合計 10000 件の関連コンテンツが見つかりました

CSSで楕円形のボタンを書く方法
記事の紹介:CSS では、width、height、および「border-radius」属性を使用して、「ボタン要素 {width: width value; height: height value; border-radius:100%;}」と記述される楕円ボタンを実装できます。 。
2021-11-26
コメント 0
4962

PHPは楕円弧を描きます
記事の紹介:この記事では、PHP で楕円弧を描画する方法について詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHP による楕円弧の描画 PHP では、imagearc() 関数を使用して楕円弧を描画できます。この関数に必要なパラメータは次のとおりです。 image_resource: 楕円弧を描画するための画像リソース。 cx: 楕円弧の中心の x 座標。 cy: 楕円弧の中心の y 座標。 width: 楕円弧の幅。高さ: 楕円弧の高さ。 start: 楕円弧の開始角度 (度単位)。 end: 楕円弧の終了角度 (度単位)。 color: 楕円弧の色。以下は画像の使用です
2024-03-21
コメント 0
1061

HTML5 楕円形 (卵) 移動ボールのコード例
記事の紹介:楕円と楕円運動: varcanvasdocument.getElementById("ballBroad"); varcontextcanvas.getContext("2d");//角度 varangle0;//角度ステップ varspeedAngle0.1;//更新頻度 varframes
2017-03-03
コメント 0
2158

PHPは楕円を描画します
記事の紹介:この記事では、PHP で楕円を描画する方法を詳しく説明します。編集者が非常に実用的であると考えたので、参考として共有します。この記事を読んで何かを得ることができれば幸いです。 PHP による楕円の描画 はじめに PHP 言語には豊富な関数ライブラリが用意されており、その中でも GD ライブラリは画像処理に特に使用され、楕円を含むさまざまな形状を PHP で描画できます。楕円を描く 1. GDライブラリをロードする 2. 画像を作成する
2024-03-21
コメント 0
964

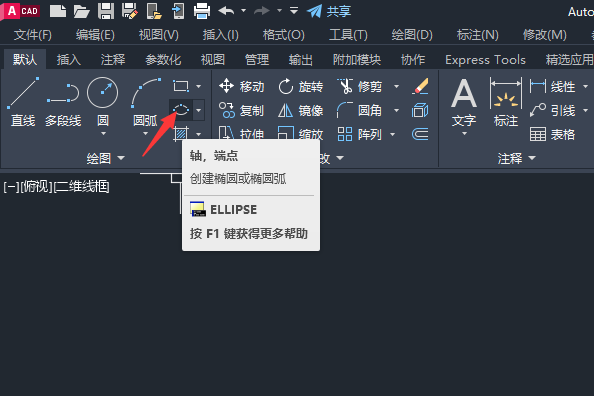
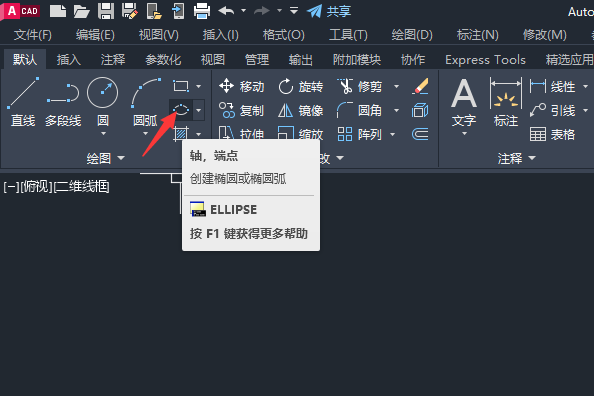
CAD楕円体を描く方法
記事の紹介:AutoCAD は、2D 図面、詳細設計、3D 設計などの分野で広く使用されているトップのプロフェッショナル図面ツールです。 CAD で楕円球を描画するには、ある程度のスキルと練習が必要ですが、一度マスターすれば、複雑な 3D モデルを簡単に作成できます。当サイトの編集者がお届けする次の記事では、CADを使って楕円球を描く方法を詳しく紹介しています。より良いデザイン体験をお届けできることを願っています。 CAD の楕円球の描画方法 ステップ 1. CAD2023 ソフトウェアを開き、楕円ツールをクリックします。以下に示すように: 2. 次に、楕円を描きます。以下に示すように、 3. 次に、以下に示すように、直線ツールをクリックします。 4. 次に、直線を描きます。以下に示すように: 5. 次に、トリム ツールをクリックします。以下に示すように: 6. 次に、
2024-02-28
コメント 0
1326

CSSで楕円を設定する方法
記事の紹介:CSS で楕円を設定する方法: 1. 要素に「{width: 幅の値; height: 高さの値;}」スタイルを追加し、要素を長方形に設定します。 2. 「{border-radius:100%;}」を追加します。長方形要素に角丸スタイルを楕円に設定するだけです。
2021-11-15
コメント 0
12231

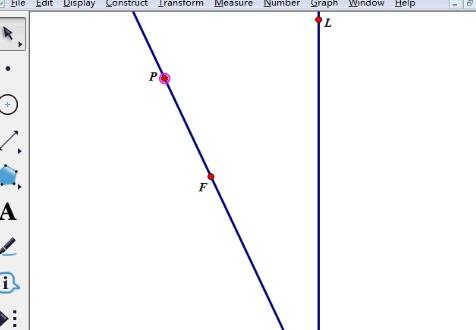
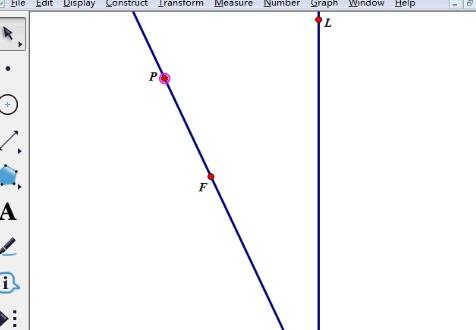
ジオメトリ スケッチパッドで楕円の 2 番目の定義を使用して楕円を描画する方法
記事の紹介:楕円の第二の定義:移動点M(x,y)と固定点F(c,0)との距離とそこから固定直線lまでの距離の比:x=a2/cとする。が定数 (a>c>0) の場合、点 M の軌跡は楕円になります。点 F は楕円の焦点であり、直線 l は焦点 F に対応する楕円内の準線です。定数 e=c/a(0 の具体的な操作は次のとおりです。 幾何学製図ボードを開いた後、[点ツール]を使用して任意の点 F を描き、[線ツール]を使用して直線 L (点 F が L 上にない場合)、点 F、A の直線上で点 F と点 P を選択し、[測定]-[距離]コマンドを実行して FP の長さを測定します。点Fと測定したFPの長さを入力し、[作図]-[円の中心]と半径を実行して円を描きます] 点Fを円の中心、FPを半分とする構造です。
2024-04-16
コメント 0
503

FabricJSを使用して楕円を非表示にする方法は?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円を非表示にする方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、 Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。楕円オブジェクトは、寸法の変更、背景色の追加、表示/非表示など、さまざまな方法でカスタマイズできます。これは、visible 属性を使用して行うことができます。構文 newfabric.Ellipse({visible:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用して、次のことを変更できます。
2023-09-01
コメント 0
863

幾何学スケッチパッドのパラメトリック曲線描画機能を使って楕円を描く方法
記事の紹介:[データ]-[新規関数]コマンドを選択し、関数f(x)=3cosx、g(x)=2sinxを順に作成します。新しく作成した関数 f(x) と g(x) を順に選択し、[描画]-[パラメトリック曲線の描画]コマンドを選択すると、関数描画ダイアログ ボックスが表示されます。入力領域は 0≦t≦360 です。 [描画]ボタンを押してダイアログを閉じると、下図のような楕円曲線が幾何学スケッチパッドに描画されます。楕円曲線を選択し、[編集]-[プロパティ]コマンドを選択し、図のようなダイアログが表示されるので、パラメータの値の範囲を-90≦t≦180に変更します。 [OK]ボタンを押してダイアログを閉じると、楕円曲線の角が欠けていることがわかります。
2024-04-17
コメント 0
815

FabricJS を使用して楕円のコントロールの角を透明にする方法は?
記事の紹介:このチュートリアルでは、FabricJS を使用して Ellipse のコントロールの角を透明にする方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。 transparentCorners プロパティを使用すると、楕円のコントロールの角を透明にすることができます。構文 newfabric.Ellipse({transparentCorners:Boolean}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、transparentCor との関係を変更できます。
2023-08-24
コメント 0
631

Ant Manor 2 月 27 日: なぜ飛行機の窓は円形または楕円形なのでしょうか?
記事の紹介:なぜ飛行機の窓は丸いか楕円形なのでしょうか? これは 2 月 27 日のアント マナーの質問です。今日のアント マナーの答えは強力で安全です。窓は安全のために円形または楕円形になるように設計されています。具体的な内容を確認するにはエディターに従ってください。この Antマナー 今日の答え 2.27 最新 2024、お役に立てれば幸いです。 Ant Manor 今日の答え Ant Manor 2 月 27 日の質疑応答 質問: なぜ飛行機の窓は丸いか楕円形なのでしょうか? 答え: 丈夫で安全です 分析: 円形または楕円形の窓は、各円弧点に圧力を均等に分散でき、圧力は通過します。航空機の安全を確保するために材料をスムーズに通過させます。
2024-02-26
コメント 0
1170

FabricJS を使用して楕円の垂直スケール係数を設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の垂直スケール係数を設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加する必要があります。キャンバス内の楕円オブジェクトの位置、色、不透明度、サイズを指定できるのと同じように、楕円オブジェクトの垂直スケールも設定できます。これは、scaleY プロパティを使用して行うことができます。構文 newfabric.Ellipse({scaleY:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用します
2023-08-25
コメント 0
630

FabricJS を使用して楕円のキャンバスを作成するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して Ellipse オブジェクトを含むキャンバスを作成する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、 Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。構文 newfabric.Ellipse({rx:Number,ry:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用して、色、カーソル、ストローク幅、および楕円オブジェクトに関連するその他の多くのプロパティを変更します。ここで、rx と ry は楕円オブジェクトのプロパティです。オプション キー rx - この属性は数値を受け入れます
2023-09-12
コメント 0
1371

FabricJS を使用して楕円の高さを設定するにはどうすればよいですか?
記事の紹介:このチュートリアルでは、FabricJS を使用して楕円の高さを設定する方法を学びます。楕円形は、FabricJS が提供するさまざまな形状の 1 つです。楕円を作成するには、Fabric.Ellipse クラスのインスタンスを作成し、それをキャンバスに追加します。位置、不透明度、ストローク、サイズを変更することで、楕円オブジェクトを操作できます。 FabricJS では、幅と高さのプロパティを使用してオブジェクトのサイズを制御できます。構文 newfabric.Ellipse({height:Number}:Object) パラメーター オプション (オプション) - このパラメーターは、楕円に追加のカスタマイズを提供するオブジェクトです。このパラメータを使用すると、次のことができます。
2023-08-24
コメント 0
1000