合計 10000 件の関連コンテンツが見つかりました

話すWebページと音声合成API
記事の紹介:コアポイント
Voice Synthesis APIにより、Webサイトはテキストを声に出して読んでユーザーに情報を提供できます。これは、視覚障害のあるユーザーやマルチタスクユーザーに大いに役立つ可能性があります。
音声合成APIは、言語、音声速度、トーンなどの音声出力をカスタマイズするためのさまざまな方法と属性を提供します。このAPIには、音声合成プロセスを開始、一時停止、再開、および停止する方法も含まれています。
現在、音声合成APIはChrome 33によってのみ完全にサポートされており、iOS 7のSafariブラウザーを部分的にサポートしています。このAPIでは、より広いブラウザーサポートをWebサイトで実際に適用する必要があります。
数週間前、NLPとその関連技術について簡単に説明しました。自然言語に対処する場合、2つの異なるが補完的な側面を考慮する必要があります:自動音声認識(ASR)
2025-02-22
コメント 0
610

抖音豆包に何が起こっているのでしょうか?
記事の紹介:マルチモーダル AI テクノロジーを統合した新しいアシスタントである Douyin Doubao は、テクノロジーとコンテンツ作成の分野で注目を集めています。 ByteDance によって構築され、高度な言語モデルと画像生成機能が統合されており、テキスト作成、画像生成、音声対話などのタスクを実行できます。 Doubao は Douyin エコシステムと密接に統合されており、ユーザーに便利な作成および公開プロセスを提供し、コンテンツ作成の新時代の到来をもたらします。
2024-11-28
コメント 0
1044

T4 を使用した Google Colab での Kokoro TTS 音声合成の探索
記事の紹介:Kokoro-82M: 高性能テキスト読み上げ (TTS) モデルの探索
Kokoro-82Mは、高音質を実現する高性能TTSモデルです。単純なテキストから音声への変換をサポートしており、音声ファイルに重みを適用することで音声合成を簡単に実行できます。
抱き顔のココロ-82M
Kokoro-82Mはバージョン0.23から日本語にも対応しました。以下のリンクから簡単に試すことができます。
[ハグフェイススペースに関するココロTTS](ハグフェイススペースのリンクをここに挿入してください)
ただし、日本語のイントネーションは
2025-01-27
コメント 0
568

合成メディア: AI によって生成されたコンテンツの詳細
記事の紹介:人工知能はコンテンツの作成と消費に革命をもたらしています。 合成メディアがこの先頭に立ち、さまざまな業界に影響を与え、創造性に対する私たちの理解を再構築しています。 この技術には、AI によって生成された画像、ビデオ、音楽が含まれます。
2025-01-19
コメント 0
389

テキストからスピーチのChrome拡張機能を作成します
記事の紹介:コアポイント
この記事では、HTML5音声合成APIまたはサードパーティAPIを使用して、強調表示されたテキストまたはクリップボードコンテンツをスピーチに変換するChromeブラウザテキスト(TTS)拡張機能を作成する方法について説明します。
Chrome拡張機能には、通常、マニフェストファイル(メタデータファイル)、画像(拡張子アイコンなど)、HTMLファイル、JavaScriptファイル、その他のリソース(スタイルシートなど)が含まれます。
TTS拡張機能は、ユーザーがアイコンをクリックするか、特定のホットキー(Shift Y)を押してから、強調表示されたテキストまたはクリップボードコンテンツを音声に変換するのを待ちます。
拡張機能のコードには、バックグラウンドスクリプトとコンテンツスクリプト、アクティブなタグにアクセスする許可、ユーザークリップボードが含まれます。
2025-02-18
コメント 0
875

AIプログラミングツールにはどのような機能があるのでしょうか?
記事の紹介:AI プログラミング ツールは、さまざまな機能を通じて開発者による人工知能の活用をサポートします。 コードを自動的に生成します。機械学習モデルをトレーニングしてデプロイします。画像や音声データを処理します。テキストデータを分析して理解します。データを処理および分析します。統合と拡張性を提供します。ユーザーフレンドリーなインターフェイスを提供します。コードを最適化します。コラボレーションとバージョン管理を促進します。
2024-11-29
コメント 0
328

ネクロダンサーの裂け目:Achievement/Trophy Guide
記事の紹介:「Rhythm Dungeon Rift」アチーブメントガイド:35の成果すべてを解き放ちます!
Rhythm Dungeon Riftでは、美しい音楽を楽しむことは楽しみの一部にすぎません。もちろん、さまざまな成果を完了しながら、難易度を高めたり、曲をミックスしたりすることで自分自身に挑戦することもできます。
ゲームには35の成果がロックを解除するのを待っています。いくつかの成果は、「不可能な」難しさで32の裂け目を完了するなど、練習を初めて演奏するなど、単純です。この記事では、35の成果すべてを達成する方法に関するいくつかのヒントを提供します。
すべての成果とロック解除方法
次の表には、リズムダンジョンリフトの35の成果すべてを示します。多くの成果は、ストーリーモードに合格するために初めて利用可能です。
達成名
説明する
ロック解除パーティー
2025-02-07
コメント 0
814

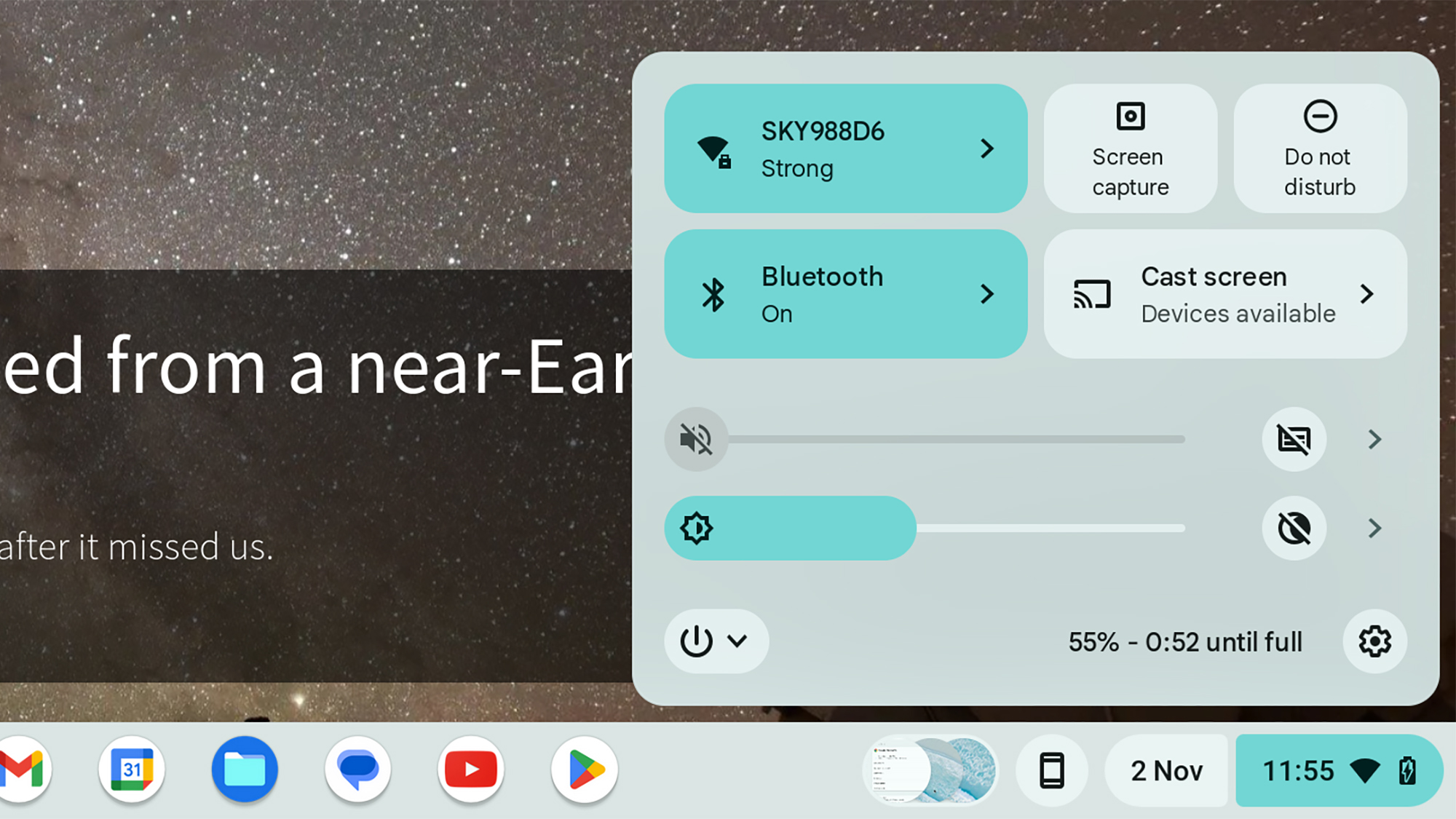
Chromebookでスクリーンショットを撮る方法を学ぶ必要があります(そしてそれらを編集します)
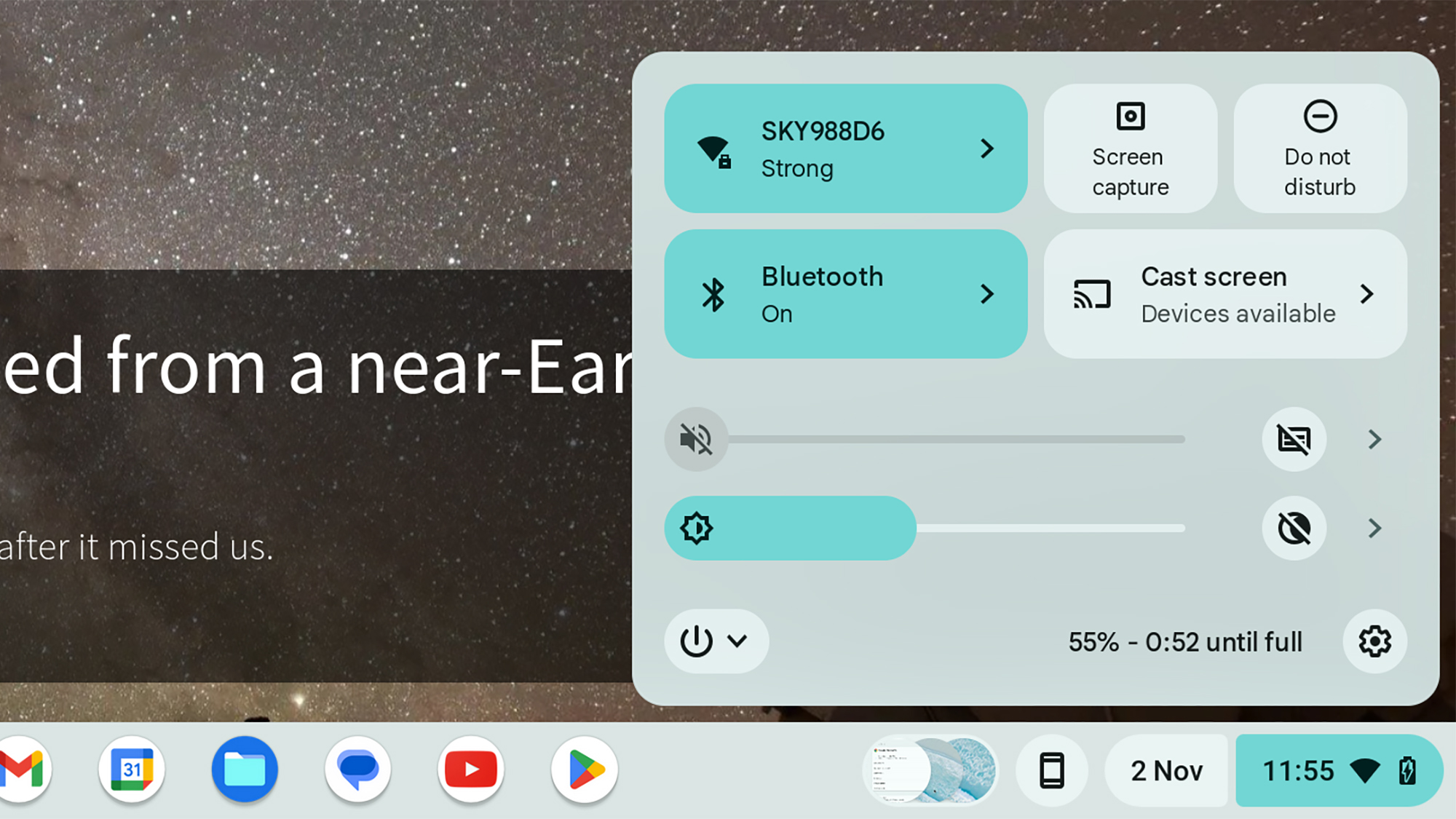
記事の紹介:Chromebookスクリーンショットとスクリーンレコーディングガイド:エキサイティングな瞬間を簡単にキャプチャする
重要な情報の保存、問題のトラブルシューティング、ゲームのエキサイティングな瞬間の記録、チュートリアル、スクリーンショット、画面録音機能の作成が非常に重要です。 Googleのラップトップオペレーティングシステムとして、Chromebookはシンプルで使いやすいスクリーンショットおよび画面録音ツールも提供しており、いくつかの基本的な組み込み編集機能が含まれています。
ステップ1:スクリーンショットツールバーを開始します
スクリーンショットツールバーを開始する方法はいくつかあります。
新しいChromebookには、専用のスクリーンショットキー(通常、キーボードの一番上の行にある長方形の内側の円)が付属しています。このキーを押して、画面の下部にスクリーンショットツールバーを表示します。
Chromebookにこのキーがない場合は、概要キーを使用してみてください(キーボードの上部
2025-02-25
コメント 0
284

React、GraphQL、およびユーザー認証を使用してヘルストラッキングアプリを構築する
記事の紹介:安全な反応アプリケーションを構築する:graphql、typeorm、node.js、oktaの組み合わせ
この記事では、VESPERフレームワーク、Typeorm、MySQL、およびnode.jsを使用して安全なGraphQL APIを構築する方法を導き、React、ReactStrap、およびApolloクライアントを使用してそれと対話するクライアントを作成します。安全なユーザー認証に焦点を当て、OKTAでアイデンティティ管理を簡素化します。
この記事は、もともとOkta Developerブログに掲載されました。 SitePointを可能なものとしてサポートしてくれたパートナーに感謝します。
毎日の健康を録音するための健康追跡アプリを作成します
2025-02-15
コメント 0
446

Appleを支えるAIツールとは?
記事の紹介:Apple の AI ツールには次のものが含まれます。 Siri: リマインダーの設定や情報の検索などのタスクを実行する音声アシスタント。 Spotlight 検索: 機械学習を活用して、ファイルや連絡先などの関連する検索結果を提供します。アルバム: 機械学習を使用して写真を整理および強化し、アルバムとスライドショーを自動的に作成します。メール: スパムをフィルタリングし、重要なメールを識別します。マップ: 機械学習を使用して、リアルタイムの交通状況の更新と正確なルート情報を提供します。健康: 健康データを追跡し、パーソナライズされた推奨事項を提供します。翻訳: テキストおよび音声メッセージを翻訳します。 Core ML: 開発者が機械学習機能をアプリケーションに統合するのに役立つ機械学習フレームワーク。
2024-11-29
コメント 0
1050

Android’のレコーダーアプリにより、ソーシャルメディアにオーディオを簡単に投稿できます
記事の紹介:Android Systemには、ソーシャルメディアでオーディオを簡単に共有できる独自のレコーディングアプリが付属しています!
ソーシャルメディアプラットフォームは、クラブハウスやTwitterスペースなどのアプリケーションや機能の台頭がこれを証明しているため、写真やビデオからオーディオコンテンツに変化しています。
ただし、TiktokやInstagramなどの従来のプラットフォームでオーディオコンテンツを共有するには、多くの場合、ビデオと組み合わせる必要があります。これには通常、特定のビデオ編集スキルとツールが必要です。しかし、現在、AndroidユーザーはGoogle独自のレコーディングアプリを使用してこれを簡単に達成できます。
このアプリは、音声をサウンドイメージや字幕などの完璧なソーシャルメディアビデオに変換するための新しい機能を追加します。それを使用する方法は次のとおりです。
Androidの作り方
2025-02-25
コメント 0
1029

Kokoro-ONNX TTS モデルをブラウザで実行する
記事の紹介:人工知能と機械学習の進歩により、ブラウザ内でできることの限界が大幅に拡大しました。ブラウザ内でテキスト読み上げ (TTS) モデルを直接実行すると、プライバシー、速度、利便性の新たな機会が生まれます。このブログ投稿では、JavaScript 実装を使用してブラウザーで Kokoro-82M ONNX TTS モデルを実行する方法を検討します。興味があれば、私のデモ「Kitt AI Text-to-Speech」で試してみてください。
TTS モデルをブラウザで実行する理由は何ですか?
従来、TTS モデルはサーバー上で実行され、入力の送信と合成音声の受信にはインターネット接続が必要でした。ただし、WebGPU と ONNX.js の機能を使用すると、
2025-01-17
コメント 0
1110

スマートフォンで最高のビデオを撮影する方法
記事の紹介:携帯電話で写真を撮ることは毎日のルーチンになりましたが、携帯電話の録音の品質はしばしば残念です:不均一な光、騒々しい音、そして揺れた写真。心配しないで!いくつかのスキルと適切なアクセサリーを使用すると、携帯電話のビデオ撮影のレベルを簡単に改善できます。短いビデオを共有したり、プロフェッショナルな作品を作ったりするかどうかにかかわらず、驚くべき結果を達成できます。
1。カメラの設定最適化
写真を撮るのと同じように、まず携帯電話に付属のカメラアプリケーションの設定を調整する必要があります。特定の設定は、デバイスとシステムによって異なります。
Android:Googleカメラアプリを使用して、ビデオ解像度を最高に設定し、ビデオアンチシェイク機能(利用可能な場合)を有効にします。通常、設定オプションはメニューボタン(3つの水平線)の下にあります。
iOSシステム:「設定」>「カメラ」に移動し、ビデオ録画形式を選択し、「ロックカメラ」機能を有効にします
2025-02-25
コメント 0
674

PHP Fractal -API' s jsonをかなり常に作りましょう!
記事の紹介:この記事は、Viraj Khatavkarによって査読されました。 SetePointのすべてのピアレビューアーズに感謝します。
以前にAPIを構築したことがある場合は、応答としてデータを直接出力することに慣れていると思います。これは正しく行われた場合に有害ではないかもしれませんが、この問題を解決するのに役立ついくつかの実用的な選択肢があります。
利用可能なソリューションの1つはフラクタルです。これにより、モデルを応答として返す前に、モデルの新しい変換レイヤーを作成できます。非常に柔軟で、あらゆるアプリケーションやフレームワークに簡単に統合できます。
キーポイント
PHP Fractalは、開発者が音としてモデルを使用できるようにするソリューションです
2025-02-10
コメント 0
482

HTML5振動APIの使用方法
記事の紹介:モバイルデバイスの人気により、より多くのユーザーが携帯電話やタブレットを介してWebページにアクセスするようになりました。 2013年12月の時点で、5つのWebページの訪問に1つはモバイルデバイスからのものでした。ウェブサイトまたはアプリがモバイルデバイスに適応できる場合、この比率は高くなる可能性があります。マルチデバイス開発は課題に直面していますが、デスクトップコンピューターが達成できない可能性ももたらします。たとえば、振動メカニズムは、新しいメッセージや呼び出しを思い出させる単純な触覚フィードバックデバイスです。騒々しい環境や静かな環境で特に役立ちます(音は干渉を引き起こす可能性があります)。アプリが振動機能を使用できる場合、それは素晴らしいことではないでしょうか?
ウォーキングルートの指示:左に曲がり、2回振動します。
イベントが発生したとき、または誰かに近づいているとき、電話は特定のパーティーを取得します
2025-02-22
コメント 0
1012

CSSの最適化:DevToolsでアニメーションパフォーマンスを微調整します
記事の紹介:CSSアニメーションパフォーマンス最適化ガイド:ブラウザ開発者ツールを使用してアニメーションの流encyさを向上させる
この記事は、Sitegroundとのコラボレーションで作成されています。 SitePointをサポートしてくれたパートナーに感謝します。
誰もが知っているように、CSSアニメーションのパフォーマンスは通常非常に高くなっています。ただし、多数の要素または複雑なアニメーションを含むシーンの場合、コードがパフォーマンスに最適化されていない場合、アニメーションがutter音を立て、ユーザーエクスペリエンスに影響を与えます。
この記事では、CSSアニメーションの背後にある実行中のメカニズムを確認するのに役立つ実用的なブラウザ開発者ツール機能を紹介します。アニメーションが立ち往生している場合、理由をよりよく理解して修正できます。
キーポイント
ブラウザ開発者ツールを使用して、CSSアニメーションパフォーマンスを最適化し、アニメーションの遅れを引き起こす問題を特定し、アニメーションに関する洞察を得る
2025-02-16
コメント 0
456

AI教室ツールとは何ですか?
記事の紹介:AI 教室ツールは教育分野で広く使用されており、教師と生徒に学習体験を向上させるための強力なサポートを提供します。これらのツールは、テキスト処理 (テキスト アナライザー、文法チェッカー、盗作検出ツール)、パーソナライズされた学習 (アダプティブ ラーニング プラットフォーム、仮想講師)、データ分析 (学習分析プラットフォーム、生徒評価ツール)、その他のユーティリティ ( AI 翻訳者、音声からテキストへのコンバーター)。これらのツールは人工知能テクノロジーを活用して、テキストの理解、文法の修正、オリジナルのコンテンツの作成、個別学習、教師の指導、データ分析、自動採点、異言語コミュニケーションをサポートします。これらの AI 教室ツールを統合することで、教育者はより魅力的で効果的かつ公平な学習環境を構築できます。
2024-11-29
コメント 0
1012