合計 10000 件の関連コンテンツが見つかりました

CSS Web 背景画像デザイン: さまざまな背景画像スタイルと効果を作成します。
記事の紹介:CSS Web ページの背景画像のデザイン: さまざまな背景画像のスタイルと効果を作成します。特定のコード例が必要です。 要約: Web デザインにおいて、背景画像は重要な視覚要素であり、ページの魅力と読みやすさを効果的に高めることができます。この記事では、いくつかの一般的な CSS 背景画像デザイン スタイルと効果を紹介し、対応するコード例を示します。読者は、自分のニーズや好みに応じてこれらの背景画像のスタイルと効果を選択して適用し、より良い視覚効果とユーザー エクスペリエンスを実現できます。キーワード: CSS、背景画像、デザインスタイル、エフェクト、コード表現
2023-11-18
コメント 0
1574

純粋な CSS を使用して Web ページで背景画像のスムーズなスクロール効果を実現する方法
記事の紹介:純粋な CSS を使用して Web ページ上でスムーズにスクロールする背景画像効果を実現する方法現代の Web デザインでは、背景画像を使用することで Web ページにさらなる美しさと活力を加えることができます。 CSS によって実現される滑らかなスクロールの背景画像効果により、ページ全体がより滑らかで魅力的なものになります。この記事では、純粋な CSS を通じてこの効果を実現する方法を詳しく説明し、具体的なコード例を示します。まず、背景画像を準備し、Web ページ上の適切な場所に追加する必要があります。これは、CSS の背景プロパティを通じて実現できます。以下は、
2023-10-20
コメント 0
908

純粋な CSS を使用して Web ページでスムーズなスクロールの背景画像のグラデーション効果を実現する方法
記事の紹介:純粋な CSS を使用して Web ページでスムーズなスクロールの背景画像のグラデーション効果を実現する方法現代の Web デザインでは、豊富な背景効果によって Web ページの美しさとユーザー エクスペリエンスが向上します。中でも、スムーズスクロールや背景画像のグラデーション効果はよく使われるデザイン手法です。この記事では、純粋な CSS を使用して Web ページのスムーズなスクロールの背景画像のグラデーション効果を実現する方法を紹介し、具体的なコード例を示します。 1. スムーズなスクロール効果 まず、スクロール効果を持つコンテナを作成する必要があります。 HTML では、<div> を使用できます。
2023-10-20
コメント 0
1272

純粋な CSS を使用して、Web ページの背景画像をズームインおよびズームアウトするスムーズなスクロール効果を実現する方法
記事の紹介:純粋な CSS を使用して Web ページ上の背景画像のスムーズなスクロールとズームイン効果を実現する方法現代の Web デザインでは、背景画像は最も一般的な要素の 1 つです。 Web ページの視覚効果を向上させるために、CSS を使用して背景画像のスムーズなスクロール ズーム効果を実現し、それによってユーザーに優れたブラウジング エクスペリエンスを提供できます。まず、HTML で次の効果を持つコンテナ要素を作成します。 <divclass="background-container">
2023-10-20
コメント 0
1301

小紅書に保存された写真から透かしを削除する方法
記事の紹介:Xiaohongshu の写真には、Web バージョンまたはサードパーティのツールを使用して透かしを入れることができます。手順は次のとおりです。 Web バージョン: 画像アドレスをコピーし、ブラウザのアドレス バーに貼り付けて、透かしのない画像を取得します。サードパーティ製ツール: ウォーターマーク削除ツールをダウンロードし、画像をアップロードすると、ウォーターマークは自動的に削除されます。
2024-03-27
コメント 0
1468

PHPを使用して画像にウォーターマークを追加する方法
記事の紹介:PHP を使用して画像にウォーターマークを追加する方法 はじめに: Web 開発では、画像の著作権を保護し、パーソナライズされた効果を追加するために、多くの場合、画像にウォーターマークを追加する必要があります。この記事では、PHP を使用して画像にウォーターマークを追加する方法と、対応するコード例を紹介します。ステップ 1: 画像と透かし画像のパスを取得する 画像に透かしを追加する前に、処理対象の画像と透かし画像のパスを取得する必要があります。これは、次のコードで実現できます: $imgPath="
2023-08-26
コメント 0
1431

jqueryのフォーカスマップとは何ですか
記事の紹介:jquery のフォーカス マップは、Web ページ上に複数の画像や広告を表示するためのプラグインで、jquery ライブラリに基づいて開発されており、開発者がシンプルかつ柔軟な方法で Web ページにフォーカス マップ機能を実装するのに役立ちます。フォーカス画像は通常、ユーザーの注意を引き、Web サイトの視覚効果を向上させるために、ホームページまたは Web サイトの指定されたページで使用されます。
2023-07-11
コメント 0
1413

Bootstrap で画像を簡単に水平方向の中央に配置する方法
記事の紹介:Bootstrap を使用した画像の中央揃えに関する包括的なガイド Web ページ上で画像を水平方向に中央揃えすることは、多くの場合、バランスのとれたバランスを実現するために不可欠です。
2024-10-27
コメント 0
697

Baidu ブラウザで Web ページ全体を傍受する方法の紹介
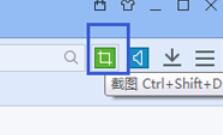
記事の紹介:1. Web ブラウザには、図に示すように、右上隅に緑色のアイコンがあります。これは [スクリーンショット] ボタンです。 2. さらに、[スクリーンショット] 機能は、次のツールにもあります。図に示すように、Web ブラウザ メニューを表示します。 3. 以下の図は、ネットワーク スクリーンショットのレンダリングです。 4. 完全な Web ページ全体を画像としてスクリーンショットし、Web ブラウザの [ツール] に入り、[Web を保存] を選択します。画像のページ]。 5. 図に示すように、Web ブラウザーによってキャプチャされた Web ページ全体の画像は非常に完成しています。 6. Web ブラウザのスクリーンショット ショートカット キー (Ctrl+Shift+D ショートカット キー) を使用してスクリーンショットを撮ることもできます。
2024-04-12
コメント 0
727

CSS レイアウトのヒント: 水平および垂直中央揃えの Web 要素を実装する方法
記事の紹介:CSS レイアウト スキル: Web 要素の水平方向および垂直方向の中央揃えを実現する方法 Web デザインおよび開発において、要素の水平方向および垂直方向の中央揃えを実現することは、よく遭遇する問題です。画像を中央に配置する場合でも、テキスト ボックスを中央に配置する場合でも、ページ全体を中央に配置する場合でも、CSS レイアウト技術を正しく使用すれば、この効果を簡単に実現できます。この記事では、水平方向および垂直方向の中央揃えを実現するための一般的な CSS メソッドをいくつか紹介し、具体的なコード例を示します。 1. インライン要素のテキスト内容を中央揃えにする インライン要素のテキスト内容を横方向の中央揃えにしたい場合
2023-10-19
コメント 0
1248

小紅書でダウンロードした写真から透かしを削除する方法
記事の紹介:Xiaohonshuでダウンロードした画像から透かしを削除するにはどうすればよいですか?インターネットの継続的な発展により、小紅書は巨大な情報ネットワークとなり、ユーザーがいつでも必要な資料や情報を見つけることができるようになりました。小紅書では写真や動画も重要な情報発信メディアです。写真をダウンロードして透かしを削除するにはどうすればよいですか?このため、編集者は、写真から透かしを削除するのに役立つ、Xiaohongshu から透かしなしの写真をダウンロードする方法に関するチュートリアルを提供しました。小紅書からダウンロードした画像から透かしを削除する方法. まず、小紅書画像から透かしを削除するには、まず小紅書アプリに入り、ホームページで保存したい画像ページを見つける必要があります。ステップ 2: クリックしてページに入り、右上隅のロゴをクリックして、[リンクをコピー] をクリックします。 ステップ 3: 次に、WeChat アプリを開き、ホームページのアドレス帳で Sweet Potato Library アプレットを検索し、入力
2024-02-22
コメント 0
1368


携帯電話に透かしロゴを追加する方法 Meitu Xiuxiu
記事の紹介:Meitu Xiuxiu を使用して写真を作成および編集するとき、写真に透かしを追加できます。同時に、透かしを追加すると、写真の盗難を防ぐこともできます。適切な効果を実現するために、お気に入りの透かしを設定できます。 Meitu についてはまだ知りません。Xiuxiu の写真にウォーターマーク ロゴを追加する方法に興味がある友達は、急いでチェックしてください。今日は、携帯電話で Xiuxiu の美しい写真にウォーターマークを追加する方法を紹介します。 . 見てみましょう。 MeituXiuXiu に透かしロゴを追加する方法 方法 1: カメラに透かしを追加する 1. MeituXiuXiu のホームページにアクセスするオプションを開き、ページの下部にある me オプションを選択してクリックして開きます。 2. 設定を開き、マイページに移動し、ページの右上隅にある設定アイコンを選択してクリックして開きます。 3. [個人用ウォーターマーク] をクリックして設定ページに移動し、[個人用ウォーターマーク] オプションを選択します。
2024-01-08
コメント 0
5500

小紅書写真から透かしを削除して保存する方法
記事の紹介:小紅書写真からウォーターマークを削除する方法は次のとおりです。 サードパーティ製アプリ: Anyウォーターマークリムーバーまたはウォーターマーク削除アプリケーションを使用します。オンライン Web サイト: Remove.bg または Apowersoft Watermark Remover を使用します。 Web ブラウザ開発者ツール: Chrome または Firefox でウォーターマーク画像コードを含む部分を削除します。
2024-03-27
コメント 0
1501

Web ページの Apple タッチ アイコン
記事の紹介:iPhone または iPad の Web アイコンの場合は、AppleTouchIcon または apple-touch-icon.png ファイルを使用します。このアイコンは、誰かがあなたのページをブックマークするときに使用されます。 iPhone や iPad など、デバイスの解像度が異なる複数のアイコンの場合は、次のように各リンク要素にsize 属性を追加します -<linkrel="apple-touch-icon"href="touch-icon-iphone.png "&
2023-08-19
コメント 0
1317

jquery+css が達成できる効果のいくつかについて話しましょう
記事の紹介:インターネット技術の継続的な発展に伴い、Web ページのデザインはますますカラフルになり、jQuery と CSS を使用して Web ページをより美しく、興味深いものにするためのさまざまな特殊効果を実現できます。この記事では、Web デザインで jQuery と CSS を使用することによる実装効果をいくつか紹介します。 1. 画像カルーセル効果 Web ページでは、カルーセル画像は一般的な特殊効果であり、商品や広告などの表示に使用できます。 jQuery と CSS を使用して、左右のスライド、フェードインとフェードアウト、ズームやその他の効果など、さまざまなカルーセル効果を作成できます。以下は左右のスライドを実装した図です
2023-04-25
コメント 0
664