合計 10000 件の関連コンテンツが見つかりました

360 ブラウザ Mac で空白のタブを開く方法 - 空白のタブを開く方法
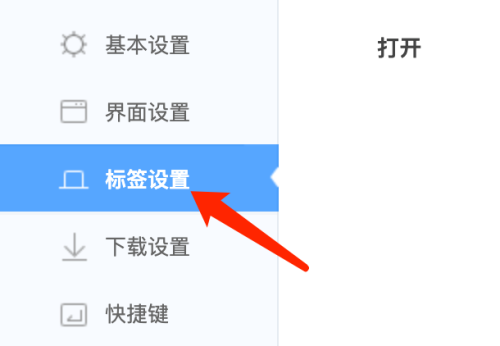
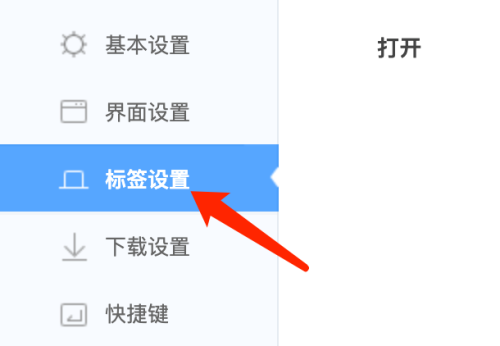
記事の紹介:多くの人は 360 ブラウザ Mac で空のタブを開く方法を知りません? 今日お届けする記事は、360 ブラウザ Mac で空のタブを開く方法です。それでもわからない場合は、エディターで学習しましょう。ステップ 1: 360 ブラウザの設定ページを開いた後、[ラベル設定] をクリックします。ステップ 2: 新しいタブを開くモードで、「空白ページ」をクリックします。ステップ 3: 新しいラベルを作成した後、空白のページを開くことができます。
2024-03-18
コメント 0
629

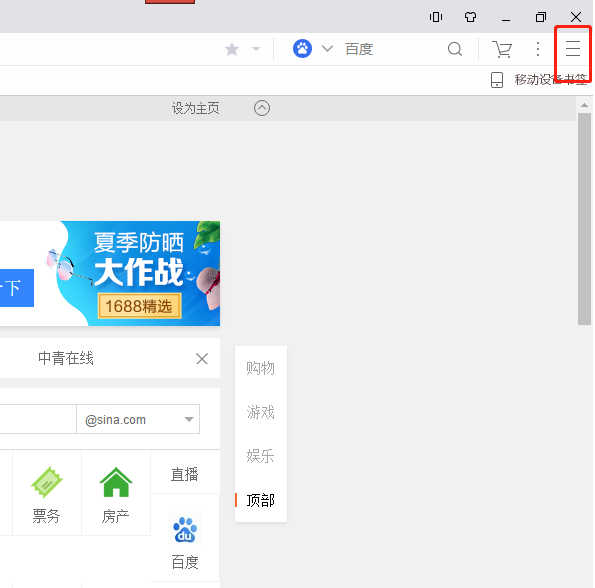
QQ ブラウザ Mac で新しいタブ ページでブックマークを開く方法 - 新しいタブ ページでブックマークを開く方法
記事の紹介:最近、友達が QQ ブラウザ Mac の新しいタブ ページでブックマークを開く方法について編集者に相談しました。以下は QQ ブラウザ Mac の新しいタブ ページでブックマークを開く方法です。必要な友達が来て詳細を学ぶことができます。 . .ステップ 1: まず、QQ ブラウザを開きます。ステップ 2: 次に、右上隅にあるメニュー ボタンをクリックします。ステップ 3: 次に、「設定」をクリックします。ステップ 4: 次に、「ラベル設定」をクリックします。ステップ 5: 最後に、[ブックマークをクリックしたとき] で、[新しいタブで開く] を選択します。
2024-03-19
コメント 0
1118

JavaScriptでタブ切り替え機能を実装するにはどうすればよいですか?
記事の紹介:JavaScript ではタブ切り替え機能をどのように実装しているのでしょうか?タブ切り替えは、Web サイト開発における一般的な機能の 1 つです。タブを切り替えることで、さまざまなコンテンツを簡単に閲覧できます。この記事では、JavaScriptを使用してタブ切り替え機能を実装する方法と具体的なコード例を紹介します。タブ切り替え機能を実装するには、まず対応するタブ構造を HTML で作成する必要があります。簡単な例を次に示します: <divclass="tab
2023-10-21
コメント 0
1525

Vueコンポーネント開発:タブページコンポーネントの実装方法
記事の紹介:Vue コンポーネント開発: タブ コンポーネントの実装方法 最近の Web アプリケーションでは、タブ ページ (Tab) が広く使用されている UI コンポーネントです。 Tab コンポーネントは、関連する複数のコンテンツを 1 ページに表示し、タブをクリックすることでコンテンツを切り替えることができます。この記事では、Vue.js を使用して単純なタブ コンポーネントを実装する方法と詳細なコード例を紹介します。 Vue タブ コンポーネントの構造 タブ コンポーネントは通常、タブとパネルの 2 つの部分で構成されます。ラベルはサーフェスを識別するために使用されます
2023-11-24
コメント 0
1454

Edge の新しいタブ ページが空白の場合はどうすればよいですか? Edgeの新規タブページが空白になる問題の解析
記事の紹介:Edge の新しいタブ ページが空白の場合はどうすればよいですか? Edge ブラウザは、コンピュータに付属のブラウザです。多くのユーザーが、Edge の新しいタブ ページが空白であることをユーザーに説明します。この問題を分析してみましょう。 Edge の新しいタブ ページが空白である問題の分析 1. 新しいバージョンの Microsoft Edge ブラウザーを開くと、開いた新しいタブ ページが空白で、右上隅にタイトルとアドレス バーが表示されるか、ページにはアドレス バーと検索ボックスのみが表示されます。 、Microsoft アイコンなどが表示されます。 2. これは起動時に「新しいタブページを開く」を設定していることが原因である可能性がありますので、これを修正します。
2024-03-13
コメント 0
976

ブックマークをクリックしたときに新しいタブが開くように Google Chrome を設定するにはどうすればよいですか?
記事の紹介:ブックマークをクリックしたときに新しいタブが開くように Google Chrome を設定するにはどうすればよいですか?多くのユーザーは、お気に入りの Web ページを見つけたら、それを保存して閲覧するときにクリックすることを好みますが、多くの友人はブックマークをクリックして元の Web ページを直接上書きすることを好みません。誰もが新しいタブ ページから開始することを望んでいます。具体的な操作方法については以下で編集者がお話しします。さまざまな方法でブックマークをクリックするとさまざまな効果があることを誰もが認識する必要がありますが、現時点では設定できません。左クリック = 現在のウィンドウで対象の Web ページを開きます。 Shift + 左クリック = 対象の Web ページを新しいウィンドウで開きます。 Ctrl + 左クリック = 新しいタブで目的の Web ページを開きます。ブックマークを中クリックして新しいタブを開きます。まずブックマークを右クリックし、次に
2024-04-29
コメント 0
1174

Vueドキュメントにおけるタブページコンポーネントの実装方法
記事の紹介:Vue ドキュメントのタブ コンポーネントの実装方法 Web 開発では、タブ コンポーネントは非常に一般的なインターフェイス要素です。タブ コンポーネントにより、ユーザー エクスペリエンスが向上し、ユーザーが同じページ上の異なるコンテンツを閲覧できるようになります。 Vue.js では、コンポーネントを使用してタブ コンポーネントを実装できます。この記事では、Vue.jsを使って簡単なタブコンポーネントを実装する方法を紹介します。まず、タブのタイトルとコンテンツを含むコンポーネントを定義する必要があります。 Vue のテンプレート構文を使用してこのコンポーネントを定義できます。グループ
2023-06-20
コメント 0
2004

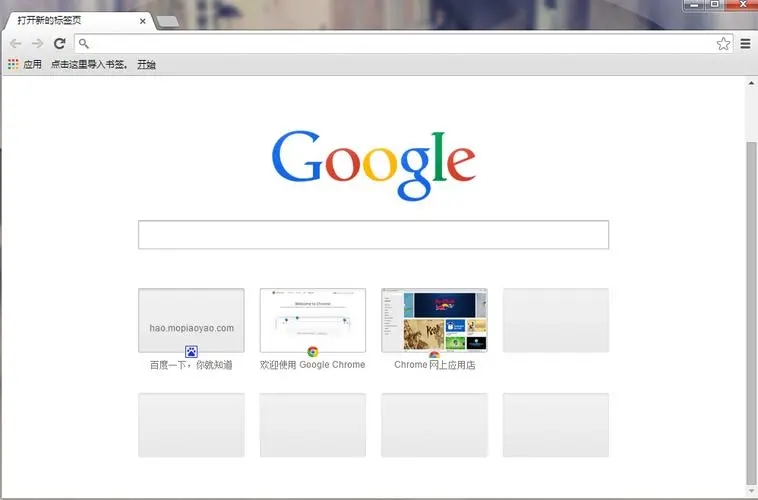
Google Chromeでタブを固定する方法
記事の紹介:Google Chromeでタブを固定するにはどうすればよいですか? Google Chromeには、すべてのタブを閉じても、設定した固定タブを正常に表示できる固定タブ機能がありますが、その設定方法について知りたいですか?この機能も必要な場合は、今日エディターが共有した Google Chrome のタブを修正する詳細な手順を読んでください。いくつかの簡単な手順で実現できます。ぜひお読みください。 Google Chrome でタブを修正するためのグラフィックとテキストの手順の詳細な説明 ステップ 1: ダブルクリックして Google Chrome を開き、ホームページに入ります (図を参照)。ステップ 2: インターフェイスの右上隅にある 3 点アイコンをクリックし、[設定] を選択します (図を参照)。ステップ 3: 開いた新しいページの左側にある [起動時] - [新しいタブを開く] をクリックします (図を参照)。
2024-01-11
コメント 0
2828

Google Chromeで最近閉じたタブを開く方法 Google Chromeで最近閉じたタブを開く方法
記事の紹介:毎日ブラウザを使用していると、誤ってタブを閉じることがあります。では、Google Chrome で最近閉じたタブを開くにはどうすればよいでしょうか。それでは、Google Chromeで最近閉じたタブを開く具体的な操作方法を編集者が丁寧にユーザーに紹介していきます。 Google Chrome で最近閉じたタブを開く方法 1. 新しいタブ ページの下部に最近閉じたタブが表示されます。復元したいタブを選択して開きます。 2. タブ バーを右クリックし、クリックして閉じたタブを再度開くと、閉じたばかりのタブも開きます。 4. 実際、マウス ジェスチャ拡張機能をインストールすると、対応するマウス ジェスチャを使用して、
2024-09-02
コメント 0
945
jQuery+css_jqueryで実装したページ切り替えタブバー効果
記事の紹介:この記事では、jQuery+css で実装されたページ切り替えタブ バーの効果を主に紹介し、jQuery でページ要素を動的に操作してページ切り替えタブを構築する関連スキルについて説明します。必要な方は以下を参照してください。
2016-05-16
コメント 0
1485

QQ ブラウザをダブルクリックしてタブをすばやく閉じることができるようにする方法 QQ ブラウザをダブルクリックしてタブをすばやく閉じる方法
記事の紹介:QQ ブラウザでダブルクリックを有効にしてタブをすばやく閉じるにはどうすればよいですか?ユーザーは、メニュー ボタンの下にある [設定] を直接クリックし、[ラベル設定] を選択して操作できます。そこで当サイトでは、ダブルクリックでタブを素早く閉じるためのQQ Browserの設定方法をユーザーに丁寧に紹介していきます。 QQ ブラウザをダブルクリックしてタブを素早く閉じる設定方法 1. QQ ブラウザを開き、右上隅の設定アイコン (歯車の形) をクリックします。 2. 次に、下のオプション ボックスで [設定] を選択して開きます。 3. 拡張機能を選択し、「タブ」タブをクリックします。 4. 最後に、「タブを閉じる」で「ダブルクリックしてタブを閉じる」オプションを見つけてチェックを入れます。
2024-09-02
コメント 0
580

Edge で新しいタブ広告を削除する方法 Edge ブラウザで新しいタブ広告をオフにする方法
記事の紹介:Web を閲覧すると常に広告が表示されるため、多くのユーザーが非常に悩まされています。広告をオフにしても、新しいタブを作成すると広告が表示されます。では、Edge で新しいタブの広告を削除するにはどうすればよいでしょうか。このサイトでは、Edge ブラウザの新しいタブ広告をオフにする方法をユーザーに丁寧に紹介します。 Edgeブラウザの新しいタブ広告をオフにする方法 1. 1つ目は、Edgeブラウザを直接開き、ホームページ上の矢印の設定アイコンをクリックし、開いたメニューの[クイックリンク]から[閉じる]を選択する方法です。窓】以上です。 2. 2 番目の方法は、[C:/Windows/System32/drivers/etc] フォルダーに入り、[hosts] ファイルを見つけることです。
2024-09-10
コメント 0
596

ロフター ラベル レイアウトを変更する方法 ロフター ラベル レイアウトを変更する方法
記事の紹介:ロフターラベルのレイアウトを変更するにはどうすればよいですか?ロフターでタブのレイアウトを変更できます。ユーザーが変更を行うと、タブの表示が変わります。多くの友人は、ロフター ラベルのレイアウトを変更する方法をまだ知りません。ここでは、ロフター ラベルのレイアウトを変更する方法の概要を見てみましょう。ロフターラベルのレイアウトを変更する方法 [My]タブに切り替え、右上隅の設定アイコンをクリックして入力します。 2. [設定]をクリックして入力します。 3. [タブレイアウト]をクリックして入力します。 4. 設定したいタブレイアウトを選択して完了です。
2024-06-25
コメント 0
714

CSS でスライドタブ効果を実現するためのヒントと方法
記事の紹介:CSS でスライド タブ効果を実現するためのヒントと方法 Web サイト開発において、タブ ページ (Tab) は一般的なコンポーネントの 1 つであり、さまざまなコンテンツや機能モジュールを表示するために使用されます。ユーザー エクスペリエンスを向上させるために、スライド タブ効果は非常に優れた選択です。この記事では、スライド タブ効果を実現するための CSS テクニックと方法をいくつか紹介し、具体的なコード例を示します。 1. 基本的な考え方 スライド タブ効果を実現するための基本的な考え方は、CSS 変換属性を使用してタブ コンテナの左右のオフセットを制御し、それをトランジション効果と組み合わせることです。
2023-10-19
コメント 0
1684

htmlタグとは何ですか?
記事の紹介:HTML は、Web ページの構造、セマンティクス、および形式を定義するために使用されるマークアップ言語です。タグには主に次の種類があります。 構造タグ: 全体的な構造と Web ページの部分 (ヘッダー、本文、ヘッダーなど) を定義します。テキスト タグ: 段落、見出し、リストの作成に使用されます。リンク タグ: ハイパーリンクと埋め込み画像を作成するために使用されます。フォーム タグ: フォームおよびフォーム コントロールの作成に使用されます。その他のタグ: メタデータ タグやスタイル シート タグなど。ページ情報を提供し、外観を制御するために使用されます。
2024-04-05
コメント 0
569

Google Chrome ですべてのタブをすばやく閉じる方法 Google Chrome ですべてのタブをすばやく閉じる方法
記事の紹介:Google Chromeを使っているとたくさんのタブを開いてしまいますが、一つ一つ閉じるのはとても面倒なので、一気に閉じる方法はないでしょうか?このサイトでは、Google Chrome のすべてのタブをすばやく閉じる方法をユーザーに丁寧に紹介します。 Google Chrome ですべてのタブをすばやく閉じる方法 1. まず、図に示すように、Google Chrome で多数のタブを開く必要があります。 2. 次に、図に示すように、いずれかのタブの名前にマウス カーソルを置き、右クリックしてメニュー オプションを表示し、[他のタブを閉じる] を左クリックします。 3. この時点で、図に示すように、今開いたタブ ページがすべて削除されていることがわかります。 4. もし
2024-08-20
コメント 0
700

htmlタグとは何ですか?
記事の紹介:HTML タグは、Web ページの構造と形式を定義するために使用されるマークアップ言語であり、基本タグ (<html>、<head>、<body> など)、タイトル タグ (<h1> ~ <h6> など)、段落タグ (<p>)、リスト タグ (<ul>、<ol>)、リンク タグ (<a>)、イメージ タグ (<img>)、フォーム タグ (<form>、<input>、< など)ボタン>) お待ちください。
2024-04-05
コメント 0
1329

UC ブラウザでマウス ホイールを使用してタブを切り替えるにはどうすればよいですか?
記事の紹介:UC Browser PC バージョンは、より高速で安定したブラウジング エクスペリエンスを提供できる Chrome ベースのブラウザです。では、UC ブラウザはどのようにしてタブのマウスホイール切り替えを実装しているのでしょうか?以下のエディタでは、UCブラウザのマウスホイールでタブを切り替える方法を詳しく紹介していますので、興味のある方はぜひご覧ください。操作方法: 1. ダブルクリックしてソフトウェアを開き、右上隅にある三本の横線のアイコンをクリックします。 2. 次に、下のオプションリストで「設定」をクリックします。 3. 開いたウィンドウインターフェイスで、左側の列の「タブ」オプションをクリックします。 4. 次に、右側にある「タブを切り替えるマウスホイール」を見つけて、最後にクリックします。
2024-03-13
コメント 0
1074

Edgeの新しいタブページをBaiduに設定するにはどうすればよいですか?新しいエッジタブページをBaiduに設定する方法
記事の紹介:エッジ ブラウザは Microsoft 独自のブラウザであり、多くのユーザーが新しいタブ ページを Baidu ページに設定したいと述べています。次に、このサイトでは、新しいエッジタブページをBaiduに設定する方法をユーザーに丁寧に紹介します。新しい Edge タブを Baidu に設定する方法 1. Microsoft Edge ブラウザを開きます。 2. ブラウザのアドレスバーに「www.baidu.com」と入力し、Enter キーを押します。 3. ページが読み込まれたら、ブラウザの右上隅にあるメニュー アイコン (3 つの点) をクリックします。 4. ドロップダウン メニューで、[設定] オプションを見つけてクリックします。 5. で
2024-03-13
コメント 0
1056