合計 10000 件の関連コンテンツが見つかりました

ユーザーログイン登録ページをPHPで実装する方法
記事の紹介:インターネット時代の今、Webサイト構築にはユーザー登録やログインページが欠かせませんが、使用するプログラミング言語も非常に重要です。 PHP 言語は非常に優れたサーバー スクリプト言語です。オープン ソースで無料、学習と使用が簡単で、移植性が高く、PHP を使用して独自のログイン登録ページを実装できます。 1. ユーザー登録ページの実装 1. ページのデザイン: まず、必要なユーザー登録ページをデザインする必要があります。自分のニーズに応じて、シンプルなスタイルまたはパーソナライズされたスタイルのデザインを選択し、ページレイアウトの合理性と美しさに注意を払うことができます。 2
2023-04-11
コメント 0
2125

UniAppのログインページや登録ページを実現するための設計・開発スキル
記事の紹介:ログインページや登録ページを実現するUniAppの設計・開発スキル モバイルインターネットの急速な発展に伴い、APPは人々の生活に欠かせないものとなりました。 UniApp は、Vue.js に基づくクロスプラットフォーム開発フレームワークとして、マルチターミナル アプリケーションを迅速に開発するためのソリューションを提供します。この記事では、ログイン ページと登録ページを実装するための UniApp の設計および開発テクニックを紹介し、対応するコード例を示します。 1. ログイン ページのデザイン ログイン ページはユーザーがアプリに入る最初のページであるため、そのデザインは簡潔かつ明確である必要があります。
2023-07-05
コメント 0
5153

WordPressログイン登録+決済インターフェースの操作方法
記事の紹介:WordPress ログインおよび登録ガイド: ユーザー登録プラグインをインストールして登録を有効にします。ログイン ページと登録ページを作成し、メニューにリンクします。ログイン フォームをカスタマイズして、ソーシャル ログインなどの機能を追加できます。支払いインターフェース ガイド: 適切な支払いゲートウェイを選択し、API キーを取得します。互換性のある WordPress プラグインをインストールし、ゲートウェイの認証情報を構成します。製品またはサービスを作成し、支払いオプションを指定します。支払いプロセスをテストして、正しく機能することを確認します。
2024-04-15
コメント 0
1328

JavaScriptで登録とログインを実装する方法
記事の紹介:インターネットの発展に伴い、ユーザーのログインと登録はあらゆる Web サイトの基本的なニーズになりました。 JavaScript は一般的なクライアント側スクリプト言語として、Web サイトのログインおよび登録機能を簡単に実装できます。この記事では、JavaScriptを使用して登録とログインを実装する方法を紹介します。 1. 登録機能 1. フォームの認証 まず、登録ページでは、ユーザーがアカウント番号やパスワードなどの情報を入力するためのフォームが必要です。ユーザーが入力した情報が合法かつ有効であることを確認するには、フォーム検証機能を追加する必要があります。 JavaScript はフォーム要素を取得でき、
2023-05-26
コメント 0
2233

最新の絶妙なWebサイト素材10点を共有【無料ダウンロード】
記事の紹介:新たにリリースされた 10 種類の優れた Web サイト マテリアルには、登録およびログイン インターフェイス、jQuery メッセージ コメント、絶妙な写真効果、ガジェットなどが含まれており、より多くのデザイナーが作業効率を向上させ、昇進や昇給を勝ち取るために高品質の作品を迅速にデザインできるようになります。
2019-03-07
コメント 2
5984

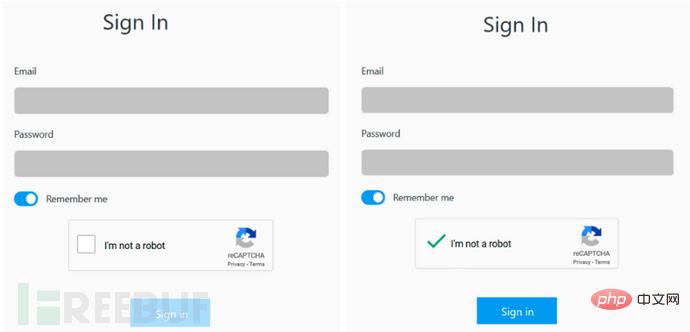
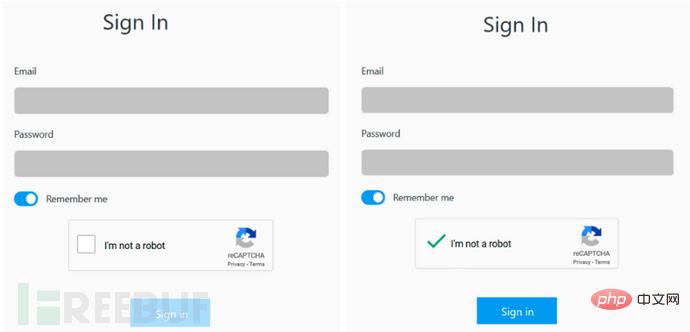
ヒューマンマシン認証キャプチャを簡単にバイパスする方法
記事の紹介:今日共有された Writeup は、ターゲット Web サイトの脆弱性テスト中に作成者によって発見された、単純な人間とコンピュータの認証 (キャプチャ) バイパス方法です。キャプチャ バイパスは、Chrome デベロッパー ツールを使用してターゲット Web サイトのログイン ページ上の要素を編集するだけで実現されました。 。通常、Web サイトの登録ページ、ログインページ、パスワードリセットページには人間と機械の認証 (キャプチャ) が表示されますが、対象 Web サイトがログインページに配置したキャプチャの仕組みは次のとおりです。上の図からわかるように、ユーザーがキャプチャ検証メカニズムの「I'mnotarobot」にチェックを入れた後でのみ、ログイン ボタン (Sign-IN) が有効になり、ユーザーがクリックできるように表示されます。これに基づいて、Siを右クリックしました
2023-05-11
コメント 0
5803

フェイシュミーティング背景の設定方法(フェイシュミーティング背景設定方法)
記事の紹介:Feishu 会議の背景を設定する方法 (Feishu 会議の背景設定方法) Feishu で新しい会議に入り、希望の仮想背景を設定したい場合は、PHP 中国語 Web サイトの編集者に紹介してもらい、いくつかの簡単な手順で行うことができます。一緒に見てみましょう。新しい会議を入力し、Feishu を開き、新しいページで [詳細] をクリックし、ページで [ビデオ会議] をクリックし、ビデオ会議ページで [新しい会議] をクリックします。特殊効果のシンボルをクリックし、[新しい会議] をクリックして新しい会議ページに入ります。ページ上の星形の特殊効果のシンボルをクリックします。仮想背景を選択し、シンボルをクリックして特殊効果ページに入り、このページの仮想背景をクリックして、目的の仮想背景を選択します。
2024-06-14
コメント 0
1032

GITLab Web バージョンを中国語バージョンに設定する方法
記事の紹介:GITLab は、無料のオープンソースのソース コード管理システムとして、多くの開発者に愛されています。そのインターフェイスのデザイン スタイルは常にシンプルですが、強力なコード管理機能を提供します。今回はGITLabのWeb版を中国語版に設定する方法についてお話します。
1.GITLabにログインします。
まず、GITLab アカウントにログインする必要があります。アカウントをお持ちでない場合は、まずアカウントを登録してください。ログインインターフェースにアカウント名とパスワードを入力し、「ログイン」をクリックします。
2.設定インターフェイスに入ります
ログイン成功
2023-03-29
コメント 0
2814

学びやすい CSS3 スキルと実践的なケースの共有
記事の紹介:学びやすい CSS3 テクニックと実践事例を共有 CSS3 は、Web デザインをより優れた豊かなものにするための多くの強力な機能と効果を導入したカスケード スタイル シートの最新バージョンです。この記事では、Web デザインのレベル向上に役立つことを願って、学びやすい CSS3 テクニックと実際の事例をいくつか紹介します。 1. フォントのスタイルと効果 CSS3 を通じて、テキスト コンテンツにさまざまな魅力的なスタイルと効果を追加できます。ここにいくつかのフォントスタイルがあります
2023-09-09
コメント 0
1285

Giteeに新しいプロジェクトをアップロードする方法
記事の紹介:Gitee は、多くのプログラマーや開発者によって使用されている非常に人気のあるコード管理およびコラボレーション プラットフォームです。あなたが開発者であれば、Gitee に新しいプロジェクトをアップロードする方法を疑問に思っているかもしれません。今回はGiteeに新規プロジェクトをアップロードする方法を紹介します。ステップ 1: Gitee アカウントを登録する. Gitee アカウントをまだお持ちでない場合は、まずアカウントを登録する必要があります。登録プロセスは非常に簡単で、Gitee公式Webサイトを開いて登録ボタンをクリックするだけです。登録ページにユーザー名、パスワード、メールアドレスなどの情報を入力し、「登録」をクリックします。
2023-04-06
コメント 0
1617

JavaScriptを使用してWebページにテキストを設定する方法
記事の紹介:JavaScript は広く使用されている Web プログラミング言語です。 Web ページ上で動的な特殊効果やフォーム検証などの重要な機能を実現するために不可欠なツールです。この記事では、JavaScript を使用して Web ページにテキストを設定する方法 (テキストの内容、スタイル、場所、リンク、特殊効果の設定など) について説明します。 1. テキスト コンテンツを設定する Web ページにテキスト コンテンツを設定する最も簡単な方法は、HTML 言語を使用してテキストを追加することです。たとえば、<h1> タグを使用して第 1 レベルのタイトル テキストを追加し、<p> タグを使用して段落テキストを追加します。でも時々 J を渡す必要がある
2023-04-24
コメント 0
2486

Mi Painter はどのようにして計画を公開しますか? 計画を簡単かつ迅速に公開するための最新の操作テクニック
記事の紹介:Mihuashi プラットフォームでプロジェクトを公開し、通常はイラスト制作、キャラクター デザイン、その他の芸術作品のコラボレーションなど、プロジェクトに参加するアーティストを招待します。それでは、計画はどのように正確にリリースされるのでしょうか?以下を見てみましょう。出版計画の登録とログイン: まず、アカウント登録が完了し、Mihuashi プラットフォームに正常にログインし、有効で認証されたアカウントを持っていることを確認してください。計画管理に入る: Mihuashi アプリケーションまたは Web サイトのメインインターフェイスで、「計画管理」、「注文の発行」または同様の入り口を見つけてクリックします。これが計画を作成して公開する場所になります。新しい計画を作成する: 計画作成ページに入ったら、ページの指示に従って、次のような詳細な計画内容を入力します。 計画のタイトル: 計画のテーマの簡潔かつ明確な概要。プロジェクトの説明: プロジェクトの詳細な説明
2024-06-09
コメント 0
982

jsでテキストの点滅効果を実現するにはどうすればよいですか? (写真 + ビデオ)
記事の紹介:この記事では主にjsを使ってテキストの点滅効果を実現する方法を紹介します。フロントエンド ページのデザイン プロセス中に、動的な特殊効果を追加すると、明らかに Web サイトのコンテンツが充実し、Web サイトがより美しくなり、ユーザーの注目を集めることができます。フロントエンドの初心者にとって、js を使用して特殊効果を実装するのは難しいかもしれませんが、実際には非常に簡単です。以下では、簡単なコード例を通して、js でテキストを点滅させる特殊効果の方法を紹介します。
2018-10-18
コメント 0
7888

Vue を使用してカルーセルのサムネイル効果を実装する方法
記事の紹介:Vue を使用してカルーセル サムネイル特殊効果を実装する方法 カルーセル チャートは Web デザインでよく使用されるインタラクティブな効果であり、サムネイル特殊効果を追加するとユーザー エクスペリエンスを向上させることができます。この記事では、Vue を使用してカルーセル サムネイル効果を実装する方法を紹介し、具体的なコード例を示します。ページの構造とスタイルの準備 まず、ページの構造とスタイルを準備する必要があります。単純なカルーセル構造の例を次に示します:<template><divclass="carousel
2023-09-19
コメント 0
937

JavaScriptのコメントとはどのようなものですか?
記事の紹介:JavaScript は、Web ページに動的な効果や対話性を追加するために広く使用されているプログラミング言語です。コメントは、プログラマーがコードをよりよく理解し、整理するのに役立つプログラミングにおける重要なツールです。 JavaScript には、単一行コメントと複数行コメントの 2 種類のコメントがあります。単一行のコメントは「//」で始まり、行の終わりまでコメントの内容が続きます。単一行コメントは、コードに簡単な説明を挿入する必要がある場合、またはコード行を一時的に無効にする必要がある場合に便利です。たとえば、次のコード スニペットは、単一行コメントの使用を示しています。
2023-04-05
コメント 0
839

KDAコインの購入方法とKDAコイン取引の完全ガイド
記事の紹介:Kadena は、ブロックチェーン技術を使用し、シンプルなスマート コントラクト言語を通じて組織の効率向上を支援する、安全でスケーラブルな主要プラットフォームです。嘉手納は分散型デジタル台帳のリーダーとして業界をリードしています。このプロジェクトは、パブリック チェーンとアライアンス チェーンの 2 つのソリューションを提供し、アライアンス チェーンをパブリック チェーン ネットワークと統合して、新しい市場のユースケースを創出できます。 KDA 通貨の取引と売買に関する完全なチュートリアルです。Ouyi OKX 取引所での KDA コインの購入を例として、KDA 通貨の取引と売買に関する完全なチュートリアルを投資家に紹介します。手順は次のとおりです。 1: Ouyi OKX 公式ウェブサイトに入り、ホームページの登録ボタンをクリックします。登録ページで携帯電話番号とパスワードを入力し、登録ボタンをクリックしてください。メール登録には認証も必要となるため、携帯電話番号での登録をお勧めします。
2024-01-30
コメント 0
1056

JavaScriptフォームとは何ですか
記事の紹介:JavaScript フォームは、ユーザーがデータを入力してフォーム データを送信および処理できるようにする、Web 開発で使用されるテクノロジです。ログイン フォーム、登録フォーム、問い合わせフォームなど、Web サイト内の多くのインタラクティブな要素は、JavaScript フォームを使用して作成されます。通常、フォームには、テキスト ボックス、パスワード ボックス、ラジオ ボックス、チェック ボックス、ドロップダウン リスト ボックスなど、さまざまなタイプのフォーム要素が含まれており、これらはすべてユーザーにデータを入力する必要があります。 JavaScript フォーム プログラミングを使用すると、フォーム送信時のデータ形式の正確性と完全性を保証できます。また
2023-05-22
コメント 0
641

CSS3 プロパティを使用して Web ページ要素のフェードインおよびフェードアウト効果を実現するにはどうすればよいですか?
記事の紹介:CSS3 プロパティを使用して Web ページ要素のフェードインおよびフェードアウト効果を実現するにはどうすればよいですか?現代の Web デザインでは、ユーザーエクスペリエンスを向上させるために、ページの魅力を高めるためにさまざまな特殊効果を使用することがよくあります。その中でもフェード効果は一般的でシンプルな効果で、要素の透明度を徐々に変化させることで実現します。 CSS3 では、transition プロパティと opacity プロパティを使用してこの効果を実現できます。まず、要素の初期状態を設定する必要があります。つまり、初期透明度は 0 または 1 です。フェードインを実現したい場合
2023-09-09
コメント 0
1123

Subscription Account Assistant でアカウントをキャンセルする方法 アカウントをキャンセルするにはどうすればよいですか?
記事の紹介:多くのネチズンは「サブスクリプションアカウントアシスタント」でアカウントをキャンセルする方法を知りません。具体的にアカウントをキャンセルする方法を見てみましょう。まず、WeChat スキャンを使用して WeChat パブリック プラットフォーム バックエンドにログインします。ログインする際、オペレーターには権限がないので、管理者の WeChat ID を使用してログインする必要があります。私たちをクリックしてバックエンドに入り、アイコンまたはメニュー「アカウント設定」をクリックして、アカウント設定ページに入り、「アカウント設定」-「セキュリティ設定」をクリックします。ID の右側にログアウトアカウントがあります。クリックしてログアウトセンターに入ります。キャンセルする場合も登録時と同様にキャンセル規約がございますので、同意して次のステップへお進みください。 (下の図に示すように) 最後に、管理者の WeChat を使用して QR コードをスキャンし、ログアウトを確認します。 注: WeChat では実名認証と銀行カードのバインドが必要です。コードをスキャンします
2024-06-06
コメント 0
556

golangのコメント形式
記事の紹介:Golang は、特にネットワーク プログラミングや分散システム開発で非常に人気のあるオープン ソース プログラミング言語です。 Golang は、将来のユーザーがコードの機能と意味をよりよく理解できるように、コード内の関連情報をマークするためのシンプルで効果的なコメント形式を提供します。この記事では、Golangのコメント形式について詳しく紹介します。 1. 単一行コメント 単一行コメントは、コード内に短いコメントを追加する必要がある状況に適しています。 Golang では、単一行のコメントは「//」で始まり、その後にコメントの内容が続きます。 ```// これは
2023-05-16
コメント 0
571