合計 10000 件の関連コンテンツが見つかりました

ソーダミュージックで楽曲アルバムを閲覧する方法 ソーダミュージックで楽曲アルバムを閲覧する方法について説明します。
記事の紹介:Soda Music は、豊富な音楽コンテンツと特殊効果、AI レコメンド機能を備え、シンプルでスタイリッシュなインターフェイスを備えた若者向けの音楽ソフトウェアです。曲を聴きながらその曲のアルバムを知りたい友達がいますが、ソーダミュージックでその曲のアルバムを確認する方法を知っていますか?一緒に調べてみましょう! Soda Music で曲のアルバムを表示する方法 1. まず、アルバムについて知りたい曲をクリックして再生し、右下隅にある 3 つの点のオプションをクリックします。 2. 次に、クリックしてアルバムを表示します。 3. 最後に、クリックして入力すると、曲のアルバムが表示されます。
2024-07-03
コメント 0
696

vue 3d 回転フォト アルバムのソース コードの使用方法
記事の紹介:Vue 3D 回転フォト アルバム ソース コード: Vue.js を使用してサムネイルを作成し、3D 回転効果を使用して Web ページ上に写真を表示します。デジタル時代では、ほとんどの人が携帯電話を使用して何千枚もの写真を保存しています。私たちはそれらの写真を美しい方法で Web ページに表示できるようにしたいと考えています。 Vue 3D 回転アルバムは、この問題を解決する理想的な方法です。 Vue.js フレームワークと WebGL テクノロジーを使用して、3D 回転効果に基づいた写真表示ツールを作成します。インストールと使用この Vue 3D 回転フォト アルバムのソース コードを実行するには、Vu をインストールする必要があります
2023-04-12
コメント 0
947

HTML、CSS、jQuery: 美しいカード反転効果を構築する
記事の紹介:HTML、CSS、および jQuery: 美しいカード反転効果を構築する Web デザインでは、特殊効果を適用することで、ページの対話性と視覚効果を高めることができます。カードめくり効果は、ユーザーにより鮮やかで興味深いブラウジング体験をもたらす一般的な特殊効果です。この記事では、HTML、CSS、jQuery を使用して美しいカード反転効果を構築する方法を紹介し、具体的なコード例を示します。まず、HTML の基本構造を準備する必要があります。カードの前面を表すために 2 つの div 要素を使用します。
2023-10-27
コメント 0
910

HTML、CSS、jQuery: 画像の回転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像の回転特殊効果を実装するためのテクニック はじめに: 最新の Web デザインでは、ユーザーにより良い視覚体験を提供するために、画像の特殊効果が Web デザインで重要な役割を果たしています。その中でも、画像の回転効果はユーザーの注意を引くだけでなく、ページに躍動感やファッション性を加えることができます。この記事では、HTML、CSS、jQuery を使用して画像の回転効果を実現する方法と、具体的なコード例を紹介します。 1. HTML 構造: まず、基本的な HTML 構造を作成する必要があります。
2023-10-25
コメント 0
1368

jquery と CSS3 を使用した弾性アニメーション効果を備えたツールバー メニュー
記事の紹介:jqueryとCSS3を使用して作成した弾力のあるアニメーション効果を備えたツールバーメニューの特殊効果です。デフォルトでは、ツールバー メニューには円形のボタンのみが表示されます。ボタンをクリックすると、サブメニュー項目が伸縮性のあるアニメーションで展開され、その効果は非常にクールです。
2017-01-19
コメント 0
1244

HTML、CSS、jQuery: 画像反転効果を実現するためのヒント
記事の紹介:HTML、CSS、および jQuery: 画像反転特殊効果を実装するためのテクニック 最新の Web デザインでは、ページのインタラクティブ性と魅力を高めるために、ユーザー エクスペリエンスを向上させるためにいくつかの特殊効果が追加されることがよくあります。その中でも、画像反転効果は、静止画像を鮮やかで興味深いものにすることができる一般的で目を引く効果です。この記事では、HTML、CSS、jQuery を使用して画像反転効果を実装する方法を紹介し、読者の参考として具体的なコード例を示します。 1. 準備 まず、正確に行う必要があります。
2023-10-27
コメント 0
1445

jqueryで画像回転を実装する方法
記事の紹介:フロントエンド開発では、画像の表示と閲覧は一般的な要件です。より良い表示効果を実現するために、画像を回転する必要がある場合があります。この場合、jQuery ライブラリを使用して画像の回転を簡単に実装できます。 jQueryを使って画像の回転を表示する方法を詳しく紹介します。 1. 準備作業 まず、HTMLにjQueryライブラリと画像回転用のプラグイン「jquery.transform.js」を導入する必要があります。 jQueryから利用可能
2023-04-11
コメント 0
1484
H5 を使用して特殊効果のあるドロップダウン ボックスを作成する
記事の紹介:今日は、H5 を使用して小さな特殊効果を備えたドロップダウン ボックスを作成する方法を説明します。ドロップダウン ボックスの内容をクリックすると、テキスト フィールドに小さな特殊効果が表示されます。詳細なケース コードを見てみましょう。
2017-12-04
コメント 0
5968

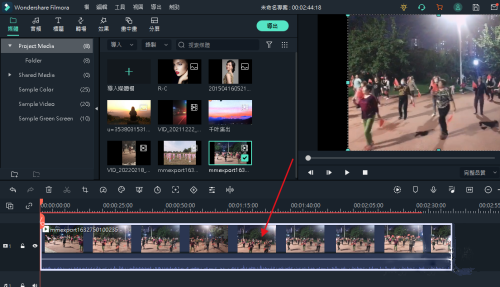
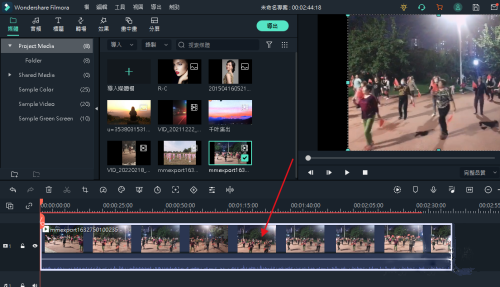
Wondershare Filmora でビデオを回転する方法とその逆の方法のチュートリアル
記事の紹介:Wondershare Meow Shadow は、トランジション、テキスト、フィルター、各種ステッカー、特殊効果などの機能を備えた、使いやすく強力なビデオ編集ソフトウェアです。多くのユーザーがWondershare Meow Shadowを使用してビデオをトリミングする場合、キャプチャされたビデオが通常の方向ではないため、視聴者により良い視覚効果をもたらすために、ビデオを回転させたいと考えていますが、どうすればよいかわかりません。関係ないので、Wondershare Meow Movie でビデオを回転させる方法を説明しましょう。 1. タイムライン上で回転したい動画をダブルクリックします 2. ポップアップした[ビデオパネル]の[変形(変形)]をクリックします 3. [回転スライダー]を引くか、[回転スライダー]に値を入力します回転入力ボックス]を使用して回転を実現します。ビデオの回転が満足できない場合は、「リセット」ボタンを押してください。
2024-02-10
コメント 0
1200

CSS を使用して、マウスが div ブロックに移動したときに自動的に影効果を追加するにはどうすればよいですか?
記事の紹介:主要な Web サイトを閲覧する場合、写真をクリックすると拡大や回転などの特殊効果が表示される場合があります。この効果は確かに人々の目を明るくすることができ、ユーザーのクリックにトラフィックをもたらす可能性もあります。もちろん、強力な CSS 機能はこのような特殊効果に限定されません。この記事では、よりクールな特殊効果を紹介します。これは、マウスが div ブロック内に移動したときに生成される CSS シャドウ効果で、すぐに立体感を生み出すことができます。
2018-08-10
コメント 0
12762

QQ Xuanwu モバイル ゲーム バッジのシングル プレイヤー特殊効果の表示方法 QQ Xuanwu モバイル ゲーム バッジのシングル プレイヤー表示方法を紹介します。
記事の紹介:QQ Dance のモバイル ゲームでは、バッジが特にクールな装飾であり、キラキラした特殊効果を備えているため、多くのプレイヤーがこのキラキラした特殊効果を羨望しています。編集者がまとめた QQ Dance のシングル プレイヤー表示方法を紹介しましょう。モバイルゲームのバッジ。 QQ Dance モバイル ゲームのバッジのシングル プレイヤー表示方法では、プレイヤーはバックパックを開いてバッジをダブルクリックし、エフェクト バーにバッジを装備します。注: エフェクトバーに最初に装備されているバッジのみが表示されます。 QQ Dance モバイル ゲーム バッジ関連の紹介ガイド カップル バッジ: ゲームでは、男の子が所有するバッジは青色、女の子が所有するバッジはピンク色になります。同じバッジを同時に着用した場合にのみ、それらは一緒に表示されます。紫色のゲームバッジは1人が着用できますが、両方が着用した場合は特別な効果の表示はありません。
2024-09-23
コメント 0
896
jquery が知っておくべき一般的な特殊効果の方法と使用例 (整理)_jquery
記事の紹介:この記事では、jQuery fadeIn() を使用して非表示要素をフェードインする、jQuery fadeToggle() メソッドを使用して fadeIn() メソッドと fadeOut() メソッドを切り替えるなど、一般的に使用される特殊効果の例をいくつかまとめました。参考にしていただけます
2016-05-16
コメント 0
1057

jqueryが知っておくべき一般的な特殊効果の方法と使用例(整理)
記事の紹介:この記事では、jQuery fadeIn() を使用して非表示要素をフェードインする、jQuery fadeToggle() メソッドを使用して fadeIn() メソッドと fadeOut() メソッドを切り替えるなど、一般的に使用される特殊効果の例をいくつかまとめました。参考にしていただけます
2017-06-30
コメント 0
1101

jQuery を使用して虫眼鏡効果を実現する方法
記事の紹介:誰もが虫眼鏡効果を見たり、使用したり、実際にそれを実現したりしたことがあると思います。これは通常、一部の電子商取引 Web サイト (Fanke、JD.com、Alibaba など) で同様の画像表示効果を備えています。 。 次回のブログ投稿では、jQuery による虫眼鏡効果を紹介します。
2017-10-11
コメント 0
2148

「Honor of Kings」のMi Yueの浮遊光スクリーンの特殊効果はどうですか?
記事の紹介:Honor of Kings における Mi Yue のフローティング ライト スクリーンの特殊効果の概要 この注目度の高い MOBA モバイル ゲームでは、すべてのヒーローの発売とスキンのアップデートがプレイヤー間での激しい議論を引き起こす可能性があります。最近、Miyue の新しいスキン「Floating Light Screen」が正式にプレイヤーに導入され、そのユニークな特殊効果デザインがプレイヤーの注目を集めています。では、その特殊効果はどのようなものなのか、以下編集者に教えてもらいましょう。
Honor of KingsのMi Yueの浮遊光スクリーンの特殊効果のリスト
1. 回転ディスプレイ。
2.ペインフルインパクトというスキル。
3. 第二スキルのファントムサーヴァント。
4. 3番目のスキルはシャドームーンです。
5.パッシブスキル「不滅の血」。
6. コンボを表示します。
7. 通常攻撃。
2024-07-16
コメント 0
1077

王様のこだわり装備コレクション
記事の紹介:King of Glory 特化装備コレクション 1。最初のバッチには、特化装備を備えた 29 人の英雄があり、各英雄の特化装備は英雄の強さを強化します。 2. 現在、張飛と達磨の特化のみがオンラインであり、他の特化装備は後で発表されます。 3. プレイヤーはこの記事で各キャラクターの特殊装備を表示するか、対応するヒーローのアバターをクリックしてヒーローの特殊装備を表示できます。スペシャライゼーション装備紹介 1. Donghuang Taiyi の専用装備: Sun Devouring Shadow 購入価格: 2000 ゴールド コイン 属性効果: +160 呪文攻撃 + 400 最大マナ + 800 最大ライフ - スペシャライゼーション (Donghuang Taiyi) は 5 秒ごとに 1 つ生成されます。ダークエネルギーボディ:敵に触れた後のダークエネルギーボディのダメージと回復量が減少します。パッシブパワーの進歩:呪文強度が500に達すると、20%の呪文ブラッドスティールを獲得します。
2024-04-20
コメント 0
975