合計 10000 件の関連コンテンツが見つかりました

CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント
記事の紹介:CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装するためのヒント、特定のコード サンプルが必要です。モバイル デバイスが普及した今日の時代では、レスポンシブ デザインは最新の Web サイトの重要な要素の 1 つになっています。一般的なレイアウト方法として、レスポンシブ ウォーターフォール フロー カード レイアウトは、さまざまな画面サイズでスムーズな表示効果を実現できます。この記事では、CSS を使用してレスポンシブなウォーターフォール フロー カード レイアウトを実装する方法を紹介し、具体的なコード例を添付します。まず、ウォーターフォール フロー カード レイアウトの特徴を明確にする必要があります。ウォーターフォールレイアウトは、列数に応じてカードを分割して配置します。
2023-11-21
コメント 0
1417

HTML と CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを作成する方法
記事の紹介:HTML と CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを作成する方法 今日の Web デザインでは、レスポンシブ デザインが必須となっています。さまざまなデバイスでインターネットにアクセスするユーザーが増えているため、Web ページがさまざまな画面サイズやデバイスの種類に適切に適応するようにする必要があります。この記事では、HTML と CSS を使用してレスポンシブ カード ウォーターフォール レイアウトを作成する方法を説明します。まず、ウォーターフォール レイアウトとは何かを理解しましょう。ウォーターフォール レイアウトは、滝をシミュレートする非常に人気のある Web ページ レイアウト方法です。
2023-10-24
コメント 0
687

レスポンシブ レイアウトの実装に関するガイダンスと実践
記事の紹介:レスポンシブ レイアウトの実装方法: スキルと実践 今日のモバイル インターネット時代では、レスポンシブ レイアウトが Web サイトをデザインするための標準になっています。さまざまなデバイスや画面サイズの人気が高まるにつれ、Web サイトに対するユーザーの期待はますます高まっています。ユーザー エクスペリエンスの継続性と一貫性を確保するために、レスポンシブ レイアウトは Web デザイナーに必要なスキルの 1 つになっています。この記事では、読者がこのスキルをよりよく習得できるように、レスポンシブ レイアウトを実装するためのいくつかのテクニックと実践方法を紹介します。流体レイアウトの使用 流体レイアウトはレスポンシブ レイアウトを実装するための基礎であり、その特徴はコンテナーです。
2024-01-27
コメント 0
956

HTML レスポンシブ レイアウトの利点と適用可能なシナリオを理解する
記事の紹介:HTML レスポンシブ レイアウトの利点とアプリケーション シナリオを調べる HTML レスポンシブ レイアウトは、今日のインターネット デザインの主流のトレンドになっています。モバイル デバイスの人気とさまざまな画面サイズの登場により、Web サイトがさまざまなデバイスで最高のユーザー エクスペリエンスを提供するには、レスポンシブ レイアウトが重要になってきています。この記事では、レスポンシブ HTML レイアウトの利点を検討し、いくつかの具体的なコード例を示します。レスポンシブ レイアウトの利点 1.1 時間と労力を節約する レスポンシブ レイアウトを使用すると、Web サイトをさまざまな画面サイズに適応させることができます。以前は開発者が
2024-01-27
コメント 0
1018

レスポンシブ デザインの利点をマスターして、Web ページをさまざまなデバイスに完全に適応させましょう。
記事の紹介:レスポンシブ レイアウトの利点を学び、Web ページをさまざまなデバイスに適応させてください。モバイル インターネットの普及と発展に伴い、携帯電話やタブレットを使用して Web ページにアクセスする人がますます増えています。このマルチデバイス時代では、Web ページをさまざまな画面サイズやデバイスにどのように適応させるかが重要な問題になっています。ここでは、人気のあるソリューションであるレスポンシブ レイアウトを紹介します。レスポンシブ レイアウトとは、Web デザインと開発に基づいて、ユーザーのデバイスや画面サイズに応じて Web ページの要素のレイアウトや配置を自動的に調整する技術です。これは、関係ないという意味です
2024-02-19
コメント 0
993

Web レスポンシブ デザイン: デバイス間で適応する Web サイトを作成します。
記事の紹介:モバイル デバイスの普及とインターネットの発展に伴い、人々が Web を閲覧する方法は常に変化しています。従来の Web デザインはデスクトップ コンピューターにのみ適していますが、携帯電話やタブレットで Web を閲覧すると、ページの表示効果が不十分で、位置ずれやレイアウトの混乱さえ発生します。この問題を解決するために登場したのがレスポンシブ レイアウトです。いわゆるレスポンシブ レイアウトとは、ブラウザ ウィンドウのサイズの変化に応じてページが自動的にレイアウトを調整できるため、さまざまなデバイス上でページが良好な表示効果を発揮することを意味します。流動的なグリッド、弾性のある画像、メディアを使用します
2024-02-18
コメント 0
837

ドリームウィーバーってどういう意味ですか?
記事の紹介:Dreamweaver は、Adobe によって開発された Web デザインおよび開発ソフトウェアであり、次の主要な機能を提供します。 Web ページを簡単に作成およびデザインするためのビジュアル エディター。高度なコード制御のための HTML および CSS エディター。 Web サイト開発をスピードアップするためのテンプレートとテーマのライブラリ。レスポンシブな Web サイト向けの流動的なグリッド レイアウト。データベースの統合により、動的なコンテンツ作成が可能になります。 Git の統合は、共同作業とバージョン管理をサポートします。
2024-04-08
コメント 0
695

Webサイトのテンプレートにはどのような機能があるのでしょうか? 英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?
記事の紹介:Webサイトのテンプレートにはどのような機能があるのでしょうか? Web サイト テンプレートは、レスポンシブ デザイン、簡単なナビゲーション、美しさなどの特定の機能を備えた、事前にデザインされた Web ページ レイアウトです。 Web サイト テンプレートは、ユーザーが独自の Web サイトを迅速に構築できるだけでなく、Web サイトのユーザー エクスペリエンスを向上させ、Web サイトのトラフィックと露出を増やすこともできます。さらに、Web サイト テンプレートは、ユーザーが Web サイトをより適切に管理および運用できるように、検索バー、ソーシャル メディア共有、お問い合わせなどの一般的に使用される機能を提供することもできます。つまり、Web サイト テンプレートは、ユーザーが Web サイトを迅速に構築し、Web サイトの品質と効果を向上させるのに役立つ非常に実用的なツールです。英語の Web サイト テンプレートを中国語英語の Web サイト テンプレートに変更しましたか?ページのエンコードを変更し続けると、HTML ファイルをメモ帳で開き、形式として保存する必要があります。
2024-05-01
コメント 0
532

comfyui のワークフロー
記事の紹介:ComfyUI は、レスポンシブ デザイン用の事前構築済みコンポーネント、テンプレート、堅牢なレイアウト システムを使用して、複雑な UI 開発を合理化します。これらの機能を活用することで、ワークフローが最適化され、開発時間が短縮され、一貫した高品質の UI デザインが保証されます。
2024-09-02
コメント 0
954

CSS レイアウトのヒント: 積み重ねられたカード効果を実装するためのベスト プラクティス
記事の紹介:CSS レイアウトのヒント: 積み重ねられたカード効果を実現するためのベスト プラクティス 最新の Web デザインでは、カード レイアウトは非常に人気のあるデザイン トレンドになっています。カード レイアウトは情報を効果的に表示し、優れたユーザー エクスペリエンスを提供し、レスポンシブ デザインを促進します。この記事では、積み重ねられたカード効果を実現するための最良の CSS レイアウト テクニックのいくつかを、具体的なコード例とともに共有します。 Flexbox を使用したレイアウト Flexbox は、CSS3 で導入された強力なレイアウト モデルです。カードを重ねる効果を簡単に実現できます
2023-10-22
コメント 0
1979

CSSフレームワークとは何で、どのような特徴があるのでしょうか?
記事の紹介:CSS フレームワークは、Web サイトとアプリケーションを迅速かつ一貫してデザインするための事前構築された CSS スタイル ルールを提供し、開発時間を節約し、ブラウザ間の一貫性を確保します。人気のある CSS フレームワークには次のものがあります。 Bootstrap: 豊富なコンポーネント ライブラリを備えたレスポンシブで、使いやすく、カスタマイズも簡単です。基盤: 高度にカスタマイズ可能で柔軟なグリッドベースのレイアウト、Sass をサポートします。マテリアライズ: マテリアル デザインの原則に基づいており、美しく、完全なコンポーネントと豊富なアニメーションを備えています。 Tailwind CSS: 実用第一、モジュール性に基づいた高度なカスタマイズ可能。 Bulma: 軽量、スケーラブル、すっきりとした外観で、中規模の Web サイトやアプリケーションに適しています。
2024-04-25
コメント 0
1115

CSS を使用して Flexbox の列を左右に揃えるにはどうすればよいですか?
記事の紹介:Flexbox は、Web 開発者が応答性の高い柔軟な Web デザインを作成できるようにする CSS の強力なレイアウト システムです。コンテナ内の要素を簡単に位置合わせして整理できるため、最新の Web サイトを構築するための一般的な選択肢となっています。ただし、フレックスボックス列の左側と右側を揃えることは、特に動的コンテンツや異なる列幅を扱う場合、多くの開発者にとって困難になる可能性があります。この記事では、CSS を使用してフレックスボックスの列を左右に整列させるためのさまざまなテクニックについて説明します。
2023-08-26
コメント 0
1146

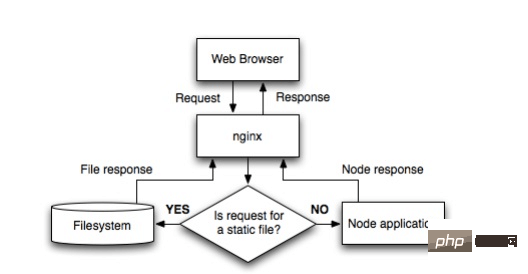
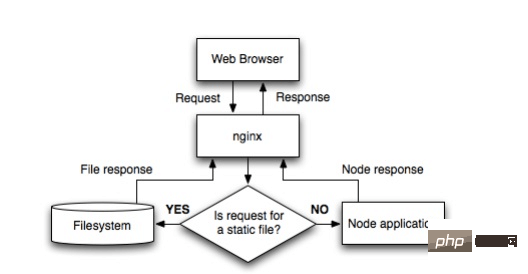
Node.js プログラム用に Nginx サーバーを構成する方法
記事の紹介:Node.js は Chrome JavaScript ランタイム上に構築されたプラットフォームであり、応答速度が速く、拡張が容易な Web アプリケーションを簡単に構築するために使用されます。 Node.js は、軽量かつ効率的なイベント駆動型のノンブロッキング I/O モデルを使用しており、リアルタイム チャットなど、分散デバイス上で実行されるデータ集約型のリアルタイム アプリケーションに非常に適しています。ただし、gzip エンコード、静的ファイル、http キャッシュ、SSL 処理、負荷分散、リバース プロキシなどはすべて nginx を通じて完了できるため、node.js の負荷が軽減され、nginx の強力なキャッシュを通じて Web サイトのトラフィックが節約されます。スピード。 nginx 設定のフローチャートは次のとおりです。 http{proxy_
2023-05-13
コメント 0
1126

Zhiji L6 純粋な電気セダンのアプリケーション情報が公開され、スタイリッシュなデザインと強力なパフォーマンスを備えています
記事の紹介:1月18日のニュースによると、知吉汽車は最近新たな動きを見せており、同社の2番目の純電気セダン「L6」の関連アプリケーション詳細がオンラインで発表された。 Zhiji L6 は、外観デザインにおいてブランドのクラシックな要素を継承しています。フロントフェイスはクローズドデザインを採用し、電気自動車としての独自のアイデンティティを表現。細長いヘッドライトは鋭い目のようで、人々に強い視覚的インパクトを与えます。ホイールの眉毛とC型のエアガイド溝の組み合わせが、車のフロントのレイヤードを豊かにし、ダイナミックな雰囲気を追加します。 Zhiji L6のボディの側面はシンプルで滑らかで、隠されたドアハンドルのデザインはより美しく、黒く塗られたホイールとウィンドウがファッション感をさらに高め、ブランドの一貫したスタイルを維持しています。車の後部には、Zhiji の象徴的なデザインである貫通型テールライトがあり、後部の黒いトリム パネルが垂直に配置されたフォグランプと共鳴し、フロントフェイスと完璧なヘッドトゥテールエコーを形成しています。チジL
2024-01-18
コメント 0
1225

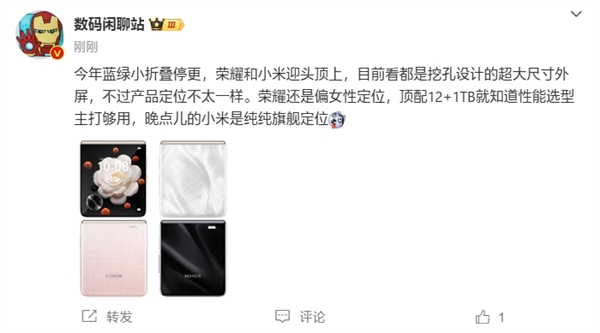
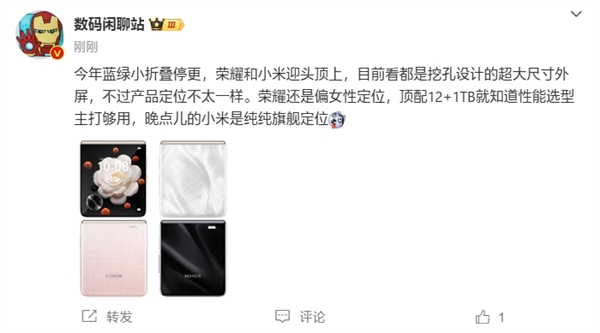
まさにフラッグシップの位置づけ! Xiaomi MIX Flip が登場:初の Snapdragon 8 Gen3 小型折りたたみ式
記事の紹介:6 月 3 日のニュースによると、Honor の最初の小型折りたたみ式 Magic VFlip が本日正式に発表され、6 月 13 日に正式にリリースされる予定です。ブロガーの Digital Chat Station によると、Honor Magic VFlip は女性市場に向けて位置付けられており、最上位モデルは 12+1TB の組み合わせを備え、薄型でファッショナブルであることに重点を置いています。彼は、Xiaomi の最初の MIX Flip が後に発売されることを明らかにしました。これは Xiaomi の最初の小型折りたたみデバイスでもありますが、フラッグシップ市場に焦点を当てているとのことです。以前のレポートによると、この携帯電話の主な機能には、特大のセカンダリ スクリーン、Snapdragon 8Gen3 のフラッグシップ パフォーマンス、トレンディで薄型のボディ、高品質のポートレートが含まれます。これは業界初のSnapdragon 8Gen3小型折りたたみ製品でもあり、同様の製品のパフォーマンスの上限を一新することは注目に値します。この機械
2024-06-08
コメント 0
369

「生成 AI エンタープライズ アプリケーション実装テクノロジ ホワイト ペーパー」は産業実装への最適な道筋を示します
記事の紹介:新百匯の2023年年次総会で、デジタルチャイナと新百匯研究所は「再構築・統合・新エンジン―AI新時代における産業イノベーションとデジタルインテリジェンスの変革」をテーマとした「白書」を発表した。 「ホワイトペーパー」では、生成AIによってもたらされる技術革新と課題を6つの技術生態レベルから考察・要約し、生成AIエンタープライズアプリケーションの実践やAI業界の政策・開発動向を調査・要約している。この白書は、業界間の交流と協力を促進し、Win-Winの協力モデルを構築し、デジタル変革を新たな段階に加速することを目的としている。Digital Chinaの副社長兼最高技術責任者(CTO)の李剛氏は、「白書」を解釈する際、デジタルテクノロジーのパラダイム変化は、経済情勢や社会構造に大きな影響を与え、企業デジタル化の新たな波を引き起こしています。この人生で
2023-10-30
コメント 0
1174

win7オペレーティングシステムをコンピュータにインストールする方法
記事の紹介:コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール
2023-07-16
コメント 0
1240
php挿入ソート
記事の紹介::この記事では主に php-insertion sort について紹介します。PHP チュートリアルに興味がある学生は参考にしてください。
2016-08-08
コメント 0
1096
PHP 構成ファイル php.ini のパスを見つけるグラフィカルな方法、_PHP チュートリアル
記事の紹介:PHP 設定ファイル php.ini のパスを確認する方法を図解で示します。 PHP 設定ファイル php.ini のパスを見つけるためのグラフィカルな方法。最近、一部のブロガーから、php.ini がどのディレクトリに存在するかという質問がありました。または、php.ini を変更しても有効にならないのはなぜですか?上記2つの質問を踏まえると、
2016-07-13
コメント 0
842