合計 10000 件の関連コンテンツが見つかりました

PHPを使って映像の特殊効果を実現する方法まとめ
記事の紹介:PHPを使って画像特殊効果を実装する方法まとめ. インターネットの急速な発展に伴い、画像特殊効果はWebデザインに欠かせないものになりました。 Web サイトのトップページであっても、商品表示ページであっても、画像効果を柔軟に使用することで、ユーザー エクスペリエンスとページの魅力を向上させることができます。 PHP は強力なバックエンド開発言語として、画像を簡単に処理し、特殊効果を追加できます。この記事では、PHP を使用して画像の特殊効果を実現する一般的に使用されるいくつかの方法を要約し、具体的なコード例を示します。画像のトリミング 画像のトリミングは一般的な画像処理のニーズです
2023-09-13
コメント 0
1364

WeChat アプレット カルーセル グラフィックスをゼロから開発する (5)
記事の紹介:Swiper は、携帯電話やタブレットなどのモバイル端末用のスライド特殊効果プラグインです。タッチスクリーンのフォーカス画像、タッチスクリーンのタブ切り替え、タッチスクリーンのマルチ画像切り替えなどの一般的な効果を実現できます。これは、現在、モバイル Web ページで最も広く使用されているタッチ コンテンツ スライド プラグインです。
2018-03-21
コメント 0
2616

vue.swiperとは何ですか
記事の紹介:vue.swiper は、現在最も広く使用されているモバイル Web ページのタッチ コンテンツ スライディング JS プラグインです。純粋に JavaScript で作成されたスライディング特殊効果プラグインです。携帯電話やタブレットなどのモバイル端末向けに実現できます。タッチ スクリーン フォーカス マップ、タッチ スクリーン タブ切り替え、タッチ スクリーン マルチ画像切り替えなどの一般的なエフェクト。
2020-12-24
コメント 0
3031

jqueryのフォーカスマップとは何ですか
記事の紹介:jquery のフォーカス マップは、Web ページ上に複数の画像や広告を表示するためのプラグインで、jquery ライブラリに基づいて開発されており、開発者がシンプルかつ柔軟な方法で Web ページにフォーカス マップ機能を実装するのに役立ちます。フォーカス画像は通常、ユーザーの注意を引き、Web サイトの視覚効果を向上させるために、ホームページまたは Web サイトの指定されたページで使用されます。
2023-07-11
コメント 0
1402

psの基本的な機能と使い方は何ですか?
記事の紹介:PS の基本的な機能は、1. 画像処理、編集、チャンネル、レイヤー、パスの総合的な使用、2. 画像の色補正、3. 各種特殊効果フィルターの使用、4. 特殊効果ワードの作成です。 PSの用途としては、1.グラフィックデザイン、2.広告写真撮影、3.Webページ制作、4.アイコン制作、5.絵画、6.3次元グラフィックスの描画または加工などが挙げられます。
2020-06-20
コメント 0
33103

JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?
記事の紹介:JavaScript を使用して画像にマウスオーバーによる拡大効果を実装するにはどうすればよいですか?今日の Web デザインでは、ユーザー エクスペリエンスにますます注目が集まっており、多くの Web ページが写真に特殊効果を追加しています。その中で、画像のマウスオーバー拡大効果は一般的な特殊効果で、ユーザーがマウスをホバーすると画像が自動的に拡大され、ユーザーと画像の間のインタラクションが増加します。この記事では、JavaScript を使用してこの効果を実現する方法と、具体的なコード例を紹介します。アイデア分析: マウスオーバーによる画像の拡大効果を実現するには、JavaS を使用できます。
2023-10-20
コメント 0
3013

jquery+css が達成できる効果のいくつかについて話しましょう
記事の紹介:インターネット技術の継続的な発展に伴い、Web ページのデザインはますますカラフルになり、jQuery と CSS を使用して Web ページをより美しく、興味深いものにするためのさまざまな特殊効果を実現できます。この記事では、Web デザインで jQuery と CSS を使用することによる実装効果をいくつか紹介します。 1. 画像カルーセル効果 Web ページでは、カルーセル画像は一般的な特殊効果であり、商品や広告などの表示に使用できます。 jQuery と CSS を使用して、左右のスライド、フェードインとフェードアウト、ズームやその他の効果など、さまざまなカルーセル効果を作成できます。以下は左右のスライドを実装した図です
2023-04-25
コメント 0
654

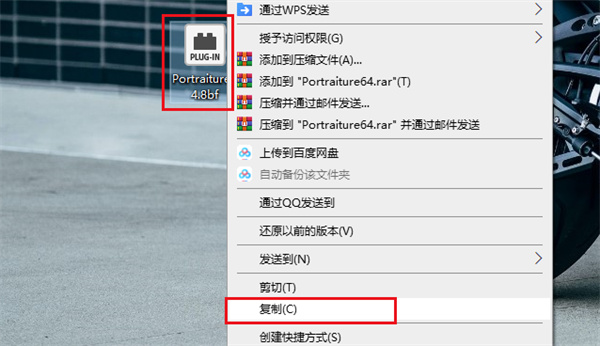
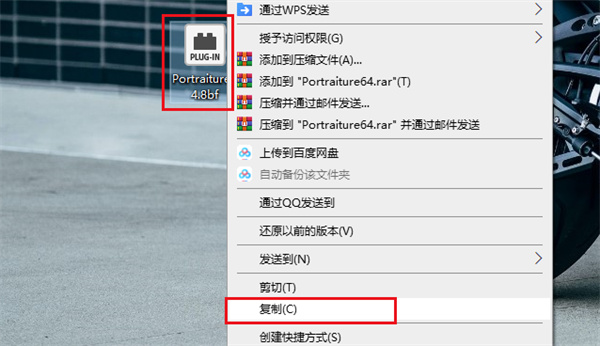
Photoshop プラグインのインストール方法 - Photoshop プラグインのインストール方法
記事の紹介:プラグインのインストールは、Adobe Photoshop ソフトウェアの機能を拡張および強化する方法です。フィルター効果、レイヤースタイル、画像の最適化、特殊効果など、ユーザーがより柔軟かつ創造的に画像を編集および加工できるようにする Photoshop プラグインが多数あります。しかし、PS にプラグインをインストールする方法を知らない友達もまだたくさんいます。エディタで見てみましょう。 1. PS プラグインをダウンロードした後、マウスを右クリックしてコピーします。 2. 次に、PS をクリックしてファイルを右クリックし、[プラグイン] フォルダーを見つけてファイルを開きます。コピーしたばかりのプラグインをここに貼り付けます); 5. 次のステップは、PS、メニュー バー - フィルターを開くことです。
2024-04-26
コメント 0
1378

HTML、CSS、jQuery: 画像のトリミング効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像トリミング効果を実装するためのヒント はじめに: 最新の Web デザインでは、画像関連の特殊効果を実装することは非常に一般的な要件です。その中でも、画像トリミング効果は、Web ページにダイナミックさと視覚効果を追加できる非常に魅力的な効果です。この記事では、HTML、CSS、jQuery を使用して画像のトリミング効果を実現するテクニックを紹介し、具体的なコード例を示します。 1. HTML5 の Canvas タグを理解する: 画像のトリミング効果を実装する前に、まず次のことを行う必要があります。
2023-10-27
コメント 0
1031

HTML、CSS、jQuery: 画像の回転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25
コメント 0
1443

フレキシブルレイアウトの特徴は何ですか?
記事の紹介:エラスティック レイアウトの特徴には、柔軟性、適応性、単純化されたネスト構造、レスポンシブ デザイン、コンテナーとプロジェクトの独立性、エラスティック スケーリング、インタラクティブ性、アニメーション効果などが含まれます。詳細な紹介: 1. 柔軟性: フレキシブル レイアウトは、さまざまな画面サイズやデバイスに合わせて Web ページ要素のサイズ、位置、順序を自動的に調整できる柔軟なレイアウト方法を提供します。コンテナーと要素のプロパティを設定するだけで、複雑な Web ページのレイアウト効果を簡単に実現できます。柔軟なレイアウトにより、コンテナのサイズに応じて要素のサイズと位置を自動的に調整し、さまざまな画面サイズやデバイスなどに適応できます。
2023-10-17
コメント 0
1219

Photoshop プラグインをインストールする手順
記事の紹介:プラグインのインストールは、Adobe Photoshop ソフトウェアの機能を拡張および強化する方法です。フィルター効果、レイヤースタイル、画像の最適化、特殊効果など、ユーザーがより柔軟かつ創造的に画像を編集および加工できるようにする Photoshop プラグインが多数あります。しかし、PS にプラグインをインストールする方法が分からない友人もまだたくさんいますが、実際、プラグインをインストールするのは難しいことではなく、以下の手順に従ってください。 Photoshop プラグインのインストール方法 1. PS プラグインをダウンロードした後、マウスを右クリックしてコピーします; 2. 次に PS をクリックし、右クリックしてファイルの場所を開きます; 3. 次に、PS プラグインを見つけます。 [プラグイン] フォルダー内で、[ファイルを開く] を選択します。 4. 右クリックして貼り付け (コピーのみ)
2024-01-13
コメント 0
4286

PHPにおける画像特殊効果とその実装方法
記事の紹介:Web サイト開発において、画像の特殊効果はページの美しさを高め、ユーザーの注目を集め、ユーザーに優れたエクスペリエンスを提供することができます。 PHP は強力なバックエンド言語として、画像の特殊効果を実現するためのメソッドも多数提供しています。この記事では、PHPでよく使われる画像効果とその実装方法を紹介します。画像の拡大縮小 画像の拡大縮小は、Web サイトにレスポンシブ デザインを実装する一般的な方法の 1 つです。 imagecopyresampled() 関数は、画像のスケーリング操作を完了するために PHP で提供されています。この関数のプロトタイプは次のとおりです。
2023-06-22
コメント 0
896

HTML、CSS、jQuery: 画像の縮小効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像縮小効果を実装するためのヒント 最新の Web デザインでは、クールな特殊効果を実装すると、Web ページをより魅力的にすることができます。その中でも、画像縮小効果は、Web ページ上の重要なコンテンツを強調するためによく使用されます。この記事では、HTML、CSS、jQuery を使用して画像の縮小効果を実現する方法と、具体的なコード例を紹介します。準備 開始する前に、必要なファイルとコードをいくつか準備する必要があります。まず、index.html という名前の HTML ファイルを作成します。
2023-10-27
コメント 0
1558

CSS を使用して画像カードの特殊効果を実装するためのヒントと方法
記事の紹介:CSS テクニックとイメージ カードの特殊効果を実装する方法 今日の Web デザインでは、イメージ カードの特殊効果は非常に一般的な要素の 1 つです。 Web ページにダイナミックでモダンな雰囲気を加え、ユーザーの注目を集めることができます。この記事では、CSS を使用してイメージ カード効果を実現する方法を検討し、具体的なコード例を示します。 1. 基本的な画像カードのレイアウト まず、カード コンテナと、対応する画像およびテキスト コンテンツを作成する必要があります。以下は基本的な HTML 構造です: <divclass=&quo
2023-10-19
コメント 0
1565

ウェイクアップ画像に表面ブラーを設定する方法 表面ブラーを設定する方法。
記事の紹介:素晴らしい画像を編集する過程で、「表面ぼかし」は、画像の細部を柔らかくし、柔らかく夢のような、または特定のスタイルの芸術的効果を作成するために使用される一般的な画像処理テクニックです。この機能は、画像の全体的な構造や輪郭を大きく変えることなく、画像表面のノイズ、テクスチャ、または過度にシャープなエッジを選択的にぼかすことにより、視覚体験を滑らかにするという目的を達成します。ウェイクアップ画像の表面のぼかしはどこですか? 1. まず、ウェイクアップ画像ソフトウェアを開き、ソフトウェアの画像編集ページに入り、[インポート] ボタンをクリックします。素材選択ページでは、修復する必要があるものを選択します。素材を選択した後、[写真]をクリックします。次に、写真編集ページで、ページの下部にあるツールバーをスライドして[特殊効果]ツールを見つけます。ポイント
2024-06-08
コメント 0
898

HTML、CSS、jQuery:画像の折り畳み・拡大効果を実現するテクニック
記事の紹介:HTML、CSS、および jQuery: 画像の折りたたみと展開の特殊効果を実装するためのテクニックの紹介 Web デザインと開発では、ページの魅力とインタラクティブ性を高めるために、動的な特殊効果を実装する必要がよくあります。その中でも、画像の折りたたみと展開の効果は一般的ですが興味深いテクニックです。この特殊効果により、ユーザーの操作に応じて画像を折りたたんだり展開したりして、より多くのコンテンツや詳細を表示できます。この記事では、HTML、CSS、jQuery を使用してこの効果を実現する方法を、具体的なコード例とともに紹介します。思考を実現する
2023-10-24
コメント 0
872