合計 10000 件の関連コンテンツが見つかりました

JavaScript ネイティブ コードで絶妙な淘宝網カルーセル効果の例を実装
記事の紹介:この記事では、絶妙な淘宝網カルーセル効果を実現するためのネイティブ JavaScript を主に紹介し、関連する HTML レイアウト、CSS および JavaScript のコア関数コードを詳細に分析して、淘宝網カルーセル機能を完全な例の形で実現します。参考として、読者がダウンロードできるデモ ソース コード。必要な友人はそれを参照できます。
2017-05-28
コメント 0
3475

ネイティブ JavaScript コードを共有して、美しい淘宝カルーセル画像効果の例を実現します
記事の紹介:この記事では、絶妙な淘宝網カルーセル効果を実現するためのネイティブ JavaScript を主に紹介し、関連する HTML レイアウト、CSS および JavaScript のコア関数コードを詳細に分析して、淘宝網カルーセル機能を完全な例の形で実現します。参考として、読者がダウンロードできるデモ ソース コード。必要な友人はそれを参照できます。
2017-05-29
コメント 0
1503

ネイティブjsは自動カルーセルチャートを実装します
記事の紹介:カルーセル画像は、今日の Web サイトのページで最も一般的な効果の 1 つであり、淘宝網、JD.com などの多くの Web サイトで使用されています。いくつかの自動タブも必要ですが、再現性が高くなります。ここで共有し、js ネイティブ コードを使用してカルーセル画像の一般的な効果を実現してください。
2018-03-22
コメント 0
4272

カルーセル写真の作り方
記事の紹介:カルーセル画像を作成するには、まずアイデアを明確にし、画像カルーセルの効果を実行するタイマーを開始する必要があります。マウスを画像上に置くと、画像の回転が停止し、タイマーがクリアされます。マウスが画像から離れると、画像はカルーセル効果を実行し続け、タイマー機能が再び有効になります。
2019-08-03
コメント 0
9346
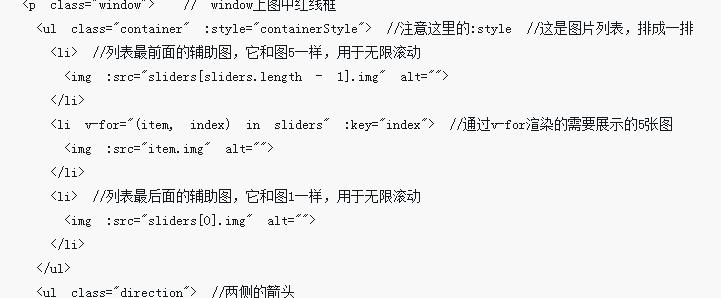
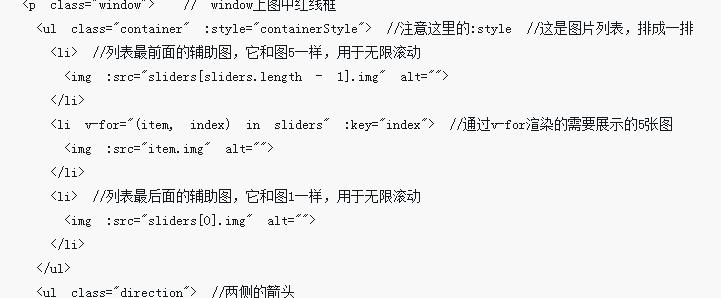
シームレスなカルーセル
記事の紹介:カルーセル画像を作成するとき、最初と最後が接続できない場合、効果は少し見苦しくなります。私がよく使用する方法は次のとおりです。
まず言葉で説明しましょう:
5 つの画像、つまり 1、2、3、4、5 を表示する場合、コードの導入は次のようになります: 1、2、3、4、5、1
ここではシーケンシャル カルーセルについては詳しく説明しませんが、5>1 および 1>5 カルーセルに焦点を当てます。
i は現在のピクチャのインデックスを表します
前の画像を表す pre ボタン
次の画像を表す次へボタン
ulは画像リストを表します
(1)
2017-06-26
コメント 0
1615

JavaScriptカルーセルチャートの作り方
記事の紹介:JavaScript でカルーセル グラフを作成するにはどうすればよいですか? Web フロントエンド開発の発展に伴い、カルーセルはほとんどの Web サイトやアプリケーションの共通コンポーネントの 1 つになりました。しかし、フロントエンド開発が初めての多くの友人は、JavaScript カルーセル チャートをどうやって作成するのかと尋ねると思います。この記事では、JavaScript を使用してカルーセル グラフを作成する方法を紹介し、カルーセル グラフを実装するための基本原理と一般的なテクノロジを徐々に理解できるようにします。 1. カルーセル チャートの基本原理 カルーセル チャートはその名の通り、ループ再生できる画像群であり、JavaScript を使用しています。
2023-05-09
コメント 0
1195

淘宝網のコンピューターの背景画像
記事の紹介:1. 淘宝網のコンピューターのバックエンドの写真 淘宝網のコンピューターのバックエンドの写真: 淘宝網の販売者のバックエンドのコンピューター操作を理解する鍵 世界最大のオンライン小売プラットフォームの 1 つとして、淘宝網は販売者の電子メールの管理と開発に役立つ豊富な機能とツールを提供しています。 -コマース事業。その中で、淘宝網のコンピューターバックエンドは販売者の日常業務の中核であり、バックエンドのさまざまな機能と設定を通じて、販売者は商品、取引、物流などを簡単に管理できます。淘宝網のコンピューターの背景画像は、販売者がさまざまな機能をよりよく理解して操作するのに役立つ直感的な表示方法です。今日は、淘宝網のコンピューター背景画像の重要性と使用スキルについて説明します。 1. 販売者にとって、淘宝網のコンピューターの背景写真が重要なのはなぜですか?販売者の日常業務における淘宝網のコンピューター背景写真
2024-08-08
コメント 0
668

vue.jsでカルーセル画像を記述する方法
記事の紹介:vue.js でカルーセル チャートを記述する方法: 最初に全体的なフレームワークを記述し、次にカルーセル チャートの配列を定義してローカル画像をアップロードし、最後にカスタム変数 nowindex を変更してカルーセル チャートのステータスを変更します。
2020-11-11
コメント 0
3076

純粋な CSS3 のクールなカルーセル効果
記事の紹介:これは純粋な CSS を使用して作成されたクールなカルーセル効果です。カルーセル効果は純粋な CSS3 を使用して作成されており、JS は使用されていません。進むおよび戻るナビゲーション ボタンとページング ナビゲーション ボタン付き。カルーセルのコンテンツには画像またはテキストを使用できます。
2017-03-31
コメント 0
2726

Vue は画像カルーセルを作成します
記事の紹介:今回は、Vue で画像カルーセルを作成する方法についてお届けします。Vue で画像カルーセルを作成する際の注意点は何ですか。実際の事例を見てみましょう。
2018-03-23
コメント 0
2667

ワードプレスにカルーセル画像を追加する方法
記事の紹介:wordpress にカルーセル画像を追加する: たとえば、WordPress テーマの Minty ではカルーセル画像が有効になっており、テーマをインストールした後、外観-テーマのオプション-上部の設定を開き、上部の下部のホームページ設定を設定してカルーセル画像を設定します。
2019-07-15
コメント 0
11408

Bootstrap画像カルーセル機能の実装
記事の紹介:前の言葉: 画像カルーセル効果は Web 上でよく見られ、多くの人はそれをスライドショーとも呼んでいます。その主な表示効果は、複数の画像を順番に再生することです。マウスを画像の上に置くと再生が一時停止され、右下隅の点をクリックするか、対応する画像が表示されます。この画像カルーセル効果は、ブートストラップ フレームワークのカルーセル プラグインを通じて実現されます。この記事では、Bootstrap 画像カルーセルの構造を詳しく紹介します。 カルーセル画像は主に 3 つの部分で構成されます。 ☑ カルーセル。
2017-07-21
コメント 0
1607