合計 10000 件の関連コンテンツが見つかりました

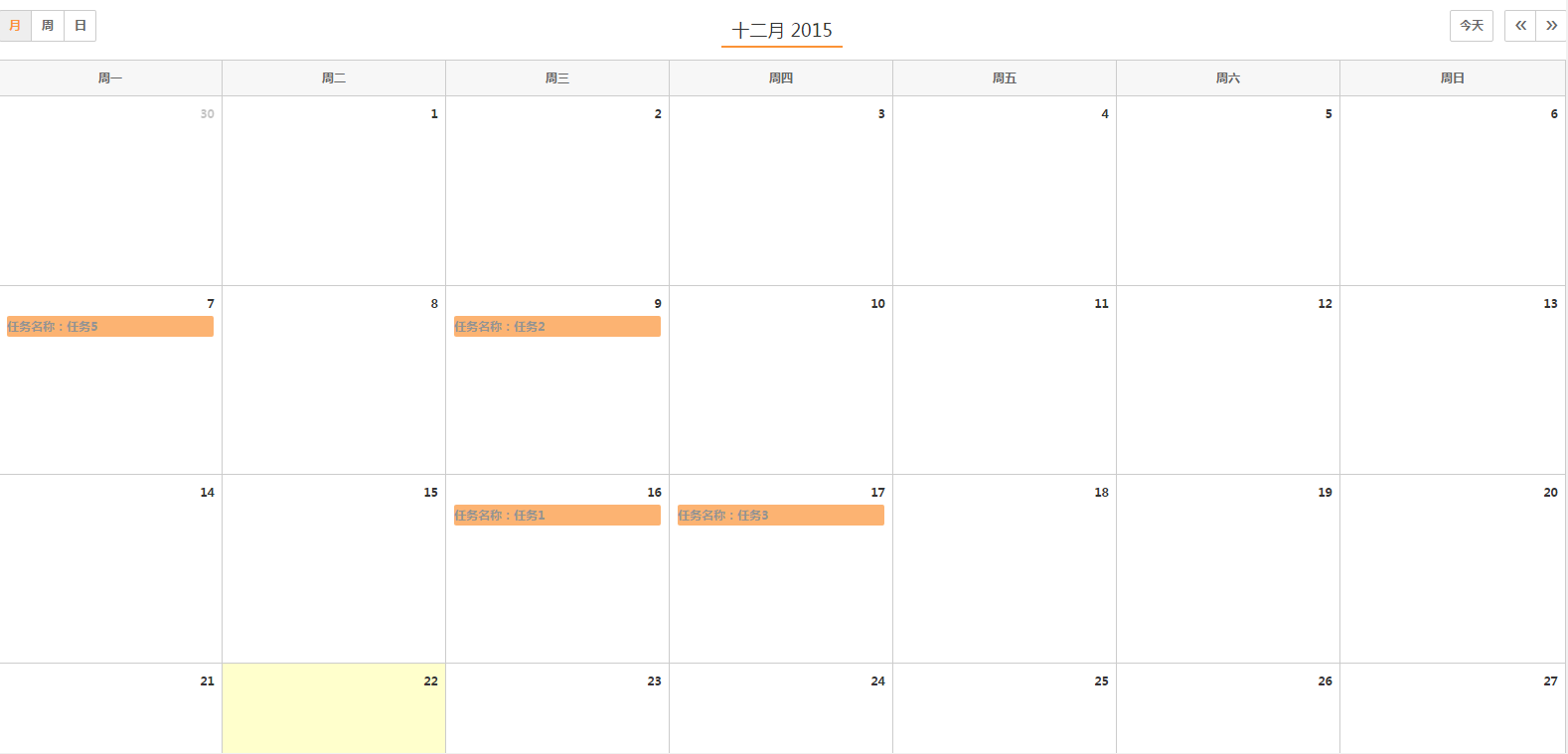
ネイティブjsで開発されたカレンダープラグイン
記事の紹介:この記事では主にネイティブjsで開発したカレンダープラグインのサンプルコードを共有します。とても良い参考値です。エディターで見てみましょう。
2017-02-06
コメント 0
1387

カレンダー範囲選択プラグインの操作方法
記事の紹介:Daterangepicker はブートストラップ用のカレンダー プラグインで、主に期間を選択するために使用されます。このプラグインは使いやすく、操作も簡単です。この記事では主にブートストラップのカレンダー範囲選択プラグインdaterangepickerの詳しい使い方を紹介していますので、必要な方は参考にしてください。
2018-06-08
コメント 0
2273

ブートストラップにはカレンダー コントロールがありますか?
記事の紹介:Bootstrap には、「datetimepicker」という名前の時刻と日付のカレンダー コントロールがあり、ページ上で日付と時刻の入力を簡略化できる Bootstrap コンポーネントです。 datetimepicker コントロールは、日付の選択と形式の設定、および期間の選択コントロールをサポートしており、スクリプトとリンク タグを使用して必要なページに関連ファイルを導入するだけで使用できます。
2021-02-05
コメント 0
4693

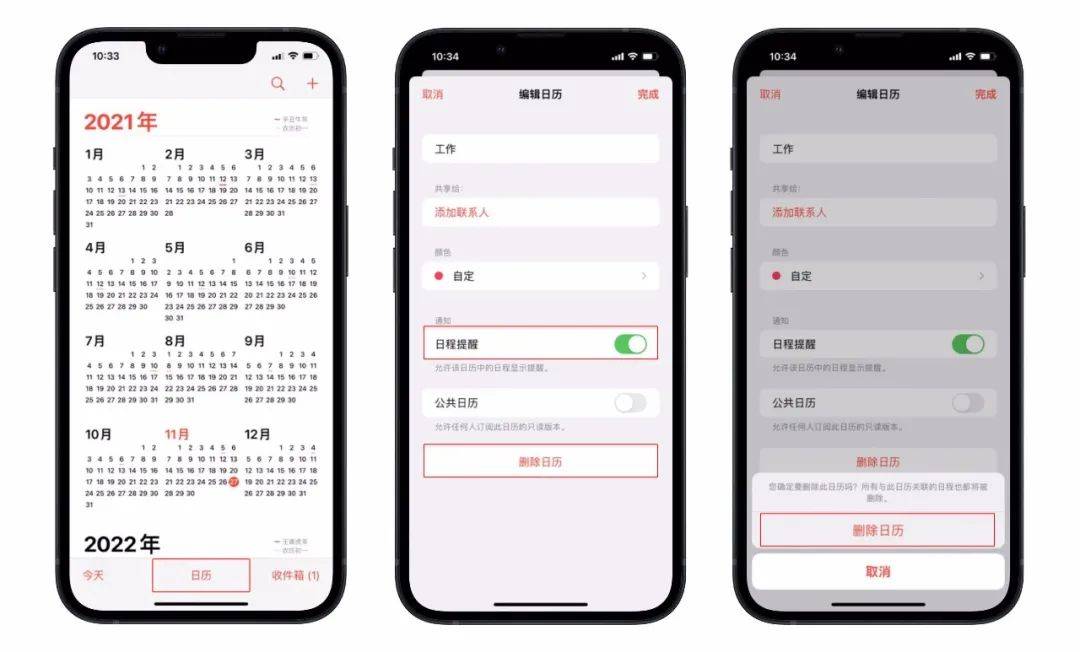
カレンダーのリマインダーイベントを削除する方法
記事の紹介:カレンダーのリマインダーイベントを削除する方法: まず iPhone を開き、デスクトップでカレンダー オプションを見つけてクリックし、次に削除するカレンダー項目をクリックし、次にその中のカレンダーの削除オプションをクリックし、最後にポップの [すべてのイベント] をクリックします。アップボックス。
2021-02-03
コメント 0
65737

2023 年の JavaScript カレンダーおよびイベント カレンダー スクリプト ベスト 15
記事の紹介:Web サイトでカレンダー スクリプトを使用したい理由はたくさんあります。これらの中で最も一般的なのは、イベントのリストとスケジュール設定です。もう 1 つの用途は、特定の日に公開されたすべてのブログ投稿またはニュース イベントをリストするリンクを提供することです。場合によっては、日付と時刻の範囲ピッカーを探しているだけかもしれません。これらすべてのユースケースを念頭に置いて、CodeCanyon で最も人気のある JavaScript カレンダー スクリプトのリストを作成しました。 CodeCanyon のベストセラー JavaScript カレンダーおよびイベント カレンダー スクリプト これらのスクリプトのいずれかを入手して、Web サイトまたはアプリに JavaScript カレンダーを追加します。これらのスクリプトは、低価格で多くの機能を提供します。これらのいずれかを購入すると、次の特典も得られます
2023-08-30
コメント 0
1979


Win10 でカレンダー イベントのポップアップ リマインダーが表示されない場合はどうすればよいですか? Win10 でカレンダー イベントのリマインダーが表示されなくなった場合はどうすればよいですか?
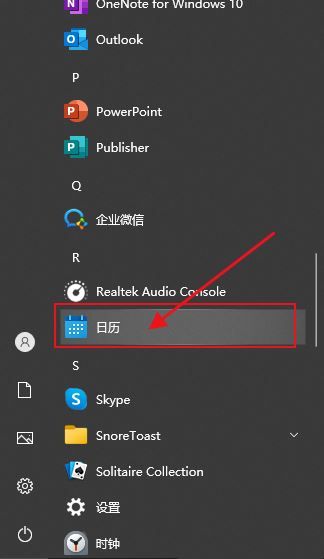
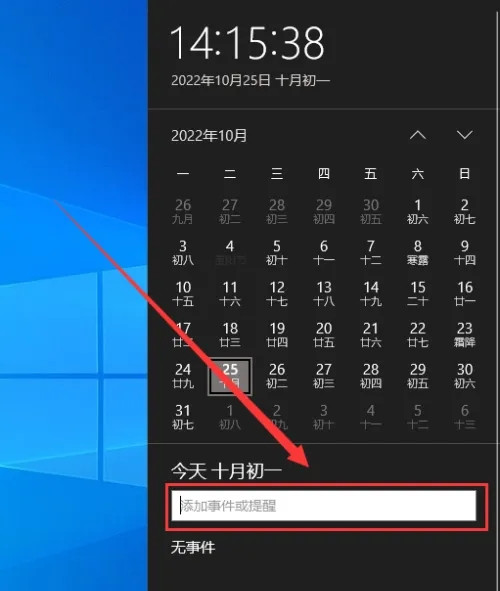
記事の紹介:カレンダーは、ユーザーがスケジュールを記録したり、リマインダーを設定したりするのに役立ちますが、多くのユーザーは、Windows 10 でカレンダー イベントのリマインダーが表示されない場合はどうすればよいかを尋ねています。ユーザーはまず Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアして操作を実行できます。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題の分析をユーザーに丁寧に紹介します。カレンダーイベントを追加するには、システムメニューの「カレンダー」プログラムをクリックします。カレンダー内の日付をマウスの左ボタンでクリックします。編集画面でイベント名とリマインダー時刻を入力し、「保存」ボタンをクリックするとイベントが追加されます。 Win10のカレンダーイベントリマインダーが表示されない問題を解決する
2024-06-09
コメント 0
755

カレンダー コントロールの純粋な JavaScript バージョン
記事の紹介:この記事では、カレンダー コントロールの純粋な JavaScript バージョンを主に紹介し、calendar.js ファイルを引用して、入力 ID をカレンダーに設定します。興味のある友人はそれを参照できます。
2017-01-04
コメント 0
1571

Vueを使用してカレンダーコンポーネントを実装するにはどうすればよいですか?
記事の紹介:Vue は非常に人気のあるフロントエンド フレームワークであり、コンポーネント化、データ バインディング、イベント処理など、開発者が効率的で柔軟で保守が容易な Web アプリケーションを構築するのに役立つ多くのツールと機能を提供します。この記事では、Vueを使ってカレンダーコンポーネントを実装する方法を紹介します。 1. 要件の分析 まず、このカレンダー コンポーネントの要件を分析する必要があります。基本的なカレンダーには次の機能が必要です: 当月のカレンダー ページの表示、前月または翌月への切り替えのサポート、特定の日のクリックのサポート、
2023-06-25
コメント 0
3604

Vue3でカレンダーコンポーネントを実装する方法
記事の紹介:以下は、Vue3 に基づいて実装された単純なカレンダー コンポーネントのコード例です。このカレンダーコンポーネントには、前月、当月、来月の日付が含まれており、日付の選択や月の切り替えなどの機能をサポートできます。 <{{title}}>{{day}}{{day.day}}import{ref,computed}from"vue";exportdefault{name:"FeiCalendar",props:{selectedDate:Date,},emits :["更新:選択
2023-05-10
コメント 0
1623

Vueドキュメントでのカレンダー制御コンポーネントの実装方法
記事の紹介:Vue.js は、フロントエンド開発で広く使用されている優れた JavaScript フレームワークです。 Vue の公式ドキュメントでは、カレンダー コントロール コンポーネントを含む豊富なコンポーネント ライブラリが提供されています。今日は、エディターが Vue ドキュメントにカレンダー コントロール コンポーネントを実装する方法を説明します。 1. インストール Vue のカレンダー コントロールを使用する前に、まず対応する依存関係パッケージをインストールする必要があります。コマンド ライン ツールを開き、プロジェクト ディレクトリを入力し、次のコマンドを入力します: npminstallvue-datep
2023-06-20
コメント 0
2040

Windows 10 でカレンダー イベント リマインダーがポップアップしない場合はどうすればよいですか? Windows 10 でカレンダー イベント リマインダーがポップアップしない問題の分析
記事の紹介:皆さんこんにちは。今日は Win10 カレンダーに関するちょっとしたヒントを共有したいと思います。カレンダーのイベントのリマインダーがポップアップ表示されない場合でも、心配しないでください。解決策は実際には非常に簡単です。まず、Windows の更新ステータスを確認するか、Windows App Store のキャッシュをクリアすると、この問題は簡単に解決できます。まだ操作方法がわからない場合でも、ご心配なく。このサイトでは、Win10 カレンダーのイベントリマインダーが表示されない問題を詳しく説明し、簡単に対処できるようにします。 win10 カレンダー イベント リマインダーがポップアップしない問題の分析 1. Windows 更新プログラムがあるかどうかを確認します。Cortana 検索ボックスをクリックし、「更新プログラム」と入力し、上から最初のオプションを選択します。 -- [アップデートの確認] をクリックし、プロセスが完了するまで待ちます。
2024-09-13
コメント 0
701


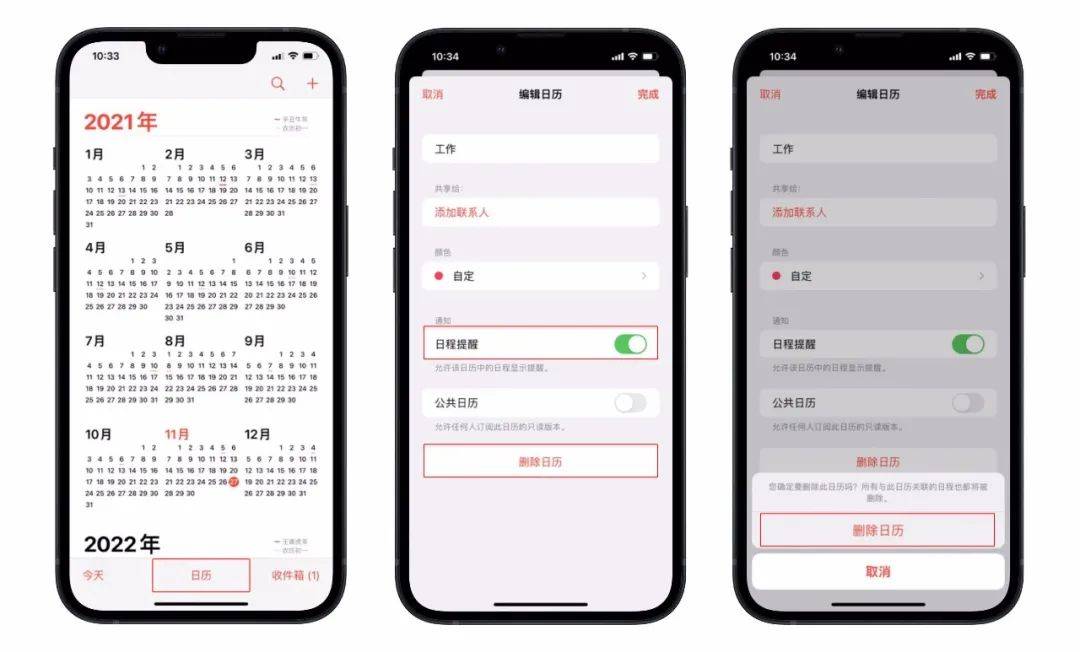
iPhone カレンダーから受信トレイの内容を削除する方法_iPhone カレンダーから嫌がらせメッセージを削除する方法の紹介
記事の紹介:多くの Apple ユーザーは、携帯電話のカレンダーにスパム メッセージを頻繁に受信し、削除した後でも、そのような嫌がらせメッセージが再び表示されるのを完全に防ぐ方法がわからないと報告しています。では、Apple モバイル カレンダーの受信トレイの内容を削除するにはどうすればよいでしょうか?見てみましょう。 Apple モバイル カレンダーの受信トレイのコンテンツを削除する方法 1. カレンダーのリマインダーを削除する カレンダー アプリを開き、下部の [カレンダー] をクリックして登録ページに入り、個人/仕事用カレンダーの後ろにある感嘆符をクリックし、[リマインダーのスケジュール] を閉じて削除します。カレンダー。 2. iCloud カレンダー同期をキャンセルします。設定を開き、Apple ID アカウントをクリックして、iCloud ページに入り、カレンダー オプションを見つけて、カレンダー iCloud 同期スイッチをオフにします。
2024-07-12
コメント 0
710