合計 10000 件の関連コンテンツが見つかりました

CSS Flex レイアウトを使用して水平スクロール効果を実現する方法
記事の紹介:CssFlex エラスティック レイアウトを使用して水平スクロール効果を実現する方法の概要: Web 開発では、コンテナー内に一連の項目を表示し、これらの項目が水平方向にスクロールできるようにする必要がある場合があります。現時点では、CSSFlex エラスティック レイアウトを使用して水平スクロール効果を実現できます。単純な CSS コードを使用してコンテナのプロパティを調整することで、この効果を簡単に実現できます。この記事では、CSSFlex を使用して水平スクロール効果を実現する方法と、具体的なコード例を紹介します。 CSSF1
2023-09-27
コメント 0
2181

Webページでよく使われるアコーディオンエフェクトコードおすすめ5選
記事の紹介:Web サイトの開発では、Web サイトを装飾するために多くの特殊効果を使用する必要があることがよくあります。限られたページ領域に複数のコンテンツを表示したい場合、アコーディオン効果は非常に便利です。複数のコンテンツを切り替えるには。この記事では、よく使用される 5 つのアコーディオン エフェクト コードを集めて、直接使用したり変更したりできます。
2017-06-07
コメント 0
5577

ESファイルブラウザでツールバーを設定する方法 ESファイルブラウザでツールバーのレイアウトを設定する方法を紹介します。
記事の紹介:ES ファイル ブラウザのツールバー レイアウト機能は、ユーザーが自分のニーズや習慣に応じてツールバーのレイアウトをカスタマイズするのに役立ち、ファイルの参照と操作をより便利にします。ツールバーのレイアウトを調整することで、ユーザーは携帯電話上のファイルをより効率的に管理し、作業効率を向上させることができます。具体的な設定方法は以下のとおりです。 ES ファイルブラウザの設定ツールバーのレイアウト方法 はじめに ステップ 1. ES ファイルブラウザ APP を開き、左上の三本線のアイコンをクリックします。ステップ 2、[設定] をクリックします。ステップ 3、ツールバー レイアウト管理を見つけます。ステップ 4: ツールバーのレイアウトを選択します。
2024-07-11
コメント 0
948

PHPでウォーターフォールフローレイアウトを実装する方法
記事の紹介:ソーシャル メディアの人気とマルチメディア画像に対するユーザーの需要の増加に伴い、ウォーターフォール フロー レイアウトは、Web サイトやモバイル アプリケーションのインターフェイス設計でますます人気のある選択肢になっています。この記事では、PHPを使用してウォーターフォールフローレイアウトを実装する方法を紹介します。滝の流れのレイアウトとは何ですか?ウォーターフォール レイアウトは、コンテンツを適切なサイズと高さに応じて配置し、滝のような効果を生み出すことができる流動的なレイアウトです。このレイアウトは通常、写真、ビデオ、またはその他のメディア コンテンツを表示するために使用されます。ウォーターフォール フロー レイアウトを実装するのに PHP を使用するのはなぜですか?他の言語やフレームワークでもウォーターフォール ストリーミングを実装できますが、
2023-06-23
コメント 0
1151

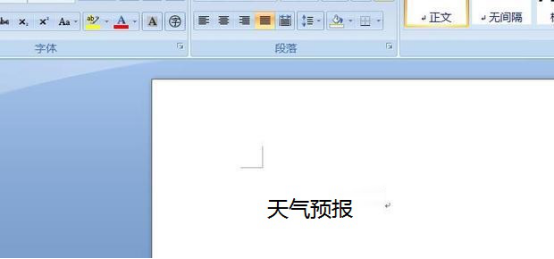
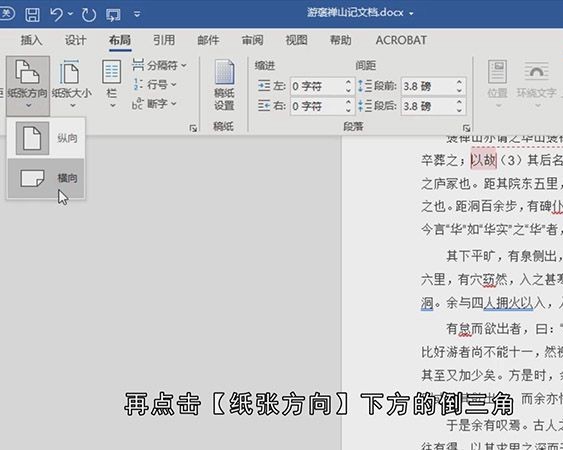
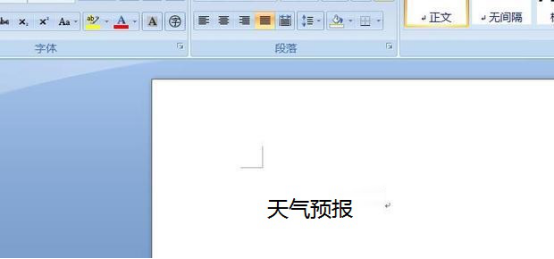
Wordを横型に変更する方法
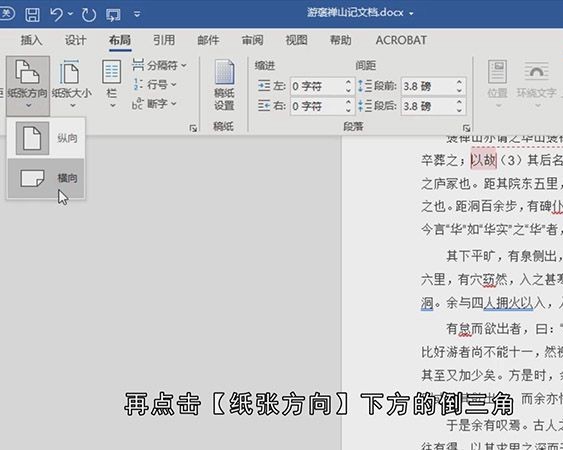
記事の紹介:インテリジェンスの時代では、基本的に電子事務が普及し、実際の仕事ではワードが最もよく使われるオフィスソフトとなり、手作業を電子に置き換えることで、全員の作業時間が大幅に節約され、作業効率が向上しました。レポートや論文などの電子提出が求められるようになった現在、ワード文書の使用は誰もが馴染みのある操作ソフトとなっています。文書を印刷するとき、さまざまなレイアウトに応じて形式を前後に変更します。今日は、Word を横長形式に変更する方法を説明します。 1. 変更する Word 文書を開きます。デフォルトの文書の向きは縦向きです (下図を参照)。 2. 上部ツールバーの[ページレイアウト]をクリックします(下図)。 3. [用紙の向き]を選択し、ドロップダウンリストから[横]を選択します。
2024-03-19
コメント 0
1599

JavaScriptをベースにした画像の滝の流れ効果の実装
記事の紹介:JavaScript に基づいて画像のウォーターフォール フロー効果を実装する ウォーターフォール フロー レイアウトは、Web ページに画像を表示する一般的な方法であり、画像を流れるように表示して、人々に独特の視覚効果を与えることができます。この記事では、JavaScript を使用して、単純な画像のウォーターフォール効果を実装します。準備作業 まず、いくつかの画像リソースを準備する必要があります。いくつかの画像を手動でダウンロードしてフォルダーに配置すると、コード内でこれらの画像のパスを直接使用できます。 HTML
2023-08-09
コメント 0
1140

パーソナライズされた携帯電話のデスクトップレイアウトの魅力(作成されたモバイルインターフェイスエクスペリエンス)
記事の紹介:今日の情報爆発の時代において、人々のパーソナライゼーションの追求はますます激しくなっています。パーソナライズされたモバイル デスクトップ レイアウトを通じて、モバイル インターフェイスに独自のスタイルと個人的な好みを注入できます。携帯電話は私たちの生活に欠かせないパートナーであり、その個性的なデザインにより、私たちと密接に結びついたパーソナルシンボルとなっています。 1. 携帯電話のデスクトップ レイアウトを作成して、自分のスタイルを表示します。 2. 壁紙とアイコンを慎重に選択して、ユニークな視覚効果を作成します。 3. ウィジェットのカスタマイズ機能を使用して、デスクトップの実用性を高めます。 4. モバイル インターフェイスに追加するカスタム アイコンを設定します。 5. 使用方法ダイナミック壁紙とモバイル インターフェイスに活力を加えるダイナミック壁紙 6. デスクトップ マネージャーを使用してレイアウトを最適化し、使用効率を向上させます 7. アプリケーション アイコンのサイズと位置を調整して、きれいな視覚効果を作成します 8.
2024-02-02
コメント 0
878

CSS を使用してシームレスなスクロール画像表示バー効果を作成する方法
記事の紹介:CSS を使用してシームレスなスクロール画像表示バーを作成する方法 インターネットの発展に伴い、画像表示は多くの Web サイトのデザインに不可欠な部分になりました。シームレスなスクロール画像表示バー効果はユーザーの注目を集め、Web サイトの視覚効果とユーザー エクスペリエンスを向上させることができます。この記事では、CSS を使用してシームレスなスクロール画像表示バー効果を実現する方法と、具体的なコード例を紹介します。画像表示バーのシームレスなスクロールを実現する効果は、主に CSS のアニメーション プロパティとレイアウトに依存します。この効果を達成するための手順は次のとおりです
2023-10-16
コメント 0
1334

HTML チュートリアル: グリッド レイアウトにグリッド レイアウトを使用する方法
記事の紹介:HTML チュートリアル: グリッド レイアウトにグリッド レイアウトを使用する方法。特定のコード サンプルが必要です。 はじめに: 最新の Web デザインでは、グリッド レイアウトは非常に一般的で実用的なレイアウト方法です。これにより、開発者は Web ページのレイアウトと組版をより柔軟に制御できるようになり、Web ページがより美しく、読みやすくなります。この記事では、HTML でグリッド レイアウトを使用してグリッド レイアウトを行う方法を紹介し、読者がすぐに使い始めるのに役立つ具体的なコード例を示します。パート 1: グリッド レイアウトの基本概念 グリッド レイアウト
2023-10-19
コメント 0
868

CSS レイアウトのヒント: 水平および垂直中央揃えの Web 要素を実装する方法
記事の紹介:CSS レイアウト スキル: Web 要素の水平方向および垂直方向の中央揃えを実現する方法 Web デザインおよび開発において、要素の水平方向および垂直方向の中央揃えを実現することは、よく遭遇する問題です。画像を中央に配置する場合でも、テキスト ボックスを中央に配置する場合でも、ページ全体を中央に配置する場合でも、CSS レイアウト技術を正しく使用すれば、この効果を簡単に実現できます。この記事では、水平方向および垂直方向の中央揃えを実現するための一般的な CSS メソッドをいくつか紹介し、具体的なコード例を示します。 1. インライン要素のテキスト内容を中央揃えにする インライン要素のテキスト内容を横方向の中央揃えにしたい場合
2023-10-19
コメント 0
1228

PPTで表示されたテキストを指で消すアニメーション効果を作成する詳細な方法
記事の紹介:1. 新しい PPT プレゼンテーションを作成し、挿入メニューで横書きテキスト ボックスを選択し、スライド ページに横書きテキスト ボックスを挿入して、テキスト ボックスにテキスト コンテンツを入力します。 2. 作成したテキスト ボックスを選択するか、テキスト ボックス内のすべてのテキスト コンテンツを選択し、スタート メニューでテキストのフォント、フォント サイズ、およびその他の関連するテキスト フォント属性を設定します。 3.挿入メニューで画像を見つけて画像をクリックし、前に見つけた指の素材画像を選択してスライドページにインポートし、挿入した画像を選択して、適切なサイズに縮小して、適切な場所に配置します位置。 4. テキスト ボックスを選択し、アニメーション メニューをクリックし、アニメーション メニューで [消去] アニメーション効果を見つけ、[消去] をクリックしてこの効果をテキスト ボックスに適用し、消去アニメーションの方向を
2024-03-26
コメント 0
1276

CSS アニメーション チュートリアル: テキストの点滅効果を実現する方法を段階的に説明します。
記事の紹介:CSS アニメーション チュートリアル: 点滅するテキスト効果を実装する方法を段階的に説明します。 CSS (CascadingStyleSheets) は、Web ページにスタイルとレイアウトを追加するために使用されるマークアップ言語です。 CSS を使用すると、HTML 要素にアニメーション効果を追加して、Web ページをより鮮やかで魅力的なものにすることができます。このチュートリアルでは、CSS を使用して単純な点滅するテキスト効果を実装する方法を説明します。 CSS アニメーション プロパティの使用方法と、テキストにアニメーションを適用して点滅効果を実現する方法を学びます。による
2023-10-22
コメント 0
1611

レスポンシブレイアウトのWebサイトのポイントをマスターする
記事の紹介:レスポンシブ レイアウトの Web サイトについて知っておくべきこと モバイル デバイスの人気と使用率が高まるにつれて、Web の閲覧に携帯電話やタブレットを使用する人が増えています。 Web サイトがさまざまなサイズの画面上で適切な表示効果を発揮できるようにするために、レスポンシブ レイアウトは現代の Web デザインにおいて徐々に重要なトレンドになってきています。この記事では、読者がレスポンシブ レイアウトをより深く理解し、適用できるように、レスポンシブ レイアウト Web サイトについて必要な知識を紹介します。 1. レスポンシブ レイアウトの定義と利点 レスポンシブ レイアウトとは、Web デザイナーが弾性グリッド、弾性イメージ、メディア クエリを使用することを意味します。
2024-02-18
コメント 0
914

CorelDRAW_Setup メソッドのチュートリアルでページ レイアウトをカスタマイズする方法
記事の紹介:1. CorelDRAW ソフトウェアを開き、上部の [レイアウト] をクリックし、[ドキュメント オプション] ページ サイズを選択して、法的文書や封筒からポスターや Web ページまでのページ サイズを設定します。プリセットのページ サイズが要件を満たさない場合は、図面の寸法を指定してカスタム ページ サイズを作成できます。カスタム ページ サイズを将来の使用に備えてプリセットとして保持したり、不要になったカスタム プリセット ページ サイズを削除したりできます。 2. ページの向きは、水平または垂直のいずれかにすることができます。横長のページでは、図面の幅が高さよりも大きくなり、縦長のページでは、図面の高さが幅よりも大きくなります。 3. レイアウト スタイルはデフォルトでは単一ページですが、マルチページ スタイルではページ サイズを 2 つ以上の等しい部分に分割できます。
2024-04-22
コメント 0
1161

Web デザインで CSS3 ダイナミック効果を使用する方法
記事の紹介:Web デザインで CSS3 ダイナミック効果を使用する方法 はじめに: 今日のインターネット時代において、Web デザインはユーザーの注目を集める重要な手段の 1 つとなっています。 Web デザインの重要な部分である CSS3 は、静的なレイアウトとスタイルを実現するだけでなく、動的な効果を通じてページの対話性とユーザー エクスペリエンスを向上させることもできます。この記事では、読者が Web デザインで CSS3 を柔軟に使用できるように、一般的に使用される CSS3 の動的効果をいくつか紹介し、対応するコード例を示します。 1.トランジションエフェクト(トランジション) トランジション
2023-09-09
コメント 0
1672

2 つのステップで 25 フレームの高品質アニメーションを生成 (SVD の 8% として計算) | オンラインで再生可能
記事の紹介:消費されるコンピューティング リソースは、従来の StableVideoDiffusion (SVD) モデルのわずか 2/25 です。 AnimateLCM-SVD-xt がリリースされました。これは、繰り返しノイズ除去を行うためにビデオ拡散モデルを変更しますが、これには時間がかかり、多くの計算が必要です。まず、生成されたアニメーション効果を見てみましょう。サイバーパンク スタイルはコントロールが簡単です。少年はヘッドフォンを着用し、ネオン街の通りに立っています。写真もリアルです。新婚夫婦が寄り添い、繊細な花束を持ち、古代の石の壁の下で愛を目撃しています。SF 映像です。風には、地球に侵略してくるエイリアンの視覚的な感覚もあります。AnimateLCM-SVD-xt の写真は、香港中文大学 MMLab、AvolutionAI、上海人工知能研究所、
2024-02-20
コメント 0
864

CSS Flex レイアウトを使用してレスポンシブ画像カルーセルを実装する方法
記事の紹介:CSSFlex エラスティック レイアウトを使用してレスポンシブ画像カルーセルを実装する方法 最新の Web デザインでは、レスポンシブ デザインがますます重要になってきています。 Web サイトやアプリをデザインするときは、携帯電話、タブレット、デスクトップ コンピューターなど、さまざまな画面サイズのデバイスに適応できるようにする必要があります。画像カルーセルは、複数の画像のスライド効果を表示するために使用できる一般的な Web サイト コンポーネントです。この記事では、CSSFlex エラスティック レイアウトを使用してレスポンシブな画像カルーセルを実装する方法を紹介します。まず、Ht が必要です
2023-09-27
コメント 0
915

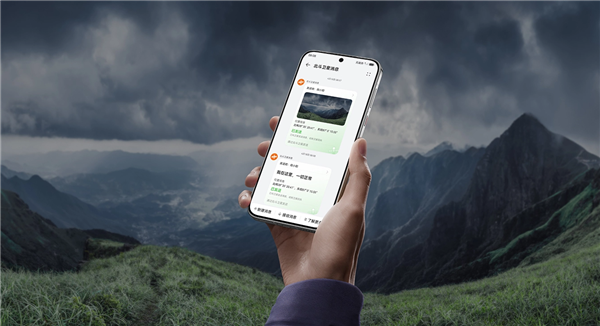
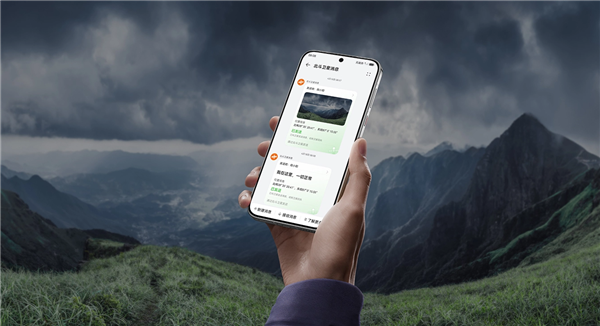
業界独占! Yu Chengdong: ファーウェイの北斗衛星画像メッセージは 1 万回圧縮でき、一度使用すれば一生使える
記事の紹介:8月2日のニュースによると、ファーウェイのブルース・リー氏は最近、ファーウェイの携帯電話専用の北斗衛星写真ニュースを詳しく紹介した。 Yu Chengdong氏はまた、「ファーウェイの携帯電話で北斗衛星写真メッセージを持っている人は誰もいない。一方向から双方向のテキストメッセージ、編集可能なメッセージ、さらには写真を送信する機能に至るまで、私たちは衛星通信で進化し続けてきた。 「強力なエンコードおよびデコード圧縮技術により、最大 1 万倍の画像圧縮を実現し、緊急時に最小限のデータ量で最も重要な情報を送信できます。 Yu Chengdong氏は、この機能は普段は使われないが、「一生に一度、一生に一度」使うかもしれないと強調した。北斗衛星写真メッセージによって送信される風景写真の効果は、ファーウェイが非常に効率的な圧縮アルゴリズムを使用して写真を圧縮できることであると報告されています。
2024-08-07
コメント 0
814

ポルシェ デザインの携帯電話を公開: ポルシェの魂に満ちたファッショナブルな選択
記事の紹介:12月15日のニュースで、Honorはポルシェとの提携を正式に発表し、両社が発売した共同ブランドの携帯電話に関するニュースは徐々に広まった。最近、あるブロガーがHonor Magic 6 Porsche Editionと思われるデザイン原稿と、本物の携帯電話に見える写真を公開しましたが、公開された本物の携帯電話の写真から判断すると、Honor Magic 6 Porsche Editionはポルシェ感満載です。デザイン要素。この携帯電話は、本体内部のデザインを反映したポルシェの古典的な「赤と黒」の配色を使用しており、胴体の背面はプレーンレザーに似た素材で作られており、独特のカラーマッチング効果を示し、PorscheDesign のロゴが付いています。 。さらに、リアカメラの配置もポルシェスポーツカーのスタイルを模倣しており、水平に配置された「スターホイール3カメラ」のHonor Maを示しています。
2023-12-15
コメント 0
585

Wordの用紙の向きを1ページから横、1ページから縦に変更する問題を解決する方法
記事の紹介:Wordの用紙の向きが1ページから縦に変わるまで横から縦に変わる問題を解決するにはどうすればよいですか?多くのユーザーは Word で文書を編集するときに複数のページを使用する必要がありますが、一部のページは縦長であり、一部のページは手動で調整するのが面倒です。このような状況をどのように解決するかを、今日のソフトウェア チュートリアルで詳しく説明します。この問題が発生した場合は、PHP 中国語 Web サイトにアクセスして、関連する解決手順を入手してください。解決策: Word 文書を開き、最初のページのテキスト コンテンツの末尾にマウスを移動し、[レイアウト] 列の [区切り記号] を見つけて、[区切り記号] の三角形の右側にある反転アイコンをクリックします。ドロップダウンリストの[セクション区切り]で[次のページ]を選択し、[用紙]をクリックします
2024-08-28
コメント 0
1009