合計 10000 件の関連コンテンツが見つかりました

ブートストラップ プラグインとは何ですか?
記事の紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18
コメント 0
5410

Lauiuiで選択値を取得する方法
記事の紹介:Lauiui が選択値を取得する方法: まず、対応するテンプレート コード ファイルを開き、次に Lauiui プラグインを参照し、最後に「varバッチ=$("#batch") を通じてドロップダウン ボックスの値を取得します。」 .val();」メソッド。
2020-12-07
コメント 0
9146
jQuery は非常に実用的で美しい選択ドロップダウン メニューの選択を実装します。
記事の紹介:この記事では主に、非常に実用的で美しい選択ドロップダウン メニューの選択効果を実装するための jQuery を紹介します。これは、jQuery を通じて選択ドロップダウンの選択効果をシミュレートし、ドロップダウン項目をクリックして選択して入力ボックスに入力する機能を備えています。とても美しく実用的です。必要な方は以下を参照してください。
2016-05-16
コメント 0
1729

ブートストラップの組み込みプラグインとは何ですか?
記事の紹介:ブートストラップの組み込みプラグインには、1. トランジション効果プラグイン、2. モーダル ボックス プラグイン、3. ドロップダウン メニュー プラグイン、4. スクロール モニタリング プラグイン、5. タブ プラグインが含まれます。で; 6. プロンプトツールプラグイン; 7. ポップアップボックスプラグイン; 8. 警告ボックスプラグイン; 9. ボタンプラグイン; 10. 折りたたみプラグイン; 11. カルーセルプラグイン; 12 . 追加のナビゲーション プラグイン。
2021-11-11
コメント 0
4219

jQueryを使用してドロップダウンボックス選択ジャンプ機能を実装する方法
記事の紹介:jQuery は、開発者が DOM 操作、イベント処理、Ajax リクエストをより簡単に処理できるようにするために広く使用されている JavaScript ライブラリであるため、Web 開発で広く使用されています。この記事では、jQuery を使用してドロップダウン ボックス選択のジャンプ機能を実装する方法について説明します。まず、次のような基本的な HTML コードを見てみましょう。 ```<select id="selectBox"> <option value="http://www.google.c
2023-04-11
コメント 0
834

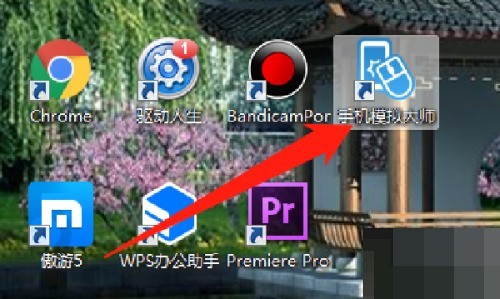
Lightning シミュレータで ADB デバッグを設定する方法 Lightning シミュレータで ADB デバッグを設定する方法
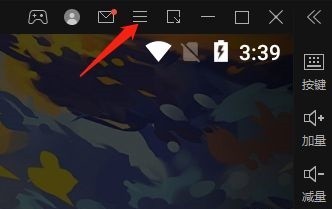
記事の紹介:ライトニングシミュレータでADBデバッグを設定する方法を知っている人はいますか?以下では、エディターが Lightning シミュレーターの ADB デバッグを設定する方法を紹介します。エディターに従って学習しましょう。 Lightning Simulator で ADB デバッグを設定するにはどうすればよいですか?雷シミュレータで ADB デバッグを設定する方法 1. まず、雷シミュレータ ソフトウェアを開き、下の図に示すように、右上隅にある三本線のボタンをクリックします。 2. 次に、下の図に示すように、ドロップダウン オプション リストで [ソフトウェア設定] をクリックします。 3. 新しいインターフェースに入ったら、左側の「その他の設定」をクリックし、右側の「ADB デバッグ」を見つけて、オプション ボックスのドロップダウン ボタンをクリックして選択して設定します。
2024-08-20
コメント 0
962

ブートストラップのコンポーネントは何ですか?
記事の紹介:ブートストラップのコンポーネントには、モーダル モーダル ダイアログ ボックス、ドロップダウン メニュー、Scrollspy スクロール モニタリング、タブ ページ、ツールチップ ツール チップ、ポップオーバー フローティング チップ、カルーセル カルーセル、追加ナビゲーションの付加、折りたたみ折りたたみ、およびその他のプラグインが含まれます。
2020-11-19
コメント 0
7118
jqTransformフォーム美化プラグイン_jqueryの使い方
記事の紹介:jQtransForm jQuery フォーム美化および変更プラグインには、もちろん ASP/ASP/NET/JSP も同様です。美化オブジェクトはテキスト ボックス、パスワード ボックスです。 、テキスト フィールド、選択ドロップダウン ボックス、ボタンなど。これらの例では、他のフォーム要素を美しくすることは大きな問題ではありません。
2016-05-16
コメント 0
1493

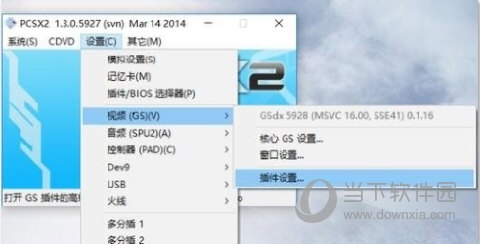
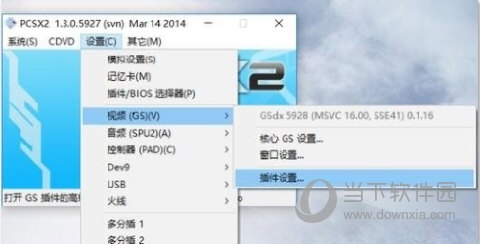
pcsx2で画質を設定し、画像がぼやける問題を解決する方法
記事の紹介:pcsx2は誰もがよく使うPlayStation2エミュレータソフトウェアです。ゲーム機器の進化のスピードが速いため、当時のゲームの画質は明らかに今日の私たちを満足させることができませんでした。エミュレータでプレイするときのぼやけた画像は、プレイヤーのゲーム体験に大きな影響を与えますが、ゲームの画質を調整する方法はありますか?次に、エディターがシミュレーターの画質を調整する方法を詳しく説明します。 【具体的な操作は以下の通り】 1. エミュレータを開き、右上隅の[設定]を選択し、ドロップダウンリストの[ビデオ]をクリックし、サブリストの[プラグイン設定]をクリックします。 [設定]画面で[オリジナルのPS2解像度]を変更します [オリジナル]のチェックを外します 3.カスタム解像度に希望の値を入力します 4.[ハードモード設定]の[異方性プロセス]
2024-02-10
コメント 0
2158

yuzu シミュレーターで中国語を設定する方法 yuzu シミュレーターのインターフェイスで中国語を設定するにはどうすればよいですか?
記事の紹介:yuzu エミュレータは、多くの Switch ゲーム愛好家がコンピュータで使用しているオープンソース エミュレータで、ユーザーがさまざまな NS ゲームをより適切にシミュレートできるように、英語のインターフェイスをダウンロードしてインストールしています。 , この問題に関して、今日は具体的な手順を紹介しますので、このソフトウェアチュートリアルが役立つことを願っています。中国語でのシミュレータ設定方法: 1. ダブルクリックしてソフトウェアを開き、上部のメニュー バーでシミュレーション オプションをクリックし、下部のオプション リストで設定をクリックします。 2. 開いたウィンドウ インターフェイスで、左側の列の [システム オプション] をクリックし、右側で言語を見つけてオプション ボックスのドロップダウン ボタンをクリックし、以下のオプション リストから [簡体字中国語] を選択します。
2024-08-28
コメント 0
649

雷シミュレータで120フレームを設定する方法
記事の紹介:雷シミュレータはスムーズで、スタックせず、高解像度で強力なシミュレータです。では、雷シミュレータに 120 フレームを設定するにはどうすればよいでしょうか。以下のエディタでは、雷シミュレータの 120 フレームの設定に関するチュートリアルを詳しく紹介していますので、興味のある方はご覧ください。 1. ダブルクリックしてソフトウェアを開き、右列の「設定」アイコンをクリックします。 2. 開いたウィンドウインターフェイスで、左側の列の「モデル設定」オプションをクリックします。 3. 次に、右側の「90/120 高フレーム レート モデルを設定」列を見つけて、オプション ボックスのドロップダウン ボタンをクリックします。 4. 次に、以下のオプションリストから「120 高フレームレートモデル」を選択し、最後に「」をクリックします。
2024-04-13
コメント 0
395

Wordでラベルを作る方法
記事の紹介:Word でラベルを作成する手順: 1. Word テンプレートを開き、[メール] - [差し込み印刷の開始] - [目次] をクリックし、[受信者の選択] で [既存のリストを使用] を選択し、対応するデータ テーブルを開きます; 2. 差し込みフィールドを挿入し、対応するデータ テーブルを追加します。セルをテーブルに配置し、必要に応じてクリックしてフィールドの内容を結合します; ステップ 3: すべての内容を挿入した後、「完了して結合」のドロップダウン ボックスをクリックします。
2019-06-17
コメント 0
33448

js で my97 プラグインを使用するチュートリアルの例
記事の紹介:ページを作成するには、現在の時刻を表示するための時間入力ボックスと、前の時間を表示するための 2 つの時間入力ボックスと、2 つの時間入力ボックス間の差異を制御するための選択ドロップダウン ボックスが必要です。その効果は次のとおりです。
ここで使用するのは、入力時間ボックスの形式を設定するために導入された My97DatePicer です。ここで設定される最大時間は、終了時間ボックスより大きくすることはできません。タイムボックス。
1 <script src="lib/date/WdatePicker.js?1.1.11">&l
2017-06-24
コメント 0
2584

uTools で検索ボックスのモードを変更する方法
記事の紹介:uTools は誰もがよく使うプラグイン ツールです。操作に必要なプラグインを直接インストールできます。uTools で検索ボックスのモードを変更する方法を知っている人はいますか? ここでは uTools について詳しく紹介します。検索ボックスのモードを変更する方法に興味がある場合は、ご覧ください。変更方法: 1. 「alt+space」を使用して uTools ステータス バーを表示し、右側のアバター ボックスをクリックします。 2. 開いたインターフェイスで、上部にある [パーソナル センター] オプションをクリックします。 3. 次に、左側の列の「設定」をクリックします。 4. 次に、右側の「検索ボックス モード」を見つけて、オプション ボックスのドロップダウン ボタンをクリックし、表示されたリストから適切なオプションを選択します。
2024-02-06
コメント 0
1026