合計 10000 件の関連コンテンツが見つかりました

CSS を使用して要素の境界線をアニメーション化する方法
記事の紹介:CSS を使用して要素の境界線のアニメーション効果を実現する方法 はじめに: Web デザインでは、ユーザーの視覚体験とページの魅力を高めるために、ページ要素をより鮮やかで興味深いものにするために、いくつかのアニメーション効果がよく使用されます。その中でも、境界アニメーションは非常に一般的なエフェクトであり、要素の境界を動的に変化させたり、ちらついたり、流れさせたりすることができます。この記事では、CSS を使用して要素の境界線をアニメーション化する方法と、具体的なコード例を紹介します。 1. 境界線の色の変化アニメーションを実現する 境界線の色の変化アニメーション効果を実現するには、次のことができます。
2023-11-21
コメント 0
1714
モバイル端末で1pxのボーダー効果を作成する方法
記事の紹介:今回はモバイル端末で1pxのボーダーエフェクトを作成する方法を紹介します。 モバイル端末で1pxのボーダーエフェクトを作成する場合の注意点は何ですか?実際の事例を見てみましょう。
2018-03-10
コメント 0
2183

CSS プロパティを使用して境界線アニメーション効果を実装するためのヒント
記事の紹介:CSS プロパティを使用してボーダー アニメーション効果を実装する手法には、特定のコード サンプルが必要ですが、Web テクノロジーの継続的な発展に伴い、ページ デザインの要件はますます高くなっています。ページデザインにおいて、アニメーション効果はユーザーの注意を引くための重要な手段の1つです。その中でも、ボーダーアニメーション効果は、ページに活力と活力を加えることができます。この記事では、CSS プロパティを使用してさまざまな境界線アニメーション効果を実現するためのテクニックをいくつか紹介します。 1. トランジション属性を使用してトランジション効果を実現します。トランジション属性は、さまざまな状態の要素を定義できます。
2023-11-18
コメント 0
1189

vueモバイル端末のUIフレームワークでサイドメニュープラグイン効果を実現
記事の紹介:今回はサイドメニュープラグインエフェクトを実装するための vue モバイル端末の UI フレームワークについてお届けします。 サイドメニュープラグインを実装するための vue モバイル端末の UI フレームワークの注意点は次のとおりです。 、見てみましょう。
2018-04-11
コメント 0
3452

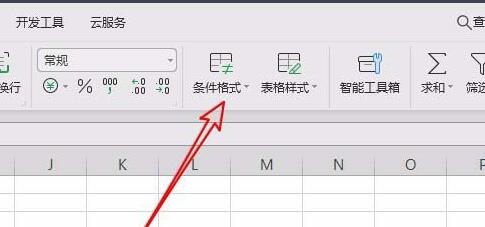
境界線効果を自動的に追加するための wps2019 テーブル設定の関連操作
記事の紹介:1. wps2019 ツールバーの条件付き書式のドロップダウン ボタンをクリックします。 2. 開いたドロップダウン メニューでメニュー項目 [ハイライト セル ルール/その他のルール] をクリックします。 3. 新しい書式ルールを作成するために開くウィンドウで、数式を使用して書式設定するセルを決定するメニュー項目をクリックします。 4. 下の編集テキストボックスに以下の文字を入力し、右下の[書式設定]ボタンをクリックします。 5. 表示されるセルの書式設定ウィンドウで、外枠のアイコンを選択し、右下隅の [OK] ボタンをクリックします。 6. 新しいフォーマット ルール ウィンドウに戻り、プレビュー ウィンドウにプレビュー効果が表示されていることがわかります。[OK] をクリックします。 7. このように、今後セルに文字を入力すると、自動的に枠線が追加されます。
2024-04-19
コメント 0
514

Identity V の新調整者 Queen Bee Identity V の新調整者 Queen Bee のゲームプレイの紹介
記事の紹介:第 5 の人格である新しいスーパーバイザー Queen Bee は、強力な制御スキルを持つキャラクターであり、彼女の能力は主に周囲の生存者、繁殖の群れ、および領域の制御を中心に展開します。女王蜂のスキルとゲームプレイについては、以下で詳しく紹介します。 Identity V の新しい監督者である女王蜂の遊び方 1. ハニカム: 女王蜂のアクティブ スキルですマップ上に巣を配置すると、巣の中のすべての蜂が生存者に向かってやって来ます。サバイバーはハチの攻撃を受けると一定のダメージを受け、攻撃を受けると位置が明らかになります。サバイバーの移動範囲を効果的に制御できるため、クイーンがサバイバーをターゲットにして攻撃しやすくなります。 2.蜂の繁殖:女王蜂の攻撃範囲内に時々蜂の巣が生成され、最大2個まで生成可能です。攻撃力が上がると蜂の出現速度も上がります。
2024-03-14
コメント 0
723

欧州の自動車大手ステランティス・グループが電気自動車戦略を加速するためにハイブ・エナジーと提携
記事の紹介:10月16日のニュースによると、欧州の自動車大手ステランティス・グループは電動化戦略を加速し、電気自動車の開発を推進するためにハニカム・エナジー社から合計5.48GWh近い規模のPACKバッテリーパックを購入すると発表した。この協力では、Honeycomb Energy は、標準的な VDA セルを使用した PACK バッテリー パックを Stellantis に提供する予定であり、内部モジュールには、モジュールの長辺に配置された加熱フィルムが追加されており、ヨーロッパの寒い条件下での充電効率が向上します。両社は2018年から協力しており、2021年7月には総額160億元の世界協力プロジェクトを締結した。さらに、36Krのレポートによると、BMWが年初に入札した約160GWhのバッテリー注文は、最終的にHoneycomb Energy、CATL、Everview Lithium Energyが落札したという。
2023-10-16
コメント 0
744

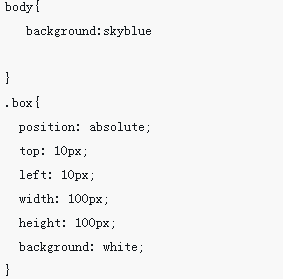
JavaScriptで枠線を作る方法
記事の紹介:JavaScript (略して JS) は、Web 開発で広く使用されている高水準プログラミング言語です。これは、Web ページ上の動的な変更やインタラクティブな効果を制御するために使用できるオブジェクト指向言語です。その中でも、境界線効果は Web 開発における一般的な要件です。 JavaScript を使用して境界線を実装する方法について説明します。 1. CSS を使用して境界線効果を実現する JavaScript では、CSS スタイルを使用して境界線効果を実現できます。具体的には、style 属性を使用して HTML 要素を変更できます。
2023-05-12
コメント 0
1417

CSSのborder-right-widthプロパティの使い方
記事の紹介:CSS では、border-right-width プロパティは要素の右枠の幅を設定するために使用されます。このプロパティを使用して要素の枠線の幅を設定する前に、右枠の border-right-style プロパティを定義する必要があります。ボーダーが無い場合はボーダー幅が無いため、このプロパティは有効になりません。
2019-05-28
コメント 0
3592