合計 10000 件の関連コンテンツが見つかりました

ピッカープラグインの実装方法(コード)の紹介
記事の紹介:この記事では、ピッカープラグインの実装方法(コード)を紹介しますので、参考になると思いますので、困っている方は参考にしていただければ幸いです。
2019-03-30
コメント 0
3161

FabricJS の選択領域にオブジェクトが完全に含まれている場合にのみオブジェクトの選択を有効にする方法は?
記事の紹介:この記事では、FabricJS を使用して、オブジェクトが選択領域に完全に含まれている場合にのみオブジェクトの選択を有効にする方法を学びます。これを実現するには、SelectionFullyContained プロパティを使用します。構文 newfabric.Canvas(element:HTMLElement|String,{selectionFullyContained:Boolean}:Object) パラメーター element - このパラメーターは要素自体であり、Document.getElementById() または要素自体の ID を使用して取得できます。 FabricJS キャンバスはこの要素で初期化されます。オプション(オプション)
2023-08-27
コメント 0
1355

WeChat アプレット コンポーネントの詳細な説明: ピッカー スクロール セレクター
記事の紹介:ピッカー ローリング セレクター コンポーネントの説明: ピッカー: ローリング セレクター。現在、モード属性によって区別される 3 つのセレクター、つまり通常のセレクター (モード = セレクター)、時間セレクター (モード = 時間)、日付セレクター (モード = 日付) をサポートしています。デフォルトは次のとおりです。通常のセレクター。
2017-03-27
コメント 0
2073
WeChat アプレット ピッカー コンポーネントの簡単な使用例
記事の紹介:ピッカー ローリング セレクターは、モードによって区別される 3 つのセレクター (通常のセレクター (mode=selector)、時間セレクター (mode=time)、および日付セレクター (mode=date)) をサポートするようになりました。デフォルトは通常の選択です。 この記事では、WeChat アプレット ピッカー コンポーネントの簡単な使用例を紹介します。
2017-12-06
コメント 0
3764

ピッカー スクロールピッカー
記事の紹介:コンポーネントの説明: ピッカー: スクロール セレクター。現在、通常のセレクター (mode = selector)、時刻セレクター (mode = time)、および日付セレクター (mode = dat..) の 3 つのセレクターをサポートしています。これらは、mode 属性によって区別されます。
2017-03-25
コメント 0
1720

WeChat アプレット開発: ピッカー スクロール セレクターの詳細な紹介
記事の紹介:コンポーネントの説明: ピッカー: ローリング セレクター。現在、通常のセレクター (モード = セレクター)、時間セレクター (モード = 時間)、日付セレクター (モード = 日付) のモード属性によって区別される 3 つのセレクターをサポートしています。デフォルトは通常です。セレクタ。
2017-03-26
コメント 0
2456

PHPのdate_createは何を意味しますか
記事の紹介:php の date_create 関数は、新しい DateTime オブジェクトを返します。構文: date_create(time,timezone);tim: オプション。日付/時刻文字列を指定します。 NULL は現在の日付/時刻を示します。タイムゾーン: オプション。時間のタイムゾーンを指定します。
2019-09-05
コメント 0
3753

uniappアプリケーションで時間選択とカレンダー表示を実装する方法
記事の紹介:uniapp は、Vue.js フレームワークに基づくクロスプラットフォーム アプリケーション開発ツールであり、複数のプラットフォーム向けのアプリケーションを簡単に開発できます。多くのアプリケーションでは、時間の選択とカレンダーの表示が非常に一般的な要件です。この記事では、uniapp アプリケーションで時間選択とカレンダー表示を実装する方法を詳しく紹介し、具体的なコード例を示します。 1. ピッカー コンポーネントを使用した時間選択 uniapp のピッカー コンポーネントを使用して、時間選択を実装できます。 mode属性を設定することで
2023-10-18
コメント 0
1732

jqueryで時間制御を選択する方法
記事の紹介:インターネットの発展に伴い、Web 開発では時間選択コントロールがますます一般的に使用されるようになりました。その中でも、jQuery タイムピッカー プラグインは、簡単な操作と美しい効果という明らかな利点を備えており、開発者によって広く歓迎され、サポートされています。この記事では、開発者が時間選択コントロールをより迅速かつ簡単に実装できるようにする jQuery タイム ピッカー プラグインの使用方法を紹介します。 1. jQuery タイム ピッカー プラグインの概要 jQuery タイム ピッカー プラグインは、jQuery ライブラリに依存する、高速かつ柔軟なクロスブラウザーの日付と時刻ピッカー プラグインです。
2023-05-23
コメント 0
2063

Dreamweaver の時間を設定する方法
記事の紹介:Dreamweaver で時刻を設定する方法には次のものが含まれます: 1. Web サイトの時刻を設定 (日付と時刻の形式を変更); 2. ドキュメントの時刻を設定 (特定の時刻形式を挿入); 3. タイム ゾーンを設定 (必要なタイム ゾーンを選択); 4. JavaScript を使用動的に時間を設定するスクリプト。
2024-04-09
コメント 0
1354

WeChatミニプログラムに時間機能を実装する方法
記事の紹介:この記事では、主に WeChat アプレットのピッカーを使用した時刻と日付の選択ボックス機能を紹介し、日付と時刻の選択に関する WeChat アプレット ピッカー コンポーネントの関連操作テクニックをサンプルの形式で分析します。ソース コードも添付されています。必要な読者はダウンロードして参照してください。
2018-06-21
コメント 0
2892

Word2010 チュートリアル: 更新可能な画像リンクを文書に挿入する方法
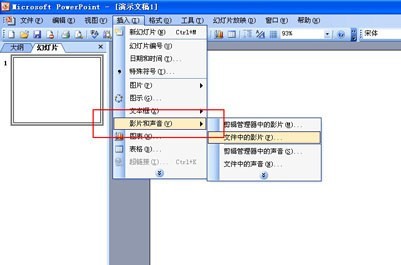
記事の紹介:Word2010 文書に更新可能な図のリンクを挿入する方法 ステップ 1. Word2010 文書ウィンドウを開き、「挿入」リボンの「イラスト」グループにある「図」ボタンをクリックします。 「図」ボタンをクリックし、表示される「図の挿入」ダイアログボックスで、Word2010文書に挿入する図を選択します。次に、[挿入] ボタンの右側にあるドロップダウン三角ボタンをクリックし、[挿入とリンク] コマンドを選択します。 [挿入とリンク] コマンドを選択すると、選択した画像が Word2010 文書に挿入されます。元の画像の内容が変更された場合 (ファイルが移動または名前変更されていない場合)、Word2010 文書を再度開くと、画像が変更されていることがわかります。更新されました (すべてを閉じる必要があります) Word2010 文書を再印刷する
2024-01-14
コメント 0
946

abc形式で中央にページ番号を追加する方法
記事の紹介:操作手順: 1. ヘッダー領域またはフッター領域をダブルクリックして、ヘッダーおよびフッター ツールの下のデザイン タブを開きます。 2. [位置] グループで [配置] タブを挿入し、配置を選択します。 3. [挿入] グループで、[ドキュメント パーツ] > [フィールドとドメイン] ダイアログ ボックスを選択します。 4. フィールド名のリストでページを選択し、エンコード形式「abc」を選択します。
2019-07-31
コメント 0
5268

メモ帳プラグインのインストール方法
記事の紹介:メモ帳を開き、[プラグイン] - [プラグイン マネージャー] - [プラグイン マネージャーの表示] を選択すると、プラグイン管理画面が開きますので、この時点ではプラグインにチェックを入れて [インストール] ボタンをクリックするだけです。インストールします。
2019-08-19
コメント 0
3685

メモ帳用プラグインのインストール方法
記事の紹介:notepad++を開き、[プラグイン] - [プラグインマネージャー] - [プラグインマネージャーの表示]を選択すると、プラグイン管理画面が開きますので、プラグインにチェックを入れて[インストール]ボタンをクリックするだけでインストールできます。それ。
2019-08-12
コメント 0
6861

Excelで表全体を直接翻訳する方法
記事の紹介:Excel でテーブル全体を直接翻訳する方法は、Microsoft Translator プラグインを使用することです。手順は次のとおりです。 プラグインをインストールします。翻訳するテーブル領域を選択します。 Microsoft Translator プラグインを開きます。ソース言語とターゲット言語を選択します。 「翻訳」ボタンをクリックします。
2024-05-02
コメント 0
1001