合計 10000 件の関連コンテンツが見つかりました

div+css は選択ドロップダウン ボックスのサンプル コードをシミュレートします
記事の紹介:<!DOCTYPE html><html ><head lang="zh"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>無标题文档</タイトル> <スクリプト src="lib/jquer
2017-06-24
コメント 0
2754

ブートストラップ プラグインとは何ですか?
記事の紹介:Bootstrap には 12 個の jQuery プラグインが付属しています。例: トランジション プラグイン、モーダル プラグイン、ドロップダウン プラグイン、カルーセル プラグイン、ツールチップ プラグイン、タブ プラグインなど。
2019-07-18
コメント 0
5442

Lauiuiで選択値を取得する方法
記事の紹介:Lauiui が選択値を取得する方法: まず、対応するテンプレート コード ファイルを開き、次に Lauiui プラグインを参照し、最後に「varバッチ=$("#batch") を通じてドロップダウン ボックスの値を取得します。」 .val();」メソッド。
2020-12-07
コメント 0
9172
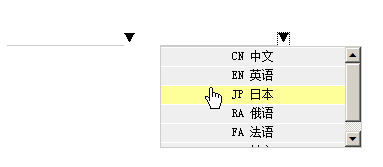
jQuery は非常に実用的で美しい選択ドロップダウン メニューの選択を実装します。
記事の紹介:この記事では主に、非常に実用的で美しい選択ドロップダウン メニューの選択効果を実装するための jQuery を紹介します。これは、jQuery を通じて選択ドロップダウンの選択効果をシミュレートし、ドロップダウン項目をクリックして選択して入力ボックスに入力する機能を備えています。とても美しく実用的です。必要な方は以下を参照してください。
2016-05-16
コメント 0
1756

ブートストラップの組み込みプラグインとは何ですか?
記事の紹介:ブートストラップの組み込みプラグインには、1. トランジション効果プラグイン、2. モーダル ボックス プラグイン、3. ドロップダウン メニュー プラグイン、4. スクロール モニタリング プラグイン、5. タブ プラグインが含まれます。で; 6. プロンプトツールプラグイン; 7. ポップアップボックスプラグイン; 8. 警告ボックスプラグイン; 9. ボタンプラグイン; 10. 折りたたみプラグイン; 11. カルーセルプラグイン; 12 . 追加のナビゲーション プラグイン。
2021-11-11
コメント 0
4245

jQueryを使用してドロップダウンボックス選択ジャンプ機能を実装する方法
記事の紹介:jQuery は、開発者が DOM 操作、イベント処理、Ajax リクエストをより簡単に処理できるようにするために広く使用されている JavaScript ライブラリであるため、Web 開発で広く使用されています。この記事では、jQuery を使用してドロップダウン ボックス選択のジャンプ機能を実装する方法について説明します。まず、次のような基本的な HTML コードを見てみましょう。 ```<select id="selectBox"> <option value="http://www.google.c
2023-04-11
コメント 0
856

ブートストラップのコンポーネントは何ですか?
記事の紹介:ブートストラップのコンポーネントには、モーダル モーダル ダイアログ ボックス、ドロップダウン メニュー、Scrollspy スクロール モニタリング、タブ ページ、ツールチップ ツール チップ、ポップオーバー フローティング チップ、カルーセル カルーセル、追加ナビゲーションの付加、折りたたみ折りたたみ、およびその他のプラグインが含まれます。
2020-11-19
コメント 0
7153
jqTransformフォーム美化プラグイン_jqueryの使い方
記事の紹介:jQtransForm jQuery フォーム美化および変更プラグインには、もちろん ASP/ASP/NET/JSP も同様です。美化オブジェクトはテキスト ボックス、パスワード ボックスです。 、テキスト フィールド、選択ドロップダウン ボックス、ボタンなど。これらの例では、他のフォーム要素を美しくすることは大きな問題ではありません。
2016-05-16
コメント 0
1505

Wordでラベルを作る方法
記事の紹介:Word でラベルを作成する手順: 1. Word テンプレートを開き、[メール] - [差し込み印刷の開始] - [目次] をクリックし、[受信者の選択] で [既存のリストを使用] を選択し、対応するデータ テーブルを開きます; 2. 差し込みフィールドを挿入し、対応するデータ テーブルを追加します。セルをテーブルに配置し、必要に応じてクリックしてフィールドの内容を結合します; ステップ 3: すべての内容を挿入した後、「完了して結合」のドロップダウン ボックスをクリックします。
2019-06-17
コメント 0
33478

3Ds MAX でクロス モディファイアを使用する方法
記事の紹介:1. 3DsMAX を開き、球モデルと平面モデルを描画します。球モデルは競合オブジェクトとして使用され、平面モデルは布オブジェクトとして使用されます。布オブジェクトは曲げる必要があるため、平面のセグメントの数が必要になります。モデルを設定する必要があります。ここでは 30*30 に設定します。 2. 平面を球の上に移動し、布地モディファイアを使いやすくします。 3. 2 つのオブジェクトを選択し、モディファイヤ リストでクロス モディファイヤを見つけます。 4. [オブジェクト プロパティ] をクリックして [オブジェクト プロパティ] ダイアログ ボックスを表示し、plane1 が選択されている場合はクロスを選択します。 5. sphere001 を選択する場合は、競合オブジェクトをチェックして Enter キーを押します。 6. モディファイア パラメータのシミュレーション ボタンをプルし、Simulate をクリックすると、シミュレーション プロセスが表示されます。 7. 下のコントロールスライダーを移動して、
2024-04-08
コメント 0
989

uTools で検索ボックスのモードを変更する方法
記事の紹介:uTools は誰もがよく使うプラグイン ツールです。操作に必要なプラグインを直接インストールできます。uTools で検索ボックスのモードを変更する方法を知っている人はいますか? ここでは uTools について詳しく紹介します。検索ボックスのモードを変更する方法に興味がある場合は、ご覧ください。変更方法: 1. 「alt+space」を使用して uTools ステータス バーを表示し、右側のアバター ボックスをクリックします。 2. 開いたインターフェイスで、上部にある [パーソナル センター] オプションをクリックします。 3. 次に、左側の列の「設定」をクリックします。 4. 次に、右側の「検索ボックス モード」を見つけて、オプション ボックスのドロップダウン ボタンをクリックし、表示されたリストから適切なオプションを選択します。
2024-02-06
コメント 0
1043

MathType を使用して曲線矢印を編集する詳細な方法
記事の紹介:1. MathType ソフトウェアを開き、編集状態に入ります。 2. MathTypeメニューの[編集]-[記号の挿入]をクリックすると、記号を挿入するダイアログが表示されます。 3. ポップアップされる[シンボルの挿入]ダイアログボックスで、[表示]を[説明]に設定すると、[表示]の下に多くのシンボルテンプレートが自動的に表示されます。 4. シンボルパネルのスクロールバーを引いて曲線矢印を見つけ、[挿入]をクリックし、[閉じる]をクリックします。シンボル テンプレートが多数あるため、スクロール バーを引くときに注意深く確認する必要があります。そうしないと無視されます。ヒント: 左右の矢印はすべて一緒になっているので、挿入する方向を選択するだけです。パネルには、挿入用の他の多くのシンボルもあります。
2024-04-16
コメント 0
596

js で my97 プラグインを使用するチュートリアルの例
記事の紹介:ページを作成するには、現在の時刻を表示するための時間入力ボックスと、前の時間を表示するための 2 つの時間入力ボックスと、2 つの時間入力ボックス間の差異を制御するための選択ドロップダウン ボックスが必要です。その効果は次のとおりです。
ここで使用するのは、入力時間ボックスの形式を設定するために導入された My97DatePicer です。ここで設定される最大時間は、終了時間ボックスより大きくすることはできません。タイムボックス。
1 <script src="lib/date/WdatePicker.js?1.1.11">&l
2017-06-24
コメント 0
2607

WeChat アプレットのカスタム選択ドロップダウン オプション ボックス コンポーネント
記事の紹介:WeChat アプレットには選択ドロップダウン オプション ボックスがないため、カスタマイズすることしかできません。カスタマイズする場合は、テンプレートまたはコンポーネントを選択して作成できます。今回はコンポーネントの導入とデータの追加だけで他のことは気にせず、複数の場所で再利用できるようにコンポーネントを選択しました。
2020-06-24
コメント 0
4274