合計 10000 件の関連コンテンツが見つかりました

jqueryを使用して上にスクロールする(セットアップ時間:2分)
記事の紹介:Webサイトをすばやくトップスクロール機能に戻す(設定時間:2分)
このガイドでは、Webサイトのバックツートップ機能をセットアップする方法を段階的にガイドします。このページを下にスクロールしてデモを表示するだけです。
Scrolltoプラグインをダウンロードして、含めます。
画像を取得します(矢印など)。
次のHTMLコードが含まれています。
ウィンドウスクロールをキャプチャして画像の表示を処理するために、次のjQuery/javaScriptコードが含まれています。
そんなに簡単です!
HTML
jquery
このjQueryコードは、ユーザーが下にスクロールし、スクロールするときに画像を隠し、イベントをクリックすると画像を隠します。
$(document).ready(funct
2025-02-24
コメント 0
705

7かなりクールなJQueryモバイルプラグイン
記事の紹介:モバイルWebページをさらに良くするための7つの素晴らしいJQueryモバイルプラグイン!
現在、スマートフォンには効率的なWebブラウザーが装備されています。次のプラグインは、モバイルデバイスをより便利にします!関連記事:
4 jQueryモバイル価格スライダー(スコープ選択)
50 jQueryモバイル開発のヒント
jQuery Wiggleプラグイン:モバイルデバイスに揺れる効果をもたらします
JQuery Wiggleは、アイコンを長い間保持しているときにiPhoneの揺れをシミュレートできるjQueryプラグインです
2025-02-25
コメント 0
476

両親とiframesの間で共有するjQuery(enternit.js)
記事の紹介:このプラグインは、親ページとそのIFRAME間のjQuery共有を容易にします。 重要なことに、IFRAMEコンテンツは同じドメインから発生する必要があります。それ以外の場合、プラグインは誤動作します。ダウンロードリンク
/*!
* jQuery iframe継承
*
*著作権(
2025-03-07
コメント 0
149

jQueryプロフィール写真グラバープラグイン
記事の紹介:このjQueryプラグインは、さまざまなソーシャルネットワークからプロファイル写真を取得するプロセスを簡素化し、WebアプリケーションまたはWebサイト登録のプロファイル画像を設定するときに時間を節約します。
それがすること:
jQueryプロファイル写真グラバープラグインRet
2025-02-26
コメント 0
689

10の驚くべきjQueryカルーセルプラグイン
記事の紹介:あなたのウェブサイトを若返らせるための10の驚くべきJQuery Carouselプラグイン! Carouselプラグインは、基本的に、ディスプレイメディアを連続的にループするためのディスプレイツールです(たとえば、画像は時間間隔で表示され、各画像がターンに表示されるようにします)。楽しめ!
rcarousel
jQuery UIに基づく連続カルーセルプラグイン。
シアターカルーセル
素晴らしいカルーセルプラグイン。ページに追加できます。このチュートリアルでは、その方法をご案内します。
バルーセル
シンプルなカルーセルを簡単に作成できるjQueryプラグイン。各スライドは、画像とあらゆるタイプの関連コンテンツによって定義されます。
2025-03-06
コメント 0
756

今日の10のランダムなjQueryプラグイン
記事の紹介:この記事では、10の便利なJQueryプラグインを紹介しています。 jQueryの機能を拡張するこれらの時間節約ツールを調べましょう。
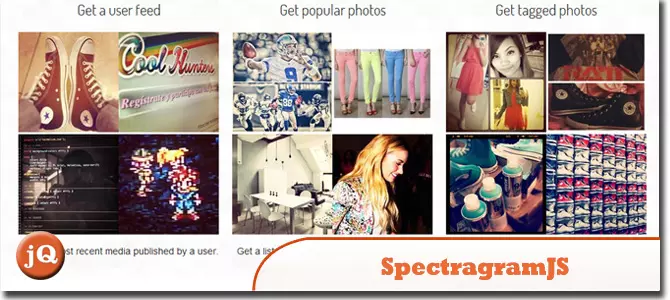
Spectragramjs:Instagramフィード(ユーザー、人気、またはタグベース)をWebサイトに簡単に統合できます。 ソースデモ
複合体
2025-02-25
コメント 0
414

Slidedeck - 実際のプレミアムJQuery Sliderプラグイン
記事の紹介:Slidedeck:強力なJQuery Slideshowプラグイン
Slidedeckは、写真を再生するだけでなく、他のjQueryプラグインのようなさまざまなコンテンツを再生する優れたJQuery Slideshowプラグインです。それでは、すぐにダウンロードして使用できる無料のプラグインと比較して、この有料プラグインの利点は何ですか?簡単に言えば、Slidedeckは、無料のプラグインが比類のないさまざまな包括的な機能を箱から出しています。さらに重要なことは、SEOフレンドリーでもあります!スライドショーのコンテンツは、コードで明確に編成されており、検索エンジンによって自動的にインデックスが付けられています。これにより、SEO関連のタスクの時間を節約できます。
機能的特徴:
これを以下に示します
2025-03-07
コメント 0
936

jQueryプラグインの開発の紹介
記事の紹介:jQueryプラグイン:開発効率を向上させるための強力なツール
この記事では、jQueryプラグインの開発を詳細に調べ、その利点を説明し、独自のプラグインを段階的に作成するように導きます。 jQueryプラグインは、開発時間を大幅に短縮し、コードの再利用を改善できます。一度機能コードを書き込むだけで、複数のプロジェクトで再利用でき、開発効率を大幅に改善できます。例としてFancyToggleというサンプルプラグインを使用して、プラグイン開発のさまざまなリンクを実証します。このプラグインは、リスト項目などのネストされた要素の可視性を切り替えるために使用され、FAQセクションなどのアコーディオンに似たインタラクティブなコンポーネントを作成します。 Codepenにアクセスして、FancyToggleプラグインを表示できます
2025-02-17
コメント 0
586

WordPressプラグインを管理およびバッチインストールする方法
記事の紹介:WordPressプラグインのインストールを合理化:バッチインストール方法のガイド
WordPressサイトの管理には、多くのプラグインをジャグリングすることがよくあります。 このガイドでは、プラグインをインストールするための効率的な方法を調査し、貴重な時間と労力を節約します。
2025-02-19
コメント 0
375

より優れたjQueryプラグインを開発するための10のヒント
記事の紹介:優れたjQueryプラグインは、世界中の何万人ものWeb開発者の間で人気がありますが、デザインが不十分な人はすぐに忘れられています。この記事では、より良いjQueryプラグインを開発し、その影響力を高めるためのいくつかのヒントを提供します。
キーポイント:
jQueryプラグインが、それを呼び出すjQueryオブジェクトを返すことにより、チェーンキャス可能であることを確認し、複数のjQueryメソッドをリンクできるようにします。
jQueryプラグインのデフォルト設定を提供し、ユーザーが自分のニーズに応じてカスタマイズできるようにし、使いやすいためにHTMLパラメーターをサポートすることを検討します。
jqueryプラグインは、github、googleコード、jqueryプラグインディレクトリなどのコードベースにアップロードし、プロモーションを提供し、提供する準備ができています
2025-02-27
コメント 0
586

jQuery プラグインを使用して要素スタイルを効果的に複製する方法
記事の紹介:この記事では、$.getStyleObject() jQuery プラグインを紹介します。このプラグインを使用すると、開発者は、計算された CSS プロパティを取得して他の要素に適用することで、要素スタイルのクローンを作成できます。このプラグインはブラウザ間の互換性を確保し、作業を簡素化します。
2024-10-22
コメント 0
1031