合計 10000 件の関連コンテンツが見つかりました

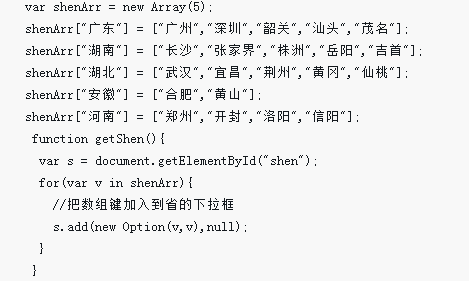
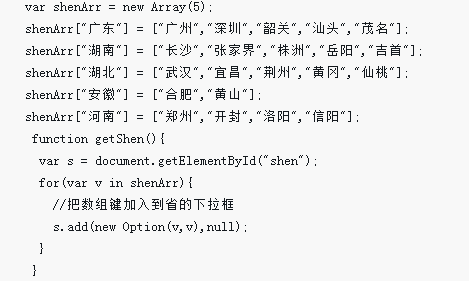
JSでアドレス選択機能を作る
記事の紹介:今回はJSアドレス選択機能についてお届けします。 JSアドレス選択機能の注意点は以下の通りです。
2018-04-19
コメント 0
2149

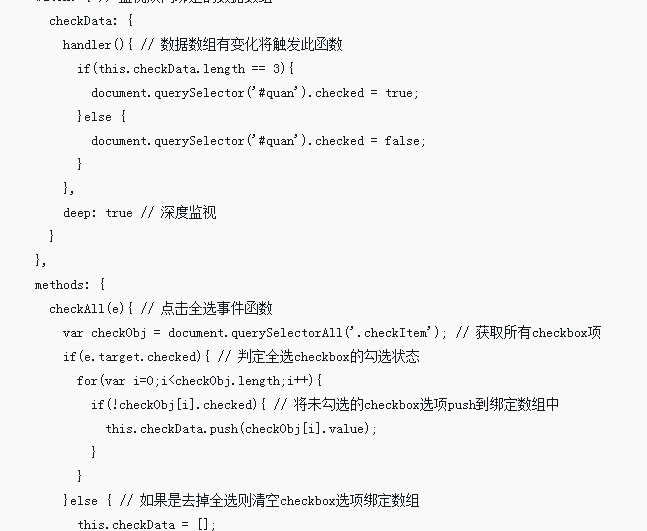
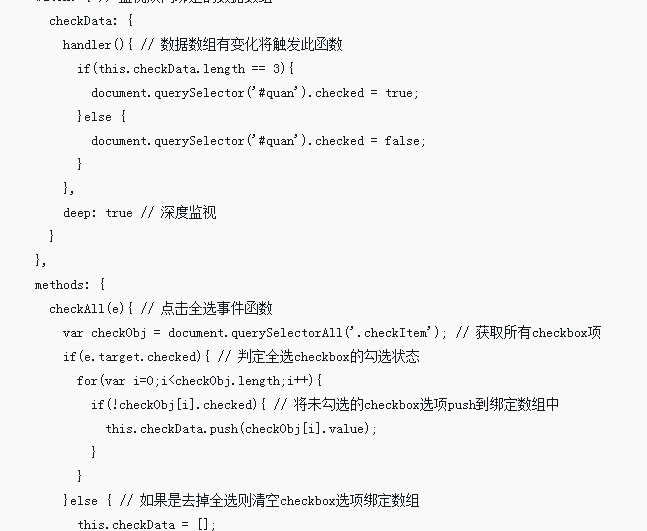
Vueで全選択・逆選択機能を実装した場合の詳細説明
記事の紹介:今回はVueで全選択機能と逆選択機能を実装する場合について詳しく解説します。Vueで全選択機能と逆選択機能を実装する際の注意点は何ですか?見てください。
2018-05-11
コメント 0
1933

Vue 開発における複数選択ボックスの全選択機能の解決策
記事の紹介:Vue 開発における複数選択ボックスの全選択機能の問題を解決する方法 Vue 開発では、バッチ操作に複数選択ボックスを使用する必要があるシナリオによく遭遇します。 -all 機能、つまり、すべてを選択し、複数選択します。ボックスが選択されている場合は、すべてのサブオプションも選択する必要があります。この記事では、複数選択ボックスの全機能を選択できない問題を Vue を使って解決する方法を紹介します。準備作業 まず、Vue 開発では、Vue の計算プロパティとイベント バインディングを使用する必要があります。 Vue コンポーネントで、複数選択ボックスの選択内容を保存するデータ属性を定義します。
2023-06-30
コメント 0
1649

Scikit-Learn 機能の選択方法と手順
記事の紹介:Scikit-Learn は、一般的に使用される Python 機械学習ライブラリであり、データの前処理、特徴の選択、モデルの選択、評価などの機械学習タスク用の多くのツールを提供します。特徴選択は機械学習の重要なステップの 1 つであり、モデルの複雑さを軽減し、モデルの汎化能力を向上させることで、モデルのパフォーマンスを向上させることができます。 Scikit-Learn を使用すると、機能の選択が非常に簡単になります。まず、さまざまな統計手法 (分散、相関係数など) を使用して、特徴の重要性を評価できます。次に、Scikit-Learn は、再帰的特徴除去 (RFE)、ツリーベースの特徴選択などの一連の特徴選択アルゴリズムを提供します。これらのアルゴリズムは、最も関連性の高い機能を自動的に選択するのに役立ちます。
2024-01-22
コメント 0
1260

uniappにタグ選択機能を実装する方法
記事の紹介:uniapp にタグ選択機能を実装する方法 アプリケーション開発において、タグ選択機能は一般的な要件です。ユーザーにタグのセットを提供することにより、ユーザーは 1 つ以上のタグを選択して分類またはフィルタリング操作を実行できます。この記事では、uniapp でタグ選択機能を実装する方法と、参考となるコード例を紹介します。 1. タグリストの作成 まず、選択可能なタグを表示するページにタグリストを作成する必要があります。 uniui コンポーネント ライブラリの uni-card コンポーネントと uni-i を使用できます。
2023-07-09
コメント 0
1973

PHP と機械学習: 機能選択を自動化する方法
記事の紹介:PHP と機械学習: 特徴選択を自動化する方法 はじめに: 機械学習では、適切な特徴を選択することは非常に重要なステップです。特徴の選択は、モデルの精度と効率を向上させるのに役立ちます。ただし、データセットが非常に大きく、特徴の数が膨大な場合、手動での特徴の選択は非常に困難になり、時間がかかります。したがって、自動化された機能選択が注目のトピックとなっています。この記事では、自動機能選択に PHP と機械学習を使用する方法を紹介し、コード例を示します。特徴選択の重要性 特徴選択は元データから選択すること
2023-07-28
コメント 0
1262

jQuery select自動選択機能の実装方法の解析
記事の紹介:この記事では主に jQuery select の自動選択機能を紹介し、jQuery の選択応答とカスケード メニュー表示に関する機能と操作スキルをサンプルの形で分析します。
2017-01-03
コメント 0
1290