合計 10000 件の関連コンテンツが見つかりました

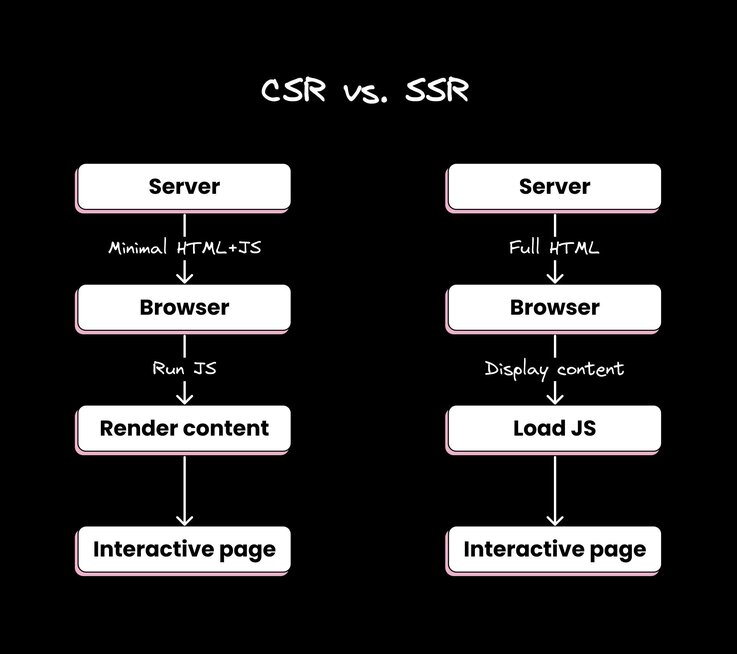
クライアント側レンダリングとサーバー側レンダリング
記事の紹介:クライアント側レンダリング (CSR とも呼ばれます) では、ブラウザーが JS を使用してページ自体をレンダリングします。サーバーから既製のページを送信する代わりに、サーバーはブラウザーで実行され、コンテンツを次のように構築する JavaScript を提供します。
2024-11-30
コメント 0
699

C++を使用してサーバーサイドレンダリングを行うにはどうすればよいですか?
記事の紹介:C++ を使用してサーバーサイド レンダリング (SSR) を実装すると、次のような利点があります。 初期ページの読み込み時間が短縮される 検索エンジンの最適化 (SEO) が向上する サーバーサイドのリソースと機能へのアクセス C++ では、サーバーサイド レンダリングに Poco ライブラリを使用できます。 : Poco をインストールします。 サーバー側レンダリング コードを作成します。 レンダリング ロジックを含む RequestHandler を作成します。 サーバーを実行します。 サーバーを起動するためのデフォルトのリクエスト ハンドラーを設定します。
2024-06-02
コメント 0
1265

JavaScript フレームワークを使用したサーバーサイド レンダリング (SSR)
記事の紹介:今日のペースの速い Web 開発環境では、高パフォーマンスで検索エンジンに優しい Web サイトを提供することが非常に重要です。これを実現する効果的な方法の 1 つは、サーバー側レンダリング (SSR) を使用することです。この記事では、JavaScript フレームワークを使用して SSR を実装する方法を検討し、プロジェクトで SSR の可能性を最大限に発揮するのに役立つコード例、説明、出力を提供します。サーバー側レンダリングについて サーバー側レンダリングには、サーバー上で HTML コンテンツを生成し、それをクライアントに送信して、そこですぐに表示することが含まれます。このアプローチは、ブラウザがサーバーから最小限の HTML を取得し、JavaScript を使用してクライアント側でコンテンツをレンダリングするクライアント側レンダリング (CSR) とは対照的です。
2023-08-25
コメント 0
1119

Vue でサーバーサイドレンダリングを行うにはどうすればよいですか?
記事の紹介:Vue は、ユーザー インターフェイスを簡単に構築するためのツールとコンポーネントを提供する人気のある JavaScript フレームワークです。 Web アプリケーションがより複雑になるにつれて、サーバーサイド レンダリング (SSR) はより優れたパフォーマンスとユーザー エクスペリエンスを提供できます。 Vue2.0 では SSR サポートが導入され、SSR に Vue を使用できるようになりました。この記事では、Vue でサーバーサイドレンダリングを行う方法を紹介します。サーバーサイドレンダリングとは何ですか?一般的なクライアント側レンダリング アプリケーションでは、ブラウズします。
2023-06-11
コメント 0
2441

React サーバーサイド レンダリングでアプリの SEO とパフォーマンスを向上
記事の紹介:React のサーバーサイド レンダリング (SSR)
サーバーサイド レンダリング (SSR) は、React アプリケーションがクライアントではなくサーバー上でレンダリングされる技術です。サーバーはアプリケーションの初期 HTML を生成し、クライアントに送信します。
2024-12-23
コメント 0
190

Next.js と JavaScript を使用したサーバーサイド レンダリング (SSR)
記事の紹介:Web 開発の世界では、高速でシームレスなユーザー エクスペリエンスを提供することが極めて重要です。これを実現する 1 つの方法は、サーバー側レンダリング (SSR) を使用することです。SSR は、Web ページをクライアントに送信する前にサーバー上でレンダリングできるようにするテクノロジーです。 SSR は、パフォーマンスの向上、SEO の最適化、ユーザー インタラクションの向上など、多くのメリットをもたらします。この記事では、サーバー レンダリングの React アプリケーションを構築するための人気のある JavaScript フレームワークである Next.js を使用して SSR の基本を学びます。サーバーサイド レンダリング (SSR) とは何ですか?従来、Web アプリケーションはクライアント側のレンダリングに依存しており、レンダリング プロセス全体は JavaScript を使用してブラウザ内で行われます。
2023-09-14
コメント 0
1274

React サーバーサイド レンダリング ガイド: フロントエンド アプリケーションのパフォーマンスを向上させる方法
記事の紹介:React サーバーサイド レンダリング ガイド: フロントエンド アプリケーションのパフォーマンスを向上させる方法 概要: フロントエンド アプリケーション開発の継続的な開発に伴い、パフォーマンスの最適化が極めて重要な問題になっています。サーバーサイド レンダリング (SSR) は、フロントエンド アプリケーションのパフォーマンスを向上させる効果的な方法として、ますます多くの開発者によって選択されています。この記事では、React サーバー側レンダリングの原則と実践方法を紹介し、読者がフロントエンド アプリケーションのパフォーマンスを向上させるのに役立つ具体的なコード例を示します。サーバーサイドレンダリングとは (
2023-09-26
コメント 0
1154

サーバーサイドのレンダリングと SEO の最適化に Vue を使用する方法
記事の紹介:サーバーサイド レンダリングと SEO 最適化に Vue を使用する方法 はじめに: フロントエンドとバックエンドの分離がますます一般的になるにつれて、Vue は人気のある JavaScript フレームワークとして、フロントエンド開発で広く使用されています。ただし、Vue のデフォルトのアプローチはクライアント側レンダリングであるため、SEO (検索エンジン最適化) 関連の問題が発生する可能性があります。これらの問題を解決するために、Vue はサーバーサイド レンダリング (SSR) の概念を導入しました。この記事では、Vue をサーバーサイド レンダリングと SEO 最適化に使用する方法を詳しく紹介します。 1.テイク
2023-08-02
コメント 0
1134

Next.js を使用したサーバーサイド レンダリング (SSR) の概要
記事の紹介:サーバーサイド レンダリング (SSR) は、Web 開発で使用される技術で、HTML コンテンツがブラウザーではなくサーバー上で生成されます。これにより、初期読み込み時間が短縮され、SEO が強化され、より良いユーザー エクスペリエンスが提供されます。この記事では、w
2024-12-31
コメント 0
554

サーバーサイドレンダリングのガイド
記事の紹介:サーバーサイド レンダリング (SSR) は以前から存在していましたが、さらに検討する価値があります。このテクニックを使用すると、Web アプリを高速化し、SEO に適したものにすることができます。
このガイドでは、SSR について、それを使用する理由、および SSR を使用して実装する方法について説明します。
2024-11-25
コメント 0
1116

Vue サーバーサイド レンダリングと SEO を最適化する方法の完全ガイド
記事の紹介:Vue サーバーサイド レンダリングは、Web 開発をより効率的、信頼性が高く、高速にするソリューションです。これにより、Vue フレームワークがサーバー上でコンポーネントを前処理し、ブラウザに送信する前に HTML を直接出力できるようになります。これは、検索エンジンがレンダリングされた HTML を使用してコンテンツのインデックスをより適切に作成できるため、Vue サーバー側レンダリングによって Web サイトのパフォーマンスが向上し、SEO が最適化されることを意味します。この記事では、Vue のサーバーサイド レンダリングと SEO を最適化する方法の完全なガイドを紹介します。 Vue サーバー側レンダリングの仕組み Vue サーバー側レンダリング
2023-06-09
コメント 0
1572

JavaScript でサーバー側のレンダリングとデータ前処理を実装する方法
記事の紹介:JavaScript でサーバー側レンダリングとデータ前処理を実装する方法 最新の Web アプリケーションでは、高性能でスケーラブルな Web サイトを構築することがますます重要になっています。サーバー側のレンダリングとデータ前処理は、この目標を達成するための 2 つの重要なテクノロジであり、アプリケーションのパフォーマンスと応答性を大幅に向上させることができます。この記事では、JavaScript を使用してサーバー側のレンダリングとデータの前処理を実装する方法を紹介します。サーバー側レンダリング サーバー側レンダリングとは、サーバー側で HTML コードを生成し、それを送信することを指します。
2023-06-15
コメント 0
1749

React サーバーサイド レンダリングの実践: フロントエンド アプリケーションの SEO 効果を向上させる方法
記事の紹介:React サーバーサイド レンダリングの実践: フロントエンド アプリケーションの SEO 効果を向上させる方法 概要: フロントエンド テクノロジの急速な発展に伴い、フロントエンド フレームワークとして React を使用する Web サイトやアプリケーションがますます増えています。ただし、React の特性により、検索エンジンはコンテンツのインデックス作成と解析に一定の困難を抱えています。ウェブサイトの検索エンジン最適化(SEO)効果を高めるためには、サーバーサイドレンダリング(SSR)が重要なソリューションとなっています。この記事では、サーバーサイドレンダリングに React を使用する方法を紹介し、具体的な内容を提供します。
2023-09-26
コメント 0
1178

Vue2 と比較した Vue3 の変更点: サーバー側のレンダリング サポートの向上
記事の紹介:Vue2 と比較した Vue3 の変更点: サーバー側レンダリングのサポートの向上 Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。 Vue3 は Vue フレームワークの最新バージョンであり、Vue2 と比較して多くの改善と新機能が提供されています。最も重要な改善点の 1 つは、サーバーサイド レンダリング (SSR) のサポートです。この記事では、サーバー側レンダリングにおける Vue3 の改善点を紹介し、いくつかのコード例を示します。サーバーサイド レンダリング (SSR) は、フル H を生成する方法です。
2023-07-08
コメント 0
826