合計 10000 件の関連コンテンツが見つかりました

Next.js の概要: 最新の React アプリケーションのための究極のフレームワーク
記事の紹介:Next.js の概要
Next.js は、サーバーサイド レンダリング (SSR)、静的サイト生成 (SSG)、API ルート、その他の強力な機能を備えた Web アプリケーションを構築するための React ベースのフレームワークです。 Vercel によって作成され、構築プロセスを簡素化します。
2024-12-27
コメント 0
671

Drupal 8カスタムプラグインタイプ
記事の紹介:Drupal 8の堅牢なプラグインシステムは、再利用可能な機能を備えたバックエンド開発者に力を与えます。この記事(2つのパート1の1つ)の詳細は、ノードエンティティを使用してカスタムフォームを有効にする機能を構築し、ノードバンドルの構成がさまざまなものを利用できるようにします
2025-02-16
コメント 0
224

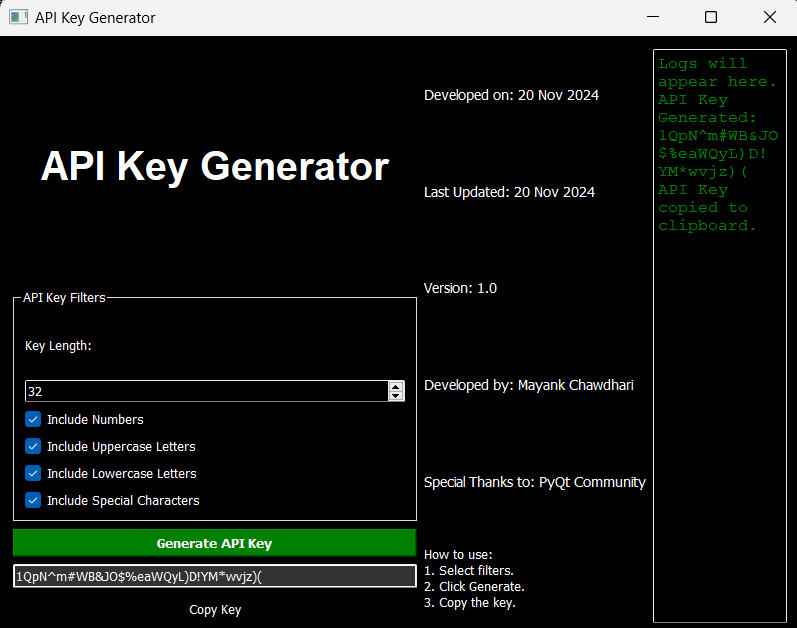
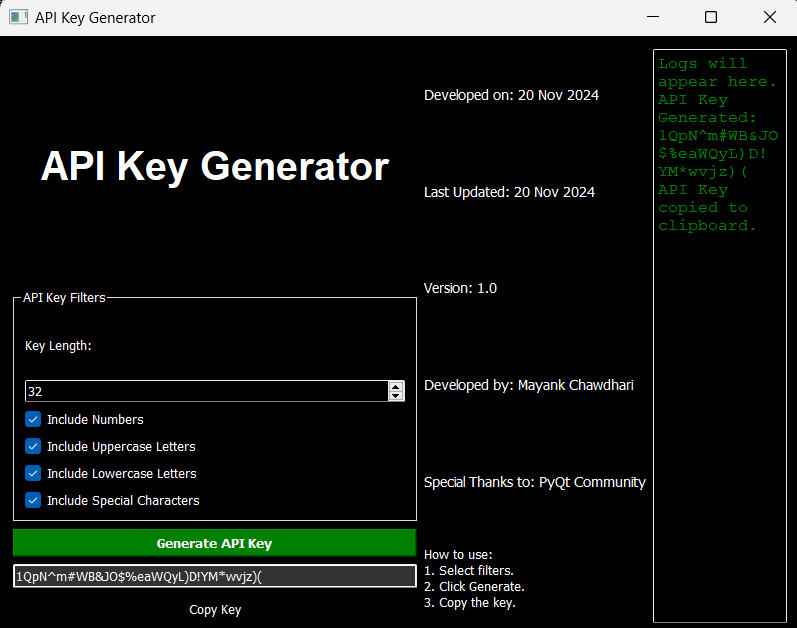
PyApiGen Python プログラム
記事の紹介:APIキージェネレーター
PyQt5 で構築された最新の安全な API キー ジェネレーター。このアプリケーションを使用すると、ユーザーはセキュリティを強化するためのさまざまなフィルターを備えたカスタマイズ可能な安全な API キーを生成できます。このツールは、洗練されたダークテーマの UI で設計されています。
2024-12-29
コメント 0
788
Yii ウェブサイトのホームページに関する質問
記事の紹介:Yii Webサイトのトップページについてお聞きしたいのですが、Webサイトのトップページは多数のモジュールで構成されており、各モジュールはバックグラウンドでのコントローラーに相当します。
たとえば、旅行 Web サイトの場合、ホームページには推奨目的地と推奨ルートが表示されます。ホームページ上の推奨クエリの結果も入手できます。
目的地ホームページおよび路線ホームページに表示されます。では、この種の再利用可能なクエリにはどのように対処すればよいのでしょうか?
以前に検討したのは、ホームページモジュールの runcontroller を通じて各関数を呼び出すことでした。
2016-06-13
コメント 0
826

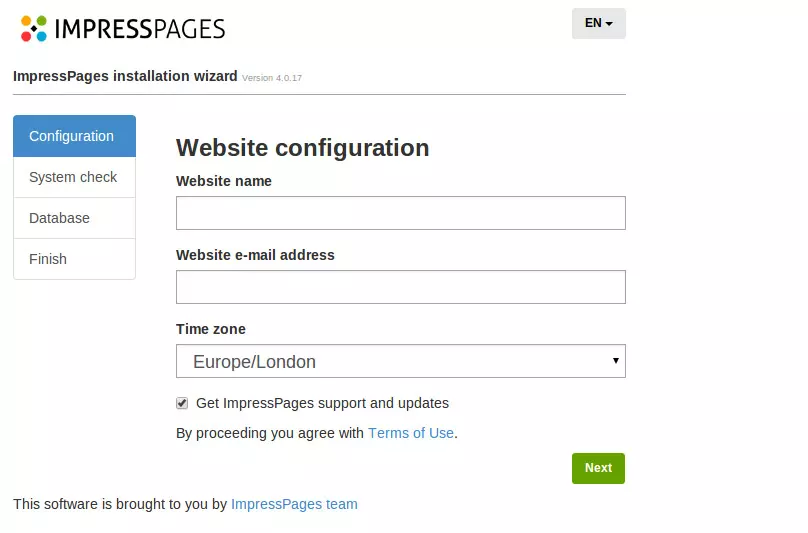
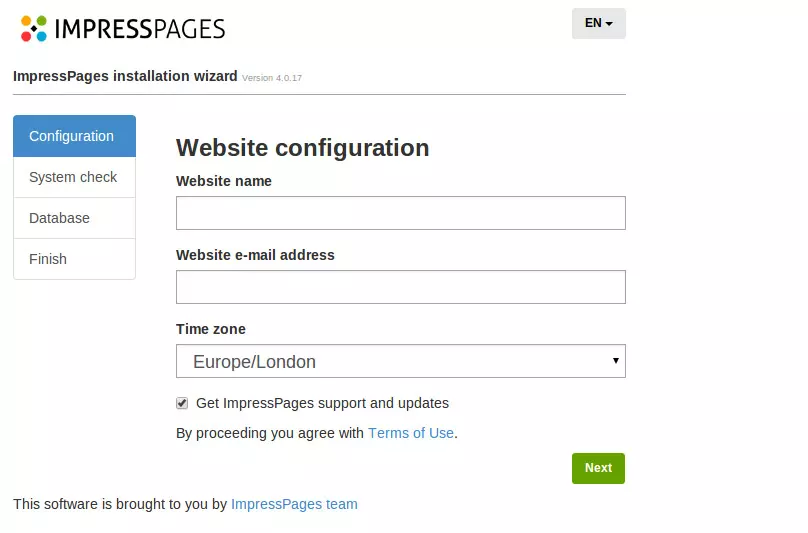
Impresspagesを始めましょう
記事の紹介:ImpressPages:レスポンシブWebサイトを簡単に作成するのに役立つ使いやすいPHPフレームワーク
ImpressPagesは、一意のコード構造、高度にカスタマイズ可能なブートストラップベースの管理パネル、インラインドラッグアンドドロップエディターを備えたPHPベースのCMSです。この記事では、Impresspagesを使用してWebサイトをすばやく構築する方法を段階的に紹介します。
Impresspagesの利点:
一意のコード構造と高いカスタマイズ可能性:他のCMSと区別します。
ブートストラップベースの管理パネルとインラインドラッグアンドドロップエディター:ユーザーフレンドリーな操作エクスペリエンスを提供します。
簡単なテーマのインストールとカスタマイズ:Wordに似ています
2025-02-19
コメント 0
693

CSSグリッドレイアウトとCSSフレームワークの議論
記事の紹介:コアポイント
CSSグリッドレイアウトとブートストラップなどのCSSフレームワークは、Web開発では異なって使用されます。 CSSグリッドを使用すると、開発者はネイティブCSSコードを使用して複雑なページレイアウトを構築できますが、Bootstrapは事前に設計されたコンポーネントを提供して、迅速かつ効率的にWebページを作成するためのコンポーネントを提供します。
CSSメッシュによって提供される柔軟性と独立性にもかかわらず、ブートストラップは、既製のコンポーネント、カスタマイズの容易さ、およびプロトタイプツールとしての実用性を備えたフロントエンド開発に関連しています。これは、Bootstrapで構築されたレガシーWebサイトの開発者にとって特に便利です。
CSSグリッドレイアウトとCSSフレームワークの選択は、プロジェクトの特定の要件に依存します
2025-02-15
コメント 0
703
PHP をコンパイルしてインストールするときに、仮想メモリが枯渇しました: メモリを割り当てることができません
記事の紹介:仮想メモリが枯渇しました: PHP のコンパイルおよびインストール時に発生したメモリを割り当てることができません
vps で Web サイトを構築する場合、コンパイルによってホスト コントロール パネルをインストールする必要がある場合があります。大きなメモリを備えた VPS の場合、一般に大きな問題はありませんが、512MB メモリなどの小さなメモリを備えた VPS の場合、コンパイル プロセスは大量のメモリを消費するアクションであるため、問題が発生する可能性があります。最近このような問題に遭遇しました
2016-06-13
コメント 0
1107

Dockerコンテナとは何ですか?
記事の紹介:Dockerコンテナを始める:Dockerコンテナの作成と使用
ソフトウェアエンジニアとして、Dockerとコンテナテクノロジーを聞いたことがあるかもしれません。このチュートリアルでは、Dockerコンテナの概念とDockerコンテナの作成方法について説明します。 Dockerコンテナをよりよく理解できるように、サンプルコードとユースケースをカバーします。
キーポイント
Dockerコンテナは、アプリケーションを実行するために必要なすべてを含む軽量のスタンドアロンの実行可能パッケージで、異なるオペレーティングシステムで一貫性と移植性を提供します。 Dockerコンテナの作成には、Dockerのインストール、必要な依存関係と構成を備えたDockerFileの書き込み、DockerFileからの画像の構築、および
2025-02-09
コメント 0
240

Vite を使用した React アプリのデプロイ: 完全ガイド
記事の紹介:最新の Web アプリケーションの構築に関しては、React は世界中の開発者にとってお気に入りのライブラリとなっています。柔軟かつ強力で、大規模なエコシステムを備えています。ただし、React を効率的にデプロイすることは、特に増加の場合には困難になる可能性があります。
2024-12-19
コメント 0
696

ブックマーク' s aidaを使用して2分でウェブサイトを構築する
記事の紹介:独自のビジネスを作成することは、刺激的で恐ろしいことです。学習して完了するための非常に多くのタスクがあり、さまざまなオンラインサイトから情報をつなぎ合わせようとすることはほとんど不可能です。さまざまなコミュニティがありますが、成功するために必要なスキルを教えるすべての包括的なプラットフォームを見つけることは困難です。一部のプラットフォームが教育を提供していても、実際にビジネスの構築に役立つ他のリソースを提供することはめったにありません。ブックマークと呼ばれるウェブサイトのプラットフォームは、この状況を変えることに取り組んでいます。
キーポイント
ブックマークのAIDA(人工知能デザインアシスタント)は、ウェブサイトの構築プロセスを簡素化し、わずか2分でユニークで完全に機能的で応答性の高いWebサイトを作成できます。
ブックマークは、sを含む機能を備えたオールインクルーシブプラットフォームを提供します
2025-02-17
コメント 0
371

Aureliaの管理状態の管理:AureliaをReduxで使用する方法
記事の紹介:AureliaとReduxを使用して、予測可能な状態でMarkdownエディターを構築する
この記事では、Aurelia FrameworkにReduxを統合する方法を説明し、UNDO/REDO機能を備えたMarkDownエディターを構築することでプロセスを実証します。この記事は、基本的なAurelia設定、国家管理のための統合されたRedux、およびUNDO/REDO機能の追加の3つの段階に分かれています。
コアポイント:
Reduxは、アプリケーション状態の管理を簡素化する予測可能な状態容器を提供し、特に複雑な環境では一貫性があり、テストしやすくします。
ReduxをAureliaと統合するには、Reduxストレージのセットアップ、依存関係の構成、ストレージの接続が含まれます
2025-02-17
コメント 0
835

Wixを使用してWebサイトを作成する方法
記事の紹介:WIX Webサイト構造ガイド:無料のWebサイトを簡単に作成できます
コアポイント:
パスを選択します。Wixは、Webサイトを作成する3つの異なる方法を提供します。WixADIを使用してブートストラップ、開始のテンプレートを選択、またはWIXエディターでゼロからビルドして完全にクリエイティブコントロールします。
好きなようにカスタマイズ:WIXエディターを使用して、さまざまなプロフェッショナルテンプレートやWebサイトの詳細(メニュー、背景など)を調整する機能など、広範なカスタマイズを使用してください。
可視性の向上:WIXの組み込みのSEOツールを使用して、Webサイトの検索エンジンランキングを改善し、Webサイトがターゲットオーディエンスを引き付けることを確認します。
アプリ拡張機能を使用する:WIXアプリ市場を探索し、サードパーティアプリを統合する
2025-02-10
コメント 0
794

今すぐ避けるべき10の一般的なWeb開発の間違い
記事の紹介:成功するウェブサイトを構築するには、細部に注意が必要です。 わずかな側面を見下ろすと、パフォーマンス、ユーザーエクスペリエンス、全体的な成功に大きな影響を与える可能性があります。これは、初めてのWebサイトビルダーまたは複数の管理者に特に当てはまります
2025-02-21
コメント 0
434

2015年の新しいWebレイアウトのアイデア
記事の紹介:2015年のWebレイアウトの4つの新しいトレンド:スクリーンの分割、コンテナフリーのレイアウト、ブロックグリッド、シングルスクリーンWebサイト
キーポイント:
この記事では、2015年に登場した4つの主要なWebレイアウトのトレンド、分割画面、コンテナフリーのレイアウト、ブロックグリッド、シングルスクリーンのWebサイトを指摘しています。
分割画面のレイアウトは、2つの等しく重要な機能または二重性の概念を強調するために使用されますが、コンテナフリーのレイアウトはコンテンツに焦点を当て、色と植チングを使用して構造自体ではなく階層を作成します。
ブロックグリッドは、レスポンシブWebサイトを作成するための汎用性の高いツールであり、画面サイズに応じて調整できるモジュールを備えています。ただし、このレイアウトを使用してコンテンツを区別することは課題です。
シングルスクリーンのWebサイトは、主に画面の背景画像に応答的に適合しており、通常はミニマリストのデザインとスクロールバーがありません。スペースが限られているため、このレイアウトをクリアする必要があります
2025-02-20
コメント 0
202