合計 10000 件の関連コンテンツが見つかりました

Python を使用して折れ線グラフ、棒グラフ、円グラフを描く方法を 3 分で学びましょう
記事の紹介:Python で折れ線グラフ、棒グラフ、円グラフを 3 分で描く方法を学びましょう。Python は、データ分析と視覚化で広く使用されている非常に人気のあるプログラミング言語です。この記事では、Python を使用して 3 つの一般的なタイプのグラフ (折れ線グラフ、棒グラフ、円グラフ) を描画する方法を学びます。すぐに使い始めるのに役立つ具体的なコード例を提供します。折れ線グラフ 折れ線グラフは、データ ポイントを結んで傾向の変化を示すグラフの一種です。 Python では、matplotlib ライブラリを使用してプロットできます。
2023-09-27
コメント 0
1306

Vue 統計グラフでの縦棒グラフおよび折れ線グラフ関数の実装
記事の紹介:Vue 統計グラフでの棒グラフおよび折れ線グラフ関数の実装 はじめに: データ視覚化アプリケーションでは、統計グラフはデータを表示するためによく使用される方法です。 Vue は人気のある JavaScript フレームワークであり、機能が豊富で使いやすく、統計グラフの実装に非常に適しています。この記事では、Vueを使って棒グラフや折れ線グラフを実装する具体的な手順をコード例を交えて紹介します。 1. 棒グラフの実装 棒グラフは、長方形の高さを使用してデータのサイズを表すグラフです。以下はVueとechartsライブラリを使用しています
2023-08-17
コメント 0
1670

ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
記事の紹介:ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
2023-12-17
コメント 0
1595

Excelで折れ線グラフと棒グラフを結合する方法 Excelで折れ線グラフと棒グラフを結合するチュートリアル
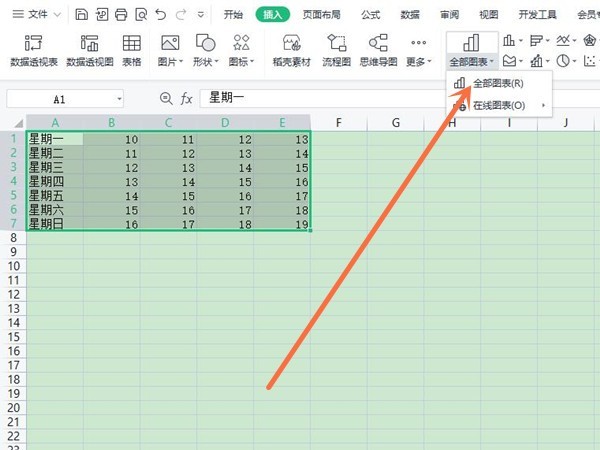
記事の紹介:Excel テーブルを介してデータをインポートする場合、より適切に比較するために、多くのユーザーが折れ線グラフと縦棒グラフを使用することがありますが、これらは別々に表示され、比較効果がそれほど明白ではないため、パートナーはこれらを組み合わせたいと考えています。全員の操作を容易にするために、このソフトウェア チュートリアルでは、必要なユーザーは PHP 中国語 Web サイトにアクセスして完全な操作手順を確認できます。 Excel で折れ線グラフと縦棒グラフを組み合わせる方法: 1. まず、上部の挿入ツールバーに入ります。 2. 次に、グラフを生成するすべてのデータを選択し、「グラフ」ボタンをクリックします。 (少なくとも2種類のデータが必要です) 3. クリックするとデータグラフが自動生成されます。 4. 生成後、チャートを右クリックし、「更新」を選択します。
2024-09-03
コメント 0
1192

Excel で縦棒グラフを作成する方法、Excel で縦棒グラフを生成する方法
記事の紹介:Excel を使用するときに、誰もがさまざまな問題に遭遇します。オフィス ソフトウェアである Excel で縦棒グラフを作成する方法を尋ねる友人がこのサイトに来ます。皆さんを助けるために、私はネット上で関連情報を収集し、ついに見つけました。 Excelの表からヒストグラムを生成する詳細は以下の記事に書いてありますので、必要な方はこちらのサイトをご覧ください。オフィスソフト Excel で縦棒グラフを作成する方法 具体的な手順は次のとおりです: 1. 下図の表データを例に、Excel で縦棒グラフを作成する方法を説明します; 2. 表データを選択し、 [挿入] - [表] ]をクリックし、表をグラフに変換します; 3. 次に、[挿入]-[グラフ]-[二次元縦棒グラフ]をクリックします; 4. これで、次のことがわかります。
2024-01-07
コメント 0
2526
用GD图库生成横竖柱状图折线图的类_PHP
記事の紹介:最近写的一个GD图库用以生成横竖柱状图和折线图的类库,算是一个教学例程吧 ? Class ImageReport{ var $X;//图片大小X轴 var $Y;//图片大小Y轴 var $R;//背影色R值 var $G;//...G. var $B;//...B. var $TRANSPARENT;//是否透明1或0 var $IMAGE;//图片对像 //-----------
2016-06-01
コメント 0
845

Vue 統計グラフでの線形グラフ関数と円グラフ関数の実装
記事の紹介:Vue 統計グラフの線形グラフおよび円グラフ機能は、データ分析および視覚化の分野で実装されており、統計グラフは非常に一般的に使用されるツールです。人気の JavaScript フレームワークである Vue は、統計グラフの表示や対話など、さまざまな機能を実装するための便利なメソッドを提供します。この記事では、Vue を使用して線形グラフ関数と円グラフ関数を実装する方法を紹介し、対応するコード例を示します。線グラフ関数の実装 線グラフは、データの傾向や変化を表示するために使用されるグラフの一種です。 Vue では、いくつかの優れた機能を使用できます。
2023-08-19
コメント 0
1056

Matplotlibの描画メソッドにはどのようなものがありますか?
記事の紹介:描画方法には、折れ線グラフ、散布図、棒グラフ、ヒストグラム、円グラフ、箱ひげ図、ヒート マップ、等高線グラフ、3D グラフィックスなどが含まれます。詳細な紹介: 1. 折れ線グラフ: 折れ線グラフを描画するには、plot() 関数を使用します。これにより、時間の経過に伴うデータの変化傾向やその他の連続変数を表示できます; 2. 散布図:scatter() 関数を使用して、散布図を描画します2 つの変数間の関係を表示できるチャート、各データ ポイントは座標に対応します; 3. ヒストグラム: bar() または barh() 関数を使用してヒストグラムを描画し、離散変数の分布や比較などを表示できます。 。
2023-11-22
コメント 0
1360

WPSで折れ線グラフを作成する方法 WPSで折れ線グラフを作成する方法
記事の紹介:オフィスでWPSソフトを利用しているユーザーは多いと思いますが、WPSで折れ線グラフを作成する方法をご存知ですか?次に、エディターが WPS で折れ線グラフを作成する方法を紹介します。興味のあるユーザーは以下を参照してください。 WPS で折れ線グラフを作成するにはどうすればよいですか? WPSで折れ線グラフを作成する方法 WPSテキストソフトを起動し、図のようにメニューバーの「挿入」-「グラフ」をクリックします。 このとき、WPS テキスト ソフトウェアにはヒストグラムが表示され、WPS テーブル ソフトウェアが自動的に開き、WPS テーブルにもヒストグラムが生成されます。 WPS表計算ソフトで、先ほど挿入した縦棒グラフをクリックして選択し、メニューバーの「挿入」-「グラフ」をクリックします。 「グラフの種類」ダイアログボックスが表示されます。リストボックスから「折りたたみ」を見つけます。
2024-08-13
コメント 0
617

php画图绘图插件libchart使用例子
記事の紹介:libchart是一个非常不错的绘图插件了,可以绘制出如有,饼状,线状,横柱,竖柱图等等,下面本文章就来给各位 分享几个libchart的例子,希望对各位同学会有所帮助。
2016-06-08
コメント 0
1469

表形式のデータに基づいて折れ線グラフを描画する方法 表形式のデータに基づいて折れ線グラフを描画する方法
記事の紹介:データの変化をわかりやすく表示するために、Excel の表に棒グラフ、折れ線グラフ、ガント チャート、円グラフ、その他のグラフィックを描画することがあります。しかし、このチュートリアルでは、Excel の表データから折れ線グラフを作成する方法を説明します。興味がある方はお見逃しなく。操作方法 1. Excelデータテーブルを開きます。 2. 表の内容をすべて選択し、メニュー バーの [挿入] - [折れ線グラフ] をクリックします。 3. 好みの折れ線グラフを選択してクリックします。 4. すると、一貫したデータを持つ折れ線グラフが Excel テーブルに自動的に生成されます。
2024-08-27
コメント 0
884

Highcharts を使用して美しいグラフを Web サイトに挿入する方法
記事の紹介:Highcharts は、Web サイトに美しいグラフを挿入できるオープンソースの JavaScript グラフ作成ライブラリです。シンプルで使いやすい API を通じて、折れ線グラフ、棒グラフ、円グラフ、散布図などのさまざまなタイプのグラフを実装します。この記事では、Highcharts を使用して Web サイトに美しいグラフを挿入する方法を紹介し、いくつかの具体的なコード例を示します。 1. 環境構築 まず、Highcharts公式サイトからHighchartsをダウンロードします。
2023-12-18
コメント 0
1322

ECharts と golang チュートリアル: 複数カテゴリの統計グラフを作成するための実践的なヒント
記事の紹介:ECharts と golang チュートリアル: 複数カテゴリの統計グラフを作成するための実践的なヒント。具体的なコード例が必要です。 データの視覚化という点では、グラフは非常に実用的です。 ECharts は強力なオープンソースの視覚化チャート ライブラリであり、golang はデータ分析とチャート作成に使用できる効率的なプログラミング言語です。この記事では、ECharts と golang を使用して、折れ線グラフ、棒グラフ、散布図、円グラフなど、さまざまなタイプのグラフを作成する方法を紹介します。折れ線グラフ 折れ線グラフは古典的な統計グラフです。
2023-12-17
コメント 0
690

pptで折れ線グラフを作成する方法
記事の紹介:PPT のデモを行う場合、いくつかのデータ タイプを比較分析することがよくありますが、比較分析をより直感的に行うために、表示用のグラフ スタイルを追加する必要があることがよくあります。必要に応じて、円グラフ、棒グラフ、折れ線グラフなどを挿入できます。ここでは、グラフの 1 つを挿入する方法を共有し、折れ線グラフを挿入する方法を学習します。他のグラフの操作も同様です。 1. まずコンピュータの電源を入れて ppt を開き、新しい空のプレゼンテーションを作成し、[挿入] をクリックします。 2. 次に、グラフをクリックすると、多くのグラフ オプションが表示されます。以下の図に示すように: 3. 折れ線グラフを挿入しようとしているので、折れ線グラフをクリックして選択します。 4. 折れ線グラフには多くのオプションがありますが、最初の単純で基本的な折れ線グラフを選択し、
2024-03-20
コメント 0
888

ECharts 円グラフ (リング): データの割合と構造の変化を表示する方法
記事の紹介:ECharts 円グラフ (リング): データの割合と構造の変化を表示する方法 ECharts は、折れ線グラフ、棒グラフ、散布図、地図など、さまざまな種類のグラフを提供する JavaScript ベースのデータ視覚化ライブラリです。中でも円グラフは、データの割合や構造の変化を表示するためによく使われるグラフの種類です。この記事では、ECharts 円グラフを使用してデータの割合と構造の変化を表示する方法を紹介し、具体的なコード例を示します。 1. ECharts円グラフを使用する場合のデータ形式
2023-12-17
コメント 0
1235

データを視覚化する方法にはどのようなものがありますか?
記事の紹介:データ視覚化方法には、静的チャート、動的チャート、地理的視覚化、3D 視覚化、対話型視覚化、テキスト視覚化、ビッグデータ視覚化などが含まれます。詳細な紹介: 1. 静的グラフは、最も一般的なデータ視覚化方法の 1 つです。さまざまなグラフ ライブラリを使用することで、折れ線グラフ、棒グラフ、円グラフなどのさまざまな静的グラフを作成できます。2. 動的グラフは、時間で使用 データの変化が軸に表示されます。 JavaScript ライブラリを使用すると、リアルタイムで更新される折れ線グラフや動的マップなど、さまざまな動的グラフを作成できます。
2023-08-22
コメント 0
7390

PPT インフォグラフィックの最適化されたデザイン
記事の紹介:1. このレッスンは PPT コース [インフォグラフィックスの最適なデザイン] の 5 番目のセクションであり、最初にチャートを理解します。 2. グラフは[棒グラフ][折れ線グラフ][円グラフ]に分かれています。 3. 悪いチャートを見てみましょう 最初のタイプは、一般的な状況に属する組み込みチャートです。 4. 2 つ目は、他のチャート ソフトウェアからスクリーンショットを撮ることはお勧めできないということです。 5. 次に、3 番目のタイプのグラフは派手すぎて理解するのが難しいように思えます。 6. 次に、簡単なグラフの作成方法を見て、次に例 1 を見てみましょう。 7. それでは作ってみましょう、まず統一スタイルの縦棒グラフを挿入し、三角形のオレンジ色を挿入し、塗りつぶしのグレーをコピーします。 8. 三角形を選択し、[ctrl+C] を使用してコピーし、柱状バーを選択し、[ctrl+V] を使用して貼り付けます。
2024-03-20
コメント 0
628

マップを使用して ECharts にデータを表示する方法
記事の紹介:マップを使用して ECharts でデータを表示する方法 ECharts は、折れ線グラフ、棒グラフ、円グラフなど、さまざまな種類のグラフをサポートする強力なデータ視覚化ツールです。その中でも、マップ チャートは ECharts の重要なコンポーネントであり、さまざまな地域のデータ分布を表示するために使用できます。この記事では、ECharts でのマップ関数の使用方法と詳細なコード例を紹介します。始める前に、次のファイルを準備する必要があります: echarts.min.js: EChar
2023-12-18
コメント 0
1589

ハイチャートを使用してデータ視覚化の複数の効果を実現する方法
記事の紹介:ハイチャートを使用してデータ視覚化のさまざまな効果を実現する方法 データ視覚化とは、データの傾向や関係をより直観的に理解するためにデータをグラフィカルに表示することです。 Highcharts は、折れ線グラフ、棒グラフ、円グラフ、散布図など、さまざまなデータ視覚化効果を実現できる強力な JavaScript グラフ ライブラリです。この記事では、ハイチャートを使用していくつかの一般的なデータ視覚化効果を実現する方法を紹介し、具体的なコード例を示します。折れ線グラフ よく使われる折れ線グラフ
2023-12-18
コメント 0
576