合計 10000 件の関連コンテンツが見つかりました

VueとElement-UIを使用してカレンダーと日付の選択機能を実装する方法
記事の紹介:Vue と Element-UI を使用してカレンダーと日付の選択機能を実装する方法の紹介: フロントエンド開発では、カレンダーと日付の選択機能は非常に一般的な要件の 1 つです。 Vue と Element-UI は非常に強力な開発ツールであり、これらを組み合わせることでカレンダーや日付の選択機能を簡単に実装できます。この記事では、Vue と Element-UI を使用して簡単なカレンダーと日付選択機能を作成する方法を紹介し、読者が実装の具体的な手順と方法を理解できるようにコード例を示します。準備:はじめに
2023-07-22
コメント 0
2273

Vue の実践: 日付ピッカー コンポーネントの開発
記事の紹介:Vue 実践戦闘: 日付ピッカー コンポーネント開発 はじめに: 日付ピッカーは日常の開発でよく使用されるコンポーネントで、簡単に日付を選択でき、さまざまな設定オプションが提供されます。この記事では、Vue フレームワークを使用して単純な日付ピッカー コンポーネントを開発する方法を紹介し、具体的なコード例を示します。 1. 要求分析 開発を始める前に、コンポーネントの機能や特徴を明確にするために要求分析を行う必要があります。一般的な日付ピッカー コンポーネントの機能に従って、次の機能ポイントを実装する必要があります。 基本機能: 日付を選択でき、
2023-11-24
コメント 0
1324

Python のカレンダーと日付のライブラリにはどのようなオプションがありますか?
記事の紹介:Python には、使用できる優れたカレンダー ライブラリと日付ライブラリが多数あり、これらのライブラリは日付とカレンダー関連の操作を処理するのに役立ちます。次に、いくつかの一般的な選択肢を紹介し、対応するコード例を示します。 Datetime ライブラリ: datetime は、Python の組み込みの日付と時刻処理モジュールであり、日付、時刻、時差、その他の操作の処理に使用できる、日付と時刻に関連する多くのクラスとメソッドを提供します。サンプルコード: importdatetime#現在の日付を取得する
2023-10-21
コメント 0
1371

Excel 2003 で日付コントロールを使用して特定のセルに日付を選択して挿入する方法
記事の紹介:Excel 2003 で日付コントロールを使用して、特定のセルをクリックして日付を挿入する方法 レベルを正常にクリアできなかったプレイヤーを助けるために、パズルを解く具体的な方法について学びましょう。 Excel2007 の場合は、VBA を使用して問題を解決できます。具体的な手順は次のとおりです。 1. Excel を開き、[開発ツール] タブをクリックし、[コントロール] グループで [挿入] を見つけてクリックし、ドロップダウン リストで右下の [その他のコントロール] をクリックします。図: 2. ポップアップの [その他のコントロール] ダイアログ ボックスで、スクロール バーを一番下までドラッグし、マウスの左ボタンで [カレンダー コントロール 12.0] を選択し、[OK] をクリックします。ワークシートを選択し、Calendar コントロールをドラッグしてサイズ変更します。
2024-01-07
コメント 0
814

Vueドキュメントにおける日時選択コンポーネントの実装方法
記事の紹介:Vue は、豊富なコンポーネント ライブラリを提供する人気のあるフロントエンド フレームワークです。実際のプロジェクトでは、多くの場合、日付と時刻の選択コンポーネントを使用する必要があります。 Vue には、このコンポーネントを実装するための便利なメソッドが多数用意されており、より一般的に使用されるメソッドは vue-datepicker と vue-datetime-picker です。 1. vue-datepicker の使用 vue-datepicker は、Vue に基づいた日付ピッカー コンポーネントであり、NPM: npmi を通じてインストールできます。
2023-06-20
コメント 0
4026

プラグインの準備: jQuery 日付ピッカーを投稿エディターに統合する
記事の紹介:このブログでは、WordPress プロジェクトにテンプレート ファイルを含めて必須にする方法などの単純な方法から、API のセットアップに関するシリーズ全体のようなものまで、多くのトピックを取り上げていますが、シンプルかつ明確な方法を説明する余地は常にあると思います。これには、WordPress コンテキスト内の 1 つの特定のタスクが含まれます。そこで、この 2 部構成のシリーズでは、jQuery 日付ピッカーを投稿エディターに導入して、特定の投稿に日付を関連付けることができるようにする方法を見ていきます。プラグインについて ソース コードを GitHub 経由で簡単にダウンロードできるように、これらすべてをプラグインのコンテキストで実行し、このチュートリアルの実際の例を提供します。最初に注意すべきことは、jQuery の日付セレクターをマージすることです。
2023-09-04
コメント 0
1327

レイウイのコンポーネントとは何ですか?
記事の紹介:layui には 3 つの独立したコンポーネントがあります。 layDate コンポーネントは主に、年セレクター、年月セレクター、日付セレクター、時間セレクター、日付時間セレクターの 5 種類の選択メソッドを基本コアとして使用し、すべて範囲選択 (つまり、デュアル コントロール) をサポートします。
2019-07-13
コメント 0
4725

HTMLで月入力タイプを使用するにはどうすればよいですか?
記事の紹介:HTML では、フォームは Web ページのユーザー インターフェイスの作成に役立つさまざまな要素で構成されます。さまざまな性質を収集できるものを使用します。一般的に使用されるコントロールの 1 つは月コントロールです。つまり、<inputtype=”month”>このコントロールは基本的に、ユーザーが月と年を選択または選択できるカレンダーのようなドロップダウン メニューをユーザーに提供します。月次管理
2023-08-20
コメント 0
936

uniappを使用してカレンダー機能を実装する
記事の紹介:uniapp を使用してカレンダー機能を実装する モバイル インターネットの発展に伴い、カレンダー機能は多くのアプリや Web サイトに必要なコンポーネントの 1 つになりました。クロスプラットフォーム開発フレームワークuniappでは、カレンダー機能を簡単に実装でき、iOSやAndroidなどのマルチプラットフォームに対応します。まず、uniapp のコンポーネント ライブラリの日付ピッカーを使用する必要があります。 uniapp はピッカー コンポーネントを提供します。このコンポーネントでは、mode 属性を「date」に設定して日付選択を実装できます。特定の世代
2023-11-21
コメント 0
1562

Sunflower Remote で過去の接続レコードを表示する方法 Sunflower で過去の制御レコードを表示する方法
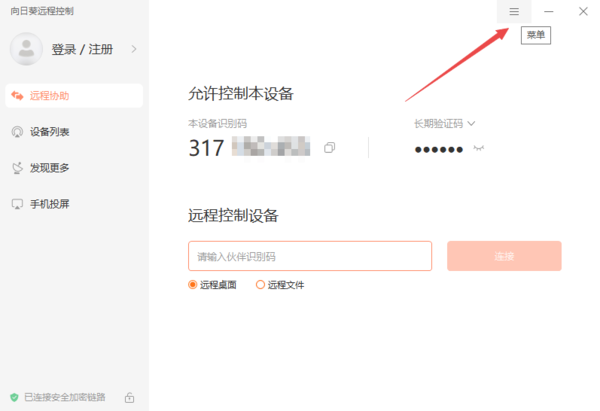
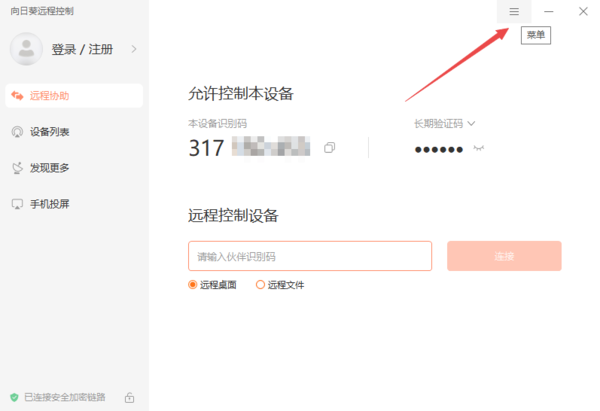
記事の紹介:Sunflower Remote ソフトウェアは、ユーザーが異なるデバイス間で転送したり、ホストのリモート コントロールなどを行うのに役立ちますが、多くのユーザーは Sunflower Remote で接続履歴の記録を表示する方法を知りたいと思っていますか?次に、このサイトでは、Sunflower で履歴コントロール レコードを表示する方法をユーザーに丁寧に紹介します。 Sunflower の過去の制御記録を表示するには? 最初のステップは、コンピュータで Sunflower リモート制御ソフトウェアを起動し、インターフェイスの右上隅にある [3] メニュー アイコンをクリックすることです。 2 番目のステップでは、ポップアップ オプションで [履歴] オプションを選択します。 1. コンピュータにソフトウェアの履歴フォルダが表示されます。表示したい履歴レコードを見つけて表示します。 Sunflower Remote Control の履歴をクリアする方法 履歴フォルダーで、削除したいファイルを見つけます。
2024-07-22
コメント 0
654

LabVIEW 2018で現在時刻を表示する方法 LabVIEW 2018チュートリアル
記事の紹介:まず、LabVIEW2018を開いて新しいVIを作成します。メニューバーの新規VIコマンドを選択して、新規VIウィンドウをポップアップします。 VIを保存 - メニューバーでファイル-保存コマンドを選択すると、ファイルを保存するためのダイアログボックスがポップアップ表示され、適切なパスを選択し、ファイル名[現在時刻を表示]を入力してVIを保存します。フロントパネルのコントロールパレット[新規スタイル]-[数値]-[タイムスタンプ入力コントロール]を選択し、フロントパネルにコントロールを配置します。 [時刻] ボタンをクリックして、[時刻と日付の設定] ダイアログ ボックスを開きます。 [現在時刻に設定]をクリックすると、コントロールに現在時刻が表示されます。コントロールを右クリックし、ポップアップメニューから[データ操作]-[日時設定]コマンドを選択すると、日時設定画面が開きます。コントロールを右クリックして選択します
2024-06-06
コメント 0
612

Vue を使用してカレンダー選択効果を実装する方法
記事の紹介:Vue を使用してカレンダー選択効果を実装する方法 最新の Web アプリケーション開発では、カレンダーの選択は一般的な機能要件です。カレンダーの選択により、ユーザーはイベントのクエリや予定の日付を簡単に選択できます。この記事では、Vue フレームワークを使用して、日々の開発のニーズを満たすシンプルで実用的なカレンダー選択エフェクトを実装する方法を紹介します。 Vue プロジェクトを構築するには、まず Vue フレームワークに基づいてプロジェクトを構築する必要があります。 VueCLI を使用してプロジェクトのスケルトンをすばやく構築することも、手動で構築することもできます。
2023-09-21
コメント 0
1412

HTMLで日付を設定する方法
記事の紹介:HTMLで日付を設定する方法: 日付入力ボックス: <input type="date"> を使用して、ユーザーが日付を直接入力できます。カレンダー ポップアップ ボックス: <input type="datetime-local">。ユーザーはポップアップ カレンダーをクリックして日付を選択できます。 JavaScript: Date() オブジェクトを使用して、日付を動的に取得および設定します。
2024-04-27
コメント 0
1168

Apple電話のカレンダーに祝日を表示する方法
記事の紹介:Apple モバイル カレンダーで祝日を表示するにはどうすればよいですか? まず Apple カレンダーで [中国の祝日] オプションをチェックし、カレンダー内の日付をクリックして祝日を表示します。また、カレンダーの表示モードを切り替えて、祝日はカレンダーの下に表示されます。 iPhoneのカレンダーに祝日を表示する方法 1. カレンダーアプリを開き、カレンダー画面の[カレンダー]を選択してください。 2. 次に、その他のオプションの中から [中国の祝日] をチェックします。 3. 最後に、右上隅の「完了」ボタンをクリックします。
2024-03-08
コメント 0
1297

プロジェクト カレンダー テンプレートの名前を変更する方法
記事の紹介:1. プロジェクト ソフトウェアを実行します。 2. 左上の[ファイル]を開きます。 3. ドロップダウンメニューから[情報]を選択します。 4. 右側の[マネージャー]を選択します。 5. ポップアップメニューから[カレンダー]を選択します。 6. 変更するカレンダーを選択し、「名前の変更」をクリックします。 7. 新しい名前を入力し、「OK」をクリックします。
2024-06-12
コメント 0
792

WPS テーブルで日付を自動的に生成するにはどうすればよいですか? 日付関数は次のような場合に役立ちます。
記事の紹介:WPS フォームでデータを処理するときに、フォームにカレンダーを追加する必要があることがよくありますが、各カレンダーを手動で入力または変更する必要があり、効率に影響を及ぼします。そこで、WPS でカレンダーを自動的に生成する方法はありますか?フォローしましょう、みんなに教えましょう。 【操作方法】 まず、カレンダーを挿入したセルで「数式」オプションをクリックし、「日付と時刻」オプションをクリックし、「DATE」関数を選択します。開始時刻の年、月、日を入力し、[OK] オプションをクリックすると、テーブルに開始時刻が生成されます。日付を生成した後、開始オプションをクリックし、[塗りつぶし] オプションを選択し、[シーケンス&r] を選択します。
2024-02-11
コメント 0
1792

iPhone のヒント: ロック画面で今後のスケジュールを確認する
記事の紹介:iOS 16 以降を実行している iPhone では、今後のカレンダー イベントを iPhone のロック画面で直接表示できます。つまり、スケジュールを表示できます。この機能は、カレンダー ウィジェットを通じて実現されます。このウィジェットは、次に予定されるイベントの時刻を追跡したり、イベントの名前と時刻を表示する大きなウィジェットを使用したりできる 2 つのスタイルに含まれています。カレンダー ウィジェットを追加するには、Face ID または Touch ID を使用して iPhone のロックを解除し、ロック画面を長押ししてロック画面ギャラリーに入り、カスタマイズ ボタンをタップします。時間の上または下のフレームをクリックして、ウィジェット セレクターを表示します。選択したフレームに追加するカレンダー ウィジェット スタイルをタップして選択します。ウィジェットの配置と編集が完了したら
2024-01-11
コメント 0
936