合計 10000 件の関連コンテンツが見つかりました

ブートストラップJavaScriptモーダルボックスを閉じる
記事の紹介:Web 開発では、モーダル ボックスは一般的に使用されるインターフェイス要素であり、プロンプト情報の表示やフォームへの入力などに使用できます。 Bootstrap は、モーダル ボックスを含む多くの便利なコンポーネントを提供する、広く使用されているフロントエンド フレームワークです。モーダル ボックスで使用される JavaScript コードは、モーダル ボックスの表示、非表示、閉じるなどの動作を制御できます。この記事では、Bootstrap JavaScript コードを使用してモーダル ボックスを閉じる方法を紹介します。 ## Bootstrap には、モーダル ボックスを閉じるための複数の方法が用意されています。
2023-05-09
コメント 0
1662

モーダルとダイアログ
記事の紹介:モーダルとダイアログの違いを知っていますか?
いいえ ?!調べてみましょう
モーダルとダイアログの違い
ユーザー インターフェイス (UI) デザインでは、「モーダル」と「ダイアログ」という用語が同じ意味で使用されることがよくあります。
2024-11-26
コメント 0
285

bootstrap4でモーダルボックスを設定する方法
記事の紹介:bootstrap4でのモーダルボックスの設定方法:「.modal-sm」クラスを追加することで小さなモーダルボックスを作成できますが、「.modal-lg」クラスを追加することで大きなモーダルボックスも作成できます。
2019-07-12
コメント 0
2683

ブートストラップ モーダル ボックスの用途は何ですか?
記事の紹介:ブートストラップ モーダル ボックスは、ユーザー エクスペリエンスを豊かにするモーダル ウィンドウを作成したり、ユーザーにとって実用的な機能を追加したりするために使用できます。また、ポップオーバー (ポップアップ ボックス) とツールチップ (ツールチップ プラグイン) はモーダル (モーダル ボックス) で使用できます。 。
2019-07-10
コメント 0
2437

AngularJSモーダルダイアログの詳しい説明_AngularJS
記事の紹介:GUI プログラムの開発プロセスでは、モーダル ダイアログ ボックスと非モーダル ダイアログ ボックスの概念がよく登場します。次に、この記事を通じて AngularJS モーダル ダイアログ ボックスについて紹介します。興味のある方は一緒に学習してください。
2016-05-16
コメント 0
1422

ブートストラップモーダルボックスの入れ子、tabindex属性、影の削除方法
記事の紹介:開発中は、クリック イベントを通じて最初のモーダル ボックスをトリガーする必要があります。トリガーがトリガーされた後、イベントを通じて 2 番目のモーダル ボックスが呼び出され、イベントを通じて 3 番目のモーダル ボックスがトリガーされます。入れ子になっています。 モーダル ボックスをネストするには、クリックによってトリガーされるモーダル ボックスが台無しにならないように、関係するネストされたモーダル ボックスをラップするモーダル ボックスが必要です。
2017-10-18
コメント 0
3043

ブートストラップのモーダルボックスはどこにありますか?
記事の紹介:ブートストラップ モーダル ボックスは親フォームをカバーし、子フォームです。モーダル ボックスの目的は、別のソースからのコンテンツを表示し、親フォームから離れることなく何らかの対話を可能にすることです。子ウィンドウ本体は、情報の対話などを提供できます。 「.modal-sm」クラスを追加すると小さなモーダルボックスを作成でき、「.modal-lg」クラスを追加すると大きなモーダルボックスを作成できます。
2022-08-01
コメント 0
1715

ブートストラップ モーダル ボックスとは何ですか?
記事の紹介:Bootstrap モーダルは、カスタマイズ可能で応答性の高い軽量の多目的 JavaScript ポップアップで、Web サイトに警告ウィンドウ、ビデオ、画像を表示するために使用できます。 Bootstrap モーダル ボックスは、主にヘッダー、ボディ、フッターの 3 つの部分に分かれています。
2019-07-16
コメント 0
3233

JavaScript を使用してモーダル ボックス機能を実装するにはどうすればよいですか?
記事の紹介:JavaScriptを使用してモーダルボックス機能を実装するにはどうすればよいですか? Web 開発では、モーダル ボックスは、プロンプトや確認ボックスをポップアップ表示したり、詳細なコンテンツを表示したりするために使用できる一般的な対話型コンポーネントです。この記事では、JavaScript を使用して単純なモーダル ボックスを実装する方法と、具体的なコード例を紹介します。 1. HTML の構造 まず、モーダル ボックスの構造を HTML に追加する必要があります。 div 要素をモーダル ボックスのコンテナとして使用し、タグを div に追加できます。
2023-10-20
コメント 0
1389

Vue モーダル ダイアログ ボックスを実装する方法
記事の紹介:今回は、vue モーダル ダイアログ ボックスの実装方法と、vue モーダル ダイアログ ボックスを実装する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
2018-06-01
コメント 0
2252

Vue を使用してモーダル ボックス効果を実装する方法
記事の紹介:Vue を使用してモーダル ボックスの特殊効果を実装する方法 インターネット技術の発展に伴い、モーダル ボックス (Modal) は一般的なインタラクション方法として Web デザインで広く使用されています。モーダル ボックスを使用すると、ポップアップ ウィンドウ、警告、確認、その他の情報を表示し、ユーザーに優れたインタラクティブなエクスペリエンスを提供できます。この記事では、Vue フレームワークを使用して単純なモーダル ボックス効果を実装する方法を紹介し、具体的なコード例を示します。モーダル ボックス効果を実装する手順は次のとおりです: Vue インスタンスを作成します。まず、HTML ファイルに Vue CDN リンクを導入し、それを Ja に追加する必要があります。
2023-09-22
コメント 0
1637

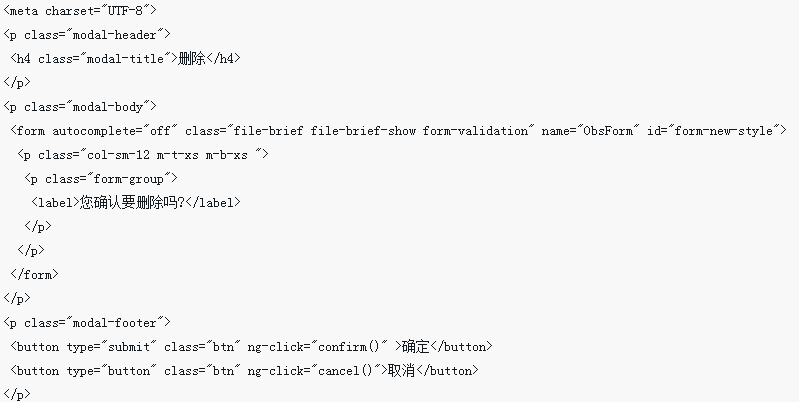
Bootstrap モーダル ポップアップ ボックスのサンプル チュートリアル
記事の紹介:前述したように、Bootstrap フレームワークでは、モーダル ポップアップ ボックスを総称してモーダルと呼びます。このポップアップ効果は、ほとんどの Web サイト インタラクションで表示されます。たとえば、ボタンをクリックするとボックスがポップアップします。ポップアップ ボックスにはファイルの説明が含まれる場合や、ボタン操作が含まれる場合、または画像がポップアップされる場合があります。この記事では、Bootstrap のモーダル ポップアップ ボックスの構造解析について詳しく紹介します。Bootstrap フレームワークのモーダル ポップアップ ボックスでは、それぞれ「モーダル」と「モーダル」が使用されます。
2018-05-15
コメント 0
3436