合計 10000 件の関連コンテンツが見つかりました

反応条件付きレンダリングとは何ですか
記事の紹介:React における条件付きレンダリングとは、指定された条件の下でレンダリングを行うことを指し、条件が満たされない場合はレンダリングは実行されず、状況に応じてインターフェイスのコンテンツが異なる内容を表示したり、特定の部分をレンダリングするかどうかを決定したりすることになります。内容の。 React の条件付きレンダリング メソッド: 1. 条件付き判断ステートメント、より多くのロジックが必要な状況に適しています; 2. 三項演算子、比較的単純なロジックの状況に適しています; 3. AND 演算子 "&&"、条件が true の場合に特定の項目をレンダリングするのに適していますコンポーネント。条件が満たされない場合、何も表示されません。
2022-07-13
コメント 0
2532

React での条件付きレンダリング
記事の紹介:React の条件付きレンダリングを使用すると、状態やプロパティなどの特定の条件に基づいてさまざまなコンポーネントや要素をレンダリングできます。条件付きレンダリングを実現する一般的な方法をいくつか示します。
1. If-Else ステートメントの使用
できますよ
2024-09-28
コメント 0
279

uniapp が条件付きレンダリングとリスト レンダリングを使用する方法
記事の紹介:uniapp が条件付きレンダリングとリスト レンダリングを使用する方法: 1. [v-if] 命令を使用してコンテンツの一部を条件付きでレンダリングします; 2. [v-show] は条件に基づいて要素を表示します; 3. [v-for] 命令ベースを使用します配列を使用してリストをレンダリングします。
2020-12-16
コメント 0
4381

Vue.js - 条件付きレンダリング
記事の紹介:この記事では、Vue.js について説明します。条件付きレンダリングが必要な方は、この記事の内容を参照してください。
2018-03-31
コメント 0
1526

Vue.jsの条件付きレンダリングの詳しい説明
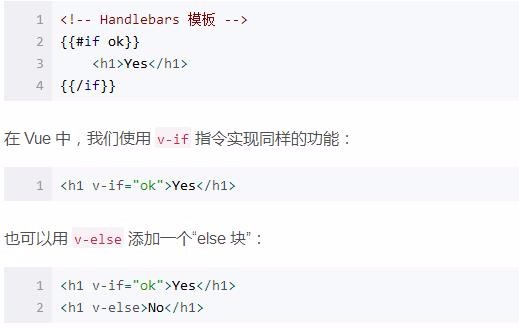
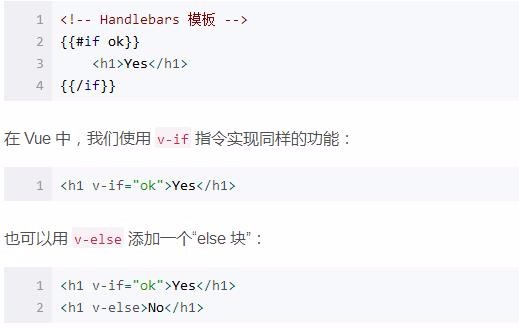
記事の紹介:この記事では主に、Vue.js の条件付きレンダリングについて詳しく説明します。ハンドルバーなどの文字列テンプレートでは、次のような条件付きブロックを記述する必要があります。
2018-03-31
コメント 0
1374

WeChat ミニ プログラム チュートリアル 条件付きレンダリング
記事の紹介:条件付きレンダリング いわゆる条件付きレンダリングは、データ バインディング式の論理値を参照して、現在のコンポーネントをレンダリングするかどうかを決定します。次のコードには、hidden 属性を使用するコードがあります: <view class='content' hidden='{{flag true: false}}'>
<テキスト>...
2020-05-04
コメント 0
172

vue の条件付きレンダリングには何が含まれますか?
記事の紹介:Vue の条件付きレンダリング命令には、v-if、v-else、v-else-if、および v-show が含まれます。 v-if ディレクティブは、コンテンツの一部を条件付きでレンダリングするために使用されます。このコンテンツは、ディレクティブの式が true 値を返した場合にのみレンダリングされます。v-else は、v-if、v-else に「else ブロック」を追加できます。 -if は v-if に「else if ブロック」を追加できます。 v-show は、コントロールの表示属性に応じて、条件に基づいて要素またはコンポーネントを表示するかどうかを決定します。
2022-12-26
コメント 0
2880

Vue で条件付きレンダリングを実装する方法
記事の紹介:Vue で条件付きレンダリングを実装する方法 Vue は人気のある JavaScript フレームワークであり、その中心的な機能はデータ駆動型 UI レンダリングを実装することです。 Vueでは、条件判断によりレンダリング内容を簡単に制御し、条件付きレンダリングの機能を実現します。この記事では、Vue で条件付きレンダリングを使用してさまざまな状況で UI 表示を制御する方法を紹介し、具体的なコード例を示します。 Vue の条件付きレンダリングには、主に v-if 命令と v-show 命令の 2 つの方法があります。これら 2 つの命令の使用法は似ています
2023-10-15
コメント 0
616

Vue.js 条件付きレンダリングと V-if と V-show
記事の紹介:私の記事が気に入ったら、コーヒーを買ってきてください:)
コーヒーを買ってきて
Vue.js 条件付きレンダリング
v-if および v-show ディレクティブは、Vue.js でブロックを条件付きでレンダリングするために使用されます。
v-if
vue.js では、ディレクティブ v-if は条件を設定するために使用されます。
2024-10-19
コメント 0
466

Vue.js の条件付きレンダリングを理解するにはどうすればよいですか? (コード例)
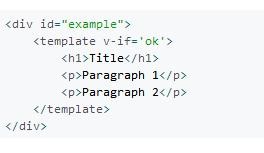
記事の紹介:このチュートリアルでは、Vue.js の条件付きレンダリングについて学習します。条件付きレンダリングとは何ですか? 条件付きレンダリングとは、特定の条件が true の場合に要素が dom に追加または削除されることを意味します。 Vue では、要素を条件付きでレンダリングするには v-if ディレクティブを使用する必要があります。例を見てみましょう。
2019-03-29
コメント 0
2852

ミニ プログラムの条件付きレンダリングを 10 分で完了する
記事の紹介:この記事では、WeChat ミニ プログラムに関する関連知識を提供します。主に条件付きレンダリングに関する関連コンテンツを紹介します。いわゆる条件付きレンダリングとは、表示ページにコードをレンダリングするかどうかを決定するものです。一緒に見てみましょう。できれば幸いです。それは助けになります 誰もが役に立ちます。
2022-11-16
コメント 0
3057

Vue で条件付きレンダリングと動的スタイル調整を実行する方法
記事の紹介:Vue で条件付きレンダリングと動的スタイル調整を実行する方法. Vue は人気のある JavaScript フレームワークとして、フロントエンド開発をより便利に行うための機能を豊富に提供しています。その中でも、条件付きレンダリングと動的スタイル調整は、Vue を使用するときによく遭遇する要件です。この記事では、Vue で条件付きレンダリングと動的スタイル調整を実装する方法を、具体的なコード例の形で紹介します。 1. 条件付きレンダリング Vue では、v-if および v-else 命令を通じて条件付きレンダリングを実装できます。指定された条件に基づくことができます
2023-10-15
コメント 0
1499

Vue ドキュメントの条件付きレンダリング関数の例の分析
記事の紹介:Vue は非常に人気のある JavaScript フレームワークであり、開発者にとって使いやすいツールと機能を提供し、開発者が複雑な Web アプリケーションをより簡単に構築できるようにします。その中でも、条件付きレンダリング機能は Vue の非常に便利な機能であり、開発者がページ上の要素を動的に制御してレンダリングするのに役立ちます。この記事では、Vue ドキュメントの条件付きレンダリング機能を分析してデモンストレーションします。 1. Vue の条件付きレンダリング機能の概要 Vue の v-if および v-show 命令を使用して実装できます。
2023-06-21
コメント 0
1310

uniapp が条件付きレンダリングを実装してページ表示を制御する方法
記事の紹介:uniapp が条件付きレンダリングを実装してページ表示を制御する方法には、特定のコード サンプルが必要です。uniapp の開発では、さまざまな条件に基づいてページ上の特定の要素を表示するか非表示にするかを決定する必要があることがよくあり、これには条件付きレンダリングの使用が必要です。条件付きレンダリングでは、与えられた条件に基づいて判断を行い、判断結果に基づいてページ上の特定のコンテンツを選択的にレンダリングできます。 uniapp では、条件付きレンダリングを使用する方法が 2 つあります。v-if 命令を使用する方法と、v-show 命令を使用する方法です。 2 つの方法については以下で説明します
2023-10-19
コメント 0
1016

Vue フォーム処理でフォームの条件付きレンダリングを実装する方法
記事の紹介:Vue フォーム処理でフォームの条件付きレンダリングを実装する方法 Vue 開発では、特定の条件に基づいてフォームをレンダリングする必要がある状況によく遭遇します。この場合、条件に基づいて一部のフォーム フィールドを表示または非表示にする柔軟性が必要です。この記事では、Vue でフォームの条件付きレンダリングを実装する方法とコード例を紹介します。 1. v-if ディレクティブを使用して単純な条件付きレンダリングを実装する Vue では、v-if ディレクティブを使用して条件に基づいて要素をレンダリングできます。簡単な例を次に示します: <temp
2023-08-13
コメント 0
1092

Vue ドキュメントの条件付きレンダリング関数の使用シナリオ
記事の紹介:Vue は現在最も人気のある JavaScript フレームワークの 1 つであり、開発者が複雑な Web アプリケーションを効率的に開発できるようにする多くの実用的なツールとコンポーネントを提供します。その中でも、条件付きレンダリングは Vue の非常に重要な部分です。条件付きレンダリングは、さまざまな状況下でさまざまなコンテンツをレンダリングし、動的な効果を実現するのに役立ちます。以下では、Vue ドキュメントでの条件付きレンダリングの使用シナリオを詳しく紹介します。 1. v-if および v-else による条件付きレンダリングの実装 v-if および v-else は、Vue フレームワークで最も一般的に使用される条件です。
2023-06-20
コメント 0
1578