合計 10000 件の関連コンテンツが見つかりました

PHPは楕円弧を描きます
記事の紹介:この記事では、PHP で楕円弧を描画する方法について詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHP による楕円弧の描画 PHP では、imagearc() 関数を使用して楕円弧を描画できます。この関数に必要なパラメータは次のとおりです。 image_resource: 楕円弧を描画するための画像リソース。 cx: 楕円弧の中心の x 座標。 cy: 楕円弧の中心の y 座標。 width: 楕円弧の幅。高さ: 楕円弧の高さ。 start: 楕円弧の開始角度 (度単位)。 end: 楕円弧の終了角度 (度単位)。 color: 楕円弧の色。以下は画像の使用です
2024-03-21
コメント 0
1027

PHPは楕円を描画します
記事の紹介:この記事では、PHP で楕円を描画する方法を詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHP による楕円の描画 はじめに PHP 言語には豊富な関数ライブラリが用意されており、その中でも GD ライブラリは画像処理に特に使用され、楕円を含むさまざまな形状を PHP で描画できます。楕円を描く 1. GDライブラリをロードする 2. 画像を作成する
2024-03-21
コメント 0
918

幾何学スケッチパッドのパラメトリック曲線描画機能を使って楕円を描く方法
記事の紹介:[データ]-[新規関数]コマンドを選択し、関数f(x)=3cosx、g(x)=2sinxを順に作成します。新しく作成した関数 f(x) と g(x) を順に選択し、[描画]-[パラメトリック曲線の描画]コマンドを選択すると、関数描画ダイアログ ボックスが表示されます。入力領域は 0≦t≦360 です。 [描画]ボタンを押してダイアログを閉じると、下図のような楕円曲線が幾何学スケッチパッドに描画されます。楕円曲線を選択し、[編集]-[プロパティ]コマンドを選択し、図のようなダイアログが表示されるので、パラメータの値の範囲を-90≦t≦180に変更します。 [OK]ボタンを押してダイアログを閉じると、楕円曲線の角が欠けていることがわかります。
2024-04-17
コメント 0
774
SVG基础|绘制SVG圆形和椭圆形
記事の紹介:SVG circle元素用于绘制一个圆形。ellipse元素则用于绘制椭圆形。我们先从圆形说起,下面是一个绘制SVG圆形的例子。,。
2016-05-17
コメント 0
2318

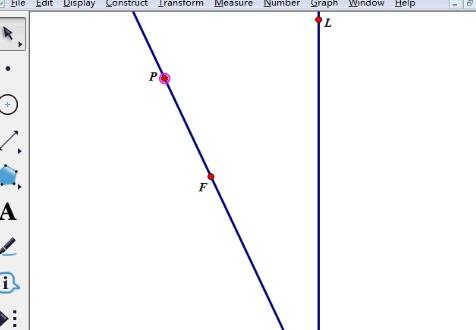
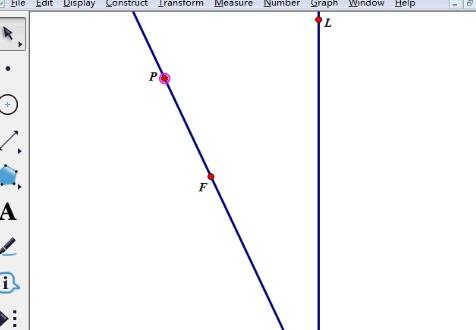
ジオメトリ スケッチパッドで楕円の 2 番目の定義を使用して楕円を描画する方法
記事の紹介:楕円の第二の定義:移動点M(x,y)と固定点F(c,0)との距離とそこから固定直線lまでの距離の比:x=a2/cとする。が定数 (a>c>0) の場合、点 M の軌跡は楕円になります。点 F は楕円の焦点であり、直線 l は焦点 F に対応する楕円内の準線です。定数 e=c/a(0 の具体的な操作は次のとおりです。 幾何学製図ボードを開いた後、[点ツール]を使用して任意の点 F を描き、[線ツール]を使用して直線 L (点 F が L 上にない場合)、点 F、A の直線上で点 F と点 P を選択し、[測定]-[距離]コマンドを実行して FP の長さを測定します。点Fと測定したFPの長さを入力し、[作図]-[円の中心]と半径を実行して円を描きます] 点Fを円の中心、FPを半分とする構造です。
2024-04-16
コメント 0
453

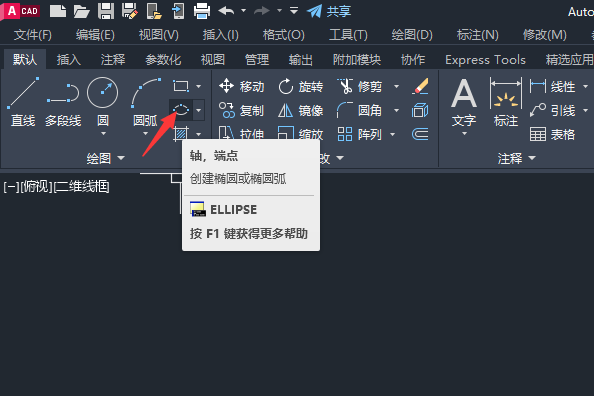
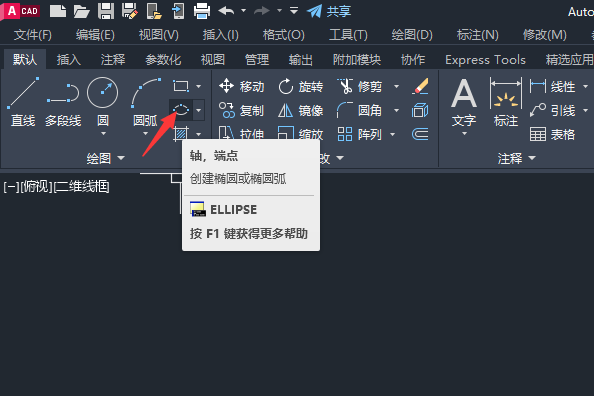
CAD楕円体を描く方法
記事の紹介:AutoCAD は、2D 図面、詳細設計、3D 設計などの分野で広く使用されているトップのプロフェッショナル図面ツールです。 CAD で楕円球を描画するには、ある程度のスキルと練習が必要ですが、一度マスターすれば、複雑な 3D モデルを簡単に作成できます。当サイトの編集者がお届けする次の記事では、CADを使って楕円球を描く方法を詳しく紹介しています。より良いデザイン体験をお届けできることを願っています。 CAD の楕円球の描画方法 ステップ 1. CAD2023 ソフトウェアを開き、楕円ツールをクリックします。以下に示すように: 2. 次に、楕円を描きます。以下に示すように、 3. 次に、以下に示すように、直線ツールをクリックします。 4. 次に、直線を描きます。以下に示すように: 5. 次に、トリム ツールをクリックします。以下に示すように: 6. 次に、
2024-02-28
コメント 0
1281

FabricJS を使用して楕円の高さを設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の高さを設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。位置、不透明度、ストローク、サイズを変更することで、楕円オブジェクトを操作できます。 FabricJS では、幅と高さのプロパティを使用してオブジェクトのサイズを制御できます。構文 newfabric.Ellipse({height:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、次のことができます。
2023-08-24
コメント 0
958

FabricJSを使用して楕円を非表示にする方法は?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円を非表示にする方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、 Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。楕円オブジェクトは、寸法の変更、背景色の追加、表示/非表示など、さまざまな方法でカスタマイズできます。これは、visible 属性を使用して行うことができます。構文 newfabric.Ellipse({visible:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用して、次のことを変更できます。
2023-09-01
コメント 0
822

PHP は楕円弧を描いてそれを塗りつぶします
記事の紹介:この記事では、PHP での楕円弧の描画と塗りつぶしについて詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHPGD ライブラリを使用した塗りつぶされた楕円弧の描画の概要 phpGD ライブラリには、楕円弧の描画など、画像を作成および操作するための豊富な関数セットが用意されています。この記事では、GD ライブラリの関数 imagearc および imagefill を使用して、楕円弧を描画および塗りつぶす方法を紹介します。ステップ 1. 画像キャンバスを作成します $image=imagecreatetruecolor($width,$height); $width と $height は画像の幅と高さです。 2.画像の色を設定 $co
2024-03-21
コメント 0
994
HTML5 SVG带圆形进度条动画的提交按钮特效
記事の紹介:这是一款非常实用的HTML5 SVG带圆形进度条动画的提交按钮特效。该提交按钮在被点击之后,按钮变形为一个圆形的进度条,当进度条运行一周之后,可以设置提交成功和提交失败的两种按钮状态。查看演 ... ...,。
2016-05-17
コメント 0
2616

FabricJS を使用して楕円の水平半径と垂直半径を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の水平半径と垂直半径を設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。位置、色、不透明度、サイズを指定して、楕円オブジェクトをカスタマイズできます。ただし、最も重要なプロパティは rx と ry で、これにより楕円の水平半径と垂直半径を指定できます。構文 newfabric.Ellipse({rx:Number,ry:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、追加の機能を提供するオブジェクトです。
2023-09-12
コメント 0
634

FabricJS を使用して楕円の垂直スケール係数を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の垂直スケール係数を設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。キャンバス内の楕円オブジェクトの位置、色、不透明度、サイズを指定できるのと同じように、楕円オブジェクトの垂直スケールも設定できます。これは、scaleY プロパティを使用して行うことができます。構文 newfabric.Ellipse({scaleY:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用します
2023-08-25
コメント 0
600

FabricJSを使用して左から楕円の位置を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して左から楕円の位置を設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、 Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。位置、不透明度、ストローク、サイズを変更することで、楕円オブジェクトを操作できます。左からの位置は left プロパティを使用して変更できます。構文 newfabric.Ellipse({left:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用して、left 属性に関連するオブジェクトを変更します。
2023-09-14
コメント 0
1272

FabricJS を使用して楕円のキャンバスを作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して Ellipse オブジェクトを含むキャンバスを作成する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、 Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。構文 newfabric.Ellipse({rx:Number,ry:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用して、色、カーソル、ストローク幅、および楕円オブジェクトに関連するその他の多くのプロパティを変更します。ここで、rx と ry は楕円オブジェクトのプロパティです。オプション キー rx - この属性は数値を受け入れます
2023-09-12
コメント 0
1345

FabricJS を使用して楕円の不透明度を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の不透明度を設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。塗りつぶしの色を追加したり、境界線を削除したり、寸法を変更したりすることによって、楕円オブジェクトをカスタマイズできます。同様に、opacity プロパティを使用して不透明度を変更することもできます。構文 newfabric.Ellipse({opacity:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、
2023-08-24
コメント 0
1243

FabricJS を使用して楕円のコントロールの角を透明にする方法は?
記事の紹介:このチュートリアルでは、FabricJS を使用して Ellipse のコントロールの角を透明にする方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。 transparentCorners プロパティを使用すると、楕円のコントロールの角を透明にすることができます。構文 newfabric.Ellipse({transparentCorners:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、transparentCor との関係を変更できます。
2023-08-24
コメント 0
588

FabricJSを使用して楕円の回転角度を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の回転角度を設定します。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。 FabricJS の angle プロパティは、オブジェクトの 2D 回転角度を定義します。また、centeredRotation プロパティもあります。これを使用すると、楕円の中心点を変換の原点として使用できます。構文 newfabric.Ellipse({angle:Number,centeredRotation:Boolean}:Object) パラメータ オプション (オプション) - このパラメータはペアです
2023-09-10
コメント 0
1443

PS でボタンの形状エフェクトを作成する方法_PS でボタンの形状エフェクトを作成する方法のチュートリアル
記事の紹介:1. まず、マウスで Photoshop ソフトウェアを開きます。 2. [ファイル]メニュー→[新規]をクリックするか、Ctrl+Nを押して図のように設定し、[OK]をクリックします。 3. [楕円マーキー ツール] をクリックすると、プロパティ バーのフェザリングがゼロになります。 4. 新しいレイヤー 1 を作成し、楕円形の選択範囲を描きます。 5. 次に、前景色を白、背景色を緑に設定し、グラデーション ツールをクリックして、ダイアログ ボックスで白から緑へのグラデーションを選択します。 6. プロパティ バーで [放射状グラデーション] を選択し、円形の選択範囲を左上から右下にドラッグします。ドラッグ範囲は選択範囲を超えません。 7. [楕円形マーキー ツール] をクリックし、編集領域で右クリックして [選択範囲の変形] を選択し、Alt+Shift キーを押して選択範囲を変形し、Enter キーを押して完了します。 8. 最後に、新しいレイヤー 2 を作成し、グラデーション ツールを選択し、選択範囲内を右下から左上にドラッグします。選択をキャンセルするには、Ctrl+D を押します。
2024-06-02
コメント 0
810

FabricJSを使用して楕円の中心回転を無効にするにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の中心回転を無効にする方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。デフォルトでは、FabricJS のすべてのオブジェクトは、その中心を回転ポイントとして使用します。ただし、centeredRotation プロパティを使用してこの動作を変更できます。構文 newfabric.Ellipse({centeredRotation:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円の追加のカスタマイズを提供するオブジェクトです。
2023-08-28
コメント 0
1128