレンダリングを管理し、継続的な読み込みを保証します。
2024-08-14
コメント 0
1048